使用之前,我们先来明白这几个东西是用来干什么的。
- node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行。
Node.js的出现,使得前后端使用同一种语言,统一模型的梦想得以实现。 - npm: Nodejs下的包管理器。
- webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
- vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
第一步,安装nodejs
nodejs中文网:http://nodejs.cn/
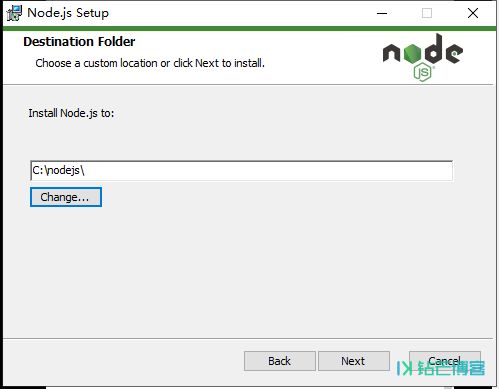
下载后安装,路径推荐更改在盘根目录。
( 这里因为我的另一个磁盘分区装了其他OS,只剩C盘了,如果你有其他盘推荐放到其他盘里 )
默认会自动添加到path环境变量
最后完成安装。
使用Cmd命令(Windows键+R)
- 查看环境变量 :
echo %PATH% - 查看Node版本:
node -v - 查看npm版本:
npm -v
第二步,更改默认模块和缓存目录
刚安装后,nmp本地仓库文件夹生成在用户目录,并不是说NodeJS和NPM安装好了到这里就能直接使用了,这也是新手经常犯的一个错误之一。因为默认情况下,NPM安装的模块并不会安装到NodeJS的程序目录。而是安装到系统用户组路径下的文件夹,如果不修改npm的模块安装目录,那么它默认情况下都会安装到这里,随着你测试开发各种不同的项目,安装的模块越来越多,那么这个文件夹的体积会越来越大,直到占满你的C盘。这就是为什么要修改npm的配置的原因。。
因为博主电脑就一个盘了,只能安装到C盘,给大家演示下安装C盘自定义路径。(其他盘方法同)
我打算把这两个路径换到安装nodejs的目录,C:\nodejs
在C:\nodejs新建两个文件夹
- node_global
- node_cache
- § 这两个文件夹是全局模块目录和缓存目录
然后运行以下2条命令(后边的是路径,根据自己实际情况修改)
npm config set prefix "C:\nodejs\node_global"npm config set cache "C:\nodejs\node_cache"
命令: npm list -global
更改前:
更改后:
第三步、接下来配置镜像站
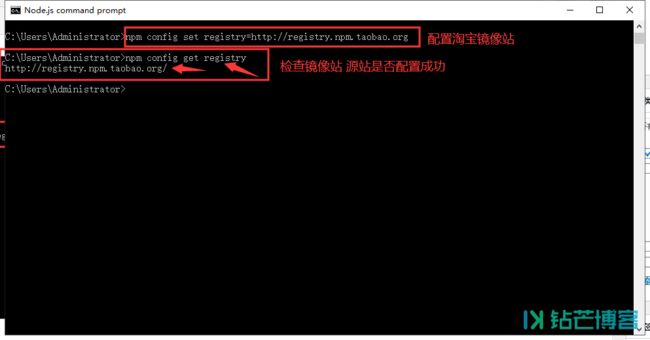
配置淘宝镜像站:
命令: npm config set registry=http://registry.npm.taobao.org
检查镜像站是否配置成功: npm config get registry
- 国内镜像站,速度更快,加速安装。
第四步、查看配置文件 (安装可忽略)
输入命令 npm config list 显示所有配置信息,会生成一个配置文件
生成的配置文件路径 C:\Users\Administrator\.npmrc
使用文本编辑器编辑它,可以看到刚才的配置信息(只是让你看到修改,so安装可忽略这一步)
第五步、安装npm
安装npm : npm install npm -g
默认的模块C:\nodejs\node_modules 目录
将会改变为C:\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
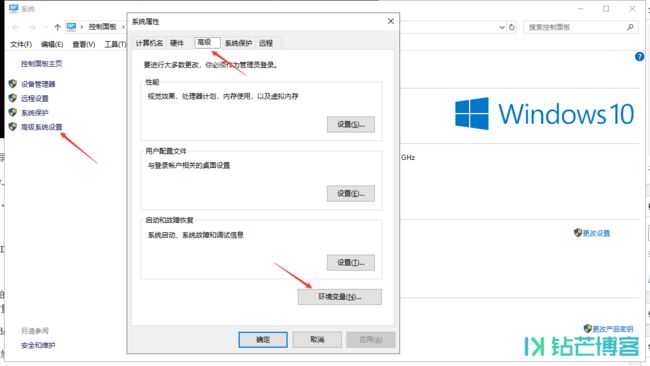
增加环境变量NODE_PATH 内容是:C:\nodejs\node_global\node_modules
(然后,需要重新打开CMD让上面的环境变量生效)
第六步、npm安装vue.js
命令:npm install vue -g
- 这里的 -g 是指安装到global全局目录去
命令: npm install vue-router -g
- vue-router 是专为 Vue.js 开发的便于实现单页应用的工具库,能够以声明式的方法编写页面的导航和跳转信息。
命令: npm install vue-cli -g
⊗ 因为vue脚本在自定义的global目录下,不在path环境变量。我们需要去系统变量里添加。
- 对path环境变量添加
C:\nodejs\node_global - ⊕注意: win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】
(修改path后需要重新打开cmd 才会上边更改的变量生效)
命令:vue -V
- 出现版本号即配置正确 注意
-VV是大写的
第七步、vue配置完成后,配置第一个项目
vue-cli工具是内置了模板包括 webpack 和 webpack-simple
这里我选择创建内置webpack项目到 C盘的nodejs文件夹下 (可根据自己路径选择)
即首先cd到要安装的路径(可根据自己路径选择)
命令: cd C:\nodejs
创建webpack项目: vue init webpack vue01
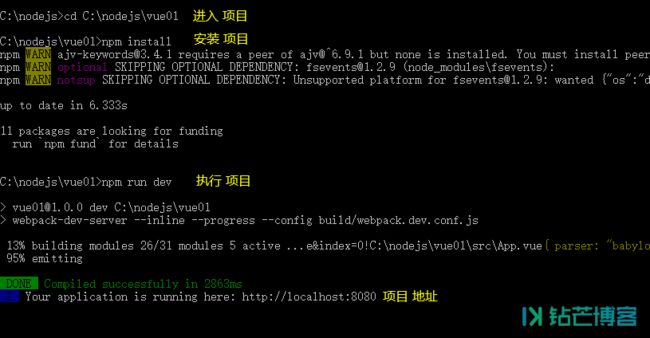
- 进入项目:
cd C:\nodejs\vue01 - 安装依赖:
npm install - 运行项目:
npm run dev
成功界面,提示打开地址http://localhost:8080
命令: npm run build
最终结果生成在 dist 文件夹
Node.js npm基础安装配置&创建第一个VUE项目