警告
请使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖:
.
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
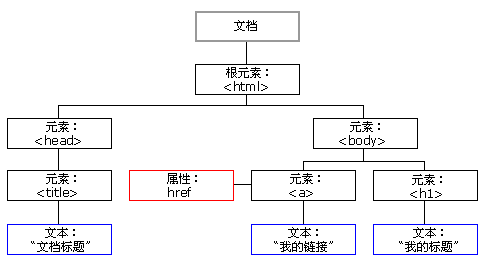
HTML DOM 节点树
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:
HTML DOM Tree 实例
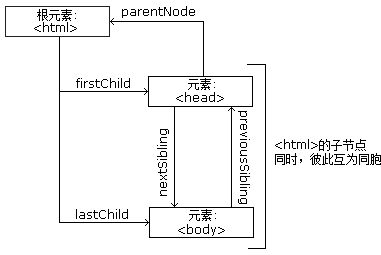
节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:
请看下面的 HTML 片段:
DOM 教程
DOM 第一课
Hello world!
从上面的 HTML 中:
- 节点没有父节点;它是根节点
- 和 的父节点是 节点
- 文本节点 "Hello world!" 的父节点是 < p> 节点
并且:
- 节点拥有两个子节点: 和
- 节点拥有一个子节点:
节点</li> <li><title> 节点也拥有一个子节点:文本节点 "DOM 教程"</li> <li>< h1> 和 < p> 节点是同胞节点,同时也是 <body> 的子节点</li> </ul> <p>并且:</p> <ul> <li><head> 元素是 <html> 元素的首个子节点</li> <li><body> 元素是 <html> 元素的最后一个子节点</li> <li>< h1> 元素是 <body> 元素的首个子节点</li> <li>< p> 元素是 <body> 元素的最后一个子节点</li> </ul> <p><em>警告!</em><br> DOM 处理中的常见错误是希望元素节点包含文本。<br> 在本例中:<strong><title>DOM 教程 ,元素节点,包含值为 "DOM 教程" 的<strong>文本节点</strong>。<br> 可通过节点的 <em>innerHTML</em> 属性来访问文本节点的值。</p> <blockquote> <p>HTML DOM 方法</p> </blockquote> <p>方法是我们可以在节点(HTML 元素)上执行的动作。</p> <p><strong>编程接口</strong><br> 可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。<br> 所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。<br> 方法是您能够执行的动作(比如添加或修改元素)。<br> 属性是您能够获取或设置的值(比如节点的名称或内容)。</p> <p><strong>getElementById() 方法</strong><br> getElementById() 方法返回带有指定 ID 的元素:<br> 例子</p> <pre><code>var element=document.getElementById("intro"); </code></pre> <p>亲自试一试</p> <p><strong>HTML DOM 对象 - 方法和属性</strong><br> 一些常用的 HTML DOM 方法:</p> <ul> <li>getElementById(id) - 获取带有指定 id 的节点(元素)</li> <li>appendChild(node) - 插入新的子节点(元素)</li> <li>removeChild(node) - 删除子节点(元素)</li> </ul> <p>一些常用的 HTML DOM 属性:</p> <ul> <li>innerHTML - 节点(元素)的文本值</li> <li>parentNode - 节点(元素)的父节点</li> <li>childNodes - 节点(元素)的子节点</li> <li>attributes - 节点(元素)的属性节点</li> </ul> <p><strong>现实生活中的对象</strong><br> 某个人是一个对象。<br> 人的方法可能是 eat(), sleep(), work(), play() 等等。<br> 所有人都有这些方法,但会在不同时间执行它们。<br> 一个人的属性包括姓名、身高、体重、年龄、性别等等。<br> 所有人都有这些属性,但它们的值因人而异。</p> <p>一些 DOM 对象方法<br> 这里提供一些您将在本教程中学到的常用方法:</p> <div class="image-package"> <div class="image-container" style="max-width: 657px; max-height: 347px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/a367a6946c08417d82a064002f3c3771.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/a367a6946c08417d82a064002f3c3771.png" width="657" height="347" alt="HTML DOM 详解_第3张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"> DOM对象方法 </div> </div> <blockquote> <p>DOM 属性</p> </blockquote> <p><strong>innerHTML 属性</strong><br> 获取元素内容的最简单方法是使用 innerHTML 属性。<br> innerHTML 属性对于获取或替换 HTML 元素的内容很有用。<br> 实例<br> 下面的代码获取 id="intro" 的 < p> 元素的 innerHTML:<br> 实例</p> <pre><code> <html> <body> <p id="intro">Hello World!</p> <script> var txt=document.getElementById("intro").innerHTML; document.write(txt); </script> </body> </html> </code></pre> <p>亲自试一试<br> 在上面的例子中,getElementById 是一个方法,而 innerHTML 是属性。<br> innerHTML 属性可用于获取或改变任意 HTML 元素,包括 <html> 和 <body>。</p> <p><strong>nodeName 属性</strong><br> nodeName 属性规定节点的名称。</p> <ul> <li>nodeName 是只读的</li> <li>元素节点的 nodeName 与标签名相同</li> <li>属性节点的 nodeName 与属性名相同</li> <li>文本节点的 nodeName 始终是 #text</li> <li>文档节点的 nodeName 始终是 #document</li> </ul> <p>注释:nodeName 始终包含 HTML 元素的大写字母标签名。</p> <p><strong>nodeValue 属性</strong><br> nodeValue 属性规定节点的值。</p> <ul> <li>元素节点的 nodeValue 是 undefined 或 null</li> <li>文本节点的 nodeValue 是文本本身</li> <li>属性节点的 nodeValue 是属性值</li> </ul> <p><strong>获取元素的值</strong><br> 下面的例子会取回 < p id="intro"> 标签的文本节点值:<br> 实例</p> <pre><code><html> <body> <p id="intro">Hello World!</p> <script type="text/javascript"> x=document.getElementById("intro"); document.write(x.firstChild.nodeValue); </script> </body> </html> </code></pre> <p>亲自试一试</p> <p><strong>nodeType 属性</strong><br> nodeType 属性返回节点的类型。nodeType 是只读的。<br> 比较重要的节点类型有:</p> <div class="image-package"> <div class="image-container" style="max-width: 406px; max-height: 165px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/6cfaa9a08dd44acb88fa624583a6f284.