前言
在Unity官方实例教程 Roll-a-Ball(一)中,我们学会了:
- 新建一个Project
- 新建一个GameObject
- 创建了一个球体
- 给球体添加了刚体(Rigidbody)和脚本(Sprite),让我们可以通过方向键来控制球体的移动
如果运行过游戏的朋友就会发现一个问题,虽然我们可以控制球体运动了,但是游戏视角好像不会随着球体而移动,球体一下子就会跑到摄像机看不到的地方去了,那么这一节我们就会学习以下内容
你将学到什么?
- 如何让摄像机跟随球体移动
- 制作围墙来防止球体跑出平台
- 添加一个自带旋转动画的方块
- 制作一个Prefab和使用Global模式
- 让球体可以拾取方块
- 制作一个计分板来显示分数
- 发布游戏到网页上
一、让摄像头跟随球体移动
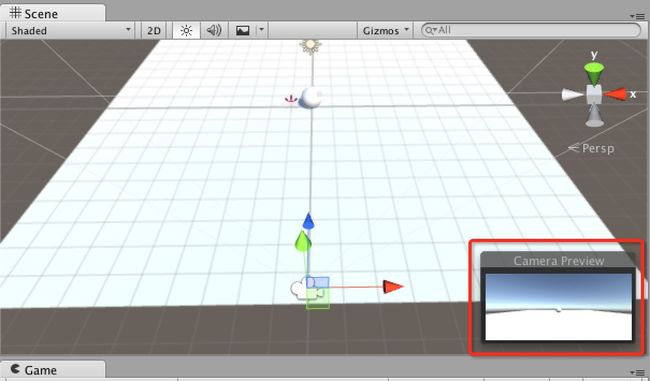
首先我们选中我们的摄像头(Main Camera),然后我们会看到如下的情况:
在上图中,我们可以看到,在 Scene窗口的右下角,也就是图中红框处,有一个小窗口,这个窗口就显示我们此时选中的摄像机所有看到的内容,方便我们调整摄像机的位置,所以我们先拖动摄像机的位置和角度,来处于一个合适的视角,本例中,我们将摄像头的Position的Y和Z分别调至5和-6,然后把其的Rotation的X值调至45,这样摄像机的视角就变成了45°俯视角
视角调整好后,我们接下来要让摄像头跟随球体来移动,我们第一个想到的办法,也是最简单的方法,就是把摄像机变成球体的一个子对象,这样球体移动,摄像机也会跟着变化,好,我们马上做做看
