- 如何快速入门VCU应用层软件开发?(34篇实例讲解+软件开发测试方法+工具使用)
汽车电控研习室
技术经验分享经验分享matlab汽车算法测试工具
最近,用一个多月的时间总结了VCU应用层软件开发的基本流程,架构,关键模块的控制策略及Simulink建模方法、测试方法及相关工具的使用。如何快速入门VCU应用软件开发层软件开发,通过本篇文章可以给你答案。文章标题为超链接,可直接点击进入文章阅读。目录一、VCU应用层软件开发流程及架构二、VCU应用层软件开发模块1、输入信号处理2、控制策略模块3、输出信号处理4、标定量设置5、代码生成三、VCU应
- Go 语言 map源码分析及图解(一)(查找、写入、删除K/V值)
Mr.禾
Gogolang数据结构源码分析图解
文章目录map基本结构hash值定位K/V值map创建计算桶的数量申请buckets内存空间tophash标记位介绍查找K/V值(mapaccess1)写入K/V值(mapassign)删除K/V值(mapdelete)map扩容的源码分析见下一节map基本结构hmap是map的核心数据结构:typehmapstruct{countint//当前的元素个数flagsuint8Buint8//桶的数
- 深入浅出:Tailwind CSS 详解
chenNorth。
csscss前端
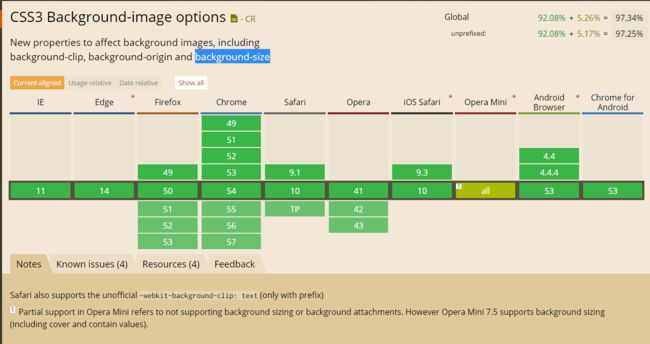
TailwindCSS是一款功能强大的、低级的CSS框架,它与传统的CSS框架(如Bootstrap或Foundation)不同,它不提供具体的UI组件,而是通过实用工具类来帮助开发者更灵活、更高效地构建自定义的网页设计。TailwindCSS强调“原子化”CSS,这意味着它通过大量的小工具类(UtilityClasses)来定义网页元素的样式,而不是通过写大量的自定义CSS代码。这种方式让开发者
- 最新全开源IM即时通讯系统源码(PC+WEB+IOS+Android)部署指南
m0_74824823
开源前端android
全开源IM(即时通讯)系统源码部署是一个复杂但系统的过程,涉及多个组件和步骤。以下是一个详细的部署指南,旨在帮助开发者或系统管理员成功部署一个全开源的IM系统,如OpenIM。IM即时通讯系统源码准备工作1.选择合适的IM系统源码及演示:ms.jstxym.top在部署之前,首先需要选择一个合适的全开源IM系统,在演示站找到合适的源码。OpenIM是一个广泛使用的开源IM解决方案,它提供了IM服务
- 我的创作纪念日
自由鬼
行业发展纪念
机缘生命的旅程中,机缘如同一束微光,指引着我在困顿中寻找前行的方向。机缘说来就来,不可言语。收获没有想到,在2024年12月13日正式通过csdn.net发布博客到目前就有了1358个粉丝、97994阅读量、1734收藏,能够得到认同非常高兴。日常我的日常生活虽忙碌,却充满意义。除了工作和研究,我常反思自身与外界的关系,思考如何让IT这一生产力能够发挥更大的作用。成就尽管前行的道路上仍充满挑战,我
- 【AUTOSAR】VCU开发实际项目讲解(二)----VCU软件与结构描述
大道生
单片机嵌入式硬件AUTOSAR26262VCU汽车
VCU软件描述VCU软件架构主要分为底层软件驱动和应用层控制策略,其中应用层控制策略通过基于模型的开发,自动生成代码并可与底层驱动软件实现无缝连接。VCU软件通过BOOTLOADER和CAN总线进行更新刷写。标定及诊断支持CCP/XCP标定协议支持UDS诊断协议及SAEJ1939诊断协议故障存储:128KIIC外扩EEPROM提供程序刷新Bootloader软件工具基于CAN总线的控制器刷新工具支
- 推荐开源项目:EPPlus.Core——.NET Core下的Excel处理库
纪亚钧
推荐开源项目:EPPlus.Core——.NETCore下的Excel处理库项目地址:https://gitcode.com/gh_mirrors/ep/EPPlus.Core1、项目介绍在数据处理的日常工作中,对Excel文件的操作是一项常见的需求。而EPPlus.Core正是为此而生的一个.NETCore版本的Excel处理库。作为一个非官方的EPPlus库移植版,它允许你在跨平台的.NETC