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/6cfaa9a08dd44acb88fa624583a6f284.png" width="406" height="165" alt="HTML DOM 详解_第4张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"> nodeType 属性类型对照表 </div> </div> <blockquote> <p>DOM 访问</p> </blockquote> <p><strong>访问 HTML 元素(节点)</strong><br> 访问 HTML 元素等同于访问节点<br> 您能够以不同的方式来访问 HTML 元素:</p> <ul> <li>通过使用 getElementById() 方法</li> <li>通过使用 getElementsByTagName() 方法</li> <li>通过使用 getElementsByClassName() 方法</li> </ul> <p><strong>getElementById() 方法</strong><br> getElementById() 方法返回带有指定 ID 的元素:<br> 语法<br> <code>node.getElementById("id");</code><br> 下面的例子获取 id="intro" 的元素:<br> 实例</p> <pre><code>document.getElementById("intro"); </code></pre> <p>亲自试一试</p> <p><strong>getElementsByTagName() 方法</strong><br> getElementsByTagName() 返回带有指定标签名的所有元素。<br> 语法<br> <code>node.getElementsByTagName("tagname");</code><br> 下面的例子返回包含文档中所有 < p> 元素的列表:<br> 实例 1</p> <pre><code>document.getElementsByTagName("p"); </code></pre> <p>亲自试一试<br> 下面的例子返回包含文档中所有 < p> 元素的列表,并且这些 < p> 元素应该是 id="main" 的元素的后代(子、孙等等):<br> 实例 2</p> <pre><code>document.getElementById("main").getElementsByTagName("p"); </code></pre> <p>亲自试一试</p> <p><strong>getElementsByClassName() 方法</strong><br> 如果您希望查找带有相同类名的所有 HTML 元素,请使用这个方法:</p> <pre><code>document.getElementsByClassName("intro"); </code></pre> <p>上面的例子返回包含 class="intro" 的所有元素的一个列表:<br> <em>注释:getElementsByClassName() 在 Internet Explorer 5,6,7,8 中无效。</em></p> <blockquote> <p>DOM 修改</p> </blockquote> <p><strong>修改 HTML 元素</strong><br> 修改 HTML DOM 意味着许多不同的方面:</p> <ul> <li>改变 HTML 内容</li> <li>改变 CSS 样式</li> <li>改变 HTML 属性</li> <li>创建新的 HTML 元素</li> <li>删除已有的 HTML 元素</li> <li>改变事件(处理程序)</li> </ul> <p><strong>创建 HTML 内容</strong><br> 改变元素内容的最简答的方法是使用 innerHTML 属性。<br> 下面的例子改变一个 < p> 元素的 HTML 内容:<br> 实例</p> <pre><code><html> <body> <p id="p1">Hello World!</p> <script> document.getElementById("p1").innerHTML="New text!"; </script> </body> </html> </code></pre> <p>亲自试一试</p> <p><strong>改变 HTML 样式</strong><br> 通过 HTML DOM,您能够访问 HTML 元素的样式对象。<br> 下面的例子改变一个段落的 HTML 样式:<br> 实例</p> <pre><code><html> <body> <p id="p2">Hello world!</p> <script> document.getElementById("p2").style.color="blue"; </script> </body> </html> </code></pre> <p>亲自试一试</p> <p><strong>创建新的 HTML 元素</strong><br> 如需向 HTML DOM 添加新元素,您首先必须创建该元素(元素节点),然后把它追加到已有的元素上。<br> 实例</p> <pre><code><div id="d1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("This is new."); para.appendChild(node); var element=document.getElementById("d1"); element.appendChild(para); </script> </code></pre> <p>亲自试一试</p> <blockquote> <p>DOM 内容</p> </blockquote> <p><strong>使用事件</strong><br> HTML DOM 允许您在事件发生时执行代码。<br> 当 HTML 元素”有事情发生“时,浏览器就会生成事件:</p> <ul> <li>在元素上点击</li> <li>加载页面</li> <li>改变输入字段</li> </ul> <p>下面两个例子在按钮被点击时改变 <body> 元素的背景色:<br> 实例</p> <pre><code><html> <body> <input type="button" onclick="document.body.style.backgroundColor='lavender';"value="Change background color" /> </body> </html> </code></pre> <p>亲自试一试<br> 在本例中,由函数执行相同的代码:<br> 实例</p> <pre><code><html> <body> <script> function ChangeBackground(){ document.body.style.backgroundColor="lavender"; } </script> <input type="button" onclick="ChangeBackground()"value="Change background color" /> </body> </html> </code></pre> <p>亲自试一试<br> 下面的例子在按钮被点击时改变 < p> 元素的文本:<br> 实例</p> <pre><code><html> <body> <p id="p1">Hello world!</p> <script> function ChangeText(){ document.getElementById("p1").innerHTML="New text!"; } </script> <input type="button" onclick="ChangeText()" value="Change text"> </body> </html> </code></pre> <p>亲自试一试</p> <blockquote> <p>DOM 元素</p> </blockquote> <p><strong>创建新的 HTML 元素<code>- appendChild()</code></strong><br> 如需向 HTML DOM 添加新元素,您首先必须创建该元素,然后把它追加到已有的元素上。<br> 实例</p> <pre><code><div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("This is new.");para.appendChild(node); var element=document.getElementById("div1"); element.appendChild(para); </script> </code></pre> <p>亲自试一试<br> 例子解释<br> 这段代码创建了一个新的 < p> 元素:</p> <pre><code>var para=document.createElement("p"); </code></pre> <p>如需向 < p> 元素添加文本,您首先必须创建文本节点。这段代码创建文本节点:</p> <pre><code>var node=document.createTextNode("This is a new paragraph."); </code></pre> <p>然后您必须向 < p> 元素追加文本节点:</p> <pre><code>para.appendChild(node); </code></pre> <p>最后,您必须向已有元素追加这个新元素。<br> 这段代码查找到一个已有的元素:</p> <pre><code>var element=document.getElementById("div1"); </code></pre> <p>这段代码向这个已存在的元素追加新元素:</p> <pre><code>element.appendChild(para); </code></pre> <p><strong>创建新的 HTML 元素<code>- insertBefore()</code></strong><br> 上一个例子中的 appendChild() 方法,将新元素作为父元素的最后一个子元素进行添加。