Android动画可以分为三种:view动画、帧动画、属性动画
View动画:通过对场景里的对象不断做图像变换(平移、缩放、旋转、透明度)从而产生动画效果,它是一种渐进式动画,并且View动画支持自定义
帧动画:通过顺序播放一系列图像从而产生动画效果,可以简单理解为图片切换动画,很显然,如果图片过大很容易导致OOM
属性动画:通过动态地改变对象的属性从而达到动画效果
一、View动画
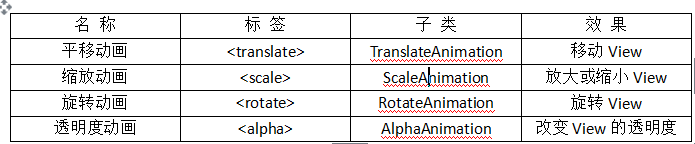
View动画的作用对象是View,它支持4种动画效果,分别是平移动画、缩放动画、旋转动画和透明动画。除了这四种动画之外,帧动画也属于View动画。
1.1 View动画的种类
View动画的四种变换效果对应着Animation的四个子类:TranslateAnimation、ScaleAnimation、RotateAnimation和AlphaAnimation。这四种动画可以通过XML来创建,也可以通过代码来创建,对于View动画来说建议采用XML来创建动画,这是因为XML可读性更好。
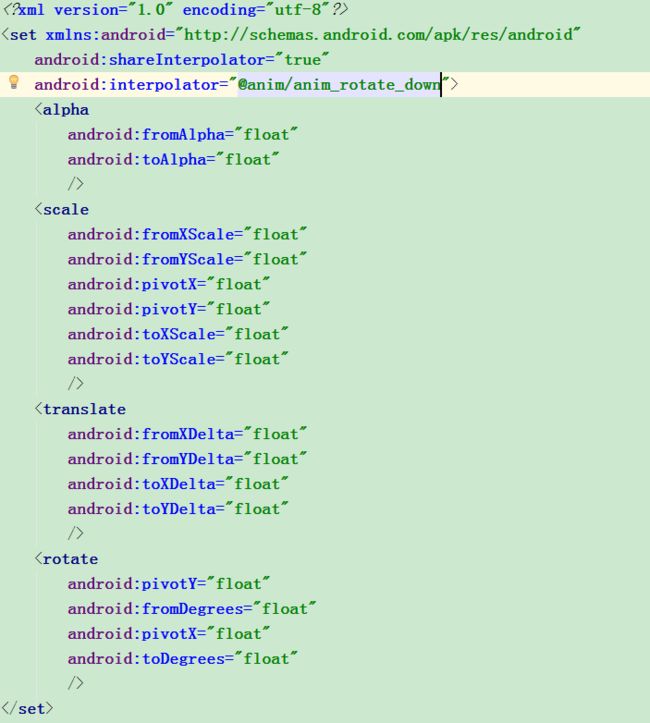
View动画都有固定的语法:
从上面的语法可看出,View动画既可以是单个动画,也可以由一系列动画组成
android:interpolator
表示动画集合所采用的插值器,插值器影响动画的速度,比如非匀速动画就需要通过插值器来控制动画的播放过程
android:shareInterpolator
表示集合中的动画是否和集合共享同一个插值器。如果集合不指定插值器,那么子动画就需要单独指定所需的插值器或者使用默认值。
translate 表示平移动画
android:fromXDelta——表示X的起始值
android:fromYDelta——表示Y的起始值
android:toXDelta——表示X的结束值
android:toYDelta——表示Y的结束值
scale 表示缩放动画
android:fromXScale——水平方向缩放的起始值
android:fromYScale——竖直方向缩放的起始值
android:pivotX——缩放的轴点的x坐标,它会影响缩放的效果
android:pivotY——缩放的轴点的y坐标,它会影响缩放的效果
android:toXScale——水平方向缩放的结束值
android:toYScale——竖直方向缩放的结束值
默认情况下轴点是View的中心点,这个时候再水平方向进行缩放的话会导致View向左右两个方向同时进行缩放,但是如果把轴点设为View的右边界,那么View就只会向左边进缩放,反之则向右边进行缩放。
rotate 表示旋转动画
android:pivotY——旋转的轴点的x坐标
