前言
对ARKit感兴趣的同学,可以订阅ARKit教程专题
源代码地址在这里
正文
是时候使用 Xcode 的内置 ARKit应用程序模板创建第一个 ARKit应用程序了。你还将了解如何修改应用以适应基本UI 元素(如标签和按钮)以提供用户反馈和接收用户输入。
开始
Xcode附带几种不同类型的应用程序项目模板。
这些应用程序模板本质上是样板应用程序,旨在节省开发时间、精力,并让你尽快启动和运行。
创建一个ARKit应用程序
打开 Xcode 并选择File ▸ New ▸ Project 。或者使用键盘快捷键:Shift-Command-N。
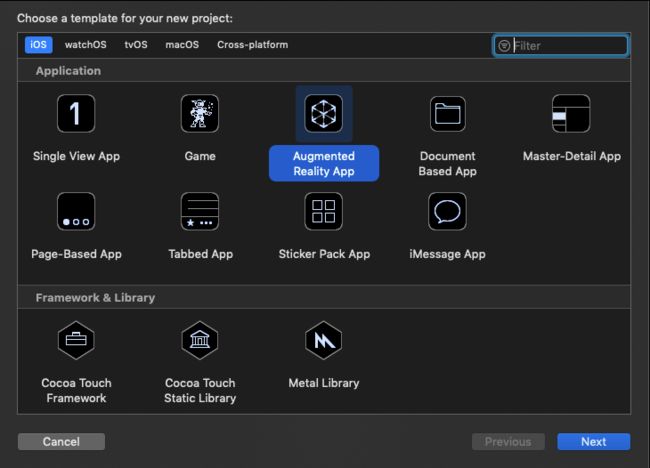
选择iOS ▸ Application ▸ Augmented Reality App然后选择Next继续。
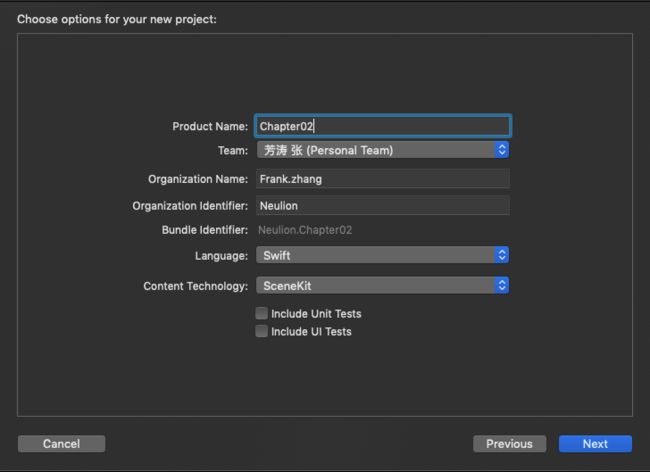
现在,你需要提供有关项目的一些基本详细信息。输入产品名称的 Chapter02,选择Swift语言,Content Technology选择SceneKit,取消选中单元测试,然后单击Next:
最后一步是选择保存项目的位置。选择一个目录并选择
Create。
Xcode就会生成你需要的项目了。
编译ARKit应用程序
这里需要注意的是,ARKit需要在A9以及以上的处理器上面才可以正常工作。如果你对这个概念不是很清楚的话,下面有一个可以支持的设备的列表:
| 支持ARKit的设备 |
|---|
| iPhone SE |
| iPhone 6s and 6s Plus |
| iPhone 7 and 7 Plus |
| iPad Pro (1st and 2nd generation, across all sizes: 9.7", 10.5" and 12.9") |
| iPad (The 2017+ models) |
| iPhone 8 and 8 Plus |
| iPhone X |
当然,除了上面这些设备,2018年新出的iPhone和iPad都是支持ARKit的。
拿起你的符合条件的iPhone或者iPad并将其连接到Xcode。运行一下,不出意外的情况下,你可以看到一架飞机在你的前面。
注意:应用程序首次启动时,它会请求访问摄像头;这是所有增强现实应用程序的要求。
花一点时间来测试一下。将相机对准一个空旷的空间,然后四处走动,直到看到巨型宇宙飞船。尝试查看该工艺的所有可能角度。你是否注意到宇宙飞船如何在现实世界中停留?这就是ARKit的神奇之处!
