5.0中新添加了很多控件,为了便于学习和总结这里我给大家归纳了一下:
使用方式:builde.gride文件中添加下面的依赖,
compile'com.android.support:design:22.2.0'//可修改版本号为对应的buildToolsVersion版本
然后就可以使用所有的控件了,如下:
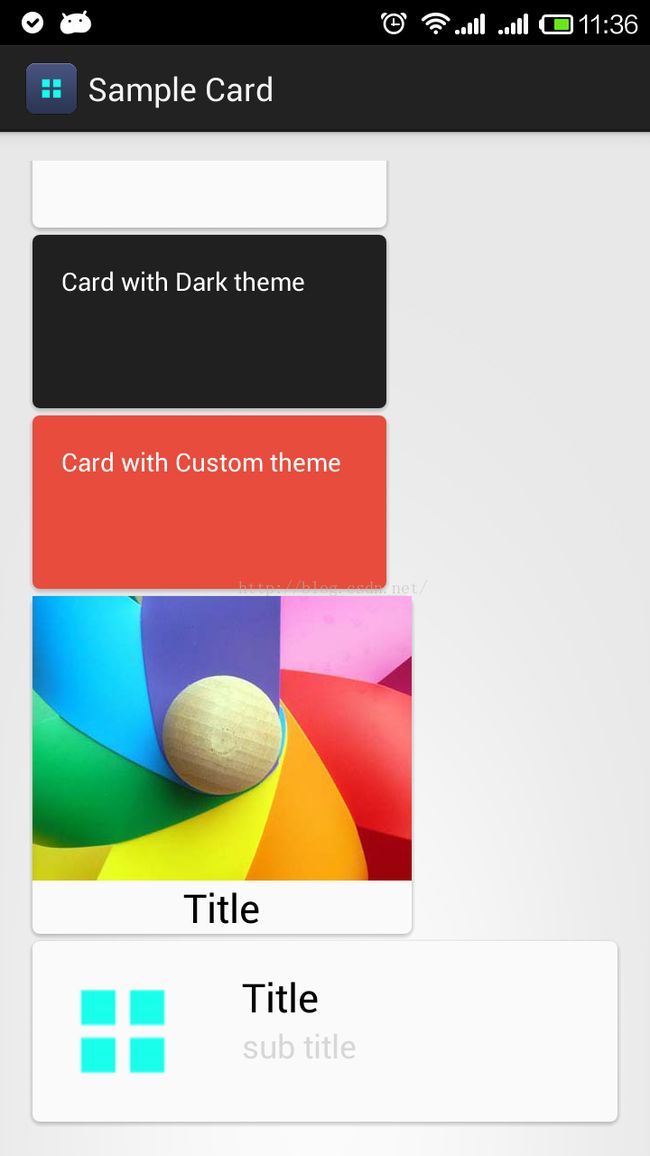
1、android.support.v7.widget.CardView
简介:该控件是一个卡片布局,继承FrameLayout。
CardView常用属性:
card_view:cardElevation 阴影的大小
card_view:cardMaxElevation 阴影最大高度
card_view:cardBackgroundColor 卡片的背景色
card_view:cardCornerRadius 卡片的圆角大小
card_view:contentPadding 卡片内容于边距的间隔
card_view:contentPaddingBottom
card_view:contentPaddingTop
card_view:contentPaddingLeft
card_view:contentPaddingRight
card_view:contentPaddingStart
card_view:contentPaddingEnd
card_view:cardUseCompatPadding 设置内边距,V21+的版本和之前的版本仍旧具有一样的计算方式
card_view:cardPreventConrerOverlap 在V20和之前的版本中添加内边距,这个属性为了防止内容和边角的重叠
扫描关注我的微信公众号:
效果图:
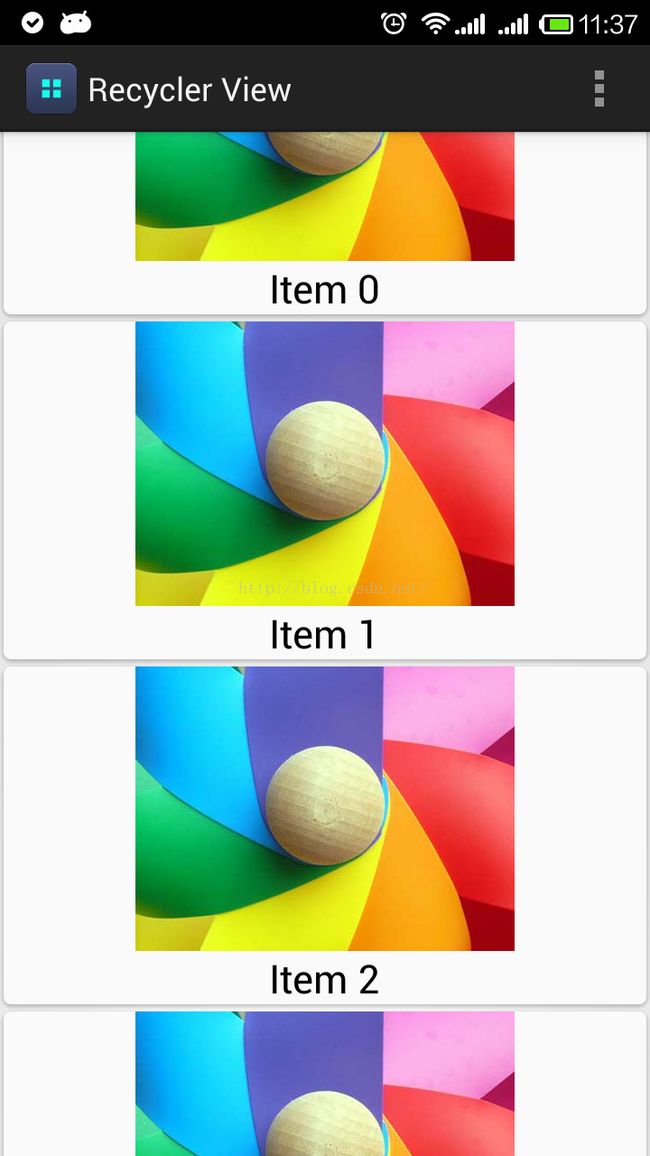
2、android.support.v7.widget.RecyclerView
简介:该控件用来替代ListView,具有高度的松耦合性,主要不同就是省去了我们自己去创建ViewHolder类,大概使用步骤如下:
verify_rv = (RecyclerView) findViewById(R.id.verify_rv);
//布局管理器,有水平和垂直两种,总共有下面3种,另外两种:GridLayoutManager 网格布局管理器,StaggeredGridLayoutManager 瀑布就式布局管理器
