作者:陈惠,叩丁狼教育高级讲师。原创文章,转载请注明出处。
微信支付类型
微信支付实际上有很多种不同的类型,具体要使用哪一种就需要根据不同的应用场景来选择,官方给出的参考例子:
刷卡支付:用户打开微信钱包的刷卡的界面,商户扫码后提交完成支付。
公众号支付:用户在微信内进入商家H5页面,页面内调用JSSDK完成支付
扫码支付:用户打开"微信扫一扫“,扫描商户的二维码后完成支付
APP支付:商户APP中集成微信SDK,用户点击后跳转到微信内完成支付
H5支付:用户在微信以外的手机浏览器请求微信支付的场景唤起微信支付
小程序支付:用户在微信小程序中使用微信支付的场景
本篇文章实现的是公众号支付,会使用到网页授权及微信JS-SDK相关知识,但不再详细介绍
建议大家先阅读以下文章了解相关内容:
网页授权:https://www.jianshu.com/p/94b0e53cccc3
微信JS-SDK:https://www.jianshu.com/p/b3c4450f845e
实现效果如下动图:
公众号支付相关配置
本篇文章中实现的是公众号支付,实现条件如下:
1.需要一个已经进行微信认证的公众号
2.该公众号需要开通微信支付功能
3.到微信商户平台https://pay.weixin.qq.com 注册一个商户账号,并关联你的公众号,如果需要实现小程序支付的,需要关联小程序。
4.拥有一个正式的应用服务器,并且注册域名
微信支付涉及的私密数据比较多,不允许使用natapp,花生壳之类的内网穿透工具实现,需要有正式的服务器环境,并且要注册域名,不能使用IP。
比如:http://www.wolfcode.cn
5.相关配置
5.1 配置支付授权目录,登录商户平台——>产品中心——>开发配置
图中配置的例子,代表在项目根路径下,以及web目录下的页面都有支付权限,如果不在该路径的页面,则无法调用支付功能。
若页面地址为:http://mywexx.xxxx.com/web/pay.html
则需要配置为:http://mywexx.xxxx.com/web/
5.2 设置API密钥,登录商户平台——>账户中心——>API安全——>API密钥
该密钥在后面的代码中计算支付签名的时候需要使用到。
5.3 配置JS接口安全域名与网页授权域名,登录公众平台——>公众号设置——>功能设置
配置网页授权域名:主要用于获取用户的openId,需要识别这是哪个人。
若对openID不了解的同学可先参考微信公众号开发文档:https://mp.weixin.qq.com/wiki
配置JS接口安全域名:要让我们的页面中弹出输入密码的窗口,需要使用微信提供的JS-SDK工具,如果不配置JS接口安全域名,你的页面无法使用JS-SDK。
公众号支付实现流程
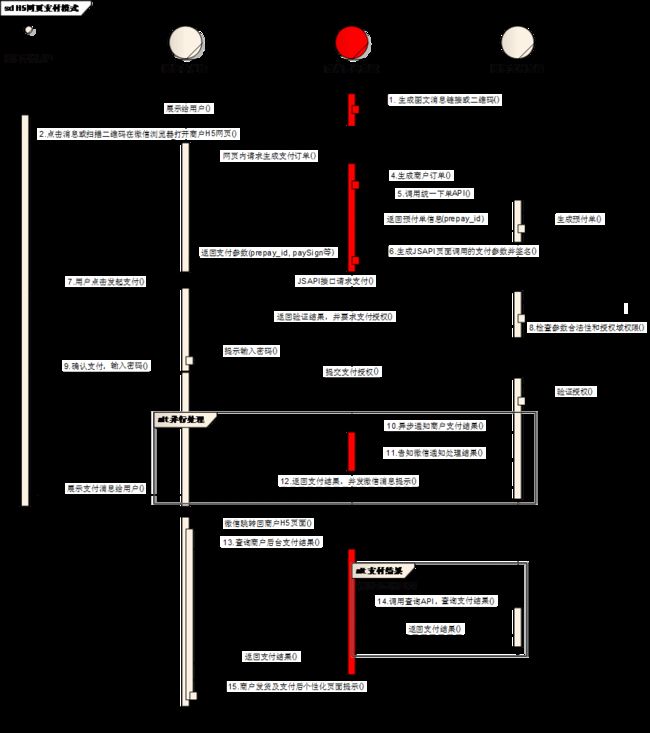
大致流程参考官方提供的时序图:
流程有很多,不一一演示,我们选取核心部分来实现。
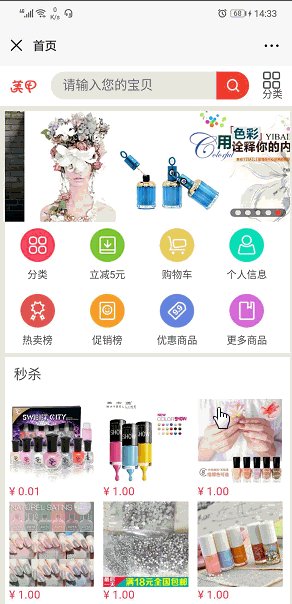
1.提供商城主页,用户进入后通过网页授权获取openid
如果对网页授权不熟悉的同学先参考这篇文章:https://www.jianshu.com/p/94b0e53cccc3
访问主页的地址:http://www.wolfcode.cn/index.do
当用户第一次打开主页,默认没有code参数,此时会先重定向到获取授权的地址
(如果只需要获取openid,可以使用scope为snsapi_base静默授权的方式)
经过授权地址再重定向到我们的index.do时,会带上code参数,此时即可通过接口获取用户的openid
@Controller
public class IndexController {
@RequestMapping("index")
public void index(String code, Model model, HttpServletResponse response,HttpServletRequest request) {
//如果有code就可以去获取用户的openid
if(code!=null) {
//通过code来换取access_token
JSONObject json = WeChatUtil.getWebAccessToken(code);
//获取用户openid
String openid = json.getString("openid");
//设置到会话中
request.getSession().setAttribute("openid",openid);
//重定向到主页
response.sendRedirect("/index.html");
}else{