- Python延时函数详解及实例代码
HackDyno
pythonjava前端Python
Python延时函数详解及实例代码在Python编程中,有时我们需要在程序中添加延时,以便在执行特定操作之前等待一段时间。延时函数允许我们在代码中创建一个暂停的时间间隔。本文将详细介绍Python中的延时函数,并提供一些实例代码供参考。Python中的延时函数可以通过time模块来实现。time模块是Python标准库中的一部分,提供了与时间相关的函数和方法。我们可以使用time.sleep()函
- iOS 性能优化:实战案例分享
忆江南的博客
ios
摘要:本文将深入探讨iOS性能优化的重要性,并通过一系列实际开发案例,展示如何解决常见的性能问题,包括内存管理、CPU性能、网络性能、UI性能和启动性能等方面的优化,帮助iOS开发者打造更流畅、高效的应用程序。一、引言在当今竞争激烈的移动应用市场中,性能优化对于iOS应用的成功至关重要。用户期望应用程序能够快速启动、流畅运行,并且不会出现卡顿或崩溃的情况。然而,随着应用功能的增加和复杂性的提升,性
- http和https分别是什么?区别是什么?
神明木佑
httphttps网络协议
HTTP和HTTPS是两种常见的网络协议,用于在Web上进行数据传输。以下是它们的简要解释和主要区别:HTTP(HypertextTransferProtocol)HTTP是一种应用层协议,用于在Web上传输数据。它是互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTP
- 手把手教你 AI 顾投:在 Ollama 中使用 Python 调用金融 API 服务
老余捞鱼
AI探讨与学习人工智能python金融llama
作者:老余捞鱼原创不易,转载请标明出处及原作者。写在前面的话:尽管Ollama本身不是一个大型语言模型(LLM)开发工具,而是一个LLM的平台。但它最近宣布了其系统中直接使用工具调用的功能,本文主要介绍了最新版本的主要更新,特别是关于功能调用的使用,并演示了如何在Ollama中使用Python调用外部API服务。一、部署Ollama在本地运行1.1设置开发环境在开始编写代码之前,最好的做法是建立一
- linux中网卡配置,两张网卡,分别用于内网和外网的通信
橘橘子~
Linuxlinux
环境:centos7、VMware一、一张网卡实现内网通信(不能访问外网):1.首先查看已有的网卡:[root@localhost~]#ipaddr我的默认网卡是ens332.VMware右下角打开设置第一张网卡ens33:3.选择VMnet14.打开真机的网络连接查看网段,我的为112网段:5.配置网卡文件:<
- SQL数据分析(简单版)
编程星空
扩展知识sql数据库
一、常见数据库分类(1)关系型数据库采用关系模型组织数据的数据库,以行和列的形式存储数据,形成数据表,一组数据表组成了数据库(2)非关系型数据库非关系型数据库在严格意义上不是一种数据库,应该是一种数据结构化存储方法的集合,可以是文档或者键值对等。二、数据库常用功能(1)表数据表是数据库中存储数据的基本组成单位,例如用户信息表、订单表、采购表等。(2)查询查询是数据库中应用最多的对象之一,最常用的功
- 水位监测系统|远程水位监测|水位自动监测
Susie酱
科技自动驾驶物联网
计讯物联水位监测系统,远程自动化全方位实时监控。监测点部署包括:目标因子采集传感器及仪器仪表、无线采集通信终端-水利RTU、数据实时采集自动上报,管理人员可通过监控中心平台远程监控,动态掌握监测点水位信息,数据分析处理,为政策规划提供决策依据,异常数据告警提示避免水生态灾害。远程水位自动监测系统组成感知层:水位计、雨量计、流量计、工业摄像头、(水质检测仪)网络传输层:计讯物联水利RTU遥测终端应用
- 基于深度学习的推荐系统构建:Movielens 数据集
fresh的转码之路
深度学习人工智能机器学习推荐算法
基于深度学习的推荐系统构建:Movielens数据集依赖环境代码语言:python3.11.5开发平台:pycharmtensorflow版本:2.18.0MovieLen1M数据及简介MovieLens1M数据集包含包含6000个用户在近4000部电影上的100万条评分,也包括电影元数据信息和用户属性信息。下载地址为:http://files.grouplens.org/datasets/mov
