使用内置的admin实现为应用添加数据,并将添加的数据在页面展示出来
1.登陆后台管理页面
urls.py
from django.contrib import admin
from django.urls import include, path
from . import view
urlpatterns = [
path('admin/', admin.site.urls),
path('', view.index,name='home'), ]
启动服务器,浏览器输入 http://localhost:8000/admin/
跳转到登陆
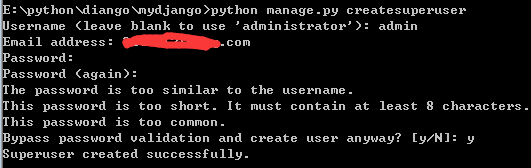
新建一个用户名, 用来登录管理网站
(1)创建默认超级用户
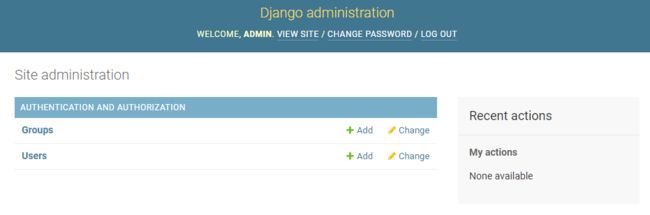
启动服务器,http://localhost:8000/admin/,输入刚才创建的账号登陆
可以访问后台管理系统了
(2)修改语言
修改settings.py 将
LANGUAGE_CODE = 'en-us'
改为
LANGUAGE_CODE = 'zh-Hans'
修改时区
TIME_ZONE = 'Asia/Shanghai'
2.为自定义应用添加数据
(1)添加到后台
blog/admin.py
from django.contrib import admin from .models import Articles admin.site.register(Articles)
启动服务器
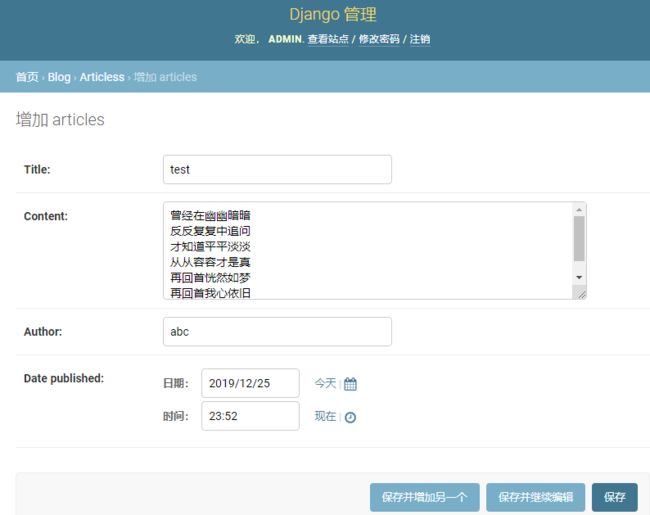
(2)添加数据
3.获取数据并显示
(1)指定模板路径
根目录添加templates
修改settings.py
'DIRS': [BASE_DIR+"/templates",],
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [BASE_DIR+"/templates",], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
(2)添加模板
templates/blog/index.html
{% if list %}
-
{% for elem in list %}
-
{{ elem.title }}
{{ elem.author }}{{ elem.content }}
{{ elem.pub_date }}
{% endfor %}
暂无blog
{% endif %}(3)在视图中加入查询数据
from django.shortcuts import render from .models import Articles def index(request): context = { 'list': Articles.objects.all() } return render(request, 'blog/index.html', context=context)
启动服务器,http://localhost:8000/blog/