当你启动应用程序时,ARKit会将设备在空间中的当前位置用作其世界锚点。然后加载SceneKit场景并将场景放入增强空间;这是一种快速而肮脏的方式来获取AR中显示的任何内容。
审查项目文件
因为这个AR效果是咱们创建应用的时候自带的效果,咱们需要了解一下该效果到底是怎么产生的。
Main storyboard
需要特别注意的是ARSCNView视图类;它允许你在相机的实时背景图像上叠加3D场景。它提供了ARKit和SceneKit之间的无缝集成。
还有一个专门用于ARKit和SpriteKit集成的视图类:
ARSKView。如果你计划使用2D SpriteKit内容而不是3D SceneKit相关内容,则可以使用此视图类。
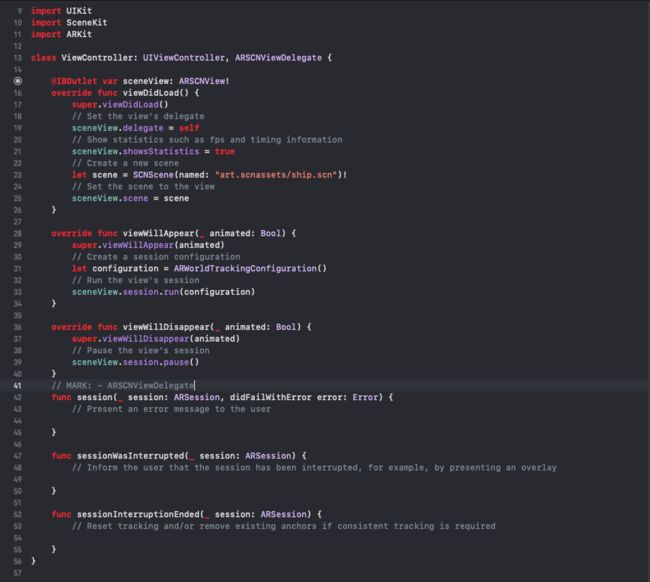
ViewController
我们需要引用的framework有:
- UIKit
- SceneKit
- ARKit
你的ViewController类直接从标准UIViewController继承,该标准UIViewController提供用于管理基于UIKit的基本应用程序的视图的基础结构。
它还采用了ARKit的ARSCNViewDelegate协议,该协议包含可以实现的方法,以便将SceneKit内容与AR会话同步。
SceneKit asset 列表
这是为SceneKit资产明确设计的特殊文件夹。 SceneKit是一个强大的高级图形框架,能够创建和管理应用程序的所有图形和音频内容;这是您存储场景,纹理,3D模型,动画,声音效果和音乐等内容的地方。
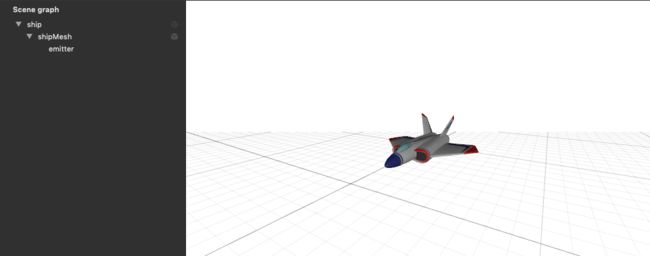
如果你双击art.scnassets / ship.scn,你会看到之前的酷太空船出现在Xcode中。 .scn文件被称为场景,你所看到的是Xcode的内置SceneKit编辑器。
注意:assets文件夹中的
texture.jpg文件;这是用于纹理3D模型飞船的图像。后面的章节会对此有详细的介绍。
项目设置