- 网口工业相机丢包根因及排查方法
爱兔子的萝卜
海康工业相机相机数码相机
网口工业相机丢包根因及排查方法文章目录网口工业相机常由于网络波动影响导致图像出现横黑线、全黑情况,这种情况常被称为丢包,以下向大家介绍什么是“包”,“包”怎么丢的,如何判断丢包等。一、网口相机数据包协议介绍——丢包的根因UDP(UserDatagramProtocol)和TCP(TransmissionControlProtocol)是两种不同的网络传输协议,它们在数据传输的可靠性、速度和应用场景
- linux中启动rpc.rstat监控
在Linux中启动rpc.rstatd监控服务的步骤详解rpc.rstatd服务是一个用于收集远程主机性能统计信息的服务,常见于UNIX类系统中,通常与rpcbind一起工作,提供系统的CPU、内存、磁盘等资源的实时监控数据。在Linux系统中,启用并配置rpc.rstatd服务可以帮助管理员实时获取系统的性能信息,便于后续的监控和分析。接下来,将详细介绍如何在Linux中启动并配置rpc.rst
- HarmonyOS Next模型剪枝方法与实践
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中模型剪枝相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、模型剪枝原理与类型(一)基本原理在HarmonyOSNext的模型世界里,模型剪枝就像是给一棵枝繁叶茂的大树修剪枝叶,去除那些对整体结
- HarmonyOS Next模型轻量化中的数据处理优化
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中模型轻量化相关的数据处理优化技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、数据处理对模型轻量化的影响(一)重要性分析在HarmonyOSNext的模型世界里,数据处理就像是为模型准备食材的厨师
- 鸿蒙Next应用国际化:语言与区域设置
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)在应用国际化中语言与区域设置方面的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在当今全球化的应用开发中,提供多语言支持和灵活的区域设置功能是满足不同用户需求的关键。鸿蒙Next系统为开发者提供了丰
- 鸿蒙Next权限申请全攻略:系统授权与用户授权之道
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)在开发多语言电商平台方面的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在鸿蒙Next系统的应用开发中,权限申请是确保应用合法、安全且功能完备的关键环节。正确理解并运用系统授权与用户授权机制,不仅能
- HarmonyOS Next企业级设备认证解决方案:基于Device Certificate Kit的多层级身份验证
SameX-4869
harmonyosphp华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在企业数字化转型的浪潮中,大量设备接入企业网络,保障设备的合法性和安全性成为了至关重要的任务。基于华为鸿蒙HarmonyOSNext系统,利用Devi
- 鸿蒙Next之数据同步艺术之一:方舟数据管理揭秘
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。本文将介绍华为鸿蒙HarmonyOSNext中的核心数据管理框架——方舟数据管理(ArkData),并探讨其在HarmonyOS系统中的角色和重要性。
- Jmeter-1-JMeter代理录制脚本
karry_孙二
JmeterJmeter