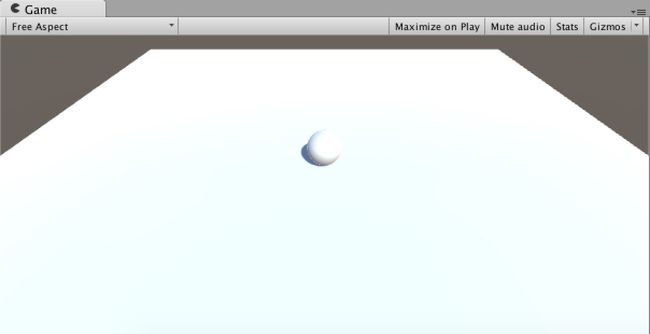
然后我运行游戏,看看能否达到我们的效果
天了噜,我们发现摄像头的确是跟着球体移动了,但是它不止位置跟着球体变化,他的角度也会跟着球体变化,这样摄像头就会出现天旋地转的效果,这不是我们想要的效果
Tips: Unity中,子对象的Transform属性会跟随父对象一起进行变化
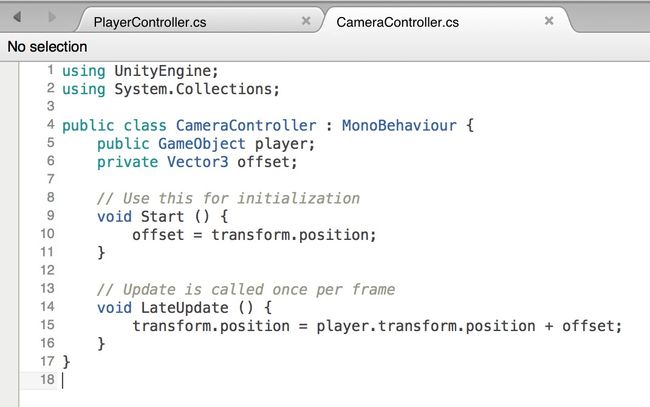
我们想要的效果只需要摄像机的位置跟随球体移动,角度不需要,所以我们只能用脚本来实现这一效果,首先我们给摄像机添加一个脚本(大家应该还记得如何添加吧,不记得可以回去看第一节的内容,这里就不再重复介绍了),我们给脚本命名为CameraController,脚本语言选择C#。然后我们看看脚本内容:
我们一句句来解读脚本的含义:
- 首先,我们定义了一个public的GameObject变量,这个变量就是用来告诉程序,摄像机会跟随哪个GameObject来移动
- 然后我们定义一个private的Vector3的变量,这个变量我们主要用来记录摄像机初始的位置,用作之后更新摄像机的位置的偏移向量
- 然后我们在Start方法中,摄像机的position数值赋给offset变量,意思是在开始前,用offset变量记录下摄像机的初始位置
- 最后我们在LateUpdate方法中,把摄像机的位置变更为球体的位置加上最开始的偏移位置
这里其实脚本中使用Update方法一样可以达到效果,但是我们使用LateUpdate(最后更新)效率会更高一点
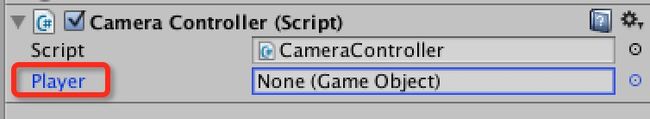