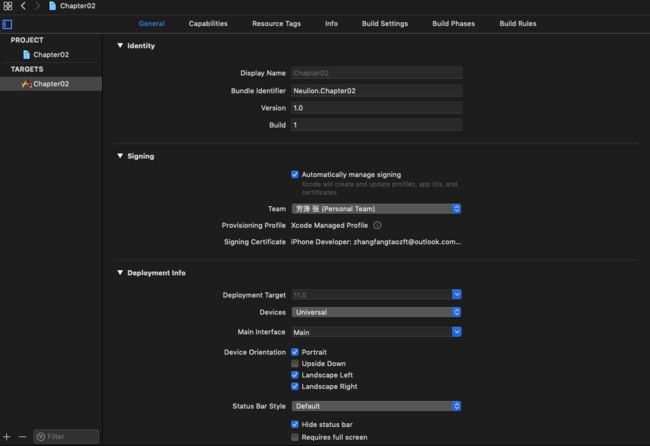
在项目导航器中选择项目的根元素。然后,在TARGETS ▸ ARPokerDice ▸ Development Info,你可以像设置任何其他iOS应用程序一样设置选项:
继续,选中Hide status bar和Requires full screen。
Info.plist
还记得要求获得访问相机权限的初始弹出窗口吗? ARKit应用程序必须请求访问设备摄像头;否则,ARKit将无法做任何事情。你可以在Info.plist配置文件中找到该特定设置。
查找Privacy - Camera Usage Description,并将信息修改为你想要的任何内容。此消息是请求访问摄像机时向用户显示的消息。
因为你使用ARKit模板创建了应用程序,所以Xcode会自动为您添加此设置。如果你使用其他模板从头开始创建ARKit应用程序,则必须在Info.plist配置文件中手动添加此设置。
创建Asset目录
接下来需要为ARKit应用程序创建一些SceneKit场景。在创建任何场景之前,你需要从新的Asset目录开始;这是你存储3D内容的地方。
具体的操作步骤是:
在当前项目目录下鼠标右键选择Add Files to "xxx"
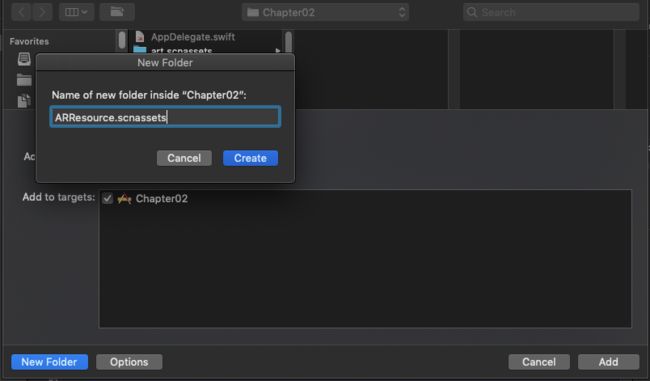
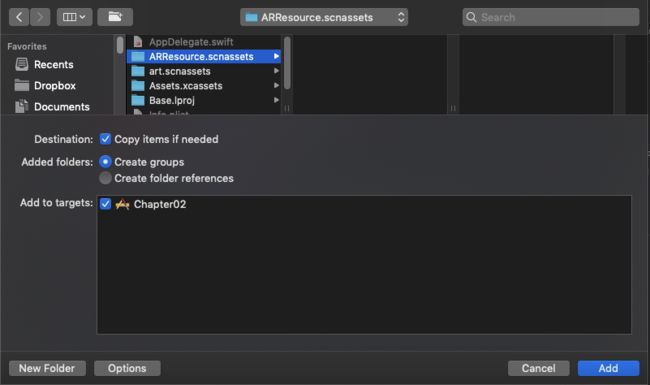
接下来选择New Folder,选择之后会出现一个弹框,你输入文件夹的名字。需要注意的是,文件夹的扩展是.scnassets。命名完成之后点击Create,最后点击Add就可以了。
注意:.scnassets文件扩展名是一种特殊的类型扩展,它告诉Xcode文件夹的内容将包含与SceneKit相关的assets。该文件夹及其内容将成为应用程序包的一部分,并将部署到设备中。
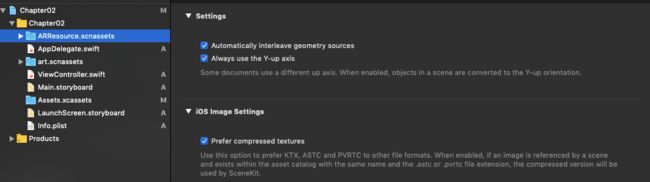
创建完成之后,检查一下该文件夹是不是被选中的状态。
