最近项目中需要出现中国地图 ,因为总是使用echarts写柱状图和饼图,头一次写地图,所以就给记录下来 先把整个代码贴上 ,下次用到的时候可以直接拿过来 ,然后在这个基础上做修改就ok了,
因为是中国地图所以要引入China.js,这个js好像不好找,
ECharts
dataRange: {//颜色的变化设置
x: 'left',
y: 'bottom',
splitList: [
{start: 1500},
{start: 900, end: 1500},
{start: 310, end: 1000},
{start: 200, end: 300},
{start: 10, end: 200, label: '10 到 200(自定义label)'},
{start: 5, end: 5, label: '5(自定义特殊颜色)', color: 'black'},
{end: 10}
],
// calculable : true,//颜色呈条状
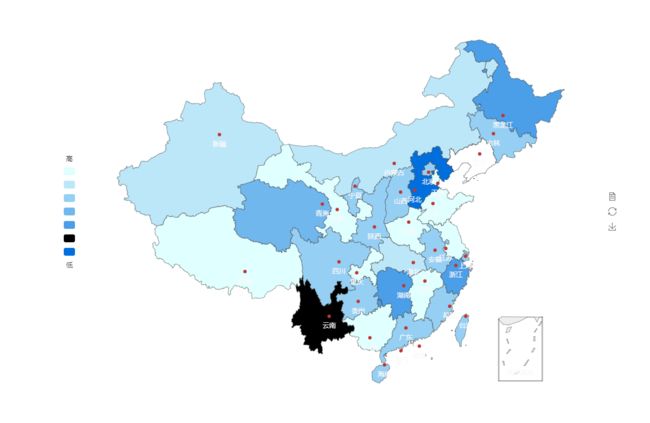
// text:['高','低'],// 文本,默认为数值文本
color: ['#E0022B', '#E09107', '#A3E00B']
},
貌似dataRange换成visualMap效果是一样的 我也没发现不同
如果要想呈现这种样式可以设置calculable为true
visualMap: {//颜色的设置 dataRange
x: 'left',
y: 'bottom',
splitList: [
{start: 1500},
{start: 900, end: 1500},
{start: 310, end: 1000},
{start: 200, end: 300},
{start: 10, end: 200, label: '10 到 200(自定义label)'},
{start: 5, end: 5, label: '5(自定义特殊颜色)', color: 'black'},
{end: 10}
],
// min: 0,
// max: 2500,
calculable : true,//颜色呈条状
text:['高','低'],// 文本,默认为数值文本
color: ['#E0022B', '#E09107', '#A3E00B']
},
设置calculable为true为线性渐变,splitList就没有效果了,并且最小数值是0 最大是200 自己也可以使用min和max设置
如果设置默认文本 text 那么设置的splitList就没有效果了
一些属性我也在代码后面做了说明,反正还挺容易理解的,如果项目中还需要一些细节处理就可以翻看api
本例子参照
http://echarts.baidu.com/echarts2/doc/example/map1.html