//重定向到授权页面
response.sendRedirect(WeChatUtil.WEB_REDIRECT_URL.replace("APPID",WeChatUtil.APPID)
.replace("REDIRECT_URI", RequestUtil.getUrl(request)));
}
}
}
注意:
1. WeChatUtil.getWebAccessToken 方法在网页授权的文章中有介绍。
2. WEB_REDIRECT_URL 是网页授权的地址常量:
public static final String WEB_REDIRECT_URL = "https://open.weixin.qq.com/connect/oauth2/authorize?" +
"appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=snsapi_base#wechat_redirect";
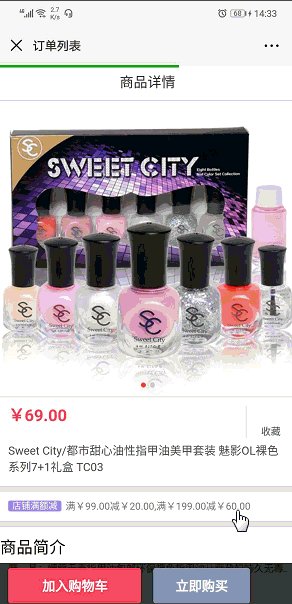
2.点击商品后跳转到商品详细页面
具体页面根据自己的项目添加,主要是页面需要提供一个可以马上下订单的按钮即可。(这里不演示加入购物车功能)
点击立即购买按钮跳转到后台下单地址,并带上当前商品的id。
3.接收商品参数并调用微信支付统一下单接口
正常的业务流程是在该方法中,获取商品id,再通过id去查询数据库该商品的相关属性,比如名称,价格等等,然后再创建业务订单,再去调用微信支付的统一下单接口(让微信生成预支付单,后续才可以进行支付)。
但此处重点在支付流程,商品的属性值和订单相关值,暂且先使用假数据。
接口以及参数可参考微信官方提供的统一下单文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1
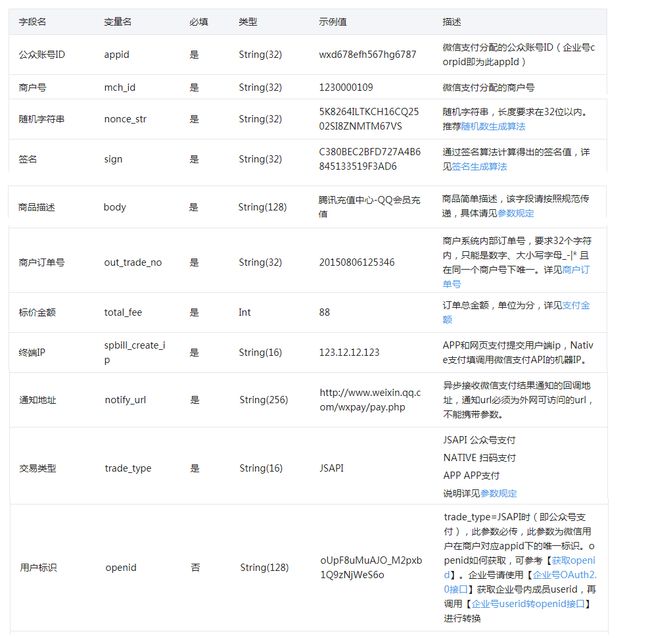
根据文档介绍,我们调用统一下单接口时需要带上相关必填的参数如下:
把必填的参数封装成对应的实体类:
/**
* 微信统一下单实体类
*/
@Setter
@Getter
@XmlRootElement(name = "xml")
@XmlAccessorType(XmlAccessType.FIELD)
public class WxOrderEntity {
private String appid;
private String body;
private String device_info;
private String mch_id;
private String nonce_str;
private String sign;
private String out_trade_no;
private int total_fee;
private String trade_type;
private String spbill_create_ip;
private String openid;
private String notify_url;
}
调用接口成功后返回的结果也封装成实体类:
/**
* 微信统一下单返回结果实体类
*/
@Setter
@Getter
@XmlRootElement(name = "xml")
@XmlAccessorType(XmlAccessType.FIELD)
public class WxOrderResultEntity {
private String return_code;
private String return_msg;
private String appid;
private String nonce_str;
private String sign;
private String result_code;
private String trade_type;
private String prepay_id;
}
该结果中最重要的是prepay_id参数,在页面中弹出支付窗口时需要用到。
注意:下单的业务逻辑,正常是需要抽取到业务层的,但是此处为了方便阅读代码,直接写到了控制器上。
@Controller
public class OrderController {
@RequestMapping("order")
public String save(Long productId,Model model,HttpServletRequest request) throws Exception {
//根据商品id查询商品详细信息(假数据)
//productService.getProductById(productId)
double price = 0.01;//(0.01元)
