1、html:超文本标记语言(Hyper text make up language)
(1)、html不是一种编程语言,而是一种标记语言(makeup language)
(2)、标记语言是由一套标记标签(makeup tag)组成
(3)、html使用标记标签来描述网页
2、开发工具 - Editplus的介绍和安装
EditPlus提供了与Internet的无缝连接,可以在EditPlus的工作区域中打开Intelnet浏览窗口。
HTML标签 - HTML标签特性
3、HTML里所有的标签一共只分为两种大类,即:
非可视化标签:
标签不能在网页的内容区域所看见
如:head、title、meta、script、style等
可视化标签:
标签可以在网页的内容区域所看见
如:html、body、div、img等等
4、对标签和单标签
对标签:
简单的说就是成对出现的标签,例如我们之前学到的
基本语法:
<标签名 属性名="属性值" 属性名="属性值">内容
单标签:
常用的单标签有:
链接引入外部资源标签。
标签在 HTML 页面中创建一条水平线。
建议所有的单标签都书写为
的方式
理解方式:某些标签是不可能包含文本内容和子标签的,这些标签都是单标签
单标签和双标签存在的意义,有些标签需要内容有些标签不需要加内容
5、body元素中的标签
body元素中的标签:
body是html网页结构最重要的标签,也叫主体内容标签,一般网页内容均放入此标签组之间。
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
6、head包含:
title, link, meta, script, style等常用标签。
link:超链接是html的灵魂
meta:没有具体的含义,主要取决于里面的属性
script:既可以放在头部,又可以放在body里面,脚本
style:样式标签
7、网页编码
网页编码:
网页编码就是对字符串的保存方式,在底层都有一串的字符与它对应的,不是直接存这个文字的。
常见编码:
ANSI、GBK、GB2312、UTF-8、GB18030和 UNICODE
一般网页编码放在html网页中的
通过改变charset=utf-8中的utf-8就可以改变网页的编码。
网页编码相当于加密和解密,我们的浏览器就要以相应的方法进行解密
ANSI:只支持英文,也就是一开始学习的时候写中文的时候成了一大堆乱七八糟的符号
GBK:简体中文,GBK包含GB2312
GB2312:繁体中文 8、
charset:编码集,告诉浏览器,你要以这个方式来解我这个编码,就像加密的电报要有相应的解密的方法,加密的方式和解密方式要一样,编码集就是这个作用,站在用户的角度是不需要知道编码集的,charset是html中非可视化标签
9、style:样式,起到化妆的作用
10、规范和规则
规范是可以违反的,html中所有的标签都需要闭合这是规范,改一个习惯很难,养成一个习惯很容易。HTML标签中不写/是没有关系的,以前浏览器会自动补全,为了规范我们还是在html中对标签进行闭合操作,一般情况下,浏览器有自动补全机制。为了规范起见,要求自己标签必须要闭合,/用来闭合标签。
11、网站右击,检查(表示审查元素),如果做web前端开发,你不会审查元素,你说你多牛逼,不相信。网页的下面是自带的插件,是做开发调试用的,这个一点要会用
右击:查看网页源代码,
编码格式:大型的互联网公司基本会转到UTF-8这个格式,为什么使用UTF-8,因为它是一个庞大的字符集编码库,不仅仅融合了中文还有日文、韩文等等。
12、标题标签
h1:当前页面中只能出现一次h1,不能出现两次;写两次不会报错,但是h1的权重值是最高的,搜索引擎会根据这个来判断,搜索引擎会优先抓取你h1中的内容,一个网页中的标题也就是中心思想只能有一个,不可能有两个的。那么如果出现了两个,搜索引擎会认为你犯规了,搜索引擎就再也不会抓取你了,它也不会把你的东西呈现给用户,那这个网站久没有人看了,没有流量这个网站久废了。
代码一定要规范