verify_rv.setLayoutManager(new LinearLayoutManager(this));
// 保持固定的大小,该信息被用于自身的优化
verify_rv.setHasFixedSize(true);
//适配器
adapter = new OrderRvAdapter(this);
verify_rv.setAdapter(adapter);
效果图:
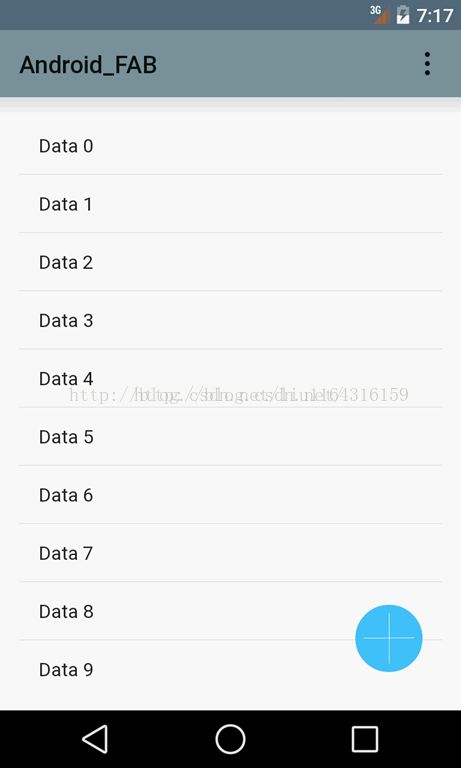
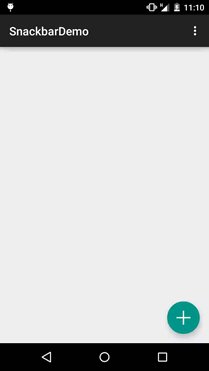
3、android.support.design.widget.FloatingActionButton
简介:用来在界面上显示一个悬浮的按钮,有大小两种尺寸。
效果图:
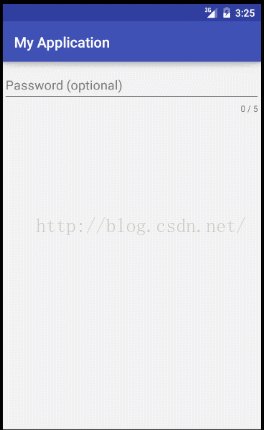
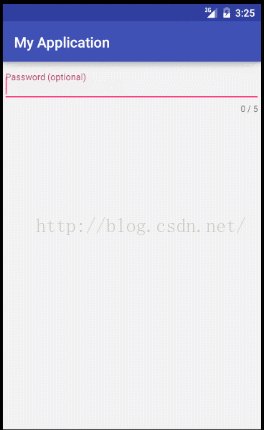
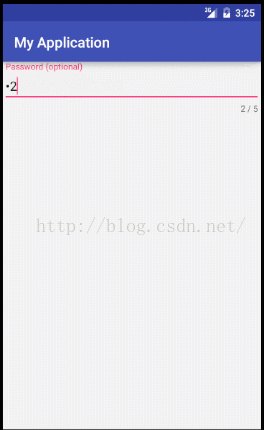
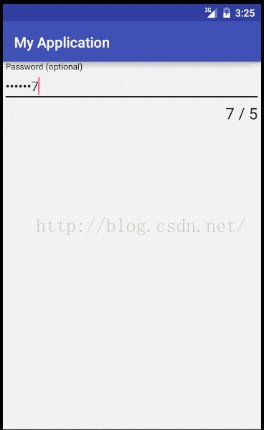
4、android.support.design.widget.TextInputLayout
简介:一般嵌套一个EditText,用来在输入内容后提示内容显示在外面,还具有空校验。
效果图:
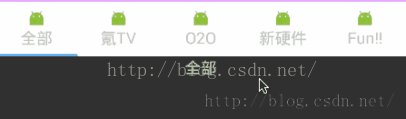
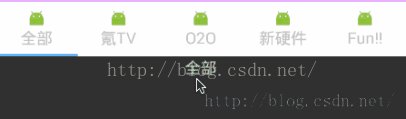
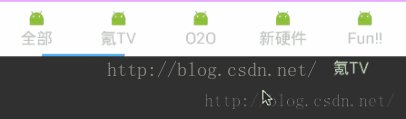
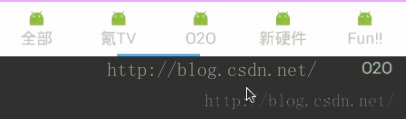
5、android.support.design.widget.TabLayout
简介:用来和Viewpager结合使用来作为Viewpager的选项卡。
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
android:id="@+id/tab_FindFragment_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/titleBlue"
