最近想把之前写的网页挂到网上去,搜索后发现GitHub的homepage可以实现。
昨天花了半天的时间在从GitHub建仓库开始,最终把我的网页成功挂到网上。中间出现了一些问题,后来通过百度解决了。所以就想把昨天找到的一些教程和问题解决办法总结起来,方便自己也方便大家。同时也要感谢前辈们,将知识分享出来。
教程链接:http://blog.csdn.net/laozitianxia/article/details/50682100#comments
一、注册账户以及创建仓库
(1)首先,打开https://github.com,在首页注册即可。
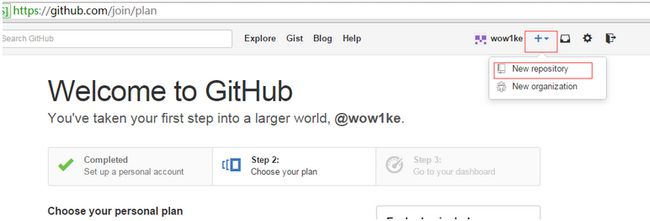
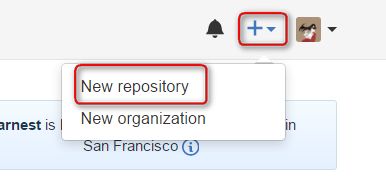
(2)注册成功后就可以创建仓库了,在页面上方用户菜单上选择 “+”->New repository 创建一个新的仓库。
(3)为仓库取一个名字,点击创建仓库按钮 你将成功创建一个仓库。
(4)要在电脑使用git,还要安装一个git客户端,安装一个GitHub desktop.git和GitHub桌面版结合使用。
windows用户请下载
http://msysgit.github.com/
mac用户请下载
http://code.google.com/p/tortoisegit/
一路next,安装成功后, 回到C盘,或任何文件夹下,点鼠标右键会多出一些菜单 如 Git Init Hear、Git Bash、Git Gui , 说明安装成功。有时候没有git init hear.可以手动初始化。
(5)配置git 。
在本地仓库里右键选择Git Init Here,会多出来一个.git文件夹,这就表示本地git创建成功。右键Git Bash进入git命令行,截图效果如下:
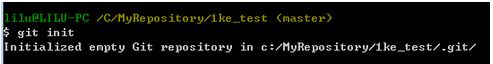
为了保险起见,我们先执行git init命令
$ git init
为了把本地的仓库传到github,还需要配置ssh key。
2)在本地创建ssh key
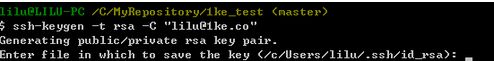
$ ssh-keygen -t rsa -C "[email protected]"
后面的[email protected]改为你的邮箱。我的邮箱是[email protected],也是在github上注册的那个邮箱:
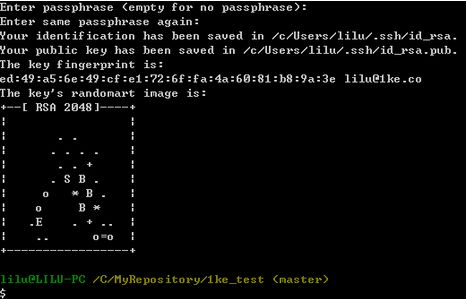
直接点回车,说明会在默认文件id_rsa上生成ssh key。
然后系统要求输入密码,直接按回车表示不设密码:
重复密码时也是直接回车,之后提示你shh key已经生成成功。
然后我们进入提示的地址下查看ssh key文件。 我的电脑的地址是C:\Users\lilu.ssh ,其中lilu是我的电脑的名称
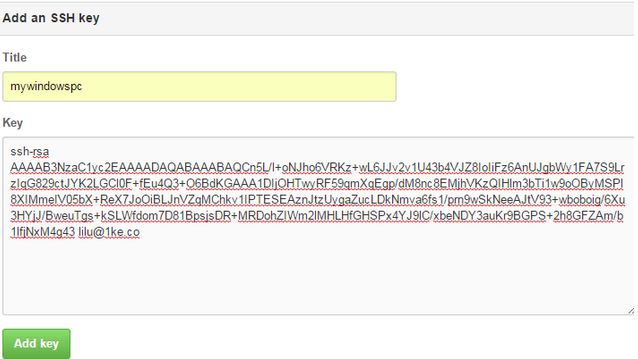
打开id_rsa.pub,复制里面的key。里面的key是一对看不懂的字符数字组合,不用管它,直接复制。
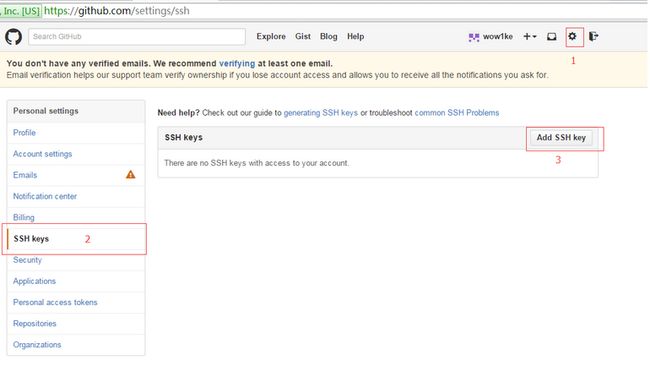
回到github网站,进入Account Settings,左边选择SSH Keys,Add SSH Key,
title随便填,粘贴key。