写完脚本内容后,我们保存一下脚本,然后回到Unity编辑器界面,我们会发现摄像机的脚本组件中,多了一个Player属性,如下图:
这就是我们刚刚在脚本中定义的public类型的属性
Tips: 在Unity脚本中,public的属性会在编辑器中显示出来
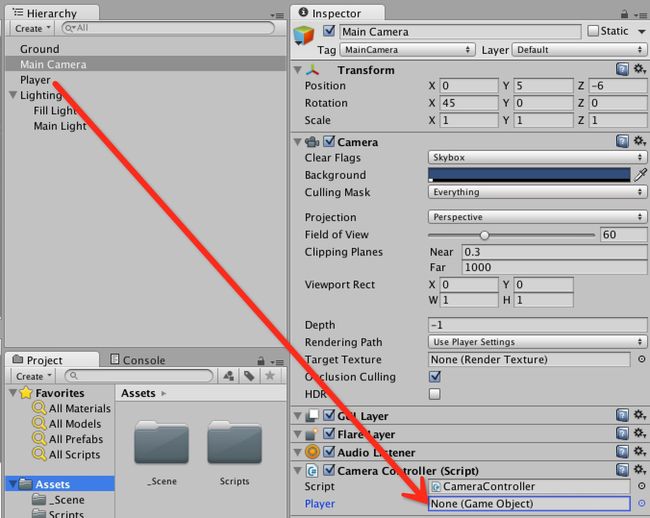
然后我把把球体拖入到Player属性中,如下图:
接下来我们运行一下游戏,就可以发现摄像机现在可以正常跟随球体移动了
二、制作围墙防止球体跑出平台
摄像机可以跟随球体移动后,我们又看到一个问题,球体如果移动超过平台的边界,就会掉下去,这不太友好,所以我们接下来给平台加上一圈围墙,来防止球体跑出平台
我们新建一个cube对象,然后reset他的Transform属性会发现cube和球体挡住到了一起,这样不方便我们来编辑cube
为了方便编辑cube,我们可以暂时不显示球体,我们选中球体,将球体的Inspector下方的勾选去掉,如下图:
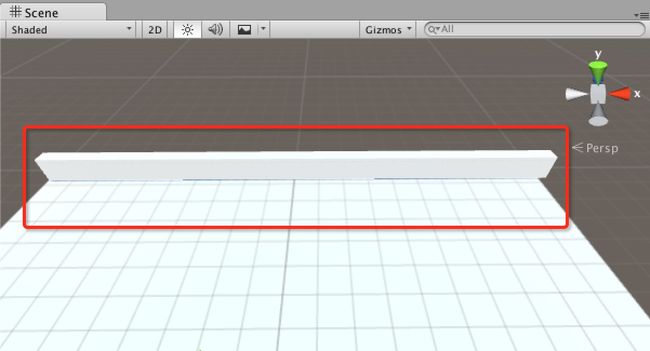
这样一来,球体就展示在我们的Scene窗口中不显示了。接下来我们可以编辑cube的属性,将其的长度设置成和平台一样,然后将其的位置移动到平台北面的边缘,如下图:
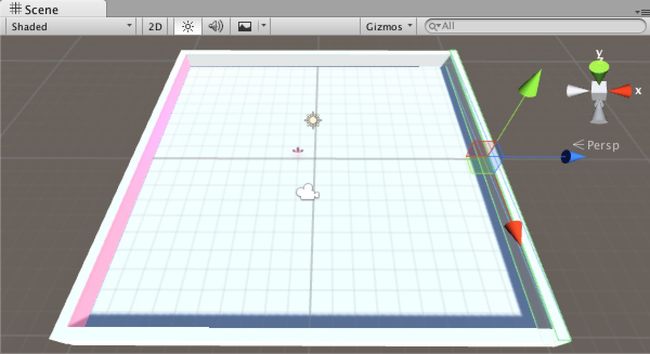
然后同样的,我们给平台的南面,西面,东面都制作一堵墙,如下图:
然后在运行一下,可以看到球体就没法跑出平台了
三、添加一个旋转的方块
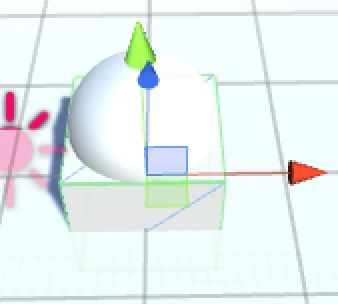