app:tabIndicatorColor="@color/white"
app:tabSelectedTextColor="@color/gray"
app:tabTextColor="@color/white"
/>
android:id="@+id/vp_FindFragment_pager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
然后在viewpager设置adapter之后调用下面代码:tab_FindFragment_title.setupWithViewPager(vp_FindFragment_pager); 就可以实现和viewpager滑动实现联动效果,选项卡内容在viewpager的adapter的gettitle方法中设置(选项卡可以动也可以不动)。
效果图:
6、android.support.design.widget.NavigationView
简介:在Material Design中,Navigation drawer导航抽屉,被设计用于应用导航,提供了一种通用的导航方式,体现了设计的一致性。
而NavigationView的典型用途就是配合之前v4包的DrawerLayout,作为其中的Drawer部分,即导航菜单的本体部分。NavigationView是一个导航菜单框架,使用menu资源填充数据,使我们可以更简单高效的实现导航菜单。它提供了不错的默认样式、选中项高亮、分组单选、分组子标题、以及可选的Header。
使用方式:
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
android:id="@+id/navigation"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
代码中:
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
switch (menuItem.getItemId())
{
case R.id.item_one:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentOne()).commit();
mToolbar.setTitle("我的动态");
break;
case R.id.item_two:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentTwo()).commit();
mToolbar.setTitle("我的留言");
break;
case R.id.item_three:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentThree()).commit();
mToolbar.setTitle("附近的人");
break;
}
menuItem.setChecked(true);//点击了把它设为选中状态
mDrawerLayout.closeDrawers();//关闭抽屉
return true;
}
});
}
效果图(布局文件中添加的抽屉内容,在app标签中):
7、android.support.design.widget.CoordinatorLayout
简介:该控件和新发布的这些控件联合使用,只要把他作为一个容器类使用就好了,一边用作跟布局。
8、android.support.design.widget.AppBarLayout
简介:用来和toolbar联合使用,达到Material Design效果。
效果图:
9、android.support.design.widget.CollapsingToolbarLayout
简介:CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout,给它设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)。
效果图:
10、toolBar
简介:用来取代actionbar,效果图入appbarLayout上面的效果图。
下面是几个新出来的类:
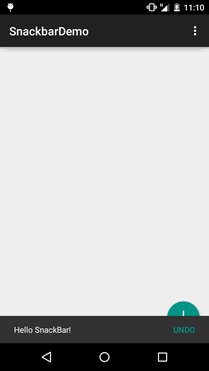
1、android.support.design.widget.Snackbar其和Toast是类似的,弹出一个提示框,不需要再布局文件中使用
效果图:
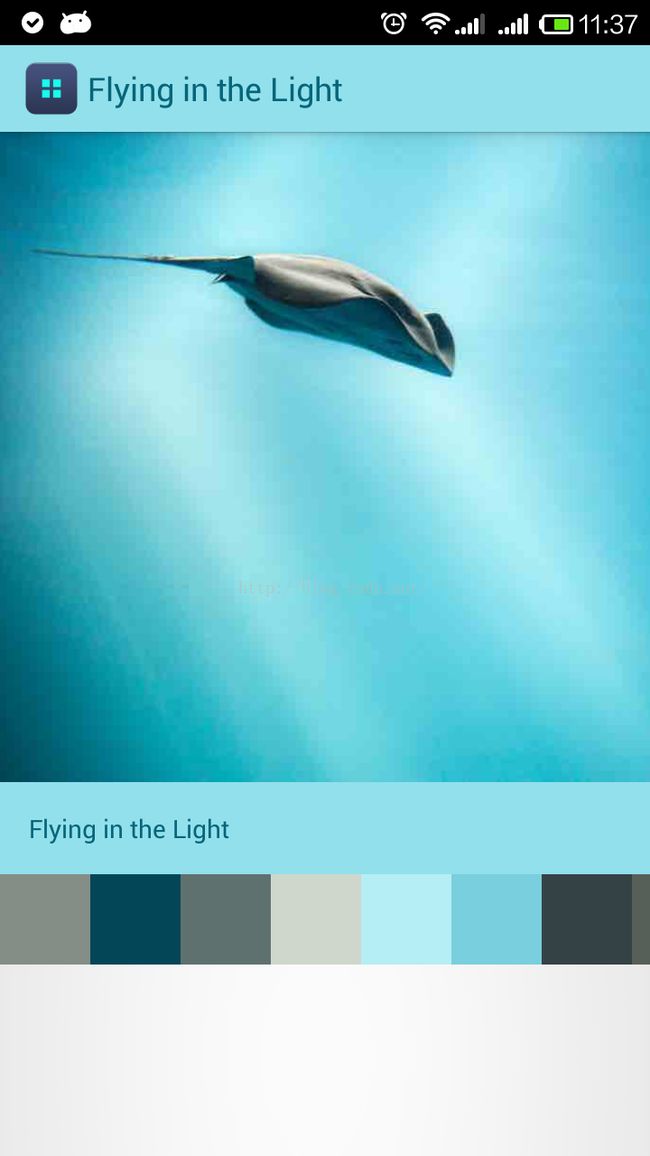
2、Palette颜色选择器,从bitmap中提取颜色值
简介:从一张图片中提取出关键的颜色,可以把该颜色值设置到别的控件上面。
效果图:
欢迎关注我的微信公众号“AndroidBook”,也可以扫描下面的二维码来关注: