集创堂——一个与时俱进的产品交互社群。
入堂找老袁,微信号:yyy8010557
本文作者:集创堂第23期会员思佳、小胖,本篇点评由两人合作完成。
一、产品介绍
产品名称:图解电影
产品类别:影视娱乐
产品版本:V5.0.3
适用于:PC、iOS7.0及以上版本、 Android4.0以上版本
体验机型:iphone6 plus iOS9.3.2
产品简介:图解电影,是一款全球独家首创的高清在线图文电影解说手机APP,适用于没时间、没流量看电影的用户,以图片观影的方式对影片进行解说,让用户能够快速了解影片详情,大大提升对影片的观看效率。
二、产品市场
1 市场分析
1、在目前影视娱乐类APP市场中,主流APP以视频,直播互动类的为主。
2、当前的娱乐体验追求更轻更短更碎片化,国内外影视内容产量过剩,迫使用户急需一种更短平快的方式,来了解和吸收海量的内容。
3、图解电影正是力求在这个快餐时代通过用一种更高效、更有趣的方式,让读者找到优质的影视内容。
4、通过对电影、美剧、动漫等影视进行图解的创作,帮助用户分享和表达对这些作品的热爱和自身独特的见解,也让更多的年轻人能用快速有趣的方式,发现和接受更多优质的内容。
2 公司介绍
1)公司简介:
图解电影APP由深圳市蜀黍科技有限公司出品,该公司成立于2013年07月,现有团队成员20余人,初期获得同创伟业的百万元天使投资,目前正在洽谈A轮融资。
2)盈利模式:
图解电影盈利主要来源于两个端口:
1、B端,基于跟电影产业链的宣发合作,包括H5定制、平台广告、新媒体内容输出、主题UGC活动在内的全案收入合作。
2、C端,包括渠道广告、社区本身的消费收入,以及票务、电影衍生品等电商类收入。
3)用户群体:
作为一个UGC内容社区,图解电影的内容主要由社区里活跃的图解师(图解内容作者)创作产生,用户在观看图解的过程中,可以通过弹幕、评论、打赏等方式,参与到内容的阅读和互动中来。主要用户集中在80、90后的学生和白领人群。主要年龄层分布在19-35岁之间,用户量已超过300万,APP累计下载量过千万。
4)需求场景:
图解电影满足的是用户碎片化和高效率的阅读需求;等公交,搭地铁,午休前,睡前,等候排队时,图解电影可以填充用户各种零碎的时间,是打发无聊的利器。
10分钟看完一部电影,一天可以看多部电影,再也不用担心没有时间看电影,阅片量迅速提升。
5)产品阶段:
图解电影处在一个垂直细分市场领域,产品功能结构相对完善,形成了一定的群体认知,以运营为驱动,目前产品主要在做怎样提升用户活跃度,增加用户粘性度,以便带来更好的商业变现能力;
3 视觉分析
1)一致性:
A:
1.一个app里面出现了多种不同的形式的返回按钮(截了三个图),其实还有其他形式;
建议:统一常用控件形式,形成统一规范;
B:
1.文字与上下条目图片的距离是相等的,容易造成认知负荷,用户对条目的归属难以辨别。
建议:对文字的上下间距形成区分,或者对条目与条目之间做出分割,保持每个条目之间的独立性,减少用户认知负荷。
C:
1.4个页面呈现条目的形式都不一样,字体,内容,标题,间距都不一致;
2.播放的按钮一会是三角形,一会是眼睛形状,喜欢的标签即是实心,又是空心;
3.图解作品同样等级的分类标签的展现形式又不一致;有的条目有副标题,有的没有副标题;有的条目作者是以头像展示,有的是以名字展示,有的没有作者提示;
