一、前言
vue-cli(版本更新),由原来的
2.8.1升级为2.9.1。主要改变是原来在build文件夹下的dev-server.js删掉了,增加了webpack.dev.conf.js。导致原来通过express方式引入的数据找不到。本文将针对此问题,提供两种结局方案。
二、方案A— 使用node中的express
我们知道在2.9.1的版本中没有express。
- 注意: 这里安装
vue-resource后需要在main.js注册并使用下
import VueResource from 'vue-resource'
Vue.use(VueResource)
- 在
webpack.dev.conf配置express并设置路由规则
'use strict'
const utils = require('./utils')
const webpack = require('webpack')
const config = require('../config')
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.conf')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
const portfinder = require('portfinder')
/* datura_lj 增加express 20171126 */
const express = require('express')
const app = express()
var appData = require('../goods.json')//加载本地数据文件
var goods = appData.goods
var apiRoutes = express.Router()
app.use('/api', apiRoutes)
/* 增加express end */
const devWebpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
},
// cheap-module-eval-source-map is faster for development
devtool: config.dev.devtool,
// these devServer options should be customized in /config/index.js
devServer: {
clientLogLevel: 'warning',
historyApiFallback: true,
hot: true,
compress: true,
host: process.env.HOST || config.dev.host,
port: process.env.PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay ? {
warnings: false,
errors: true,
} : false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll,
},
/* datura_lj 增加express 20171126 */
before(app) {
app.get('/api/goods', (req, res) => {
res.json({
code: 0,
data: goods
})
})
}
/* datura_lj 增加路由规则 end */
},
plugins: [
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
]
})
module.exports = new Promise((resolve, reject) => {
portfinder.basePort = process.env.PORT || config.dev.port
portfinder.getPort((err, port) => {
if (err) {
reject(err)
} else {
// publish the new Port, necessary for e2e tests
process.env.PORT = port
// add port to devServer config
devWebpackConfig.devServer.port = port
// Add FriendlyErrorsPlugin
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [`Your application is running here: http://${config.dev.host}:${port}`],
},
onErrors: config.dev.notifyOnErrors
? utils.createNotifierCallback()
: undefined
}))
resolve(devWebpackConfig)
}
})
})
- 检测
npm run dev后,在浏览器地址栏中输入http://127.0.0.1:8080/api/goods即可看到数据 - 注意 新建
goods.json引入时候的路径
二、方案B— 使用json-server,启动一个server
- 新建
server文件夹并配置相关信息
|--server
|--package.json
|--static
|--config.js
|--db.json
|--server.js
1. package.json
{
"name": "json-server-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"server": "cd static && nodemon server.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"json-server": "^0.9.6",
"nodemon": "^1.11.0"
}
}
2. config.js
module.exports = {
SERVER:"127.0.0.1",
PORT: 9527,
DB_FILE:"db.json"
};
3. db.json
数据文件
4. server.js
const path = require('path');
const config = require('./config');
const jsonServer = require('json-server');
const ip = config.SERVER;
const port = config.PORT;
const db_file = config.DB_FILE;
const server = jsonServer.create();
const router = jsonServer.router(path.join(__dirname, config.DB_FILE));
const middlewares = jsonServer.defaults();
server.use(jsonServer.bodyParser);
server.use(middlewares);
server.use((req, res, next) => {
res.header('X-Hello', 'datura_lj');
next();
})
router.render = (req, res) => {
res.jsonp({
code: 0,
body: res.locals.data
})
}
server.use("/api", router);
server.use(router);
server.listen({
host: ip,
port: port
}, function () {
console.log(JSON.stringify(jsonServer));
console.log(`JSON Server is running in http://${ip}:${port}`);
});
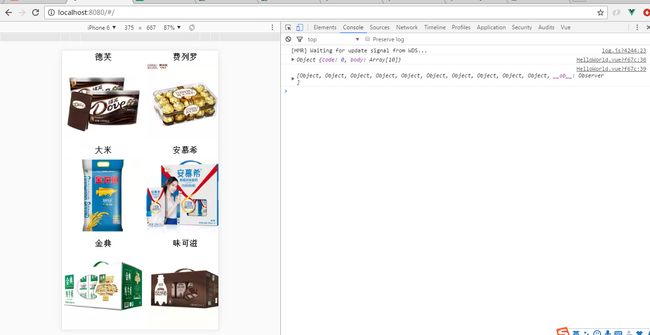
- 检测 在
server文件下执行npm run server后,在浏览器地址栏中输入http://127.0.0.1:9527/goods即可看到数据
三、在vue组件中,调取数据
created () {
/*
* 方式一
* 使用node中的express
*/
/*this.$http.get('/api/goods').then((data) => {
if(data.body.code == 0){
this.imgArr = data.body.data;
console.log(this.imgArr)
}
})*/
/*
* 方式二
* 使用json-server方式
*/
this.$http.get('http://127.0.0.1:9527/goods').then((data) => {
console.log(data.body)
if(data.body.code == 0){
this.imgArr = data.body.body;
console.log(this.imgArr)
}
})
}
四、效果展示
五、其他
本文只是针对数据问题解决,具体组件渲染以及路由规则,还请继续看以前文章。
对以入门的朋友请看提高版本