android:fromDegrees——旋转开始的角度
android:pivotX——旋转的轴点的y坐标
android:toDegrees——旋转结束的角度
alpha 透明度动画
android:fromAlpha——表示透明度的起始值
android:toAlpha——表示透明度的结束值
View动画还有其他属性:
android:duration——动画的持续时间
android:fillAfter——动画结束之后View是否停留在结束位置,true表示停留在结束位置
1.2 帧动画
帧动画是顺序播放一组预先定义好的图片,类似电影播放。不同于View动画,系统提供了另外一个类AnimationDrawable来使用帧动画。
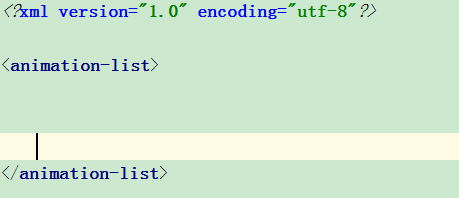
首先需要通过xml来定义一个AnimationDrawable:
比较容易引起oom。
二、View动画的特殊使用场景
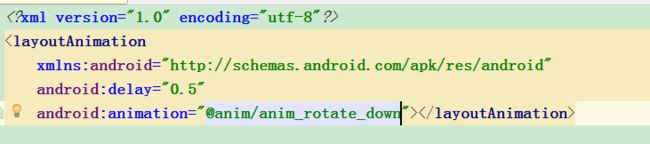
2.1 LayoutAnimation
LayoutAnimation作用于ViewGroup,为ViewGroup指定一个动画,这样当它的子元素出场时都会有这种动画效果。
android:delay
表示子元素开始动画的时间延迟,比如子元素入场动画的时间周期为300ms,那么0.5表示每一个子元素都需要延迟150ms才能播放入场动画
android:animation
为子元素指定具体的入场动画
android:animationOrder
表示子元素动画的顺序,有三种选项:normal、reverse和random,其中normal表示顺序显示,即排在前面的子元素先开始播放入场动画,reverse表示逆向显示,即排在后面的子元素先开始播放入场动画,random则是随机播放入场动画
2.2 Activity的切换效果
Activity有默认的切换效果,但是这个效果我们是可以自定义的,主要用到overridePendingTranslation(int enterAnim,int exitAnim)这个方法,这个方法必须在startActivity或者finish之后被调用才能生效,参数含义:
enterAnim——activity被打开时,所需的资源id
exitAnim——activity被暂停时,所需的动画资源id
Frament可以通过FragmentTransaction中的setCustomAnimations()方法来添加切换动画。
三、属性动画
3.1 使用属性动画
属性动画可以对任意对象的属性进行动画而不仅仅是View,动画默认时间间隔300ms,默认帧率10ms帧。其可以达到的效果是:在一个时间间隔内完成对象从一个属性值到另一个属性值的改变。