分析:这些不同页面中的条目都是为了用户浏览后可以形成转化,促使用户点击进行阅读,而且展示的基本信息是一致;然后针对相同的目的,同样的信息却采用不同的展现形式,首先页面的一致性不同,会造成的认知负担,读取信息的成本升高,其次也会相应的增加设计和研发的成本。
2)视觉流:
1.打开这个界面好像进入了一个全新的app,颜色艳丽,色彩繁多与产品基调不符合;
2.上部标签栏和底部tab颜色过于吸引目光,视觉容易上下跳动,没法集中在条目区域浏览;竖排的红心图标也有很强的视觉扰;
3.底部tab图标的识别度很低,不明白每个图标的指代含义,要点开才有文字说明,认知负荷太大了,此处涉及到了页面容错;
建议:更换界面色彩,改成黑白灰的简单配色,与产品基调保持一致;底部的tab高度可以稍微增加,简化图标形式,在图标下方添加文字说明,效果可能好一点
3)空间流:
1.整个界面的场显得比较拥挤,首页因为每个条目本身都比较窄,而且条目之间的间隔也很窄;其次,条目内部文字之间的上下间距也比较窄,显得条目较为拥挤;
2.从规整度上说,圈红框观看数和被喜欢次数没有靠右侧对齐,破坏的界面的平衡。
分析:首先过于拥挤的场,缺少留白容易造成阅读疲劳,其次过窄的间距,会阻碍重要信息的获取导致信息容易被忽,降低浏览效率,从而降低条目的转化力。
建议:适当增加条目之间的留白,以及条目内文字的间距,方便用户更有效地获取信息;观看人数和被喜欢次数,靠右侧对齐,保持界面的平衡感;
4)规整度:
1.这三个同级页面,但是右侧的红框处的标签栏,字体,图标的大小都不一样,一致性差;
2.从页面规整度上讲,图标和数字之间存在一定的高度落差,没有对齐。
建议:首先文字,图标大小统一好,然后,图标要么与数字保持水平,或者数字放在图标下面,这样既保持了结构对齐,保持了界面的平衡感,同时也节省了空间。
5)抗风险:
1.针对图片这一块,封面都是电影截图,app本身也内置了很多电影的截图,虽然有UGC内容,但是加上有编辑审核上线,图片这一块抗风险还好;
2.针对文字这一块:当副标题有两行时,文字之前明显拥挤,但是当副标题只有一行时,文字之间的间距又显得很宽松,出现在同一界面,视觉效果不好。
建议:在这么紧凑的条目空间内,限制一下副标题的字数比较合适。
4 交互分析
1)转化力:
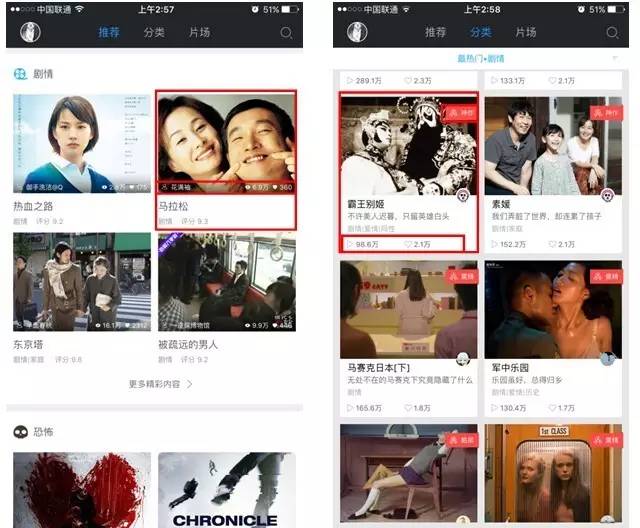
A.头屏三要素
1、在头屏中从界面的整体风格,以及图片和文字的信息的呈现上,可以知道这是一款与电影相关的产品,顶部并没有logo的露出,因为app有开启页,而且统一的风格设计都可以很好地展示品牌的特征。
2、顶部的导航展示信息有推荐,分类,片场,搜索,我的等内容;推荐页是精选呈现和个性定制;分类其实是资源片库,一个强大的片库对影视类app来说很重要,可以帮助用户更快的发现最新最热影视图解,也可满足用户对不同种类的影片需求。搜索让有明确目标的用户快速查找影片;片场是各种专栏的集合地;我的是用户的个人中心。
3、顶部区域的图片banner,尺寸大,而且图片质量高,很好的吸引着用户。
总结:以上内容都是对整个头屏三要素的展现,通过这些信息,告知用户自己的品牌和核心功能,扩大用户对整个app本身的认知,也就是我是谁,我有什么内容,那些内容吸引着用户。
B.条目性感度(条目性感度主要指条目中所能吸引用户转化的信息比如评分、阅读量、点赞数)
转化力
1.每个条目包含的信息有:电影主图、图解作者、播放量、点赞次数、影片名称、分类、评分。条目是宫格式结构,每屏可容纳约6个左右条目。条目的配图还是比较吸引人的,但是播放量和点赞次数的图标较小,而且隐藏在图片之中,识别度较低,吸引转化的能力减弱。
建议:这里的信息呈现不足,建议增加副标题和关键信息,来吸引更多的转化,而且作者,播放量,点赞次数可以下移至条目空白处底部,提高信息的识别度
2)防错:
A:
1.从页面1到页面2是向上滑动,按照正常的操作逻辑,向上滑动是读取更多下方页面内容,但是在页面2底部向上滑动,却会突然跳转至页面3,然而页面3是以竖版图片形式开启图解阅读;虽然页面2底部有文字提示,但是文字显示太弱,并且被底部图标挡住了部分文字。
2.当用户在滑动过程中,突然进入页面3时会容易不知所措,继续往下翻是更多图解照片,沉浸在当前环境时用户会迷失,找不到出口; 再尝试点击屏幕后,才出现页面4,找到了页面返回按钮。
分析:操作不和逻辑,对于使用过该产品的用户,第一次体验到的这样的设计也还是容易迷茫,学习成本较高;那对于新手用户而言,体验会更差,认知负荷更高,学习成本更大;用户希望的是轻松愉快的阅读体验,更加简便的操作
建议:虽然竖屏阅读图解虽然是一种更有效率的阅读方式,但是应该使用更有效的提醒方式或者可以在页面中增加竖屏阅读的按钮。
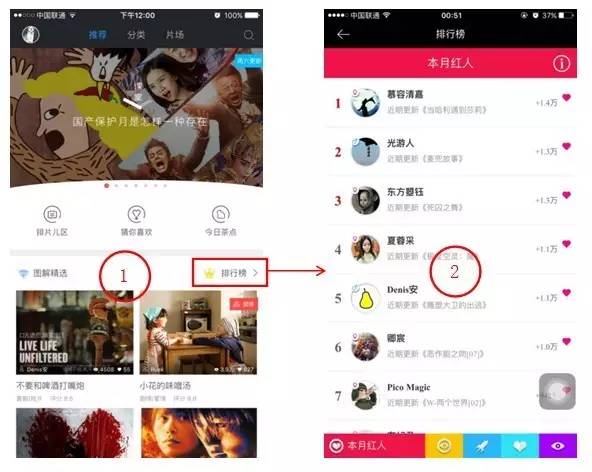
B:
1.点击排行榜,从页面1进入页面2;排行榜这个图标在图解精选模块,会让用户以为点开来进入的是图解精选的排行榜,然而用户进入了却是一个与图解精选无关的界面,增加了用户的学习成本。
建议:排行榜这个入口放在这个地方,会造成一定的干扰;排行榜,其实更适合与上面的排片儿区,猜你喜欢放在一起。
C:
1.正常的操作逻辑:点击一下图标出现内容,再次点击图标内容消失;但是在图解电影的播放页,点击图标出现弹幕页,再次点击图标时弹幕页依然存在。
2.弹幕页会阻碍正常的图解阅读,降低阅读效率。
分析:首先操作不符合着正常的操作逻辑,挑战的用户习惯。
其次弹幕页目前有3个功能:
1.跳转页面的功能,但是进度条已经具备该功能;
2.读取弹幕信息,但是想阅读弹幕直接开启即可;
3.因为app是想做社交分享,增加用户粘性,所以如果你对哪个弹幕感兴趣,点击发送弹幕人的头像logo,可以进入这个人的主页深入了解,加关注,但是这个页面最主要的目的是阅读图解,这样做会让用户离开当前主要任务,还破坏了相对沉浸的阅读体验;并且这个页面在详情页的评论里已经存在,在图解的阅读页存在的意义不大。
建议:在这个页面中建议去掉这个图标和功能。
3)效率值:
1.在这个app中,搜索一部电影图解的步骤比较复杂;点击页面1的搜索图标,进入页面2点击搜索框,页面自动跳转到页面3,在输入关键字,点击底部搜索框,进入搜索结果页4。
建议:要简化搜索这个相对高频操作一下步骤。
信息架构图:
针对图解架构的分析:
图解电影目前采用的是顶部导航的结构,五个主要功能结构:我的,推荐,分类,片场搜索。
1.导航的片场与推荐页底部的片场信息重复,降低了用户获取信息的效率,推荐页底部片场的条目是左图右文的形式,与推荐页的条目形式不一致(导致首页的条目形式混杂);而且片场,内容和其他页面都有很大的重复,就是一个专栏的集合页。
建议:把图解精选和图解专辑也合并进入片场;形成一个完整的专栏页。