创建一个新的SceneKit场景
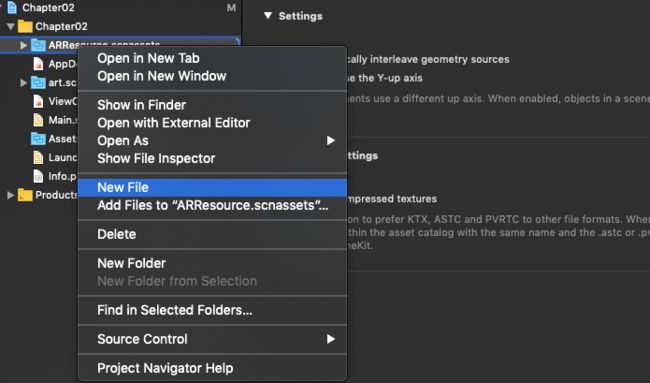
选中你刚才创建的文件夹目录,右键选择New File。
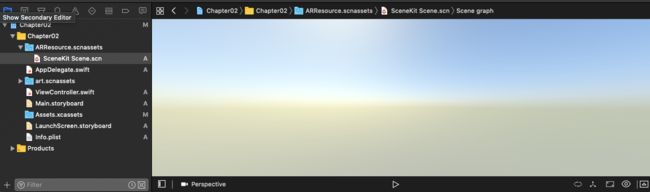
创建SceneKit Scene.scn文件。将其重命名为SimpleScene.scn,然后选择它以在Xcode中打开空白场景。
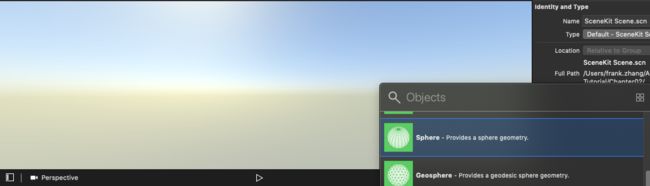
现在这个场景里面是空的;你会通过创造一个类似地球的小行星来改变它。在场景仍然打开的情况下,在对象库下搜索Sphere。现在,将Sphere节点拖放到场景中。
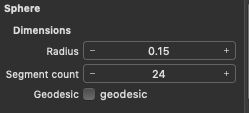
现在你已经在场景中有一个大的白色球体,点击它以确保它仍然被选中。接下来,选择Xcode右上角的Attributes Inspector并将球体Radius更改为0.15:
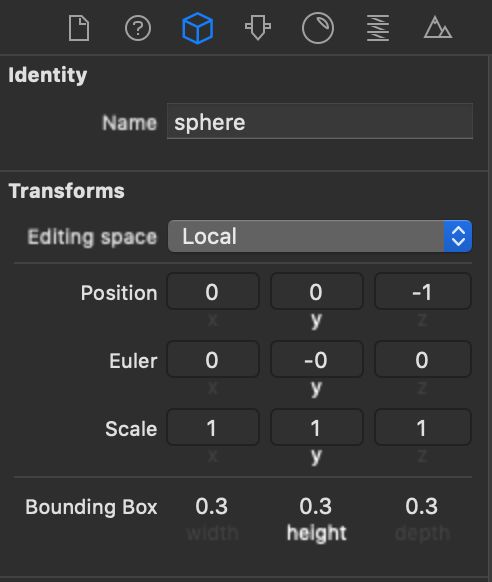
AR会话开始时,设备在现实世界中的位置定义了SceneKit空间中的(x:0,y:0,z:0)位置。为了确保用户看到球体,你将它放置在场景中间一米处。在仍然选择球体的情况下,选择节点检查器,然后将其位置更改为(x:0,y:0,z:-1):
至此,一个球体大小和位置都有了,不过为了让我们创建的物体更加形象,我们可以试着把这个球做成一个地球。这时候,我们需要知道怎么给这个球体表面贴一层纹理。
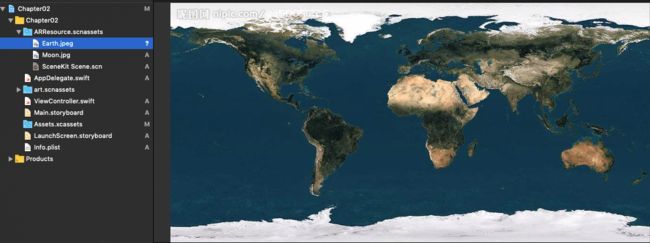
选中ARResource.scnassets文件夹,点击鼠标右键,选择Show in Finder,之后把对应的纹理图片添加到项目中。
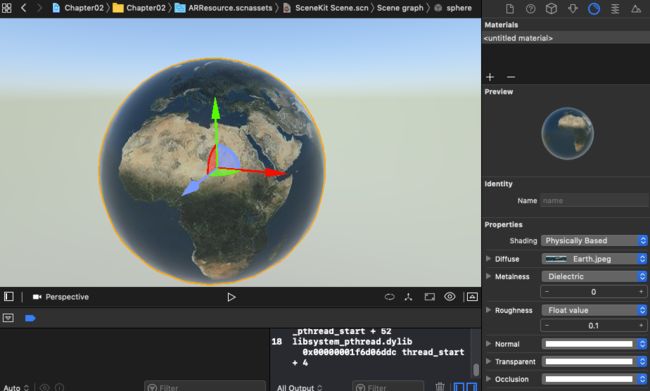
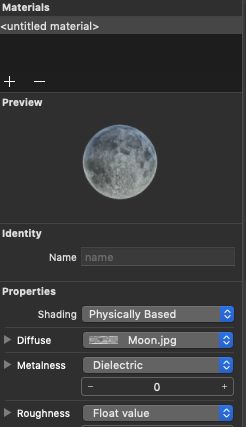