有了平台,有了球体,接下来我们就需要一个方块,这个方块可以让球体碰撞并拾取,为了让方块变得有吸引力一点,我们让方块可以自动旋转起来,首先我们创建一个cube对象(不要忘记创建GameObject之后的两个标准动作),然后我们将cube命名为PickUp,并把它的Rotation的X、Y、Z值都设置为45,然后将其拖动到一个你觉得合适的位置,比如这样:
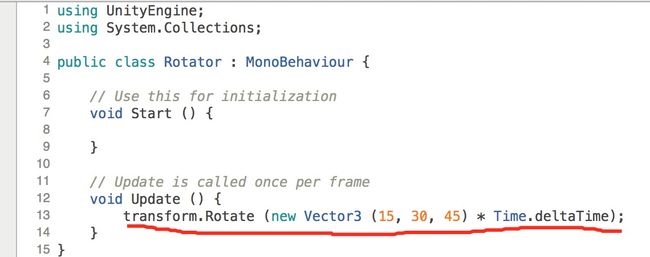
之后我们给这个方块添加一个自动旋转的脚本,脚本名称为Rotator,脚本内容如下:
里面我们就添加了一句话,就是红线标记的,Time.deltaTime就是根据时间变化来改变方块的Rotation属性,从而达到旋转的效果,保存脚本,然后运行一下,就可以看到方块自己旋转起来了。
四、制作一个Prefab和使用Global模式
为了让游戏丰富起来,我们只有一个方块是不够的,因此我们需要多创建几个方块,在这之前呢,我们需要先制作一个Prefab(预制件),制作一个预制件有以下好处:
- 一次制作,重复使用:可以在任何项目中使用Prefab
- 一次修改,全部变化:我们修改Prefab的属性后,所有使用该Prefab的对象属性都会跟着发生变化
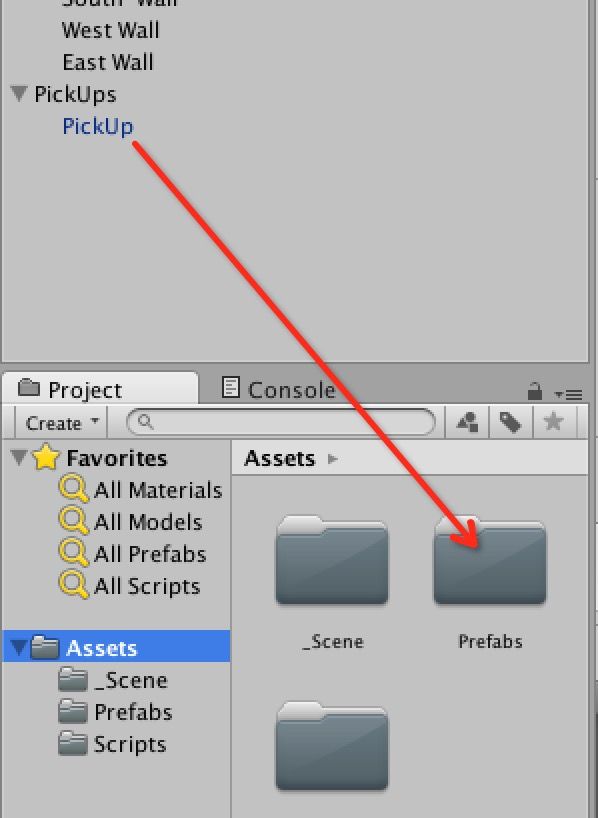
而制作Prefab的方法也非常简单,我们为了资源管理方便,先在Assets文件夹下面创建一个Prefabs文件夹来存放Prefab文件,然后拖动Pickup对象到Prefabs,一个Prefab就创建好了
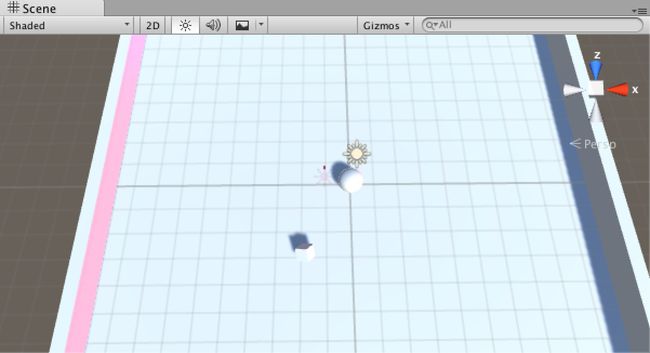
然后我们可以复制PickUp对象,并拖拽新的PickUp到合适的位置,此时你会发现拖拽没有办法保持Y轴不变,因此为了方便我们移动PickUp对象的位置,我们先将Scene视图改为Y轴模式
然后将Local模式改为Global模式
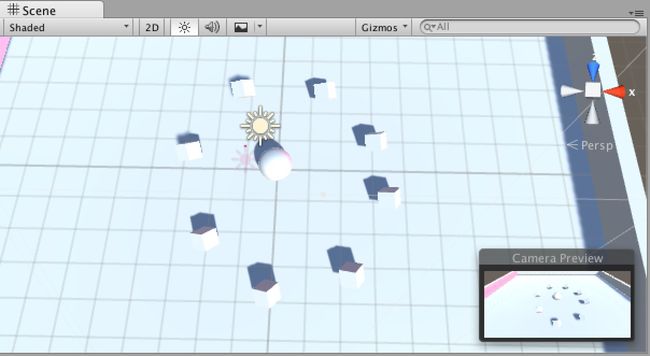
此时我们便可以方便的调整PickUp对象的位置了,最后效果如下:
从图中我们可以看到,一共拥有8个PickUp方块。
五、让球体拾取方块
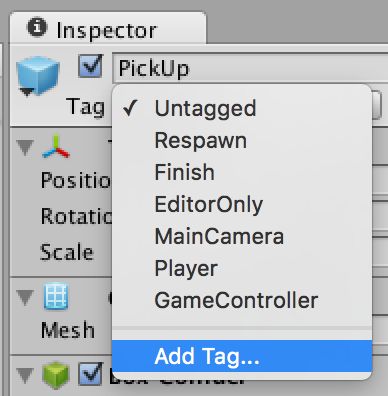
接下来我们实现球体拾取方块的功能,我们通过查API得知有一个OnTriggerEnter的方法可以用来在球体碰到物体的时候调用,光有这个方法还不够,我们还需判断球体碰到的是什么东西,我们不能碰到任何东西都拾取,所以我们需要给拾取的方块增加一个标记(Tag),增加标记的方法如下:
因为我们场景里面一共有8个方块,如果一个个的设置标记,就有点太麻烦了,还记得上面我们提到的Prefab的第2点好处吗?对了,这边我只需要给Prefab标记就可以了
-
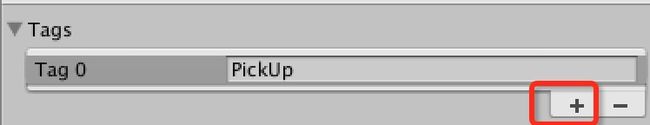
首先我们选中PickUp Prefab,然后在Inspector的Tag里面新增一个Tag,我们命名为PickUp
然后我将PickUp Prefab的Tag设置为“PickUp”
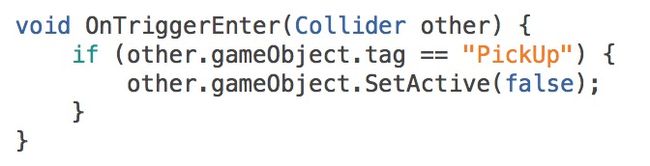
接下来我们就可以进行脚本编写了,我们打开球体的PlayerController脚本,然后新增下面的代码