属性动画是从API11才有,这就严重制约了属性动画的使用,可以采用开源动画库nineoldandroids。
nineoldandroids比较常用的几个动画类是:ValueAnimator、ObjectAnimation和AnimatorSet,其中ObjectAnimation继承ValueAnimator。
1)改变一个对象的translationY属性,让其沿着Y轴向上平移一段距离:
ObjectAnimation.ofFloat(myObject,"translationY",-myObject.getHeight()).start();
2)改变一个对象的背景色属性,典型的情形是改变View的背景色
让背景色在3秒内实现从0XFFFF8080到0xFF8080FF的渐变,动画会无限循环而且会有反转的效果
ValueAnimator valueAnimator colorAnim=ObjectAnimation.ofInt(this,"backgroundColor",/*Red*/0xFFFF8080,/*Blue*/0xFF8080FF);
colorAnim.setDuration(3000);
colorAnim.setEvaluator(new ArgbEvaluator());
colorAnim.setRepeatCount(ValueAnimator.INFINITE);
colorAnim.setRepeatMode(ValueAnimator.REVERSE);
colorAnim.start();
3)动画集合,5秒内对view的旋转、平移、缩放和透明度都进行了改变
略
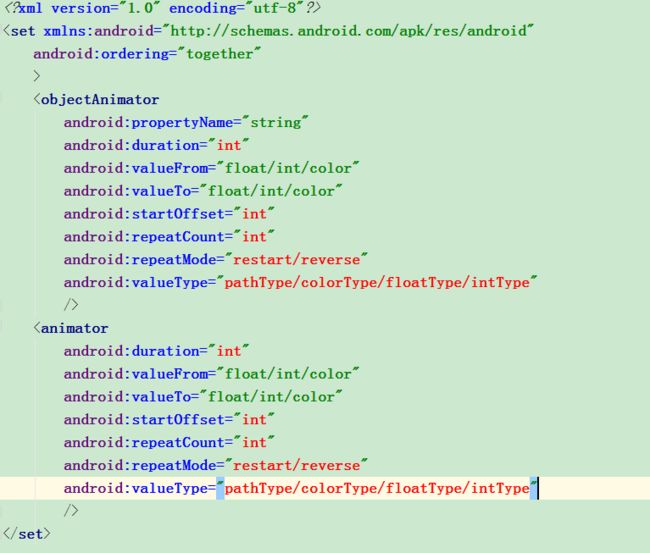
属性动画也可以通过XML定义,代码如下:
其中,
其中,set标签的android:ordering属性有两个可以选择(默认值是together):
together:表示动画集合中的子动画同时播放
sequentially:表示动画集合中的子动画按照前后顺序依次播放
android:propertyName——表示属性动画的作用对象的属性的名称
android:duration——表示动画的时长
android:valueFrom——表示属性的起始值
android:valueTo——表示属性的结束值
android:startOffset——表示动画的延迟时间,当动画开始后,需要延迟多少毫秒才会真正播放此动画
android:repeatCount——表示动画的重复次数,默认是0,-1表示无限循环
android:repeatMode——表示动画的重复模式,restart表示连续重复,reverse表示逆向重复
android:valueType——表示android:propertyName所指定的属性的类型