添加完成之后,可以选中SceneKit Scene.scn文件,把你想要贴的纹理图直接拖拽到你刚才添加的球体上面,或者按照下图所示,通过Diffuse选择纹理图片。
到此为止,一个地球模型出现了。但是,问题是我们怎样让应用程序中显示这个地球模型呢?
加载SceneKit场景
打开ViewController.swift文件我们可以在ViewDidLoad()方法中发现以下代码:
override func viewDidLoad() {
super.viewDidLoad()
// Set the view's delegate
sceneView.delegate = self
// Show statistics such as fps and timing information
sceneView.showsStatistics = true
// Create a new scene
let scene = SCNScene(named: "art.scnassets/ship.scn")!
// Set the scene to the view
sceneView.scene = scene
}
let scene = SCNScene(named: "art.scnassets/ship.scn")!的作用是加载了一个art.scnassets目录下的名字为ship.scn的场景文件。咱们可以把路径和文件名改变一下:
let scene = SCNScene(named: "ARResource.scnassets/SceneKit Scene.scn")!
运行一下,在真机下显示如下:
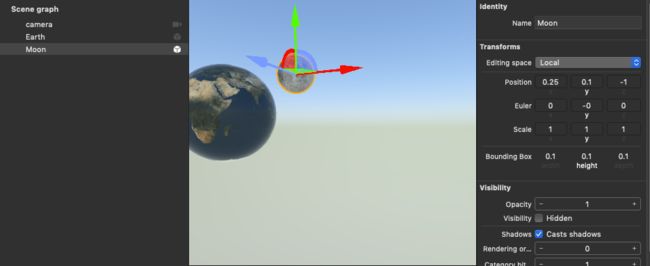
一个地球看上去太孤独了,我们可以试着在地球旁边添加一个月球。
做法跟创建地球模型是一样的:
最终结果如下所示:
这个只是我们第一个ARKit应用,后面的路还很漫长。同学们如果运行我项目里面的demo的话,会发现,其实这里面会有动画存在,这个我们在后面会有相应的讲解。
| 上一章 | 目录 | 下一章 |
|---|