首先这里 other变量代表球体碰到的对象,在这个方法里面,我先用if语句判断碰到的对象的Tag是否等于“PickUp”,如果等于,我就将碰到的对象设置为不激活(不显示)
做完这些,我们就可以运行一下游戏,看看效果
…………
…………
…………
咳咳,我们运行了游戏发现,球体碰撞方块并没有将它拾取,这是为什么呢?原因是我们没有将方块设置为碰撞触发器(Is Trigger),只有设置成碰撞触发器,我们才可以的OnTriggerEnter方法才能起效果,我们设置成后,再运行游戏,可以发现,现在球体碰到方块就可以拾取了
六、制作一个计分板
好了,我们的游戏基本可以玩了,但是我们还需给玩家增加一点刺激,做一个计分板来鼓励玩家多拾取方块,那么实现一个计分板我们需要以下元素
- 用一个变量保存玩家的分数
- 然后将分数显示在UI上面
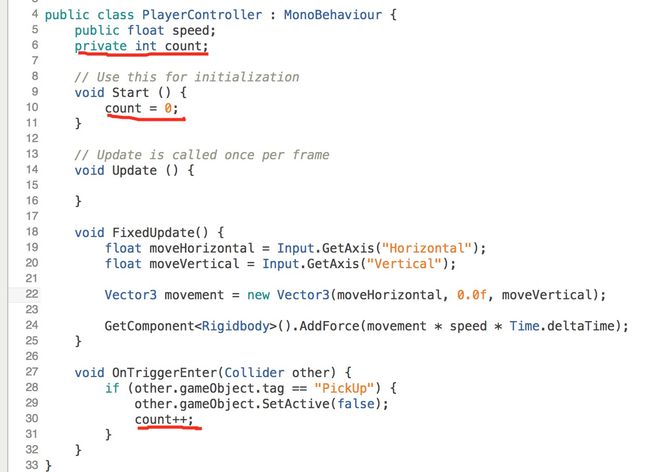
首先我们修改PlayerController脚本,如下:
上图第一句红线处,我们定义了一个 count变量用来保存分数,然后在 Start方法中将 Count的值设置为0,即我们在游戏开始时,将分数初始化为0,最后我们在拾取方块的时候,把 count的数量加1
这里count++是一种简写,其实它的效果等同于**count = count + 1
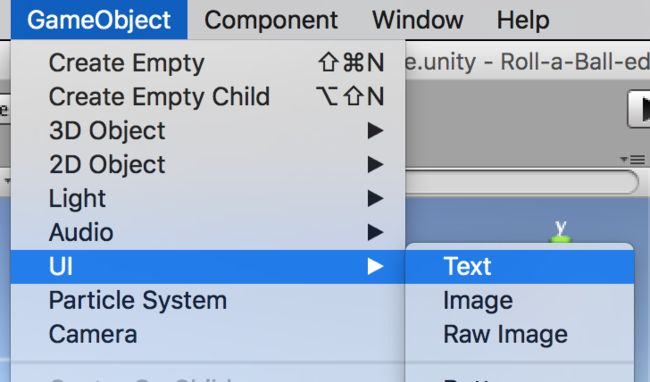
现在我们有了变量来记录分数,但是我们还没有显示给玩家,所以我们需要一个UI来显示分数,我们创建一个文本UI(Text UI)
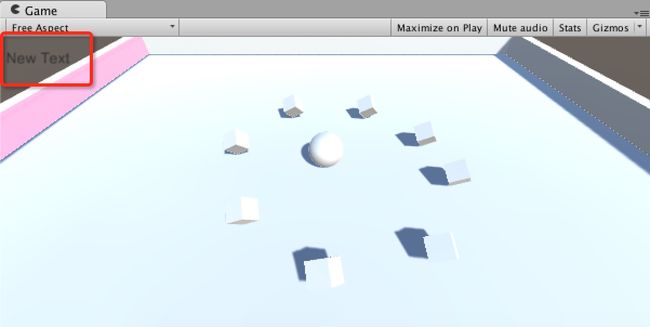
