[ 作者:byeyear Email:[email protected] 转载请注明 ]
古希腊有哲学家认为,在那遥远的虚无之处,人类目光所不能及的地方,有一匹原型马,世间万马皆依此而生。我们有构造函数horse()用于从原型马构造一匹我们能看到、触摸到、骑到的马:
function horse() {
// 这里的this指用构造函数创建的实例对象
// 例如,若有var myHorse = new horse();
// 那么这里的this即实例对象myHorse
// 而原型马可称为原型对象 this.color = 'red'; this.height = 80; this.length = 160; }
// Now, if you want, you can construct your own horse.
// var myHorse = new horse();
可以通过构造函数的prototype属性访问原型马:
(也只有构造函数才有prototype属性)
console.log(horse.prototype);
我们的实例马源自原型马:
var myHorse = new horse();、
// 马的起源 myHorse.__proto__ === horse.prototype; // true
老子说过,一生二,二生三,三生万物。我们的原型马源自Object:
console.log(horse.prototype.__proto__);
>constructor: ƒ Object() >hasOwnProperty: ƒ hasOwnProperty() >isPrototypeOf: ƒ isPrototypeOf() >propertyIsEnumerable: ƒ propertyIsEnumerable() >toLocaleString: ƒ toLocaleString() >toString: ƒ toString() >valueOf: ƒ valueOf() >__defineGetter__: ƒ __defineGetter__() >__defineSetter__: ƒ __defineSetter__() >__lookupGetter__: ƒ __lookupGetter__() >__lookupSetter__: ƒ __lookupSetter__() >get __proto__: ƒ __proto__() >set __proto__: ƒ __proto__()
在原型马上新定义的方法可被早先构建的现实马所用:
var myHorse = new horse(); horse.prototype.run = function() {alert('I am running.'); } myHorse.run();
我们的马可骑,有自己的名字,黑色,这些是在原型马的构造函数里设置的可配置属性:
myHorse.color = 'black'; myHorse.name = 'Lili'; myHorse.ride = function() { alert('Ride me.'); }
不同的实例马可以有各自不同的color、name、ride(属性和方法)。
然而不同的实例马也需要共享相同的属性和方法(比如上面的run和下面的legs),放在horse.prototype里:
horse.prototype.legs=4;
// myHorse.__proto__.legs === 4
原型马的运行自有其内在机理,那是不能被凡人所理解的奥秘(?):
// myHorse无法调用secret()函数
horse.secret = function() { alert('This is a secret.'); }
构造函数与prototype构成双向链表:
horse.prototype.constructor === horse;
函数也是一种对象,所以也有其__proto__:
horse.__proto__ === Function.prototype; // true
Function是javascript内置函数对象,所有函数对象源自于她,她自己源自于她自己,她的prototype源自Object:
Function.__proto__ === Function.prototype; // true Function.prototype.__proto__ === Object.prototype; //true
Object.prototype是原型链的尽头:
Object.prototype.__proto__ === null; // true
然而Object是个函数对象,所以它源自Function:
Object.__proto__ === Function.prototype; // true
总结:
Object.prototype是万物的尽头,在那里,没有时间,无限致密;
祂说,要有函数,Function.prototype源自Object.prototype;
尔后,我们有了源自Function.prototype的Function和Object。
所以,尽管我们写下Object.prototype,但并不意味着先有Object后有.prototype;
恰恰相反,Object.prototype才是万物的始祖锕。
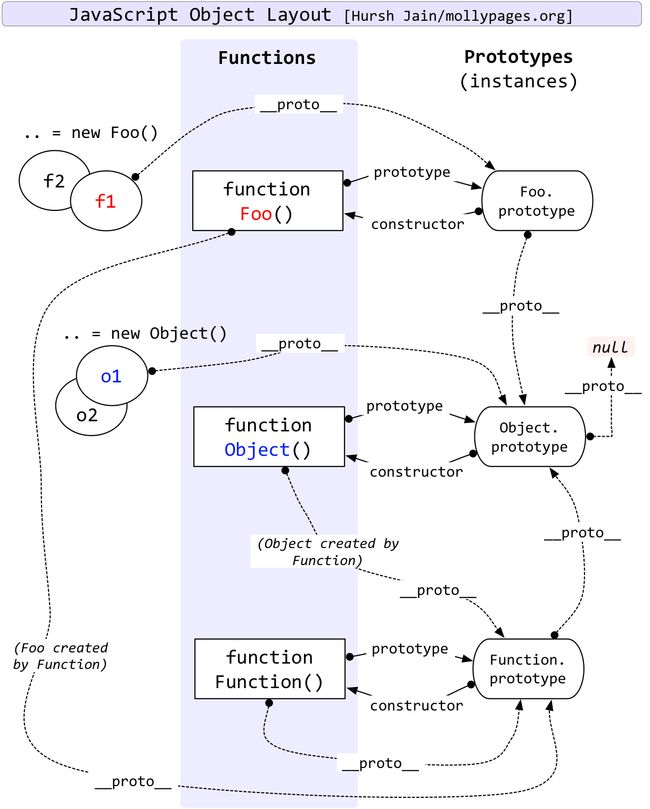
下面的神图来自http://www.mollypages.org/tutorials/js.mp: