我们公司制作常用的网站使用的是我们自己的cms,今天产品提了一个需求,希望在编辑器中上传图片时图片的最大宽度不要超过600px,在百度编辑器中上传图片有两种方式,单图上传和多图上传,而单图上传又分为点击按钮选择文件上传和拖拽文件到编辑区域上实现自动上传,这里我来分别实现在单图上传和多图上传上实现设置上传图片的最大宽度
一:单图上传
单图上传的实现分别为单击按钮选择文件上传和拖拽文件到编辑区域实现上传两种方式
1:点击按钮选择文件实现上传
在百度编辑器源码的ueditor.all.js文件中的如下方法是实现点击按钮选择文件实现上传的js方法
UE.plugin.register('simpleupload', function ()在上面的方法中找到如下设置img属性的方法
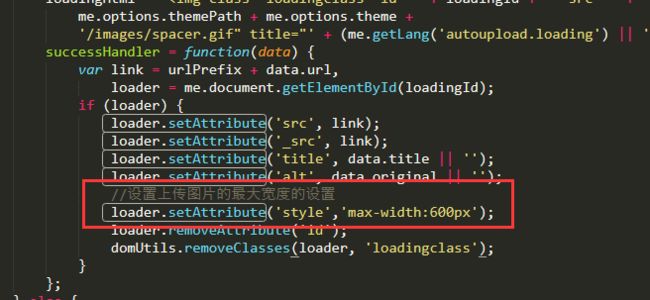
loader.setAttribute 然后加上
//设置上传图片的最大宽度的设置
loader.setAttribute('style','max-width:600px'); 这时候我们在点击按钮单图上传图片时图片的img标签上就会加上style='max-width:600px'的属性了,这样就实现了设置图片的最大宽度
2:拖拽文件实现自动上传
在百度编辑器源码的ueditor.all.js文件中的如下方法是实现拖拽文件实现自动上传的js方法
UE.plugin.register('autoupload', function () 在上面的方法中找到如下设置img属性的方法
loader.setAttribute然后加上
//设置上传图片的最大宽度的设置
loader.setAttribute('style','max-width:600px');这时候我们在拖拽文件实现自动上传时图片的img标签上就会加上style='max-width:600px'的属性了,这样就实现了设置图片的最大宽度
二:多图上传
在ueditor.all.js文件中的如下方法是实现多图上传的js方法
UE.commands['insertimage']在上面的方法中找到
1:在opt.length == 1 的判断为true中是只选择一张图片的img标签属性设置,这里设置img的最大宽度的具体实现如下
(1):删除如下代码
(ci.width ? 'width="' + ci.width + '" ' : '') +(2):将如下代码
(ci['floatStyle'] == 'left' || ci['floatStyle'] == 'right' ? ' ' : '') +改为:
(ci['floatStyle'] == 'left' || ci['floatStyle'] == 'right' ? ' ' : '') + 这样我们在多图上传时选择一张图片上传时时图片的img标签上就会加上style='max-width:600px'的属性了,这样就实现了设置图片的最大宽度
2:在opt.length == 1 的判断为false中是选择多张图片的img标签属性设置,这里设置img的最大宽度的具体实现如下
(1):删除如下代码
(ci.width ? 'width="' + ci.width + '" ' : '') +(2):将如下代码
' style="' + (ci['floatStyle'] && ci['floatStyle'] != 'center' ? 'float:' + ci['floatStyle'] + ';' : '') +改为
' style="max-width:600px;' + (ci['floatStyle'] && ci['floatStyle'] != 'center' ? 'float:' + ci['floatStyle'] + ';' : '') +这样我们在多图上传时选择多张图片上传时时图片的img标签上就会加上style='max-width:600px'的属性了,这样就实现了设置图片的最大宽度
总结:
根据如上的步骤我们就可以实现在上传图片时这是图片的最大宽度了,如果你在使用百度编辑器的时候引入的时ueditor.all.min.js的话,只需要在按照ueditor.all.js修改的方式进行对应修改即可