1. UIView封装动画
从iOS2开始, UIView 就有了实现动画的方法,而在iOS4中就添加了运用block的方法 iOS7 开始支持弹性动画。这些方法都是对 CoreAnimation 层的一个装饰方法, UIView只是通过实例渲染的。
- **1.1 UIView的首尾动画 **:执行动画所需要的工作由UIView类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在
[UIView beginAnimations**:nil context:nil]和[UIView commitAnimations]之间
常见方法解析:
1. +(void)setAnimationDelegate:(id)delegate //设置动画代理对象,当动画开始或者结束时会发消息给代理对象
2. +(void)setAnimationWillStartSelector:(SEL)selector // 当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
3. +(void)setAnimationDidStopSelector:(SEL)selector //当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
4. +(void)setAnimationDuration:(NSTimeInterval)duration // 动画的持续时间,秒为单位
5. +(void)setAnimationDelay:(NSTimeInterval)delay // 动画延迟delay秒后再开始
6. +(void)setAnimationStartDate:(NSDate *)startDate // 动画的开始时间,默认为now
7. +(void)setAnimationCurve:(UIViewAnimationCurve)curve //动画的节奏控制
8. +(void)setAnimationRepeatCount:(float)repeatCount //动画的重复次数
9. +(void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses // 如果设置为YES,代表动画每次重复执行的效果会跟上一次相反
//转场动画
10. +(void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache //设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好
11. +(void)setAnimationsEnabled:(BOOL)enabled //当设置的时候忽视所有属性的改变
12. +(BOOL)areAnimaitionEnable
13. +(void)performWithoutAnimation:(void (^)(void))actionsWithoutAnimation
- 1.2 UIView的动画块Blocks
常见方法解析:
1. +(void)animateWithDuration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay
options:(UIViewAnimationOptions)options
animations:(void (^)(void))animations
completion:(void (^ __nullable)(BOOL finished))completion //一般的动画
2. +(void)animateWithDuration:(NSTimeInterval)duration
animations:(void (^)(void))animations
completion:(void (^ __nullable)(BOOL finished))completion // delay = 0.0, options = 0
3. +(void)animateWithDuration:(NSTimeInterval)duration
animations:(void (^)(void))animations // delay = 0.0, options = 0, completion = NULL
4. +(void)animateWithDuration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay
usingSpringWithDamping:(CGFloat)dampingRatio
initialSpringVelocity:(CGFloat)velocity
options:(UIViewAnimationOptions)options
animations:(void (^)(void))animations
completion:(void (^ __nullable)(BOOL finished))completion //弹性动画
5. +(void)transitionWithView:(UIView *)view
duration:(NSTimeInterval)duration
options:(UIViewAnimationOptions)options