String productName = "SweetCity";
//生成订单编号
int number = (int)((Math.random()*9)*1000);//随机数
DateFormat dateFormat = new SimpleDateFormat("yyyyMMddHHmmss");//时间
String orderNumber = dateFormat.format(new Date()) + number;
//获取openId
String openId = (String) request.getSession().getAttribute("openid");
//准备调用接口需要的参数
WxOrderEntity order = new WxOrderEntity();
//公众号appid
order.setAppid(WeChatUtil.APPID);
//商户号
order.setMch_id(WeChatUtil.MCH_ID);
//商品描述
order.setBody(productName);
//设备号,公众号支付直接填WEB
order.setDevice_info("WEB");
//交易类型
order.setTrade_type("JSAPI");
//商户订单号
order.setOut_trade_no(orderNumber);
//支付金额(单位:分)
order.setTotal_fee((int)(price*100));
//用户ip地址
order.setSpbill_create_ip(RequestUtil.getIPAddress(request));
//用户openid
order.setOpenid(openId);
//接收支付结果的地址
order.setNotify_url("http://www.wolfcode.com/receive.do");
//32位随机数(UUID去掉-就是32位的)
String uuid = UUID.randomUUID().toString().replace("-", "");
order.setNonce_str(uuid);
//生成签名
String sign = WeChatUtil.getPaySign(order);
order.setSign(sign);
//调用微信支付统一下单接口,让微信也生成一个预支付订单
String xmlResult = HttpUtil.post(GET_PAY_URL,XMLUtil.toXmlString(order));
//把返回的xml字符串转成对象
WxOrderResultEntity entity = XMLUtil.toObject(xmlResult,WxOrderResultEntity.class);
//如果微信预支付单成功创建,就跳转到支付订单页进行支付
if(entity.getReturn_code().equals("SUCCESS")&&entity.getResult_code().equals("SUCCESS")){
//jssdk权限验证参数
TreeMap map = new TreeMap<>();
map.put("appId",WeChatUtil.APPID);
long timestamp = new Date().getTime();
map.put("timestamp",timestamp);//全小写
map.put("nonceStr",uuid);
map.put("signature",WeChatUtil.getSignature(timestamp,uuid,RequestUtil.getUrl(request)));
model.addAttribute("configMap",map);
//微信支付权限验证参数
String prepayId = entity.getPrepay_id();
TreeMap payMap = new TreeMap<>();
payMap.put("appId",WeChatUtil.APPID);
payMap.put("timeStamp",timestamp);//驼峰
payMap.put("nonceStr",uuid);
payMap.put("package","prepay_id="+prepayId);
payMap.put("signType","MD5");
payMap.put("paySign",WeChatUtil.getPaySign(payMap));
payMap.put("packageStr","prepay_id="+prepayId);
