游戏体验报告
(一)、了解应用
【定义】
今日头条是一款新闻类软件,基于数据挖掘的推荐引擎产品,为用户推荐信息,提供连接人与信息的服务的产品。它运用大数据为用户推荐海量新闻、文章、视频等。便捷快速的得到最新的新闻,看到世界发生了什么,了解自己感兴趣方面的资讯,获得新的内容。
【交互流程】
一次浏览新闻的过程
拿出手机---解锁---找到今日头条---点击打开app---看到推荐的今日新闻感兴趣---点击打开查看详情---查看评论区---分享给微信好友---回到首页---浏览查看热点新闻---点击进入感兴趣的新闻查看详情---回到前页---点击进入微头条---滑动浏览自媒体发布的新闻动态---点赞感兴趣的微头条---浏览结束推出app
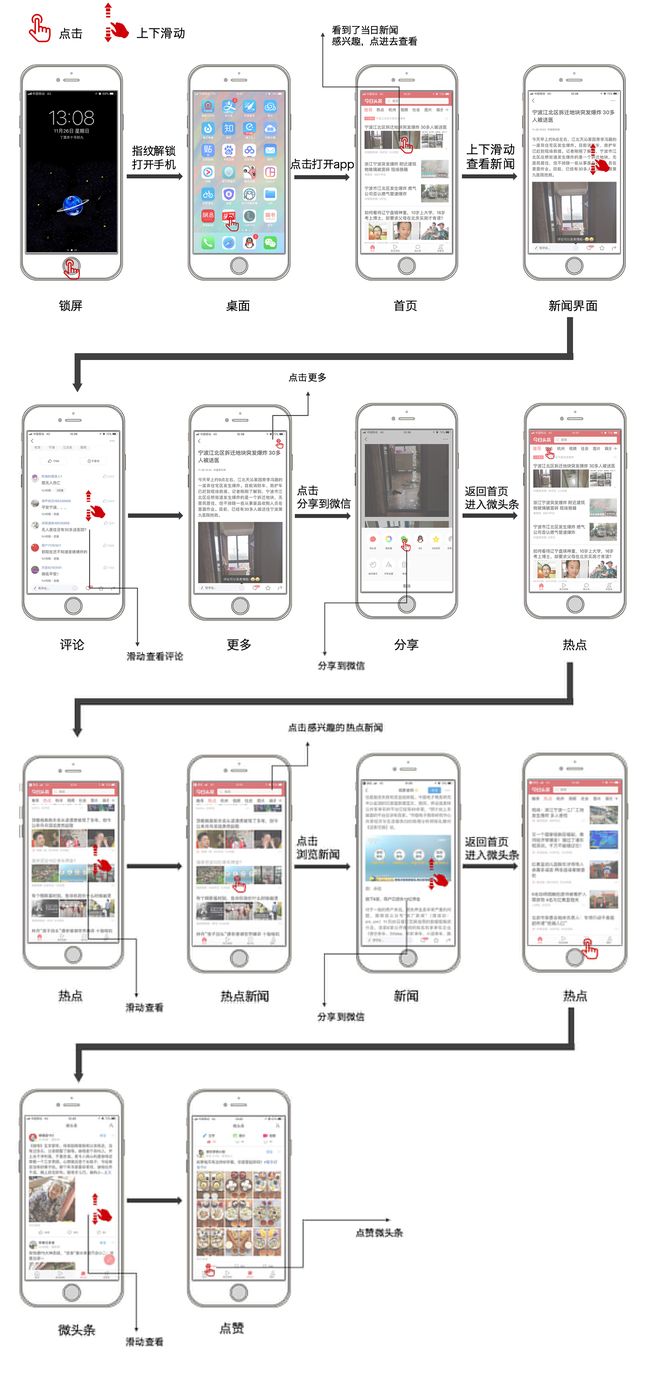
【流程框架图】
(点击查看清晰原图)
【功能树】
【确定选题】
新闻类app
竞品分析:今日头条
1、 数据庞大,拥有各类新闻资源,同时有微头条、爆料、视频等功能。
2、跟其他新闻软件一样的痛点是:内容太多太杂,特色不突出,没有一个新颖干净的界面。
3、由于数据庞大,新闻鱼龙混杂,缺少审核,缺少特点,新闻的真实性难以保障,标题党等问题严重。
4、评论区内容浅显粗暴。
初步提出的创新点:
1.私人定制,形成自己的新闻软件
2.界面干净整洁,不做信息的随意堆砌
3.功能的缩减以及增强特色
4.再增加一个创新功能,提高品质与识别度
5.评论功能的优化,权威评论,评论性文章等
(二)、用户访谈
【访谈提纲】
1、你平时会使用新闻类软件吗?最常用的是哪个?
2、你为什么选择现在这个xxapp?它哪里做的比较好?
3、你会用新闻类软件看什么新闻?
4、在没有手机的年代你一般使用什么方式来获得新闻?
5、在看新闻时你有什么习惯?
6、在使用现有新闻app时你觉得有哪些不方便?
7、能谈一下你查看新闻的流程吗?
8、你会关注新闻下方的评论区吗?具体看些什么?
9、你是否会想把看到的好的新闻收藏、记录下来?
10、能描述一次你用新闻软件不方便的经历吗?
【访谈摘要】
用户一:我手机里下载了今日头条,平时其实不太打开,因为里面内容其实我不太喜欢的,而且太乱了。这个app是我爸爸推荐给我用的,我也就随便装装,我觉得平时看看新闻还是很需要的,可以了解一些世界的变化,以前都是看看电视看新闻,但是在学校里没有电视就看看手机。但是现在新闻软件我觉得我都不喜欢,我找不到自己喜欢的新闻。而且现在功能有点多,我只想看看新闻就好了。一般我打开app看看首页有没有有兴趣的新闻,拉下来看看,如果字太多我就很快拉到底,看一下评论区就没了,现在评论区没什么好评论,就只是扫一眼。新闻的话我不是很想收藏,不过说不定我以后查资料可以有用,收藏还是需要吧。
用户二:今日头条,朋友推荐选择的,用多了会根据我的浏览记录推荐。一般我啥都看,游戏视频、一些好玩的东西,时政新闻看的比较少。以前都是用电视、杂志来看的。没什么习惯,就这样看呗,喜欢看评论,觉得评论比新闻好看,大神的评论、好玩的评论,有些大神会做出比小编更牛逼的评论。现在的app广告太多了,而且我淘宝刚刚看了充电宝,就推送一堆充电宝的广告,还有喷子也很多。咨询类的新闻就从上往下看,到无聊了就看一眼评论,如果是视频类的就边放视频边看评论。收藏功能我一般不怎么用的,没这个习惯。以前看新闻都是随机的,给啥我看啥,现在可以选择自己喜欢的。
用户三:cctv,电脑上的,只有这个能像电视一样看电视,可以看到中央1-15套,还有地方频道,但是超级慢。我平时就看新闻联播,就习惯听到播新闻的声音。觉得不方便,就算下了一个app看到其他平台上的新闻,需要下载其他平台才可以看完整的,套路很深,还会有很多乱七八糟的广告,还有很多标题党的新闻,很多新闻的内容很空洞。我不会去看评论区,因为很多评论很傻,不想看,觉得浪费时间。也不会想收藏,除非有ps技巧、Justin Bieber的歌这种才会收藏。
