- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- CSS学习14[重点]--定位、边偏移、定位模式
乌鸦不像写字台
css学习css学习前端
定位前言一、定位二、定位模式1.静态定位static2.相对定位relative3.绝对定位absolute4.子绝父相5.绝对定位的盒子水平居中6.固定定位(fixed)7.叠放次序(z)三、四种定位总结四、定位模式转换前言为什么学习定位?应用场景:图片上移动的物体、突出的部分、导航栏…一、定位边偏移top:100px;bottom:;left:;right:;定位模式选择器{position:
- css居中大全
阿龙哟
css居中大全Horizontally水平居中内联元素text-align:center;块级元素margin:0auto;多个块级元素display:flex;justify-content:center;Vertically垂直居中内联元素中单行文字给定相同paddingpadding-top:30px;padding-bottom:30px;文字垂直居中height:100px;line-h
- Hexagon_DSP_User_Guide(2)
weixin_38498942
tools简介dsp开发开发语言tool
Hexagon_DSP_User_Guide(2)4.2Guidelinesforassemblyandintrinsicoptimization4.2.1Maximizeinstructionsperpacket4.2.1.1Scalarinstructionpackingrules4.2.1.2HVXpackingrules4.2.2Understandandreducestalls4.2.2
- 滴滴前端日常实习一面
真的很上进
前端面试javascriptvuejava
同步到csdn上一面水平居中、垂直居中的方法。align-item实现的是水平居中还是垂直居中。flex-direction为column的时候,是什么居中。js有什么数据类型。简单数据类型和复杂数据类型的区别深拷贝和浅拷贝的区别JSON.stringify有什么弊端怎么判断数组类型Vue3和Vue2的区别Vue生命周期钩子,activated和deactivated用过吗Vue里keep-ali
- 基于RK3568平台移植ffmpeg3.4.5及ffmpeg验证
嵌入式专业户
图像处理相关移植及应用ffmpeg人工智能
目录一、概述二、环境要求2.1硬件环境2.2软件环境三、移植流程3.1编译x2643.2编译mpp3.3编译ffmpeg四、ffmpeg验证4.1ffmpeg配置说明4.2ffmpeg推流/拉流使用说明4.2.1使用http方式推流/拉流4.2.1.1先执行ffmpeg服务4.2.1.2再执行ffmpeg进行推流4.2.1.3最后执行vlc进行拉流4.2.2使用rtsp方式进行推流/拉流4.2.2
- CSS3基本语法
刘心奶黄包qaq
css3前端css
文章目录一、CSS引入方式二、选择器1、标签选择器2、类选择器3、id选择器4、通配符选择器三、字体操作1、字体大小2、字体粗细3、字体样式(是否倾斜)4、字体修改常见字体系列修改字体系列语法四、文本操作1、文本缩进2、文本水平对齐方式3、文本修饰4、文本水平居中总结**text-align:center;**5、文本水平居中方法margin五、行高font连写六、颜色常见取值七、选择器进阶1、后
- uni-app:文字竖直排列,并且在父级view中水平竖直对齐
25号底片~
uni-app前端uni-appjavascript前端
一、效果二、代码这是竖直排列的文字exportdefault{data(){return{}},methods:{},};.parent{display:flex;align-items:center;/*竖直居中*/justify-content:center;/*水平居中*/height:500px;/*父级高度设为100%,或指定一个固定高度*/border:1pxsolidblack;}.
- uniapp 小程序 设置按钮固定到页面的最下方
夏小花花
微信小程序uni-appcssuni-app小程序
解决方案我们在做小程序的时候,特别是页面是以列表的形式进行展示,并且页面必须还要新增数据时,这是就会在页面的底部加一个固定的新增按钮,点击新增按钮,弹出一个弹窗…然后进行下一步的业务逻辑操作,那么怎么让这个固定到页面底部呢?HTMLcode添加订单CSScode.order_add{position:fixed;/*固定定位*/bottom:0;/*底部对齐*/left:50%;/*水平居中*/t
- 使用 Tailwind CSS 实现水平和垂直居中对齐的方法
B.-
css前端htmljavascript
在前端开发中,可以使用TailwindCSS轻松实现水平和垂直居中对齐。方法1:使用flex布局这种方法最常用且灵活,可以适应各种情况。Centeredcontentflex:将父元素设为Flexbox布局。items-center:垂直居中对齐子元素。justify-center:水平居中对齐子元素。h-screen:将父元素高度设为屏幕高度(可以根据实际需要调整)。方法2:使用grid布局Gr
- css设置元素居中显示
DN金猿
css前端
CSS中实现居中显示可以通过不同的属性来实现,取决于你是要水平居中还是垂直居中,或者两者都要。以下是一些常用的居中方法:1.水平居中-行内元素或文本.center-text{text-align:center;}2.水平居中-块级元素.center-block{margin-left:auto;margin-right:auto;width:50%;/*oranyothervalue*/}3.垂直
- css居中方法归纳(二)
不曾忽然七日
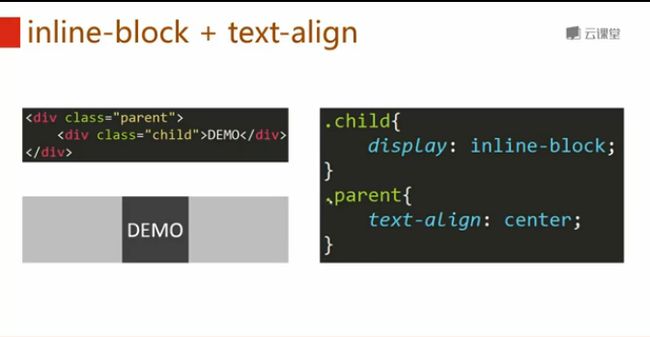
大话元素居中身为一名前端开发者,居中永远是绕不去的一个问题,如果不能有完整的方式归类,每次百度难免费时,并且显的咱们多low啊,居中都要百度,至少为了咱们滴面子,咱也要把它学好,接下来一起来看看吧水平居中水平居中方案一:父级加text-align子级inline-block.father{width:100%;height:200px;background:#ccc;text-align:cent
- css3盒子
ldd_eb
csscss3前端css
盒子模型一.看透网页布局本质二.认识盒子三.盒子的边框(border)1.概念2.简写及分开写法3.合并问题(会相加)4.边框会影响盒子实际大小四.盒子的内边距(padding)1.概念2.简写3.内边距会影响盒子实际大小4.特殊情况(内边距不影响盒子实际大小)5.实际应用(导航栏)五.盒子的外边距(margin)1.概念2.简写(和内边距一样)3.典型应用(使块元素水平居中)4.合并问题(取大)
- img垂直水平居中与div
振礼硕晨
方法一:效果1.HTML代码2.CSS代码div{width:400px;height:300px;margin:0auto;background-color:#666;display:table-cell;text-align:center;vertical-align:middle;}img{width:200px;}3.备注1.如果将给div设置display:table-cell,那么di
- 垂直居中&水平居中&垂直水平居中
越努力越进步越开心越自信
垂直居中行内单行行内设置子元素line-height(行高)等于父盒子高度.box{height:300px;width:300px;background:#FF6666;}a{line-height:300px;}111!!!注意:行内元素没有属性width和height还有margin-top和margin-bottom对内联元素(行内元素)的高度没有影响,并且由于margin是透明的,他也没
- 【布局技巧】Flex 布局下居中溢出滚动截断问题
在页面布局中,我们经常会遇到/使用这么一类常见的布局,也就是列表内容水平居中于容器中,像是这样:ul{width:500px;display:flex;flex-direction:row;flex-wrap:nowrap;justify-content:center;align-items:center;gap:10px;}效果如下:这里,外层的容器是定宽的,内层的flex-item也是定宽的。
- CSS的水平垂直居中
凉城十月
一、水平居中内联:爸爸身上写text-align:center;实现:我是内联元素我需要水平居中.el{border:1pxsolidred;width:20px;height:20px;}.wrapper{border:1pxsolidblue;height:100px;text-align:center;}效果:内联元素水平居中块级:margin-left:auto;margin-right:
- CSS笔记(二) - 页面布局 盒子模型
且.为.乐
#CSScsshtmlcss3
文章目录1元素显示模式1.1块元素1.2行内元素1.3行内块元素1.4转换1.5总结2.盒子模型2.1页面布局2.2盒子模型(BoxModel)组成2.3边框2.3.1概念2.3.2表格的细线边框2.3.3边框对盒子模型的影响2.4内边距padding2.4.1概念2.4.2内边距和盒子大小的关系2.4外边距margin2.4.1外边距典型应用-块级元素水平居中2.5外边距合并2.5.1嵌套块元素
- CSS综合案例-新闻页面
WangZhang_521
CSScss前端
CSS综合案例-新闻页面CSS综合案例-新闻页面body{font:16px/28px'MicrosoftYahei'}h1{/*文字不加粗*/font-weight:400;/*让h1里面的文字水平居中对齐*/text-align:center;}.gray{color:#888897;font-size:12px;text-align:center;}a{text-decoration:non
- 【JAVA WEB】盒模型
lzb_kkk
前端javascript开发语言
目录边框内边距基础写法复合写法外边距基础写法复合写法块级元素的水平居中弹性布局设置行内元素的属性,span每一个HTML元素就相当于是一个矩形的“盒子”这个盒子由以下这几个部分构成:1.边框border2.内容content3.内边距padding4.外边距margin边框基础属性粗细:border-width样式:border-stytle默认没边框,solid实线边框dashed虚线边框dot
- 携程网首页案例制作(移动端)
guai_guai_guai
htmlcss前端
技术选型方案:采用单独制作移动页面方案技术:布局采用flex布局body样式通常要设置最大宽度,最小宽度,水平居中,字体设置,背景颜色以及相关初始化body{max-width:540px;min-width:320px;margin:0auto;font:normal14px/1.5Tahoma,"LucidaGrande",Verdana,"MicrosoftYahel",STXihei,he
- 牛客网专题练习
凉薄少年13
1.在新窗口打开链接3.有关CSS外边距margin说法围绕在元素边框的空白区域是外边距设置外边距会在元素外创建额外的“空白”设置外边距使用margin属性,可以接受任何长度单位、百分数值甚至负值。margin设置为auto相当于水平居中4.HTML5代码提供了一种验证数字输入的值在1到100之间:5.javascirpt中的数字在计算机内存储为8Byte10.$(‘#wrapper’).cont
- CSS布局
Muko_0x7d2
前端开发css前端
CSS布局1.版心在PC端网页中,一般都会有一个固定宽度且水平居中的盒子,来显示网页的主要内容,这是网页的版心。版心的宽度一般是960~1200像素之间。版心可以是一个,也可以是多个。2.常用布局名词3.重置默认样式很多元素都有默认样式,比如:p元素有默认的上下margin。h1~h6标题也有上下margin,且字体加粗。body元素有默认的8px外边距。超链接有默认的文字颜色和下划线。ul元素有
- PPT排版那些事
majingjing
PPT排版只需5步骤:Part01对齐原则1.1使用参考线:ALT+F9或视图——勾选参考线,拖动对齐1.2对齐工具选中多个元素——开始——排列——对齐——水平居中Part02对比原则1.1大小对比1.2颜色对比1.3形状对比1.4深浅对比1.5距离对比Part03亲密原则同类信息放在一起,整个版面更加清爽,更能找到重点Part04重复原则同样的字体,颜色,形状等元素进行重复,整个版面才能统一风格
- css 居中布局的几种常用方式
cesiuming
水平居中1、第一种方案:父元素设置:text-align:center;子元素设置:display:inline-block;优点:浏览器兼容性比较好缺点:text-align属性具有继承性,导致子级元素的文本也是居中显示的,解决方案在子级元素中增加text-align:lfet;子级元素.parent{width:100%;height:300px;background:#ccc;/**cent
- css样式设置技巧
Scalelength
一、水平居中设置1、行内元素设置元素为文本、图片等元素时,水平居中是通过给父元素设置:text-aglin:center来实现的。(父元素和子元素:被包含的为子元素,包含元素的为父元素比如:)text-aglin:center/right/left放在style中当被设置元素为块状元素时用text-aglin:center就不起作用了,这时也分为两种情况:定宽块状元素和不定宽块状元素2、定宽块状元
- 前端学习笔记 | HTML5+CSS3静态网页制作的技巧(持续更新)
简·AI
前端学习笔记
注:本文的css样式均使用less写法1、字体居中(1)先text-align:center;行内元素水平居中(2)再line-heigh:(盒子高度);行内元素垂直居中text-align:center;line-height:(30/@vw);2、盒子居中情景1:版心居中margin:0auto;情景2:标题栏制作时让左右两个弹性盒子居中的方法(1)设置浮动(2)给父级添加行高line-hei
- 前端学习总结
joy_mhy
前端面试记录
前端常见面试问题最近发现了一个up主“Alice铛铛铛”,学习到了很多面试技巧,下面分享一下一、1.vueAPP适配是怎么写的,用的什么单位?2.get和post有什么区别?3.计算属性和监听器有什么区别?4.v-for渲染列表是key是用来做什么的?5.数据请求在生命周期哪一个阶段?6.水平居中有哪几种方法?7.flex弹性盒模型?8.父盒子中子盒子浮动有什么后果?9.清除浮动有哪些方法?10.
- CSS布局
sxfshdf
水平居中1.行内元素的居中对父元素设置text-align:center;.parent{text-align:center;}2.块状元素居中已定宽块状元素,设置左右margin值为auto;.parent{height:100px;width:400px;background:black;}.child{width:100px;height:100px;background:#4fc08d;m
- 黑马程序员学习:产品卡片
卡布达吃西瓜
css学习
黑马程序员前端web入门:产品卡片几点学习到的:text-align:center;text-align属性规定将元素内的文本内容在水平方向上居中对齐,可以设置块级元素内文本的水平对齐方式,但是不能让块级元素内部的块级元素居中。需要设置块级元素元素顶部距离父元素有一定距离时,尽量给父级元素设置padding-top。块级元素水平居中可以设置margin:0auto;方块div变圆角,border-
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,