<br> 如果不希望如此,您可以使用<code>insertBefore()</code>方法:<br> 实例</p> <pre><code><div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("This is new."); para.appendChild(node); var element=document.getElementById("div1"); var child=document.getElementById("p1"); element.insertBefore(para,child);</script> </code></pre> <p>亲自试一试</p> <p><strong>删除已有的 HTML 元素</strong><br> 如需删除 HTML 元素,您必须清楚该元素的父元素:<br> 实例</p> <pre><code><div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var parent=document.getElementById("div1"); var child=document.getElementById("p1"); parent.removeChild(child); </script> </code></pre> <p>亲自试一试<br> 例子解释<br> 这个 HTML 文档包含一个带有两个子节点(两个 < p> 元素)的 <div> 元素:</p> <pre><code><div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> </code></pre> <p>查找 id="div1" 的元素:</p> <pre><code>var parent=document.getElementById("div1"); </code></pre> <p>查找 id="p1" 的 <p> 元素:</p> <pre><code>var child=document.getElementById("p1"); </code></pre> <p>从父元素中删除子元素:</p> <pre><code>parent.removeChild(child); </code></pre> <p>提示:能否在不引用父元素的情况下删除某个元素?<br> 很抱歉。DOM 需要了解您需要删除的元素,以及它的父元素。<br> 这里提供一个常用的解决方法:找到您需要删除的子元素,然后使用 parentNode 属性来查找其父元素:</p> <pre><code>var child=document.getElementById("p1"); child.parentNode.removeChild(child); </code></pre> <p><strong>替换 HTML 元素</strong><br> 如需替换 HTML DOM 中的元素,请使用 replaceChild() 方法:<br> 实例</p> <pre><code><div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("This is new."); para.appendChild(node); var parent=document.getElementById("div1"); var child=document.getElementById("p1"); parent.replaceChild(para,child); </script> </code></pre> <p>亲自试一试</p> <blockquote> <p>DOM 导航</p> </blockquote> <p><strong>HTML DOM 节点列表</strong><br> getElementsByTagName() 方法返回<strong>节点列表</strong>。节点列表是一个节点数组。<br> 下面的代码选取文档中的所有 < p> 节点:<br> 实例</p> <pre><code>var x=document.getElementsByTagName("p"); </code></pre> <p>可以通过下标号访问这些节点。如需访问第二个 < p>,您可以这么写:</p> <pre><code>y=x[1]; </code></pre> <p>亲自试一试<br> 注释:下标号从 0 开始。</p> <p><strong>HTML DOM 节点列表长度</strong><br> length 属性定义节点列表中节点的数量。<br> 您可以使用 length 属性来循环节点列表:<br> 实例</p> <pre><code>x=document.getElementsByTagName("p"); for (i=0;i<x.length;i++){ document.write(x[i].innerHTML); document.write("<br />"); } </code></pre> <p>亲自试一试<br> 例子解释:</p> <ul> <li>获取所有 < p> 元素节点</li> <li>输出每个 < p> 元素的文本节点的值</li> </ul> <p><strong>导航节点关系</strong><br> 您能够使用三个节点属性:parentNode、firstChild 以及 lastChild ,在文档结构中进行导航。<br> 请看下面的 HTML 片段:</p> <pre><code><html> <body> <p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示节点关系。</p> </div> </body> </html> </code></pre> <ul> <li>首个 < p> 元素是 <body> 元素的首个子元素(firstChild)</li> <li><div> 元素是 <body> 元素的最后一个子元素(lastChild)</li> <li><body> 元素是首个 < p> 元素和 <div> 元素的父节点(parentNode)</li> </ul> <p>firstChild 属性可用于访问元素的文本:<br> 实例</p> <pre><code><html> <body> <p id="intro">Hello World!</p> <script> x=document.getElementById("intro"); document.write(x.firstChild.nodeValue); </script> </body> </html> </code></pre> <p>亲自试一试</p> <p><strong>DOM 根节点</strong><br> 这里有两个特殊的属性,可以访问全部文档:</p> <ul> <li>document.documentElement - 全部文档</li> <li>document.body - 文档的主体</li> </ul> <p>实例</p> <pre><code><html> <body> <p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.body</b> 属性。</p> </div> <script> alert(document.body.innerHTML); </script> </body> </html> </code></pre> <p>亲自试一试</p> <p><strong>childNodes 和 nodeValue</strong><br> 除了 innerHTML 属性,您也可以使用 childNodes 和 nodeValue 属性来获取元素的内容。<br> 下面的代码获取 id="intro" 的 <p> 元素的值:<br> 实例</p> <pre><code><html> <body> <p id="intro">Hello World!</p> <script> var txt=document.getElementById("intro").childNodes[0].nodeValue; document.write(txt); </script> </body> </html> </code></pre> <p>亲自试一试<br> 在上面的例子中,getElementById 是一个方法,而 childNodes 和 nodeValue 是属性。</p> </article> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1210001337782210560"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(HTML DOM 详解)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835513699826233344.htm" title="android系统selinux中添加新属性property" target="_blank">android系统selinux中添加新属性property</a> <span class="text-muted">辉色投像</span> <div>1.定位/android/system/sepolicy/private/property_contexts声明属性开头:persist.charge声明属性类型:u:object_r:system_prop:s0图12.