在程式中,耗時工作幾乎都會使用非同步來完成,App 中常常會運用背景操作與非同步保持UI互動。那初學者常常會遇到的情況就是,將網路層與 UI 層分離之後,沒有頭緒的如何去等待非同步網路請求後的回應,然後更新UI。以下以 Android Kotlin 為例,實作一個分別為 Activity 與 API Service 的互動。
專案準備
這邊以一個新專案例子
先安裝相關依賴包
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:0.22.2'
implementation 'com.squareup.okhttp3:okhttp:3.12.0'
implementation 'com.google.code.gson:gson:2.8.5'
- kotlinx 為 kotlin android 擴充包
- okhttp3 是一個網路請求庫
- gson 是 Google 出品將 JSON 格式轉換為物件的工具
輸入完 implementation 之後記得 sync
建立 APIService
- 建立一個 Kotlin Class 取名為 APIService
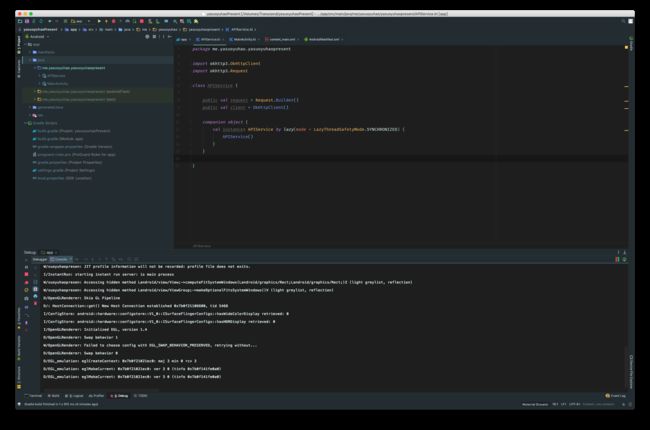
然後依序建立程式碼
一個簡單的單例模式 APIService 就建立完成了
class APIService {
public val request = Request.Builder()
public val client = OkHttpClient()
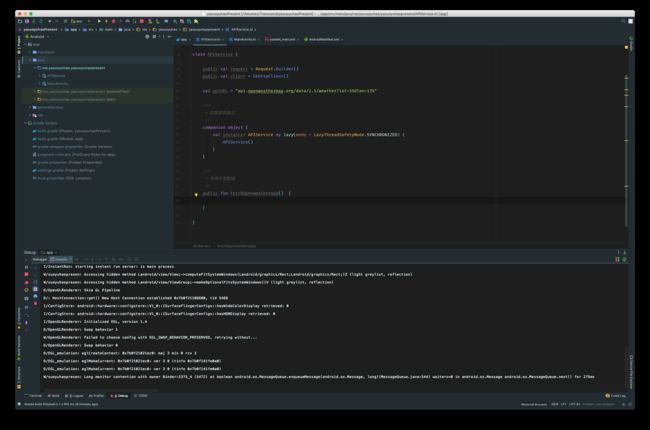
val apiURL = "https://samples.openweathermap.org/data/2.5/weather?lat=35&lon=139&appid=b6907d289e10d714a6e88b30761fae22"
/**
* 設置單例模式
*/
companion object {
val instance: APIService by lazy(mode = LazyThreadSafetyMode.SYNCHRONIZED) {
APIService()
}
}
}
這邊測試用 API 選擇 openweathermap
再來建立一個獲取天氣數據專用的方法
建立 API Data 模型
我們如果用瀏覽器直接開啟網址:
https://samples.openweathermap.org/data/2.5/weather?lat=35&lon=139&appid=b6907d289e10d714a6e88b30761fae22
會得到一個 JSON 格式的天氣數據
{
"coord": {
"lon": 139.01,
"lat": 35.02
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01n"
}
],
"base": "stations",
"main": {
"temp": 285.514,
"pressure": 1013.75,
"humidity": 100,
"temp_min": 285.514,
"temp_max": 285.514,
"sea_level": 1023.22,
"grnd_level": 1013.75
},
"wind": {
"speed": 5.52,
"deg": 311
},
"clouds": {
"all": 0
},
"dt": 1485792967,
"sys": {
"message": 0.0025,
"country": "JP",
"sunrise": 1485726240,
"sunset": 1485763863
},
"id": 1907296,
"name": "Tawarano",
"cod": 200
}
我們要依據這個 JSON 格式,建立一個 Kotlin data class 模型,當然我們手動建立,但身為工程師的我們這肯定是最後手段。
快速打開 Android Studio 設定 -> 找到 Plugins -> 按下中間第二顆瀏覽倉庫 -> 輸入 JSON 找到
JSON To Kotlin Class 這個工具
安裝後重啟
使用 JSON To Kotlin Class
依照圖示 New 一個 JSON To Kotlin Class
先輸入 ClassName -> Weather
再把剛剛JSON格式貼入下方
打開左下角設定 選擇第二個標籤 -> Gson -> 按下 Make
我們的模型就自動建立好了!
製作 fetchOpenweathermap 方法
/**
* 取得天氣數據
*/
public fun fetchOpenweathermap(callback: (Weather?) -> Unit) {
// 使用非同步
launch {
try {
// 製作 URL
HttpUrl.parse(apiURL).let {
// 製作 非同步方法(網路請求)
val deferred: Deferred = async {
val request = APIService.instance.request.url(it).build()
return@async APIService.instance.client.newCall(request).execute()
}
// 等待網路請求
val response = deferred.await()
if (!response.isSuccessful) {
callback(null)
}
// 解析資料丟入模型後回傳
val resData = response.body()?.string()
val result = Gson().fromJson(resData, Weather::class.java)
callback(result)
}
} catch (e: Exception) {
callback(null)
}
}
}
稍微說明一下
HttpUrl.parse 可以對一個字串 URL化,如果成功會繼續 let 之後的程式碼,我們稱之解析
deferred 是一個非阻塞式的異步方法,具有線程安全性
client.newCall(request).execute() 這是 okhttp3 封裝好的網路請求操作
deferred.await() 可等待非同步操作處理完成
Gson().fromJson 將 json string 轉為物件,其中模型就是我們剛剛建立的 Weather
callback(result) 回傳 result
再 MainActivity onCreate 執行此方法
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setSupportActionBar(toolbar)
fab.setOnClickListener { view ->
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show()
}
// 呼叫剛剛做好的 API
APIService.instance.fetchOpenweathermap {
Log.d("weather", it.toString())
}
}
執行就可以看到結果了!
總結
簡單的網路請求層與 UI 層使用這個非同步方法就分離了,當然這只是最簡單的運用方式,但也是剛入門 Android or 程式設計最難理解的一部分,希望這個小實作能夠拋磚引玉,為你打開世界的大門,如果有任何問題,歡迎留言。
原始碼位置
yasuoyuhao 2018/11/07
如果喜歡我的文章,可以按下喜歡或追隨讓我知道呦,更歡迎許多大神指點討論。感謝您的閱讀。
部落格:yasuoyuhao's Area