animations:(void (^ __nullable)(void))animations
completion:(void (^ __nullable)(BOOL finished))completion //转场动画
6. +(void)transitionFromView:(UIView *)fromView
toView:(UIView *)toView
duration:(NSTimeInterval)duration
options:(UIViewAnimationOptions)options
completion:(void (^ __nullable)(BOOL finished))completion // toView added to fromView.superview, fromView removed from its superview
7. +(void)performSystemAnimation:(UISystemAnimation)animation
onViews:(NSArray)views
options:(UIViewAnimationOptions)options
animations:(void (^ __nullable)(void))parallelAnimations
completion:(void (^ __nullable)(BOOL finished))completion //没用过呢
- 1.3 UIView 的关键帧动画
方法简析:
1. (void)animateKeyframesWithDuration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay options:(UIViewKeyframeAnimationOptions)options
animations:(void (^)(void))animations
completion:(void (^ __nullable)(BOOL finished))completion
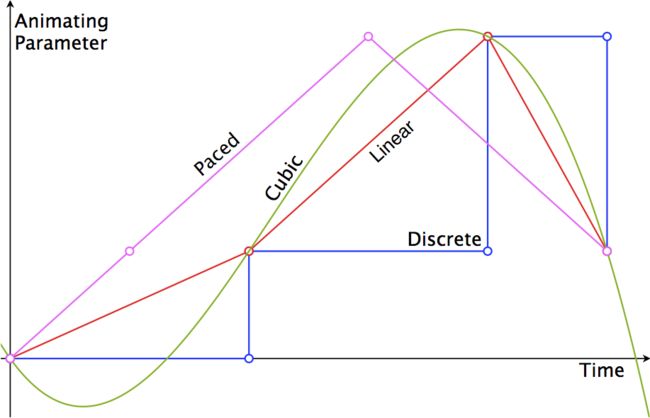
#UIViewKeyframeAnimationOptions
UIViewKeyframeAnimationOptionCalculationModeLinear = 0 << 10, // default
UIViewKeyframeAnimationOptionCalculationModeDiscrete = 1 << 10,
UIViewKeyframeAnimationOptionCalculationModePaced = 2 << 10,
UIViewKeyframeAnimationOptionCalculationModeCubic = 3 << 10,
UIViewKeyframeAnimationOptionCalculationModeCubicPaced = 4 << 10
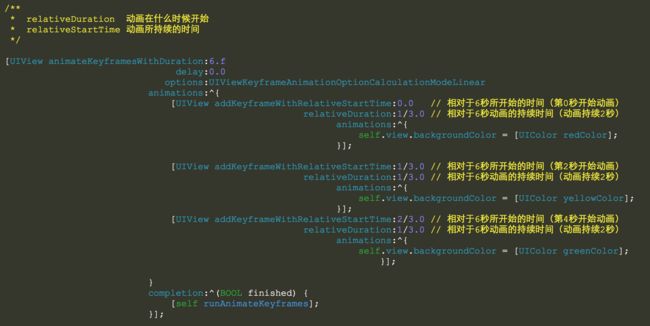
# 添加关键帧动画
2. +(void)addKeyframeWithRelativeStartTime:(double)frameStartTime
relativeDuration:(double)frameDuration
animations:(void (^)(void))animations //方法是用来添加动画序列内的不动点
效果图
2. 核心动画
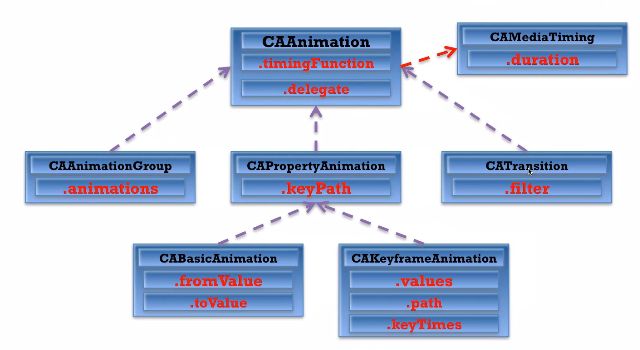
核心动画的结构
Core Animation,即为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能。
Core Animation是跨平台的,可以用在Mac OS X和iOS平台。
Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。不阻塞主线程,可以理解为在执行动画的时候还能点击(按钮)。
要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。
使用方式:
- 使用它需要先添加
QuartzCore.framework框架和引入主头文件 - 初始化一个
CAAnimation对象,并设置一些动画相关属性 - 通过调用CALayer的
addAnimation:forKey:方法增加CAAnimation对象到CALayer中,这样就能开始执行动画了 - 通过调用CALayer的
removeAnimationForKey:方法可以停止CALayer中的动画
CAAnimation是所有动画类的父类,但是它不能直接使用,应该使用它的子类。
常见属性有:
duration:动画的持续时间
repeatCount:动画的重复次数
timingFunction:控制动画运行的节奏
说明:
(1)能用的动画类只有4个子类:CABasicAnimation、CAKeyframeAnimation、CATransition、CAAnimationGroup
(2)CAMediaTiming是一个协议(protocol)。
- 1. CAPropertyAnimation
CAPropertyAnimation是CAAnimation的子类,但是不能直接使用,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation
它有个NSString类型的keyPath属性,你可以指定CALayer的某个属性名为keyPath,并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@"position"为keyPath,就会修改CALayer的position属性的值,以达到平移的动画效果
所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类
属性解析:(红色代表来自CAMediaTiming协议的属性)
duration:动画的持续时间
repeatCount:动画的重复次数
repeatDuration:动画的重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
- 2. CABaseAnimation
CABasicAnimation 只有四个property 即
fromValuetoValueByValue)
当你创建一个CABasicAnimation时, 你需要通过fromValue和toValue来指定一个开始值和结束指。它的运行是当把它(这个基础动画)添加到层的时候,就开始运行了。当属性做完动画的时候,层就会立刻返回到它的初始状态。
要完成一个CABasicAnimation的动画至少需要两个对象,一个对象时CABasicAnimation对象,另一个就是一个层或者层继承的对象。解释一下,给动画设置的最后的值,并不意味着这是它动画完成时就改变成最后的值。当动画完成时,需要我们重新手动的设置层的属性,这样才能达到层是你最终设定的状态。
animationWithKeyPath的值:
transform.scale = 比例转换
transform.scale.x = 宽的比例转换
transform.scale.y = 高的比例转换
transform.rotation.z = 平面图的旋转
opacity = 透明度
margin
zPosition
backgroundColor 背景颜色
cornerRadius 圆角
borderWidth
bounds
contents
contentsRect
cornerRadius
frame
hidden
mask
masksToBounds
opacity
position
shadowColor
shadowOffset
shadowOpacity
shadowRadius
- **3. CAKeyframeAnimation **
CAKeyframeAnimation是CApropertyAnimation的子类,跟CABasicAnimation的区别是:CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
属性解析:
values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的
说明:CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation
- 4. CAAnimationGroup
CAAnimationGroup就是一组其他基础动画的组合
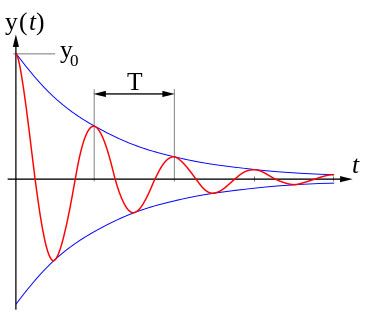
- 5.CASpringAnimation
CASpringAnimation继承自CABaseAnimation是新的iOS9开始支持的弹性动画类 它除了有父类的基本属性,还有一些弹性属性,下面简单介绍一下:
1. mass:质量,影响图层运动时的弹簧惯性,质量越大,弹簧拉伸和压缩的幅度越大,动画速度越慢
2. stiffness:刚度系数(劲度系数/弹性系数),刚度系数越大,形变产生的力就越大,运动越快
3. damping:阻尼系数,阻止弹簧伸缩的系数,阻尼系数越大,停止越快
4. initialVelocity:初始速率,动画视图的初始速度大小 速率为正数时,速度方向与运动方向一致,速率为负数时,速度方向与运动方向相反
5. settlingDuration:结算时间 返回弹簧动画到停止时的估算时间,根据当前的动画参数估算 通常弹簧动画的时间使用结算时间比较准确
- 6. CATransition
简介
CATransition是CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
属性解析:type:动画过渡类型
字符串类型
“pageCurl ” 向上翻一页
“pageUnCurl” 向下翻一页
“rippleEffect ” 滴水效果
“suckEffect” 收缩效果,如一块布被抽走
“cube” 立方体效果
“oglFlip” 上下翻转效果
宏定义的常量
kCATransitionFade 交叉淡化过渡
kCATransitionMoveIn 新视图移到旧视图上面
kCATransitionPush 新视图把旧视图推出去
kCATransitionReveal 将旧视图移开,显示下面的新视图
subtype:动画过渡方向
宏定义的常量
kCATransitionFromRight
kCATransitionFromLeft
kCATransitionFromTop
kCATransitionFromBottom
startProgress:
动画起点(在整体动画的百分比) [0,1]
endProgress:
动画终点(在整体动画的百分比) [0,1]