用户四:新闻类软件没有特别下载,但是微博也能达到看新闻的需求,而且比较好玩。选择微博是因为很好玩啊,而且很方便,几乎想知道什么东西都可以上微博去搜,就是百度的感觉,而且还有很多大神的看法。而且我喜欢的明星也在上面,可以了解到他的新闻。我一般不太主动去看新闻吧,都是登上微博然后看热门微博,就会知道一些新闻。没有手机的年代,我应该用电脑来得知新闻,或者杂志,我很喜欢看《读者》,《青年文摘》什么的。我看新闻和喜欢看评论,一定要看评论,如果有些新闻或者微博评论很少,我就可能不去看,因为给我一种这个新闻好像不是那么有信息量的感觉。现在的微博评论戾气太重了,导致我有些时候都不敢发太有个人观点的评论。而且有时候那种点赞送什么,那种无聊的评论真的很烦人。我之前下过网易新闻,内容不好,很乱,然后我就卸载了。没有微博来得有意思。
用户五:我下了一个网易新闻,下载这个是因为当初有一个直播是在网易哒哒上独家放送的,就去下载了网易哒哒,然后就推荐了很多网易的app给我,然后我就下载了,其中就有网易新闻。用起来的感觉就是很乱,内容很杂,但也起到了一定的新闻软件的作用,所以就没有卸掉,不过也没有特别吸引我的地方,一般是打发时间看看,看完有一些收获,但是多半是没有什么感受。因为不太看,所以它里面的个人推荐也不是很准,内容就不是很感兴趣,而且有些内容真的很肤浅。所以我就一般看娱乐新闻打发时间吧。如果有想要了解的新闻,会去知乎等app看大神解答。
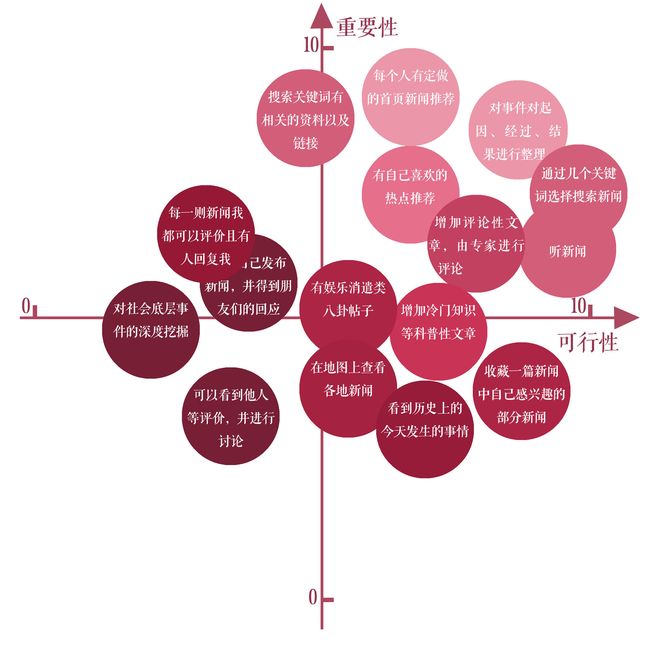
【需求情景】
(点击查看清晰原图)
(三)、竞品调查
【竞品调查】
(点击查看清晰原图)
【分析】
通过对几项竞品的分析发现,新闻软件普遍向提供海量信息为目标,没有进行筛选,新闻多而杂,用户需要自己进行筛选。新闻客户端的几个动作:看新闻、找新闻、学习、评论、收藏、分享。我们针对几个动作进行分析,觉得可以进行变化。
看新闻:澎湃新闻是一个做的相对较好的app,其新闻比较偏向政治性,且每条新闻质量很高,很少出现标题党,针对喜爱看这类新闻的人群来说很不错,推荐的新闻都是高质量,有内容的。所以新闻软件可以针对每个人推出新闻很重要。
找新闻:每个新闻软件的查找功能都类似,只是普通的查找关键词,然后跳出关键词最多的新闻文章,若用户想很快速的了解一则新闻较难,要一篇篇文章看下去。我认为在搜索查找功能处可以进行改变优化,由app方来进行对新闻的梳理,方便用户快速了解,同时也可以保留原始文章、链接,方便用户查找资料。
评论:现有app都有评论功能,但是对于评论内容、质量很难把控。我本人是喜欢看完新闻之后看看他人的见解想法的,但是现在能找到的评论往往充满戾气,或是没有质量,夹杂广告。所以评论区也是一个可以进行改变的地方,可以加入专家评论,加入评论奖励体制,让很多大神愿意去评论区评论,类似知乎,每个人的经历、见解都是很有意思的,如果可以分享出来很不错。