如果android:propertyName所指定的属性表示的是颜色,那么不需要指定valueType,系统会自动对颜色类型的属性做处理
3.2 理解插值器和估值器
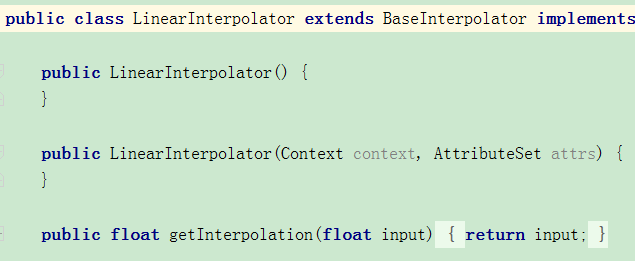
TimeInterpolator中文翻译为时间插值器,它的作用是根据时间流逝的百分比来计算出当前属性值改变的百分比,系统预置的有LineaeInterpolator(线性插值器:匀速动画)、AccelerateDecelerateInterpolator(加速减速插值器:动画两头慢中间快)和DecelerateInterpolator(减速插值器:动画越来越慢)等。
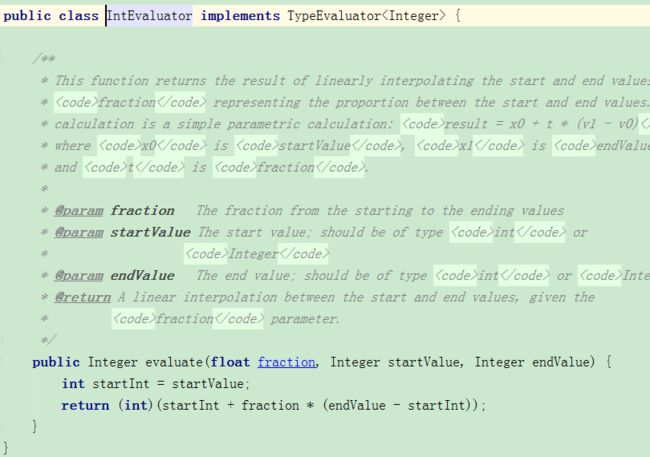
TypeEvaluator的中文翻译为类型估值算法,也叫估值器,它的作用是根据当前属性改变的百分比来计算改变后的属性值,系统预置的有IntEvaluator(针对整型属性)、FloatEvaluator(针对浮点型属性)和ArgbEvaluator(针对color属性)。
对于匀速动画,则使用的是线性插值器:
很显然,线性插值器的返回值和输入值一样,因此插值器返回的值是0.5,这意味着x的改变也是0.5,这个时候插值器的工作就完成了。
evaluate的三个参数分别表示估值小数、开始值、结束值。
属性动画要求对象的该属性有set和get方法(可选)。
可自定义插值器与估值算法,其中,自定义插值器需要实现Interpolator或者TimeInterpolator,自定义估值算法需要实现TypeEvaluator。如果要对其他类型(非int、float、Color)做动画,那么必须要自定义类型估值算法。
3.3 属性动画的监听器
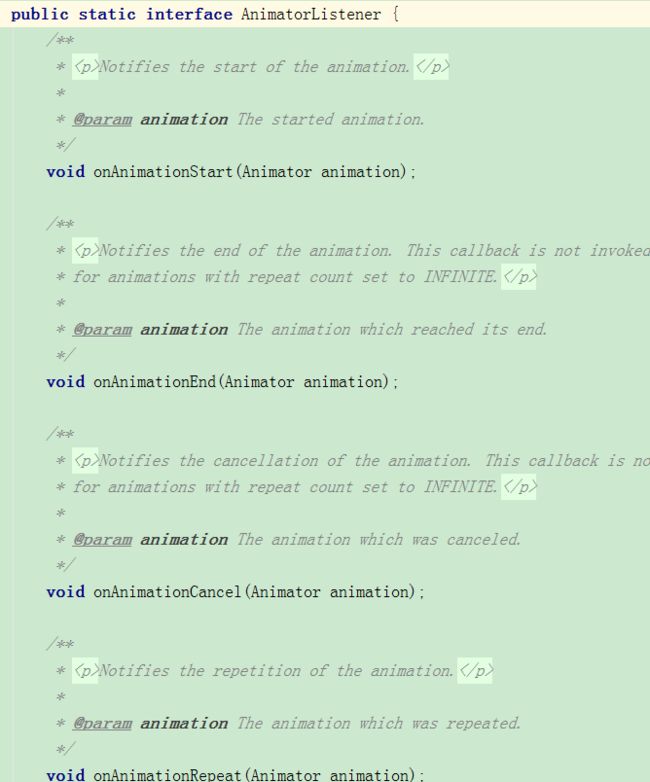
属性动画提供了监听器用于监听动画的播放过程,主要有如下两个接口:AnimatorUpdateListener和AnimatorListener。
可监听动画的开始、结束、取消以及重复播放
会监听这个动画过程,动画每播放一帧,就会被调用一次
3.4 对任意属性做动画
属性动画原理:属性动画要求动画作用的对象提供该属性的get和set方法,属性动画根据外界传递的该属性的初始值和最终值,以动画的效果多次去调用set方法,每次传递给set方法的值都不一样,确切的说是随着时间的推移,所传递的值越来越接近最终值。总结一下,我们对object的属性abc做动画,如果想让动画生效,要同时满足两个条件:
1、object必须要提供setAbc方法,如果动画的时候没有传递初始值,那么还要提供getAbc方法,因为系统要去取abc属性的初始值。
2、object的setAbc对属性abc所做的改变必须通过某种方法来反映出来,比如带来UI得改变之类的。