然后我们调整Text的位置至屏幕的左上角
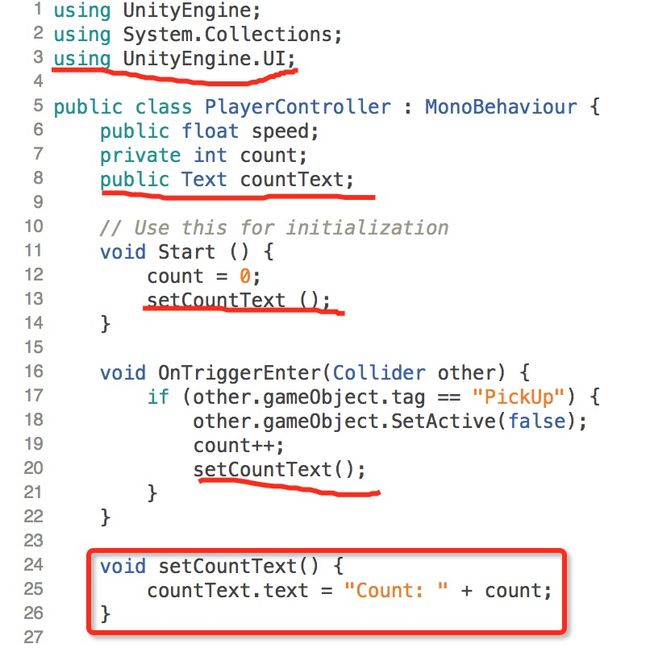
接下来我们再次修改PlayerController,如下:
- 在代码最前面,我们需要引入UnityEngine.UI,只有这样后面代码才会识别Text类型的变量,
- 然后我们在定义countText变量来保存UI Text
- 接着我们在Start方法中调用setCountText方法,来更新countText的内容
- 然后我们在每次球体碰到方块的时候,也需要更新countText的内容
- 最后是我们定义的setCountText方法
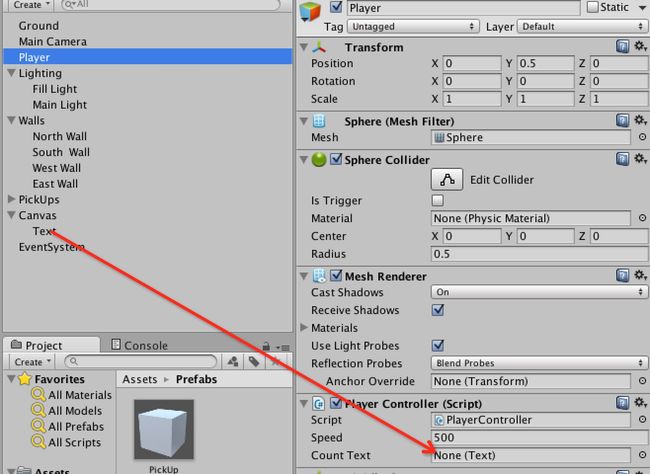
然后我们保存代码,回到Unity编辑器里面,将Text拖入到Player里面的Count Text属性
做完这些,我们就可以运行游戏,看到效果了!
七、发布游戏
游戏到这里我们就告一段落了,接来下我们可以尝试将游戏发布到网页,让你的朋友试玩你的游戏,Unity发布游戏非常简单
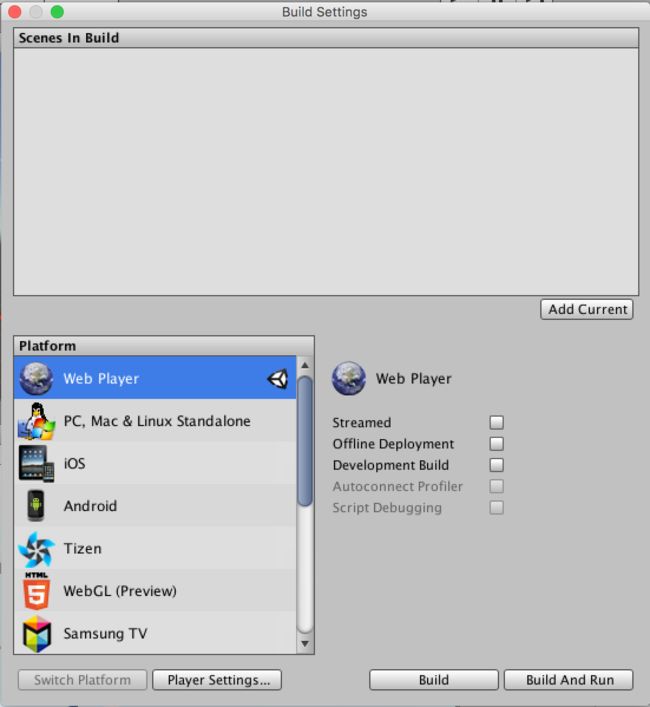
第1步:首先选择File->Build Settings
-
第2步:我们选择Web Player平台,然后点击Switch Platform
第3步:我们点击Add Current按钮,将当前游戏场景加入进去
第4步:点击Build按钮,然后选择保存路径,就可以完成发布了
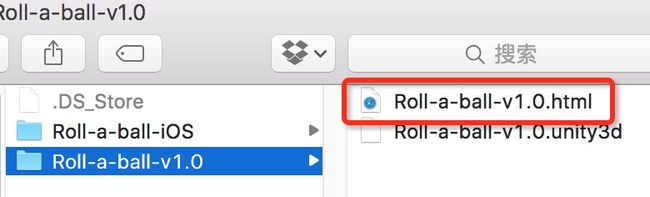
最后我们找到保存路径下生成的文件,点击后缀为html的文件,就可以运行游戏了