定位到android/system/sepolicy/public/domain.te删除neverallow{domain-init}default_prop:property</div> </li> <li><a href="/article/1835509770287673344.htm" title="swagger访问路径" target="_blank">swagger访问路径</a> <span class="text-muted">igotyback</span> <a class="tag" taget="_blank" href="/search/swagger/1.htm">swagger</a> <div>Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip</div> </li> <li><a href="/article/1835508130608410624.htm" title="html 中如何使用 uniapp 的部分方法" target="_blank">html 中如何使用 uniapp 的部分方法</a> <span class="text-muted">某公司摸鱼前端</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了</div> </li> <li><a href="/article/1835508131489214464.htm" title="高级编程--XML+socket练习题" target="_blank">高级编程--XML+socket练习题</a> <span class="text-muted">masa010</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j</div> </li> <li><a href="/article/1835505606245576704.htm" title="Python中os.environ基本介绍及使用方法" target="_blank">Python中os.environ基本介绍及使用方法</a> <span class="text-muted">鹤冲天Pro</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>文章目录python中os.environos.environ简介os.environ进行环境变量的增删改查python中os.environ的使用详解1.简介2.key字段详解2.1常见key字段3.os.environ.get()用法4.环境变量的增删改查和判断是否存在4.1新增环境变量4.2更新环境变量4.3获取环境变量4.4删除环境变量4.5判断环境变量是否存在python中os.envi</div> </li> <li><a href="/article/1835499615491813376.htm" title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a> <span class="text-muted">彩云飘过</span> <div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div> </li> <li><a href="/article/1835498925755297792.htm" title="DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理" target="_blank">DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理</a> <span class="text-muted">STU学生网页设计</span> <a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E7%BD%91%E9%A1%B5%E4%BD%9C%E4%B8%9A/1.htm">期末网页作业</a><a class="tag" taget="_blank" href="/search/html%E9%9D%99%E6%80%81%E7%BD%91%E9%A1%B5/1.htm">html静态网页</a><a class="tag" taget="_blank" href="/search/html5%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">html5期末大作业</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web大作业</a> <div>️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程</div> </li> <li><a href="/article/1835496149843275776.htm" title="关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript" target="_blank">关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript</a> <span class="text-muted">二挡起步</span> <a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/%E9%A3%8E%E6%99%AF/1.htm">风景</a> <div>⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip</div> </li> <li><a href="/article/1835496148601761792.htm" title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a> <span class="text-muted">二挡起步</span> <a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div> </li> <li><a href="/article/1835490218845761536.htm" title="Python爬虫解析工具之xpath使用详解" target="_blank">Python爬虫解析工具之xpath使用详解</a> <span class="text-muted">eqa11</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>文章目录Python爬虫解析工具之xpath使用详解一、引言二、环境准备1、插件安装2、依赖库安装三、xpath语法详解1、路径表达式2、通配符3、谓语4、常用函数四、xpath在Python代码中的使用1、文档树的创建2、使用xpath表达式3、获取元素内容和属性五、总结Python爬虫解析工具之xpath使用详解一、引言在Python爬虫开发中,数据提取是一个至关重要的环节。xpath作为一门</div> </li> <li><a href="/article/1835463874560749568.htm" title="用Python实现简单的猜数字游戏" target="_blank">用Python实现简单的猜数字游戏</a> <span class="text-muted">程序媛了了</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>猜数字游戏代码:importrandomdefpythonit():a=random.randint(1,100)n=int(input("输入你猜想的数字:"))whilen!=a:ifn>a:print("很遗憾,猜大了")n=int(input("请再次输入你猜想的数字:"))elifna::如果玩家猜的数字n大于随机数字a,则输出"很遗憾,猜大了",并提示玩家再次输入。elifn<a::如</div> </li> <li><a href="/article/1835457443690278912.htm" title="[Python] 数据结构 详解及代码" target="_blank">[Python] 数据结构 详解及代码</a> <span class="text-muted">AIAdvocate</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a> <div>今日内容大纲介绍数据结构介绍列表链表1.数据结构和算法简介程序大白话翻译,程序=数据结构+算法数据结构指的是存储,组织数据的方式.算法指的是为了解决实际业务问题而思考思路和方法,就叫:算法.2.算法的5大特性介绍算法具有独立性算法是解决问题的思路和方式,最重要的是思维,而不是语言,其(算法)可以通过多种语言进行演绎.5大特性有输入,需要传入1或者多个参数有输出,需要返回1个或者多个结果有穷性,执行</div> </li> <li><a href="/article/1835448111909138432.htm" title="react-intl——react国际化使用方案" target="_blank">react-intl——react国际化使用方案</a> <span class="text-muted">苹果酱0567</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>国际化介绍i18n:internationalization国家化简称,首字母+首尾字母间隔的字母个数+尾字母,类似的还有k8s(Kubernetes)React-intl是React中最受欢迎的库。使用步骤安装#usenpmnpminstallreact-intl-D#useyarn项目入口文件配置//index.tsximportReactfrom"react";importReactDOMf</div> </li> <li><a href="/article/1835435506645692416.htm" title="00. 