h1-h6是标题标签,随着数字的增加,文字越小,而且权重值越低。权重值表示说话的话语权,搜索引擎首先抓取权重值大的。权重值百度做的是最规范的。
13、P段落标签,给段落一个样式,使用style,内连样式,它的优先级除!之外第二高。
P标签不可以实现首行缩紧,要实现首行缩紧需要使用CSS样式。
什么时候用等于号什么时候用冒号:,属性后面用等于号,属性后面是属性值,属性值里面用的是冒号,就图说话。
属性后面是不需要写px的,它默认的就是px,属性值里面需要写px的。编译器提示,属性使用大红色,属性值使用粉红色。
strong、b标签都表示加粗,strong是b标签的加粗物理显示效果,但是strong具有强调作用,也就是具有权重值。
14、em和 i 斜体标签,但是em拥有强调作用。如果只是为了界面效果直接使用i。
15、超链接,a,href中存放将要跳转链接网址,这里的网址必须写全,如果要跳转的网址不可以跳转,说明它进行了静态化处理(网站静态化处理暂时不知道是什么,静态化石CMS里面的),浏览器中输入网址不写全浏览器会帮你补全,这边不会。默认是先开个页面进行跳转,target=_blank属性设置就会新开一个页面进行跳转。
16、
17、锚标记
18、img标签:图片加载,单标签
alt属性作用:
作用一:如果这个图片没有正常加载出来的话,alt后面的属性就起到了作用;像网速不好的时候会有一个裂图或者感叹号,会让用户有一种恐惧感,为了提升用户的体验和感受,可能用户的网速问题,会出现这样的问题,你写了预留文字之后,它大概能够知道你这个图片里面的内容是个什么东西。
作用二:
像搜索引擎的时候,可以根据alt属性来搜索这张图片,百度中搜索出来的东西,其实都不是自己的,百度只是一个搜索引擎,它只是抓取别人的东西
title属性:鼠标放到图片上面的时候,会有一个美女的提示,这是title中的值所决定出来的,像我们的淘宝电商平台也好,他们都有这样的东西。
像src、height、width、alt简称图片四要素
png是一个透明图片
一般情况下,我们的路径里面最好不要用中文
图片的三种格式:jpg、png、gif
20、路径
绝对路径和相对路径
如果是同级目录,就直接引用文件名,如果是上级目录就使用../文件名返回上级目录
绝对路径:
指带域名的文件的完整路径。
相对路径:
同一个目录的文件引用如果源文件和引用文件在同一个目录里,直接写引用文件名即可。
21、锚标记:
相当于书签,当使用锚标记时,我们可以创建直接跳至该命名锚的链接
语法:锚(显示在页面上的文本)
创建使用该锚的链接:显示内容
回到顶部不需要使用锚点,直接使用空标签就可以了
这边需要进行PPT的整理,主要是特殊标签的整理
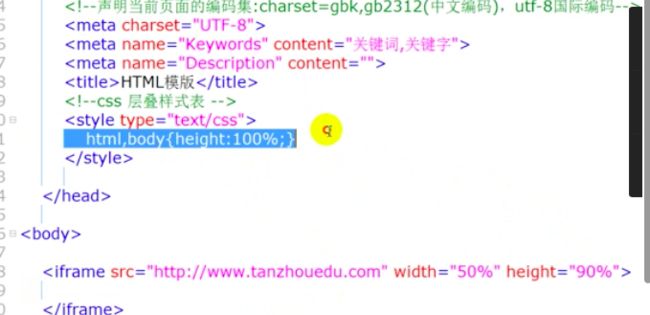
22、内框架(iframe标签)
iframe框架语法
"路径"指iframe框架内显示的内容地址
width和height可以是具体的值也可以是百分之多少,百分制是相对于父控件。
百分比给的时候,宽度是没有问题的,高度可能有的时候没有出现想要的效果。
height,width属性可以规定iframe的高度和宽度(百分比和具体像素都可以)
注:再对iframe的高度使用百分比的时候,需要将html,body的高度设置为100%
frameborder 框架边框
设置为0即可去除边框,边框默认的宽度是1
iframe需要关注的是name属性
iframe现在不怎么用了,很少有页面在里面嵌套一个iframe,因为在“百度搜索引擎优化指南”(很重要)里面就讲到了这一点,代码的功能实现只是最低的要求,把一个网址放出来之后,如果想要被搜索引擎抓取,一定要考虑到seo的优化。因为搜索引擎只是一个程序,通过百度蜘蛛的程序抓取网页中的内容,它抓取有自己的规则,如果你写的网址和它的规则不一致,它就会把你的内容丢弃,百度将你的内容丢弃的话,那么用户通过搜索引擎搜索你的内容的时候将呈现不出来,那么你这个网址的访客数会变低,那么这个项目就没有什么作用。
23、pre标签