想做一个独立博客想了很久了,由于担心自己想法幼稚及其它种种原因,后来很长一段时间内没有将此事放上日程。虽然每天喊着意诚心正而后身修,身修而后家齐国治天下平,可到头来也摆脱不了自己庸人标签;虽然每天那么努力,忍受了那么多寂寞和痛苦,可也没见自己多么优秀啊!
在自己浏览别人的技术贴的过程中,渐渐打消了此种顾虑,妄自菲薄对于一个技术人员而言是万万不可取的,它就像一个束缚自身的牢笼,不飞你怎知天空的广阔,不做又怎知自己就真的一文不值呢?
下文为自己在GitHub上自建博客的经历,希望对大家有益。文章主要分为四个部分:
- Hexo框架生成步骤流程;
- 主题配置,本人博客采用的是NexT主题;
- 三方服务集成,如多说评论、内容分享等;
- 自建站点的百度/谷歌搜索引擎收录及验证
闲言少叙,先看下本人的博客效果:https://zonghongyan.github.io ,如果您从事iOS,还请在仁伯安的GitHub给个Star。
前言
markdown以其简洁易学的特点,已逐渐演变成了博客平台中一种通用的文字标记语言,而其影响力也不光在博客平台方面,GitHub、Wikipedia也都兼容markdown语法。现有博客框架中对markdown支持比较好的,大致有Ghost, Jekyll和Hexo等,本人采用的是Hexo框架。
Hexo是一个简洁高效的博客框架,对markdown文档渲染速度快,而且对中文支持较好,依赖少,支持Node就好。
Hexo框架生成
- GitHub Page生成
GitHub Page生成有个约定俗称的东西,在创建库时名字必须是:用户名.github.io,记住这一点即可,具体流程可参照下图。
- Hexo框架生成
在生成Hexo框架之前,我们需要配置好Node和git环境,可自行配置。配置好检测环境是否配置完成,在终端输入如下指令:
// 检测环境是否配置完成
npm --version
git --version
如果配置好环境后,将GitHub的GitHub Page库Checkout到本地:
// 终端命令方式
git clone -o github [email protected]:zonghongyan/zonghongyan.github.io.git
为了发布代码和源码分离,我使用分支框架源码在debug分支中,master为发布的代码。
// 终端命令方式
git branch debug
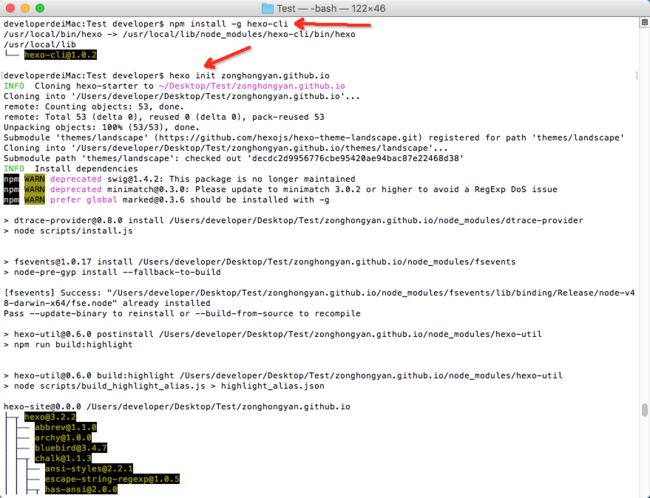
我们只需使用npm即可完成Hexo框架生成工作:
developer$ npm install -g hexo-cli
/usr/local/bin/hexo -> /usr/local/lib/node_modules/hexo-cli/bin/hexo
/usr/local/lib
└── [email protected]
安装Hexo之后,即可建站工作:
// 建站
hexo init zonghongyan.github.io
......
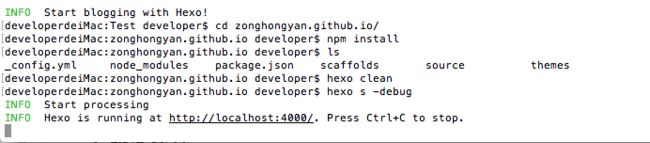
INFO Start blogging with Hexo!