这里整理了最全的爬虫框架(Java + Python)" target="_blank">00. 这里整理了最全的爬虫框架(Java + Python)</a> <span class="text-muted">有一只柴犬</span> <a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB%E7%B3%BB%E5%88%97/1.htm">爬虫系列</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2</div> </li> <li><a href="/article/1835435141535723520.htm" title="详解:如何设计出健壮的秒杀系统?" target="_blank">详解:如何设计出健壮的秒杀系统?</a> <span class="text-muted">夜空_2cd3</span> <div>作者:Yrion博客园:cnblogs.com/wyq178/p/11261711.html前言:秒杀系统相信很多人见过,比如京东或者淘宝的秒杀,小米手机的秒杀。那么秒杀系统的后台是如何实现的呢?我们如何设计一个秒杀系统呢?对于秒杀系统应该考虑哪些问题?如何设计出健壮的秒杀系统?本期我们就来探讨一下这个问题:image目录一:****秒杀系统应该考虑的问题二:****秒杀系统的设计和技术方案三:*</div> </li> <li><a href="/article/1835421888088731648.htm" title="MyBatis 详解" target="_blank">MyBatis 详解</a> <span class="text-muted">阿贾克斯的黎明</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a> <div>目录目录一、MyBatis是什么二、为什么使用MyBatis(一)灵活性高(二)性能优化(三)易于维护三、怎么用MyBatis(一)添加依赖(二)配置MyBatis(三)创建实体类和接口(四)使用MyBatis一、MyBatis是什么MyBatis是一个优秀的持久层框架,它支持自定义SQL、存储过程以及高级映射。MyBatis免除了几乎所有的JDBC代码以及设置参数和获取结果集的工作。它可以通过简</div> </li> <li><a href="/article/1835420248896008192.htm" title="使用由 Python 编写的 lxml 实现高性能 XML 解析" target="_blank">使用由 Python 编写的 lxml 实现高性能 XML 解析</a> <span class="text-muted">hunyxv</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a> <div>转载自:文章lxml简介Python从来不出现XML库短缺的情况。从2.0版本开始,它就附带了xml.dom.minidom和相关的pulldom以及SimpleAPIforXML(SAX)模块。从2.4开始,它附带了流行的ElementTreeAPI。此外,很多第三方库可以提供更高级别的或更具有python风格的接口。尽管任何XML库都足够处理简单的DocumentObjectModel(DOM</div> </li> <li><a href="/article/1835403246865313792.htm" title="斟一小组鸡血视频" target="_blank">斟一小组鸡血视频</a> <span class="text-muted">和自己一起成长</span> <div>http://m.v.qq.com/play/play.html?coverid=&vid=c0518henl2a&ptag=2_6.0.0.14297_copy有一种努力叫做靠自己http://m.v.qq.com/play/play.html?coverid=&vid=i0547o426g4&ptag=2_6.0.0.14297_copy世界最励志短片https://v.qq.com/x/pa</div> </li> <li><a href="/article/1835401975269781504.htm" title="vue render 函数详解 (配参数详解)" target="_blank">vue render 函数详解 (配参数详解)</a> <span class="text-muted">你的眼睛會笑</span> <a class="tag" taget="_blank" href="/search/vue2/1.htm">vue2</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素</div> </li> <li><a href="/article/1835395039572881408.htm" title="Dockerfile命令详解之 FROM" target="_blank">Dockerfile命令详解之 FROM</a> <span class="text-muted">清风怎不知意</span> <a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8%E5%8C%96/1.htm">容器化</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>许多同学不知道Dockerfile应该如何写,不清楚Dockerfile中的指令分别有什么意义,能达到什么样的目的,接下来我将在容器化专栏中详细的为大家解释每一个指令的含义以及用法。专栏订阅传送门https://blog.csdn.net/qq_38220908/category_11989778.html指令不区分大小写。但是,按照惯例,它们应该是大写的,以便更容易地将它们与参数区分开来。(引用</div> </li> <li><a href="/article/1835394786899619840.htm" title="Dockerfile(1) - FROM 指令详解" target="_blank">Dockerfile(1) - FROM 指令详解</a> <span class="text-muted">小菠萝测试笔记</span> <a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a> <div>FROM指明当前的镜像基于哪个镜像构建dockerfile必须以FROM开头,除了ARG命令可以在FROM前面FROM[--platform=][AS]FROM[--platform=][:][AS]FROM[--platform=][@][AS]小栗子FROMalpine:latest一个dockerfile可以有多个FROM可以有多个FROM来创建多个镜像,或区分构建阶段,将一个构建阶段作为另</div> </li> <li><a href="/article/1835390752381825024.htm" title="详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因" target="_blank">详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因</a> <span class="text-muted">hw_happy</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出</div> </li> <li><a href="/article/1835389111658180608.htm" title="《HTML 与 CSS—— 响应式设计》" target="_blank">《HTML 与 CSS—— 响应式设计》</a> <span class="text-muted">陈在天box</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在</div> </li> <li><a href="/article/1835387977480630272.htm" title="【C语言】- 自定义类型:结构体、枚举、联合" target="_blank">【C语言】- 自定义类型:结构体、枚举、联合</a> <span class="text-muted">Cavalier_01</span> <a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a> <div>【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523</div> </li> <li><a href="/article/1835382685745377280.htm" title="html+css网页设计 旅游网站首页1个页面" target="_blank">html+css网页设计 旅游网站首页1个页面</a> <span class="text-muted">html+css+js网页设计</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a> <div>html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击</div> </li> <li><a href="/article/1835379153730367488.htm" title="spring mvc @RequestBody String类型参数" target="_blank">spring