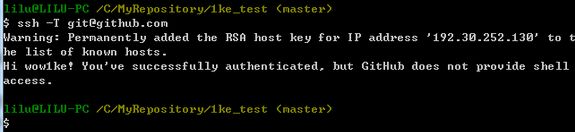
3)验证是否成功,在git bash下输入
$ ssh -T [email protected]
回车就会看到:You’ve successfully authenticated, but GitHub does not provide shell access 。这就表示已成功连上github。
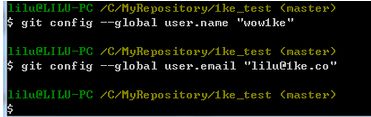
4)接下来我们要做的就是把本地仓库传到github上去,在此之前还需要设置username和email,因为github每次commit都会记录他们
$ git config --global user.name "your name"
$ git config --global user.email "[email protected]"
分别输入上述命令行 回车, 我的界面显示如下
5)进入要上传的仓库,右键git bash,添加远程地址
$ git remote add origin [email protected]:yourName/yourRepo.git
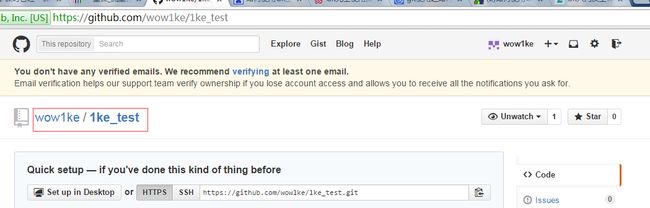
后面的yourName和yourRepo表示你再github的用户名和刚才新建的仓库,加完之后进入.git,打开config,这里会多出一个remote “origin”内容,这就是刚才添加的远程地址,也可以直接修改config来配置远程地址。
与github上的对应
(6 )提交上传。
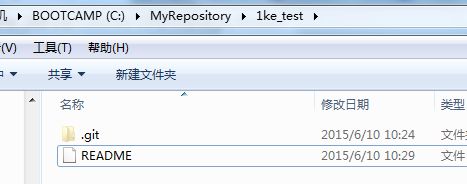
1)接下来在本地仓库里添加一些文件,比如README
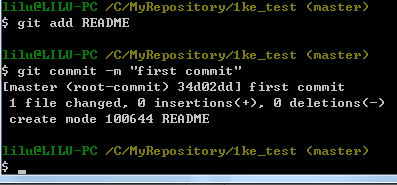
然后在命令行输入一下命令
$ git add README$ git commit -m "first commit"
我的执行界面如下2)上传到github
$ git push origin master
git push命令会将本地仓库推送到远程服务器。
git pull命令则相反。
以上这是借鉴前辈的。
但是我git push后,显示everything up-to-data,但是刷新我的GitHub,并没有上传成功。之后各种找,终于发现没有commit,我是从GitHub的客户端commit,然后通过
git bash在输入命令,显示上传成功。
————————————--以上是如何将本地代码如何上传至给GitHub,接下来就是如何在GitHub pages搭建自己的网页。
登录到Github上,新建一个repo,命名为test,勾选 initialize this repository with a README,点击create repository。
步骤二:打开settings,有一个Github Pages 的设置,点击 source 中的本来的 None ,使其变成 master 分支,也就是作为部署github pages 的分支,然后点击 save。
步骤三:页面刷新之后,再看 github pages 设置框处,多了一行网址,就是你的 github pages 的网址了。
点击那个连接,就可以打开你的网页啦!
谢谢分享经验的前辈们!
才开始用GitHub,还有很多不懂得地方,希望有前辈多多指教。