(四)、问卷调查
【问卷调查】
关于“查找新闻”活动的问卷调查
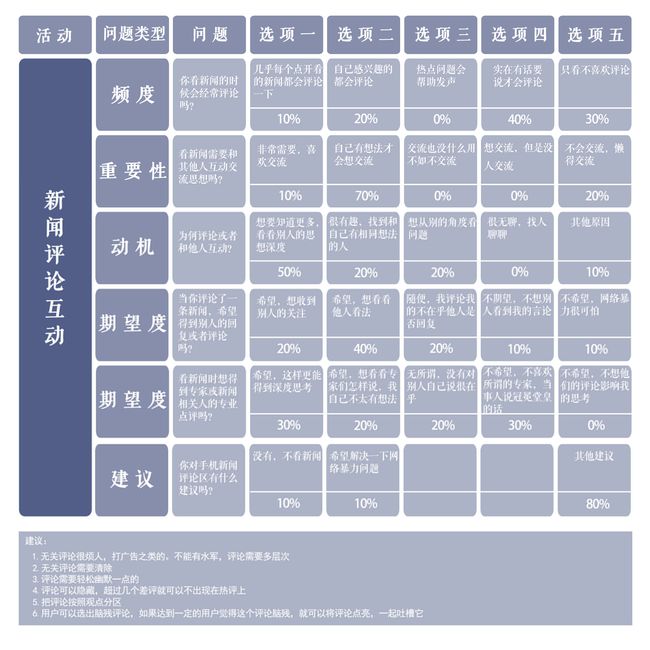
关于“评论”活动的问卷调查
【可行性分析】
从问卷调查的结果来看,用户对于查找新闻的需求很大,并且对于查找到的内容有很大的要求。不同的人对于文章种类的期待有不同。
在评论方面,想要知道他人、专家想法的用户也很多,但是对于目前的评论体系用户并不满意,需要有改进。
(五)、设计目标
以上设计目标——“我的世界”,是一个新闻类软件的框架,但由于每一类人会有不同的新闻需求,因此,针对一类人群进行设计的新闻类app是很有必要的,可以使用户得到更好的阅读体验,对于“推荐的都是我想看的”这一点也能更好的实现。
根据此设计目标,我选择设计师作为我的主要用户群,为设计师设计的一类新闻类app——“设计师日报”。有以下几个设计点:
1、根据用户需求推荐相应的新闻,有偏向性的新闻软件。提供新设计、新材料、新潮流等
2、形成设计师的交流圈,在评论区交流等
3、便捷查找资料、设计新闻
4、设计小白向设计大神的提问回答
5、个人主页收集好作品,发布自己的idea
(六)、人物角色
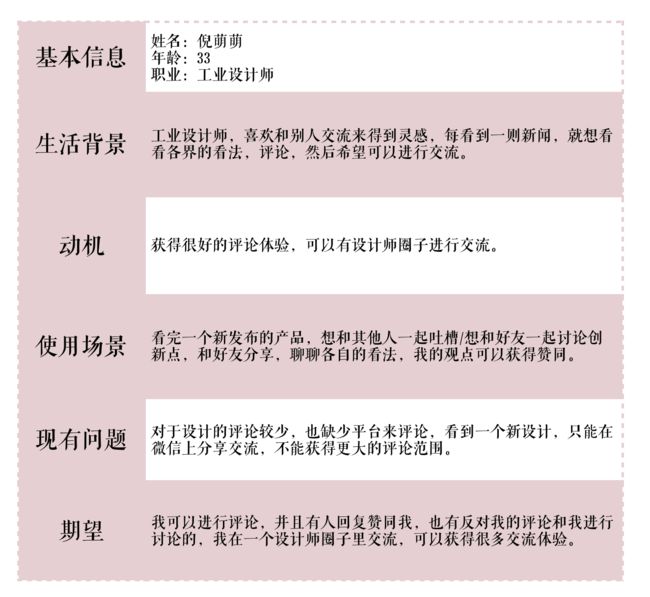
【人物一】
【人物二】
【人物三】
【人物四】
(七)情景故事创新、(八)需求定义
【情景故事一】设计日报
「功能目标(本能、行为)」:根据设计师用户的需求和爱好,推荐他最需要的相关新闻文章,定制新闻首页
「体验目标(反思和情感)」:新闻有关于设计师所在行业的新品发布、潮流趋势等,也有一小部分是关于摄影、纯艺术,也有其他行业中有借鉴意义的新闻,能让用户全方位地获得设计灵感和知识储备。
「情景故事」:
1-0:倪萌萌在公司吃完午餐,又不想睡午觉,有近40分钟的时间,想看点东西打发时间,要是能顺便看点有用的东西就更不错了。
1-1:于是倪萌萌打开了设计师日报,首先看到的是近日发布的一些工业设计产品,往下滑动还有一些摄影、纯艺术等方面作品欣赏,还包括一些业内大佬的文章,进行潮流预测、作品评论等。通过首页的标题浏览可以大致了解内容,并且内容都是自己感兴趣的,可能对自己有帮助的。偶尔有一条萌萌已经看到过的文章,就点击将其隐藏。
1-2:倪萌萌点击打开了一条关于工业设计新产品发布的新闻,在内容里看到了这个产品的360度视频展示,运用了哪些新材料或新技术,创新点是什么等等。还有一些业内专家对于这个产品的解析、评论。
2-1:倪萌萌看完文章之后想看看其他人的一些看法,就点进了评论区,查看热门评论,看到了获得较多赞的评论,每个人都有不一样的看法,萌萌也获得了一些自己的想法。
2-2:倪萌萌想和自己的朋友聊聊这篇文章,建立了一个私密评论区,只有自己的好友看得到,倪萌萌评论后@了几个设计师好友,他们一起对这篇文章进行评论、发散,收获满满。
3-1:萌萌看完这则新闻之后,觉得这个新产品对自己正在设计的项目或许有借鉴意义,选取了几段文字和图片,点击了收藏,加入我的收藏,并加入标签,以便下次找出来看。
「流程定义(对象、动作和情景)」:
看新闻:打开设计师日报,呈现用户相关的设计新品、潮流、美图等--->打开一篇文章(包含有关内容、专家评论)滑动浏览--->选择不想看的文章隐藏--->喜欢的文章点击收藏,加入标签
评论:滑动查看评论--->点击查看热门评论、屏蔽不喜欢的评论--->点赞、回复评论--->发表自己的评论
好友评论区:建立私密评论区--->发表评论--->邀请好友一起参与讨论
「功能定义(板块、功能和细节)」:
0、首页:“设计日报”、“设计圈”、“找一找”、“我的”
1、设计日报:设计类新闻、艺术类新闻、技术类新闻等与用户有关的新闻推荐,通过用户浏览记录来调整各类新闻的数量、方向。每条新闻有相应的几个标签,可以速知内容,也可以在查找时更加方便。
2、收藏:可以在首页收藏,也可以在文章内选择一段话、一张图片进行收藏。
3、评论:在文章最下方进行评论,点击查看热门评论
4、私密评论:建立私密评论,只和好友进行讨论
【情景故事二】设计圈
「功能目标(本能、行为)」:形成设计师的交流圈,进行问答、评论等,给设计师形成交流等平台。
「体验目标(反思和情感)」:设计师之间需要交流,可以迸发出一些想法创意,在app上的设计圈可以认识更多的人,相互交流、促进。设计师可以发布一些自己的想法、文章,也可以提出一个问题,让众多设计师来谈谈他们的看法。
「情景故事」:
1-0:倪萌萌想知道其他人如何看待自己设计的产品“easy电热水壶”,想知道他人的客观评价。
1-1:倪萌萌打开了设计师日报,点击进入“设计圈”,发布一个问题“如何看待这款电热水壶?”并附上设计图版面、说明等,邀请了一些设计大佬来回答这个问题。
2-1:等待期间,倪萌萌进入设计圈,浏览一些大神的回答看法。这时候她看到一个问题“说一说你见过的最巧妙的设计”,很感兴趣,就点开来看,里面有很多回答,有各种设计。有几个设计萌萌觉得很巧妙,点击收藏。
2-2:倪萌萌也想分享自己看到过的一个设计,点击回答,上传了图片、说明。
2-3:倪萌萌的回答获得了其他人的认同,不一会就收获了20多个赞,萌萌觉得很有成就感。
2-4:接着倪萌萌又在设计圈里看了一些问题,也看到一些设计大神写的文章,觉得收获了很多。
3-1:倪萌萌发布了问题有了很多人的回答,每个回答都有不一样的见解、看法,有从设计角度的,有从材料角度的,也有从商业角度的。萌萌觉得自己的问题获得了很多有意义的答案。
3-2:萌萌对很多有用答案进行了赞同,让回答的人收获成就感。
「流程定义(对象、动作和情景)」:
发布问题:点击设计圈进入--->发布自己的问题、详情--->邀请大神回答--->点赞优质回答
浏览回答、文章:点击设计圈进入--->滑动浏览问答、文章--->点赞、收藏问题、回答
回答问题:点击问题--->查看已有的回答--->点击回答
「功能定义(板块、功能和细节)」:
1、设计圈:问答、文章、我的关注,
2、发布问题:可以提问任何设计有关的问题,附上图片、文字说明等。提问完可以选择邀请一些大神来回答,让自己的问题能被更多人看见。
3、回答问题:选择自己擅长的问题进行回答,他人认可即可收获赞。
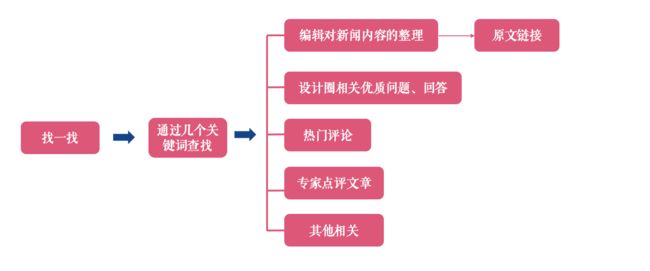
【情景故事三】找一找
「功能目标(本能、行为)」:搜索新闻、文章、回答,用户可以快速找到自己想要的信息。
「体验目标(反思和情感)」:用户通过几个关键词,可以快速精确获得自己想要新闻的整理,编辑对新闻进行概括整理,避免用户看到重复新闻,不只是新闻,用户也可以看到相关文章、评论等,也可以获取原始报道链接等。
「情景故事」:
1-0:倪萌萌接了一家公司设计平衡车的活,设计前萌萌想看看一些平衡车的设计案例,以及一些设计要点
1-1:于是萌萌打开了设计师日报,进入找一找,输入了几个关键词“平衡车”、“现代”、“近5年”、“优质设计”进行搜索,出现了几篇关于平衡车的新闻文章,里面内容都不一样,介绍了几款平衡车,以及设计点
1-2:往下拉,倪萌萌还看见了在设计圈里,曾经有一位大神写过的一篇关于平衡车质量测试的文章,以及一些热门的评论,供萌萌参考。
2-1:萌萌看了一篇文章觉得符合自己想要的,于是想看一些原始数据资料,就点击文章底部的链接进入源网页,觉得很方便。
「流程定义(对象、动作和情景)」:
查找:通过几个关键词输入/选择进行精确查找--->查找到的内容包括新闻内容的整理、相关文章、热门评论、专家点评等--->对于符合的新闻,点击进入原始报道,获得更详细的数据。
「功能定义(板块、功能和细节)」:
1、查找:通过几个关键词选择/输入获得新闻的整理、相关文章、热门评论等
2、原始报道:对于符合条件的新闻,选择进入原始页面,获得更多数据。
(九)交互架构
(点击查看清晰原图)
几个重要设计点
1、首页可以看到我的订阅、推荐、我的收藏。收藏不仅仅是新闻、文章、问答等,也可以选取一张图、一段文字收藏,收藏内容加入标签,方便查找
2、小圈,即好友私密评论区
3、设计圈
4、查找的方式,以及查找到的内容进行整理
(十)流程设计
【流程框架】
「首页浏览」
「评论」
「设计圈」
「找一找」
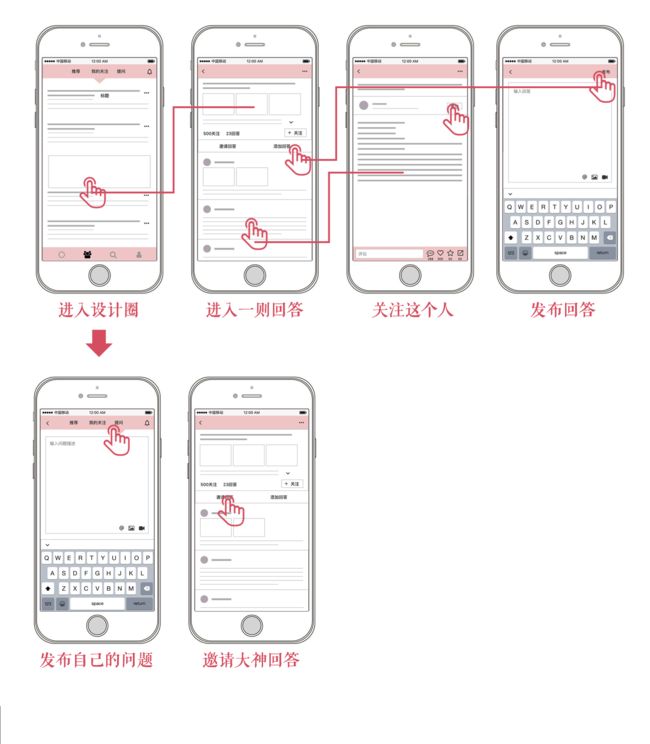
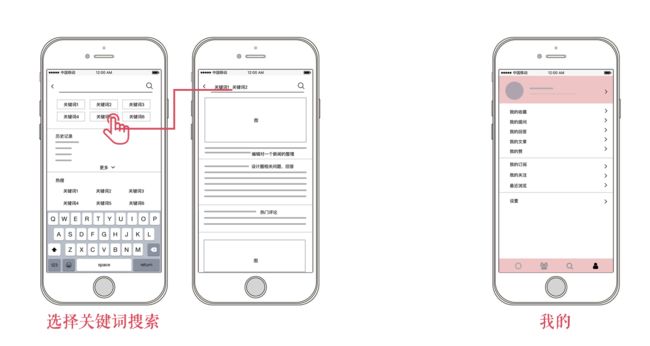
【中保真】
(点击查看清晰原图)
1、首次进入--->选择自己的订阅--->在浏览过程中选择自己的喜好,点赞、订阅、隐藏新闻来形成自己的日报首页--->选择文章收藏,选择小段收藏--->在首页的收藏中根据收藏标签来快速查找
2、评论:进入文章--->选择评论/看评论--->建立小圈,和好友之间评论交流
3、设计圈:进入设计圈--->点击查看问题、回答--->关注自己喜欢的问题、回答--->发布自己的回答
进入设计圈--->发布自己的问题--->邀请大神回答
4、找一找:通过几个关键词输入、选择准确查找新闻--->查找到的内容有编辑对新闻内容的整理;相关设计圈回答、提问、文章;热门评论;相关文章等
(十一)、课程小结
这次界面设计课程我选择了一个新闻类软件来进行设计,一开始我仅仅只想对于现在新闻软件做一个改进,但是研究下去发现现在有的新闻软件有很多弊病。可能是因为选择了数据化,庞大的数据造成了浏览的无意义无营养。
接着我根据自己的需求,选择了设计师日报这样一个主题来进行设计。在设计过程中,我选择了大而全的方式,针对设计师这类人群的需求来设计较全的功能点。包括搜索、整理、设计圈等等。在设计过程中我也深深感受到设计一个交互流程,我现在做的这个过程仅仅只是最基础的工作,接下来还需要很多的工作来完善这个设想。但这最基础的工作也是很重要的,在设计过程中要考虑到所有的可能,所有之后的问题也都需要考虑到,包括编辑的问题、程序员的问题等等,这次的课程对我思考一个流程设计有很大的帮助,加强了我思考的范围、深度。接下来我还会不断的学习来完善我的一些设计思维。