1.如上面四个图所示,现在页面的的结构导致功能模块划分不清晰,同样一条消息,会在不同的模块重复出现四次,降低了用户获取的信息效率,也容易让人产生app内容运营不足的担忧。
2.在推荐中出现的蜀黍の福利和蜀黍の征稿,都是参与活动页的内容,但是参与活动页被放在了一个三级页面的位置。
然而把蜀黍の福利和蜀黍の征稿这些活动放在推荐页,也说明了活动对于产品和用户之间的重要性,活动可以提高用户活跃度,保持用户粘性。
建议:可以整合活动的内容,把他作为一个单独的导航页提出来。而不是埋藏的那么深,然后又以不同的形式重复出现在各类页面中, 而且还增加了设计和研发的工作量。
3.其实推荐页的定制区域(我的关注)是按图解电影的类型进行内容推荐的,但是条目的展现形式,内容,和分类页是有很高的重合度。
一个类型模块4个条目的内容也满足不了用户的需求,还是会有很多人点击更多精彩内容,进入影片类型分类界面,页面跟分类导航页更像了;其实一个分类导航页就能很好的满足用户看片找片的需求了。所以,定制区域的意义不大。
4.关于首页的今日茶点,每天是客户第一次打开APP就会以弹框的形式推送,首先这种popup形式推送,对于这种推送形式有利也有弊,利是可以增加用户对此功能的关注,弊是大大降低了用户体验,被用户直接叉掉概率是很大的;被叉掉之后APP还会有图标指引用户,提示今日茶点按钮所在的位置;可见图解电影内部对这个页面的重视,是很想推广这个功能的。
5.个人主页埋藏的有点深,因为现在用的是抽屉的格式,需要拉开抽屉,点击头像,进入个人主页;这款APP的一直在鼓励UGC内容产生,那么把用户个人主页隐藏在一个三级页面的做法其实不太合适。
建议:可以尝试把导航改成底部tab形式,然后有一个我的tab,可以直接展示个人主页,关于阅读历史,消息中心,离线管理,设置那些都可以整合进我的tab页里。
信息架构修改:
1、原信息架构
修改后信息架构:
总结
图解电影APP,在创新领域的表现还是很不错的,获得了不少创新奖项,并且在市场上已经小有名气。在目前的图解市场里,图解电影APP是相对最优秀的。因此基于较好的是市场环境和公司内部对产品质量的严格要求,图解电影是具备良好的发展前景。
图解产品本身还是有很多优势的:
1.电影本身就是一个很好的载体,时下影视娱乐产业繁荣,话题充足,有很好的关注度,而且电影也是大众主流的休闲方式之一。
2.图解阅读电影,很符合当下快速消费的时代,也满足了人们日常碎片化的阅读需求;十分钟了解一部电影,实在感兴趣了,可以再下载去看完整的影片。
3.图解电影的形式很早就开始流行了,需求还是很旺盛的;很早微博上就有类似的形式,后来还出现了很多图解的网站和贴吧。
4.图解电影给人们提供了不同的视角,一种新鲜的体验,增加了一种观影方式;每个人对电影的解读也不一样,在这里容易可以找到和你志趣相朋友。
5.图解电影突破了微博只能发9张图片,长微博篇幅短,贴吧管理无序,网站排版混乱,资源分散,图解类型单一的限制;把资源集中,明确分类,丰富片型,让用户更快的发现图解内容,更加规范专业的平台和奖励机制也给图解作者一个更好的创作环境,促进优质图解的产生。
建议
由于没有声音和画面的动态,图解会损失一部分电影的魅力。其次,图解电影的创作门口门槛还是有点高,完成一部图解耗时会比较久,而且配图,解说对创作能力还是有一定的要求。所以在创作图解这一块,可以再优化一下操作,然后给予更多的福利,激发用户的创作热情。