jmeter代理录制脚本1.原理:把jmeter作为代理服务器2.代理:相当于中转站3.流程:浏览器(客户端)--->jmeter--->服务器步骤1.设置浏览器为代理模式2.jm新建代理服务器,设置3.设置过滤规则录制脚本:jmeter只能录制html包含模式:.*192\.168\.0\.203.*(.要用\来转译)排除模式:.*\.js.*|.*\.css.*|.*\.png.*|.*\.g
- 虚拟专用网络(VPN)的 30 个知识 | 附带华为防火墙 IPSec VPN 配置实例
IT运维大本营
网络华为php
虚拟专用网络(VPN)定义:VPN就是一种能在公共网络上弄出个安全的私人网络的技术,靠加密连接实现。工作原理:VPN会通过隧道协议在用户的设备和VPN服务器之间弄出个加密的通道,这样就能保护数据传输啦。加密协议:常见的VPN加密协议有OpenVPN、L2TP/IPsec、PPTP和IKEv2这些。匿名性:用VPN能把用户的IP地址藏起来,这样上网的时候匿名性就高啦。安全性:VPN能保护用户在公共W
- leetcode 215.数组中的第K个最大元素
嘤国大力士
LeetCodeleetcode算法数据结构
LeetCode第215题“数组中的第K个最大元素”要求找到未排序数组中第k个最大的元素。通常有几种常见的解决方案,包括使用排序、使用最小堆或快速选择算法。以下是这三种方法的详细C++实现:方法一:使用排序这种方法最为直观,先对数组进行排序,然后返回第k个最大的元素。#include#include#includeusingnamespacestd;classSolution{public:int
- Gvim + VCS + Verdi 使用技巧之环境篇
小白菜呀呀呀
VCS+Verdi学习经验分享bug
前言新手在刚刚接触到Gvim+VCS+Verdi的仿真验证环境时,可能会遇到加了相应语句及文件但还无法生成fsdb波形文件的问题。本文主要提供解决该问题的方法或调试的思路和方向。一、tb文件添加语句通常来讲,在环境配置正确的情况下,只要在tb文件中加入以下2条语句即可产生fsdb波形文件,因此首先需要排查这一项。initialbegin$fsdbDumpfile("fsdb_name.fsdb")
- 深入了解JSON:Python中JSON的全面应用指南
kdayjj966
开发语言jsonpython
JSON(JavaScriptObjectNotation)是一种广泛使用的数据交换格式,以其轻量级和易于阅读及解析的特性而备受欢迎。JSON起源于JavaScript,但已经被许多编程语言广泛支持,包括Python。本教程将深入探讨JSON的构造、数据类型,以及在Python中的多种操作方式。JSON的基础构造JSON由两种主要结构组成:对象(Object)和数组(Array)。对象(Objec
- 【经典必看】对数价格刻度 vs. 线性价格刻度:有什么区别?Logarithmic Price Scale vs. Linear Price Scale: What‘s the Difference?
精通代码大仙
投资数据挖掘python机器学习人工智能大数据深度学习自然语言处理
对数价格刻度vs.线性价格刻度:有什么区别?对数价格刻度vs.线性价格刻度:概览股票图表的解读可以根据查看数据时使用的不同价格刻度而有所不同。大多数在线和经纪商图表软件可以显示不同风格的图表。最常用的两种价格刻度用于分析价格变动:对数价格刻度—也称为“对数”—表示价格间距取决于基础资产价格的变化百分比。这通常是默认的图表样式。线性价格刻度—也称为“算术”—表示价格在Y轴上的间距是等距的。线性图表显
- Auto PY to EXE:一键将Python脚本转换为可执行文件
方玉蜜United
AutoPYtoEXE:一键将Python脚本转换为可执行文件项目地址:https://gitcode.com/gh_mirrors/au/auto-py-to-exe在软件开发的世界里,将Python脚本转换为可执行文件(.exe)是一个常见的需求。无论是为了分发给非技术用户,还是为了保护源代码,这个过程都显得尤为重要。今天,我们要介绍的是一款强大的工具——AutoPYtoEXE,它能够帮助你轻
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,