model.addAttribute("payMap",payMap);
}
//跳转到查看订单页面
return "order";
}
}
下面是jssdk中config权限使用到的的签名,以及微信支付使用的签名的算法代码。
官方文档参考:
config签名:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
pay签名:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=4_3
/**
* 计算jssdk-config的签名
* @param timestamp
* @param noncestr
* @param url
* @return
*/
public static String getSignature(Long timestamp,String noncestr,String url ){
//对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)
Map map = new TreeMap<>();
map.put("jsapi_ticket",getTicket());
map.put("timestamp",timestamp);
map.put("noncestr",noncestr);
map.put("url",url);
//使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1
StringBuilder sb = new StringBuilder();
Set set = map.keySet();
for (String key : set) {
sb.append(key+"="+map.get(key)).append("&");
}
//去掉最后一个&符号
String temp = sb.substring(0,sb.length()-1);
//使用sha1加密
return SecurityUtil.SHA1(temp);
}
/**
* 计算微信支付的签名
* @param obj
* @return
* @throws IllegalAccessException
*/
public static String getPaySign(Object obj) throws IllegalAccessException, IOException {
StringBuilder sb = new StringBuilder();
//把对象转为TreeMap集合(按照key的ASCII 码从小到大排序)
TreeMap map;
if(!(obj instanceof Map)) {
map = ObjectUtils.objectToMap(obj);
}else{
map = (TreeMap)obj;
}
Set> entrySet = map.entrySet();
//遍历键值对
for (Map.Entry entry : entrySet) {
//如果值为空,不参与签名
if(entry.getValue()!=null) {
//格式key1=value1&key2=value2…
sb.append(entry.getKey() + "=" + entry.getValue() + "&");
}
}
//最后拼接商户的API密钥
String stringSignTemp = sb.toString()+"key="+WeChatUtil.KEY;
//进行md5加密并转为大写
return SecurityUtil.MD5(stringSignTemp).toUpperCase();
}
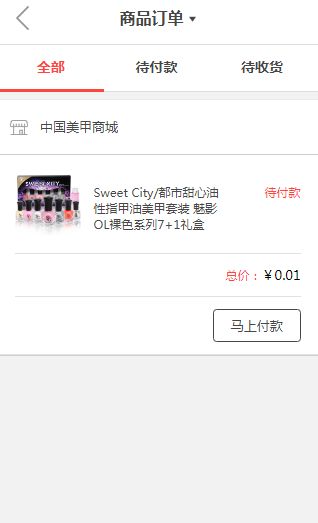
4.提供订单展示页面
若对微信JS-SDK不了解的同学可先参考该文章:https://www.jianshu.com/p/b3c4450f845e
在页面中调用微信JS-SDK,通过config接口注入权限验证配置,并且添加支付功能。
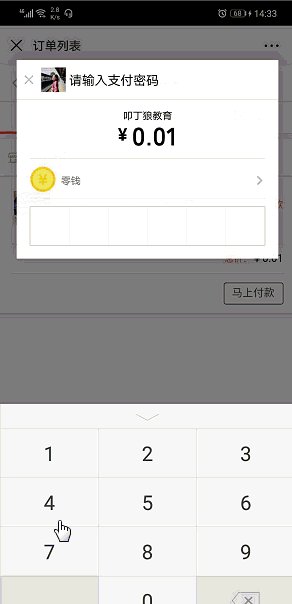
点击马上付款后可弹出支付窗口:
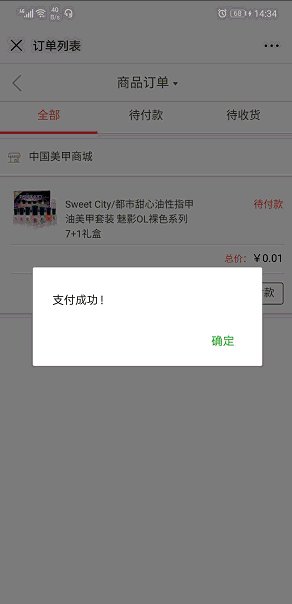
支付完成:
5.支付结果的处理
当用户支付后,微信会把支付结果发送到我们前面指定的notify_url地址,我们可以根据支付结果的参数来做相关的业务逻辑,但这里暂不实现,具体支付通知结果的参数可参考官方文章:
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_7&index=8