cd zonghongyan.github.io
npm install
将git文件拷贝到对应目录中,git add . 更新git文件-->git commit提交-->git push -u origin debug到分支debug中即可。
此刻为止,Hexo框架生成完毕,我们可以进行debug,在站点目录输入如下指令:
hexo s -debug
在浏览器中输入: http://localhost:4000 ,即可预览Hexo默认主题的效果。
有一点需注意,如果修改了站点目录,需要重新npm install。
NexT主题配置
Hexo有很多主题风格,我比较喜欢NexT,以黑白色为主色调,简洁明了,不花哨。
- NexT主题安装
首先,在终端中cd到你的站点目录,如:zonghongyan.github.io目录下,克隆next主题:
git clone https://github.com/iissnan/hexo-theme-next themes/next
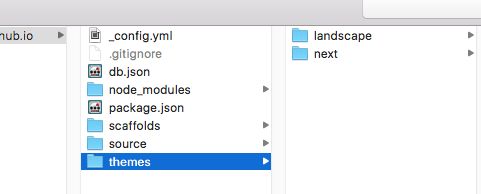
clone成功后,可以看到在theme目录下多了个next目录,此即主题文件:
- NexT主题配置
在Hexo框架中,有两个较为重要的主题文件:站点目录下的_config.yml文件、主题目录下的_config.yml文件。
(1)启用主题
打开站点目录下的_config.yml文件,找到theme: landscape,修改为theme: next。
(2)主题验证
验证与上节landscape主题的预览方式类似,直接在站点目录下执行:hexo s或者hexo s -debug。
到这里,基本的Hexo框架NexT主题的博客创建完毕。
(3)站点发布
打开站点目录下的_config.yml文件,找到deploy部分,配置如下:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: [email protected]:yousite/yousite.github.io.git
branch: master
然后在终端中cd到站点目录,执行:
hexo clean // 清除上次publish文件
hexo g 或者 hexo generate // 生成publish文件
hexo d 或者 hexo deploy // 发布
如果执行hexo deploy 发布的时候遇到问题,可能是hexo框架的git工具包没安装的缘故,可在站点目录执行:
npm install hexo-deployer-git --save
然后commit文件到分支后,重新发布。
最后,直接在网站中输入:https://yousite.github.io ,就可以看到效果啦。
- 主题配置
以上创建的只是最简易的NexT主题站点,如果需要有访问量统计、站内搜索、打赏功能、公益404等,需额外配置_config.yml文件。其他配置自行到NexT主题配置 站点配置,由于官网提供的404配置有些问题(GitHub为Https安全协议,官网给出的是http的),我们这里单独说下公益404配置,也算是积德行善啦。
先看下最终效果:https://zonghongyan.github.io/404.html
配置步骤如下:
(1)新建 404.html 页面,放到主题的 source 目录下,代码特别感谢songjinzhong
(2)在主题配置文件中配置commonweal:
# .../themes/next/_config.yml文件中
commonweal: /404.html
如果需要评价系统、内容分享等,还需要第三方支持。
三方服务集成
我的博客主要实配置的功能有:访问量统计、评价系统、站内搜索、~~多说热评 ~~ (现改为Gitment)、打赏、公益404等。下面我简单说明几点:
-
评价系统
NexT主题支持多说和Disqus评论系统,我使用的是多说评价。
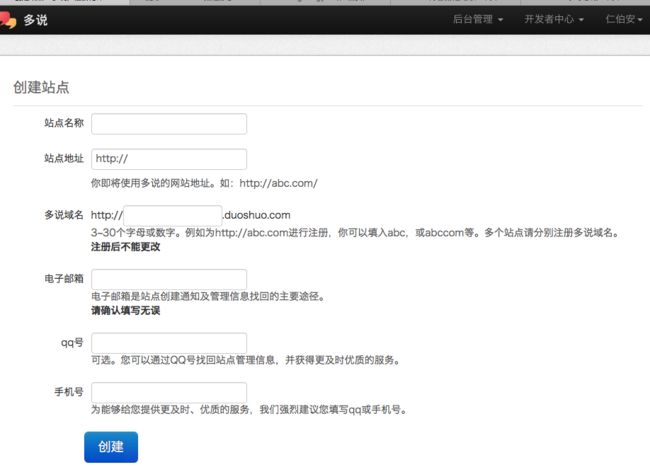
使用多说首先要在多说中创建一个站点。http://duoshuo.com ,登录后,在首页单击我要安装,创建站点,填写表单。站点名称:随便写,站点地址即:https://yousite.github.io ,多说域名:这一栏比较重要,多说域名中的内容要在主题目录下_config.yml文件中的duoshuo_shortname配置,记得这里是主题配置文件。
多说分享
同样在主题配置文件中配置如下:
# .../themes/next/_config.yml文件中
# duoshuo_share
duoshuo_share: true
- 多说热评
在主题配置文件中配置如下:
# .../themes/next/_config.yml文件中
# duoshuo_hotartical
duoshuo_hotartical: true
由于多说停止服务,评价系统现已更新,使用Gitment。配置使用步骤,详见:Hexo博客框架下Gitment取代多说评论✨✨✨
其他的功能配置也类似
配置到此处,一个真正意义上的独立博客基本建成,很多人也就到此为止了,但我想我们写博客的目的是什么呢,肯定是想尽可能多的帮到别人,但遗憾的是貌似Github做了防爬虫处理,这样的话我们的博客一般不会被搜索引擎收录的,所以我们就要主动提交给搜索引擎。
独立博客SEO
-
验证站点是否被收录
要验证站点是否被收录,直接在百度或谷歌中输入:site:yousite,会有提示:
- 站点收录提交
我们单击下面的提交网址,会进入百度站长管理,单击站点管理,添加网站:
输入自己要提交收录的网站,比如:https://yoursite.github.io,下一步,
我们使用HTML标签验证方式,这一点要在自己博客网站埋点验证,配置步骤如下:
(1)在主题配置文件中,开启:
google_site_verification: true
baidu_site_verification: true
(2)在主题目录themes/next/layout/_partials/head.swig文件中,配置token配置图的token值:
{% if theme.baidu_site_verification %}
{% endif %}
(3)配置好后,重新发布自己的站点:
hexo clean
hexo g
hexo d
(4)单击完成验证
验证完成后,自己的网站会被提交,如下图,过段时间在百度中验证站点是否收录即可,据说是一周。
- Google收录与百度类似
Google收录网址添加所要提交的地址:
提交请求后,编辑站点-->添加属性,选择备用方法,其他流程和百度类似,验证通过后,立即就可以在Google中查到,不知是效率原因,还是百度故意为之啊!
本文已在版权印备案,如需转载请在版权印获取授权。
获取版权