mvc @RequestBody String类型参数</a> <span class="text-muted">zoyation</span> <a class="tag" taget="_blank" href="/search/spring-mvc/1.htm">spring-mvc</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a> <div>通过如下配置:text/html;charset=UTF-8application/json;charset=UTF-8在springmvc的Controller层使用@RequestBody接收Content-Type为application/json的数据时,默认支持Map方式和对象方式参数@RequestMapping(value="/{code}/saveUser",method=Requ</div> </li> <li><a href="/article/1835377684025274368.htm" title="ubuntu安装opencv最快的方法" target="_blank">ubuntu安装opencv最快的方法</a> <span class="text-muted">Derek重名了</span> <div>最快方法,当然不能太多文字$sudoapt-getinstallpython-opencv借助python就可以把ubuntu的opencv环境搞起来,非常快非常容易参考:https://docs.opencv.org/trunk/d2/de6/tutorial_py_setup_in_ubuntu.html</div> </li> <li><a href="/article/1835376759739084800.htm" title="处理标签包裹的字符串,并取出前250字符" target="_blank">处理标签包裹的字符串,并取出前250字符</a> <span class="text-muted">周bro</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>//假设这是你的HTML字符串varhtmlString=`这是一个段落。这是一个标题这是另一个段落,包含一些链接。`;//解析HTML字符串并提取文本functionextractTextFromHTML(html){varparser=newDOMParser();vardoc=parser.parseFromString(html,"text/html");vartextContent=do</div> </li> <li><a href="/article/1835373236217540608.htm" title="360前端星计划-动画可以这么玩" target="_blank">360前端星计划-动画可以这么玩</a> <span class="text-muted">马小蜗</span> <div>动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能</div> </li> <li><a href="/article/1835372727582683136.htm" title="h5小游戏定制开发" target="_blank">h5小游戏定制开发</a> <span class="text-muted">红匣子实力推荐</span> <div>随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台</div> </li> <li><a href="/article/79.htm" title="基本数据类型和引用类型的初始值" target="_blank">基本数据类型和引用类型的初始值</a> <span class="text-muted">3213213333332132</span> <a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a> <div>package com.array; /** * @Description 测试初始值 * @author FuJianyong * 2015-1-22上午10:31:53 */ public class ArrayTest { ArrayTest at; String str; byte bt; short s; int i; long</div> </li> <li><a href="/article/206.htm" title="摘抄笔记--《编写高质量代码:改善Java程序的151个建议》" target="_blank">摘抄笔记--《编写高质量代码:改善Java程序的151个建议》</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/%E9%AB%98%E8%B4%A8%E9%87%8F%E4%BB%A3%E7%A0%81/1.htm">高质量代码</a> <div> 记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。 看完整本书,也记了不少笔记</div> </li> <li><a href="/article/333.htm" title="【备忘】Django 常用命令及最佳实践" target="_blank">【备忘】Django 常用命令及最佳实践</a> <span class="text-muted">dongwei_6688</span> <a class="tag" taget="_blank" href="/search/django/1.htm">django</a> <div>注意:本文基于 Django 1.8.2 版本 生成数据库迁移脚本(python 脚本) python manage.py makemigrations polls 说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整 查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上): python manage.p</div> </li> <li><a href="/article/460.htm" title="阶乘算法之一N! 末尾有多少个零" target="_blank">阶乘算法之一N! 末尾有多少个零</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E9%98%B6%E4%B9%98/1.htm">阶乘</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E6%95%88%E7%8E%87/1.htm">效率</a> <div> &n</div> </li> <li><a href="/article/587.htm" title="spring注入servlet" target="_blank">spring注入servlet</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/Spring%E6%B3%A8%E5%85%A5/1.htm">Spring注入</a> <div>传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容: ServletContext application = getServletContext(); WebApplicationContext wac = WebApplicationContextUtil</div> </li> <li><a href="/article/714.htm" title="Jenkins 命令行操作说明文档" target="_blank">Jenkins 命令行操作说明文档</a> <span class="text-muted">510888780</span> <a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a> <div> 假设Jenkins的URL为http://22.11.140.38:9080/jenkins/ 基本的格式为 java 基本的格式为 java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args] 下面具体介绍各个命令的作用及基本使用方法 1. &nb</div> </li> <li><a href="/article/841.htm" title="UnicodeBlock检测中文用法" target="_blank">UnicodeBlock检测中文用法</a> <span class="text-muted">布衣凌宇</span> <a class="tag" taget="_blank" href="/search/UnicodeBlock/1.htm">UnicodeBlock</a> <div>/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c); </div> </li> <li><a href="/article/968.htm" title="java下实现调用oracle的存储过程和函数" target="_blank">java下实现调用oracle的存储过程和函数</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/orale/1.htm">orale</a> <div> 1.创建表:STOCK_PRICES 2.插入测试数据: 3.建立一个返回游标: PKG_PUB_UTILS 4.创建和存储过程:P_GET_PRICE 5.创建函数: 6.JAVA调用存储过程返回结果集 JDBCoracle10G_INVO</div> </li> <li><a href="/article/1095.htm" title="Velocity Toolbox" target="_blank">Velocity Toolbox</a> <span class="text-muted">antlove</span> <a class="tag" taget="_blank" href="/search/%E6%A8%A1%E6%9D%BF/1.htm">模板</a><a class="tag" taget="_blank" href="/search/tool/1.htm">tool</a><a class="tag" taget="_blank" href="/search/box/1.htm">box</a><a class="tag" taget="_blank" href="/search/velocity/1.htm">velocity</a> <div>velocity.VelocityUtil package velocity; import org.apache.velocity.Template; import org.apache.velocity.app.Velocity; import org.apache.velocity.app.VelocityEngine; import org.apache.velocity.c</div> </li> <li><a href="/article/1222.htm" title="JAVA正则表达式匹配基础" target="_blank">JAVA正则表达式匹配基础</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F%E7%9A%84%E5%8C%B9%E9%85%8D/1.htm">正则表达式的匹配</a> <div> 正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作 正则表达式的用途; 字符串的匹配 字符串的分割 字符串的查找 字符串的替换 正则表达式的验证语法 [a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一</div> </li> <li><a href="/article/1349.htm" title="是否使用EL表达式的配置" target="_blank">是否使用EL表达式的配置</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/EL/1.htm">EL</a><a class="tag" taget="_blank" href="/search/EasyTemplate/1.htm">EasyTemplate</a> <div> 今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。 网</div> </li> <li><a href="/article/1476.htm" title="精通Oracle10编程SQL(1-3)PLSQL基础" target="_blank">精通Oracle10编程SQL(1-3)PLSQL基础</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a> <div>--只包含执行部分的PL/SQL块 --set serveroutput off begin dbms_output.put_line('Hello,everyone!'); end; select * from emp; --包含定义部分和执行部分的PL/SQL块 declare v_ename varchar2(5); begin select </div> </li> <li><a href="/article/1603.htm" title="【Nginx三】Nginx作为反向代理服务器" target="_blank">【Nginx三】Nginx作为反向代理服务器</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a> <div>Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能: 接受客户端请求 将请求转发给被代理的服务器 从被代理的服务器获得响应结果 把响应结果返回给客户端 实例 本文把Nginx配置成一个简单的代理服务器 对于静态的html和图片,直接从Nginx获取 对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res</div> </li> <li><a href="/article/1730.htm" title="Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin" target="_blank">Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin</a> <span class="text-muted">blackproof</span> <a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E9%94%99/1.htm">报错</a> <div>转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin maven报错: Plugin execution not covered by lifecycle configuration: </div> </li> <li><a href="/article/1857.htm" title="发布docker程序到marathon" target="_blank">发布docker程序到marathon</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/docker+%E5%8F%91%E5%B8%83%E5%BA%94%E7%94%A8/1.htm">docker 发布应用</a> <div>1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry docker pull docker-registry docker run -t -p 5000:5000 docker-registry 下载docker镜像并发布到私有registry docker pull consol/tomcat-8.0 </div> </li> <li><a href="/article/1984.htm" title="java-57-用两个栈实现队列&&用两个队列实现一个栈" target="_blank">java-57-用两个栈实现队列&&用两个队列实现一个栈</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> import java.util.ArrayList; import java.util.List; import java.util.Stack; /* * Q 57 用两个栈实现队列 */ public class QueueImplementByTwoStacks { private Stack<Integer> stack1; pr</div> </li> <li><a href="/article/2111.htm" title="Nginx配置性能优化" target="_blank">Nginx配置性能优化</a> <span class="text-muted">cfyme</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a> <div>转载地址:http://blog.csdn.net/xifeijian/article/details/20956605 大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必</div> </li> <li><a href="/article/2238.htm" title="[JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术" target="_blank">[JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> 对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件...... &nb</div> </li> <li><a href="/article/2365.htm" title="MonkeyRunner的使用" target="_blank">MonkeyRunner的使用</a> <span class="text-muted">dai_lm</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/MonkeyRunner/1.htm">MonkeyRunner</a> <div>要使用MonkeyRunner,就要学习使用Python,哎 先抄一段官方doc里的代码 作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏 # Imports the monkeyrunner modules used by this program from com.android.monkeyrunner import MonkeyRun</div> </li> <li><a href="/article/2492.htm" title="Hadoop-- 海量文件的分布式计算处理方案" target="_blank">Hadoop-- 海量文件的分布式计算处理方案</a> <span class="text-muted">datamachine</span> <a class="tag" taget="_blank" href="/search/mapreduce/1.htm">mapreduce</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F%E8%AE%A1%E7%AE%97/1.htm">分布式计算</a> <div>csdn的一个关于hadoop的分布式处理方案,存档。 原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。 Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja</div> </li> <li><a href="/article/2619.htm" title="以資料庫驗證登入" target="_blank">以資料庫驗證登入</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a> <div>以資料庫驗證登入 由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs</div> </li> <li><a href="/article/2746.htm" title="github做webhooks:[2]php版本自动触发更新" target="_blank">github做webhooks:[2]php版本自动触发更新</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/webhooks/1.htm">webhooks</a> <div>上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。 工具/原料 git github 方法/步骤 在github的setting里面的webhooks里把我们的url地址填进去。 钩子更新的代码如下: error_reportin</div> </li> <li><a href="/article/2873.htm" title="Eos开发常用表达式" target="_blank">Eos开发常用表达式</a> <span class="text-muted">蕃薯耀</span> <a class="tag" taget="_blank" href="/search/Eos%E5%BC%80%E5%8F%91/1.htm">Eos开发</a><a class="tag" taget="_blank" href="/search/Eos%E5%85%A5%E9%97%A8/1.htm">Eos入门</a><a class="tag" taget="_blank" href="/search/Eos%E5%BC%80%E5%8F%91%E5%B8%B8%E7%94%A8%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">Eos开发常用表达式</a> <div>Eos开发常用表达式 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 2014年8月18日 15:03:35 星期一 &</div> </li> <li><a href="/article/3000.htm" title="SpringSecurity3.X--SpEL 表达式" target="_blank">SpringSecurity3.X--SpEL 表达式</a> <span class="text-muted">hanqunfeng</span> <a class="tag" taget="_blank" href="/search/SpringSecurity/1.htm">SpringSecurity</a> <div>使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性: <http auto-config="true" use-expressions="true"> 这样就会在投票器中自动增加一个投票器:org.springframework</div> </li> <li><a href="/article/3127.htm" title="Redis vs Memcache" target="_blank">Redis vs Memcache</a> <span class="text-muted">IXHONG</span> <a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a> <div>1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。 2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。 3. Redis支持数据的备份,即master-slave模式的数据备份。 4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。 Red</div> </li> <li><a href="/article/3254.htm" title="Python - 装饰器使用过程中的误区解读" target="_blank">Python - 装饰器使用过程中的误区解读</a> <span class="text-muted">kvhur</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。 原文链接:http://www.gbtags.com/gb/share/5563.htm Python语言本身提供了装饰器语法(@),典型的装饰器实现如下: @function_wrapper de</div> </li> <li><a href="/article/3381.htm" title="架构师之mybatis-----update 带case when 针对多种情况更新" target="_blank">架构师之mybatis-----update 带case when 针对多种情况更新</a> <span class="text-muted">nannan408</span> <a class="tag" taget="_blank" href="/search/case+when/1.htm">case when</a> <div>1.前言. 如题. 2. 代码. <update id="batchUpdate" parameterType="java.util.List"> <foreach collection="list" item="list" index=&</div> </li> <li><a href="/article/3508.htm" title="Algorithm算法视频教程" target="_blank">Algorithm算法视频教程</a> <span class="text-muted">栏目记者</span> <a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>课程:Algorithm算法视频教程 百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji 程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。 一、课程内容: 课时1、算法的基本概念 + Sequential search 课时2、Binary search 课时3、Hash table 课时4、Algor</div> </li> <li><a href="/article/3635.htm" title="C语言算法之冒泡排序" target="_blank">C语言算法之冒泡排序</a> <span class="text-muted">qiufeihu</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>任意输入10个数字由小到大进行排序。 代码: #include <stdio.h> int main() { int i,j,t,a[11]; /*定义变量及数组为基本类型*/ for(i = 1;i < 11;i++){ scanf("%d",&a[i]); /*从键盘中输入10个数*/ } for</div> </li> <li><a href="/article/3762.htm" title="JSP异常处理" target="_blank">JSP异常处理</a> <span class="text-muted">wyzuomumu</span> <a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a> <div>1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中: <%@ page errorPage="errors.jsp"%> 2.在处理异常的网页中做如下声明: errors.jsp: <%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>