本文内容承接Javascript特效开发(二)
第五章 Javascript特效开发第四阶段
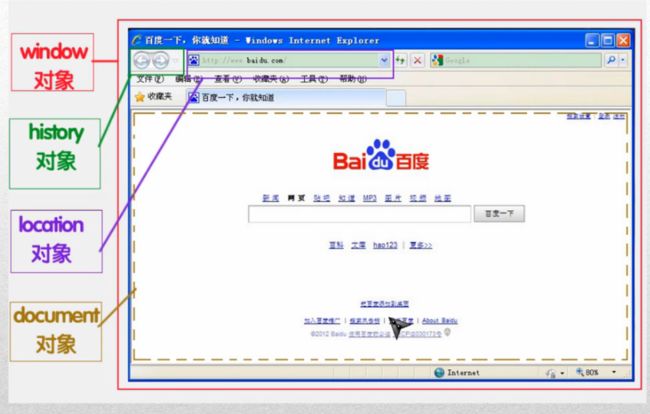
5.1浏览器对象模型-BOM
Browser Object Model
window对象 是BOM中所有对象的核心。
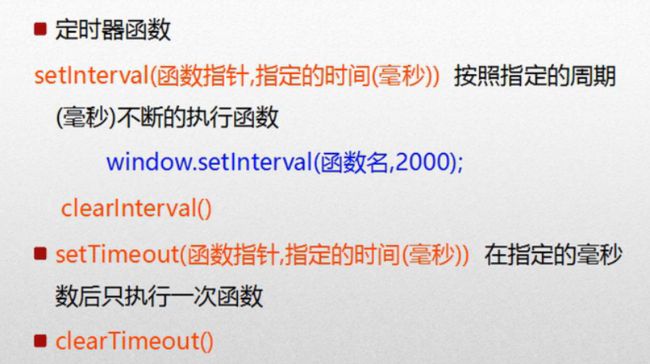
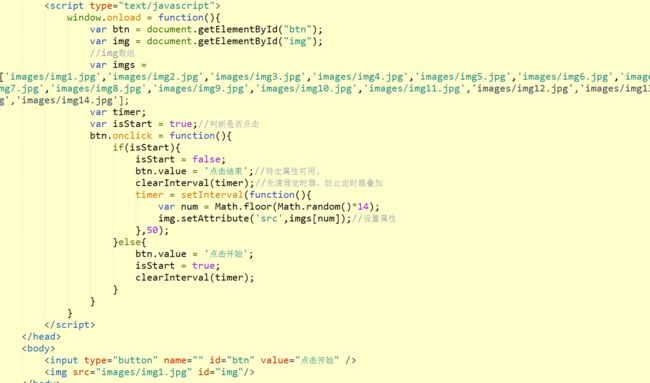
(1)window对象--定时器
在使用过程中setInterval(函数名,100); 可以写方法在定时器中调用,但是却不能写带有参数的函数名。
解决方法:(可以传参数的定时器)匿名方法中调用含参方法。
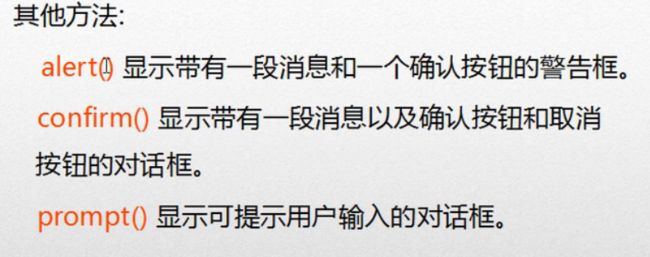
(2)window对象--其它方法
confirm()弹出对话框,确定或取消选择,返回值:确定true,取消false。
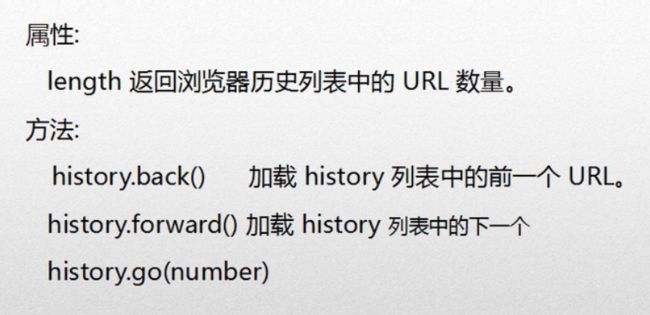
(3)history对象
history常用属性和方法:
history.go(-1);表示跳转至历时页面中的上一个访问页面。
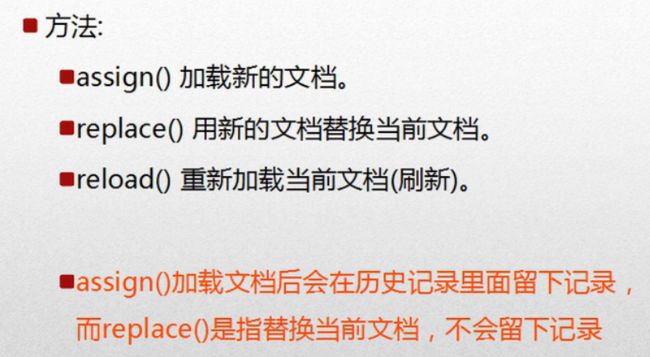
(4)location对象
location.href='www.baidu.com';效果与 location.replace('www.baidu.com')/assign('www.baidu.com');效果相同。
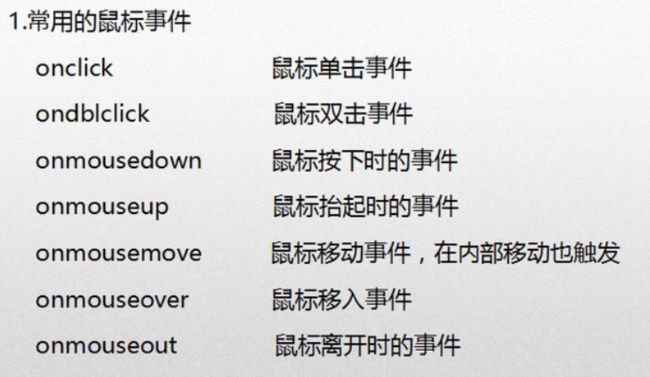
5.2事件绑定与事件监听
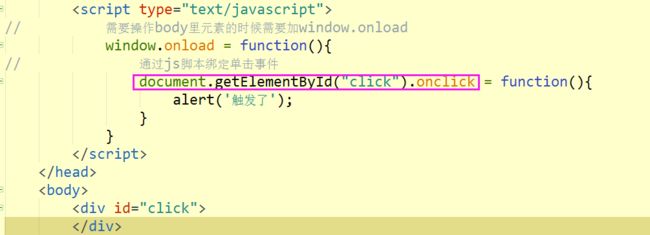
需要操作body里元素的时候需要加window.onload
window.onload = function(){..........................................};
(1)事件绑定
(1)通过JS脚本绑定事件
(2)通过html标签绑定事件
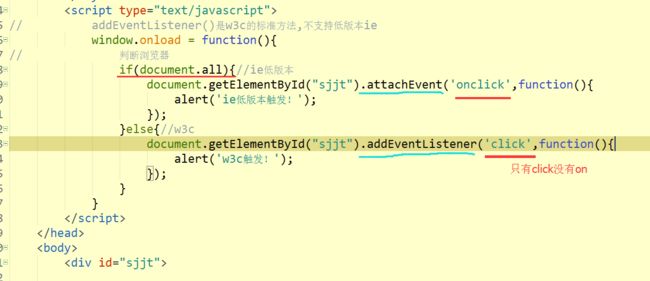
(2)事件监听(需判断浏览器,w3c与ie低版本存在兼容问题):
document.all 在低版本的ie可以识别,但在火狐chrome等不能识别。
5.3获得和设置图片的行内样式
此处仅限行内样式的获取修改。
5.4图片隐藏&JS运动效果原理
隐藏:document.getElementById("xx").style.display='none';
显示:document.getElementById("xx").style.display='';如果用block会影响后面的元素换行
js实现运动效果:
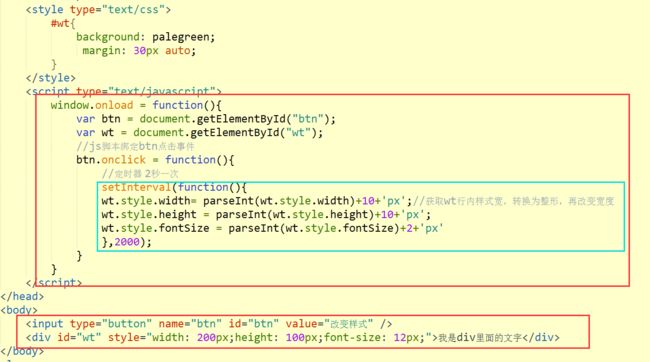
利用定时器定时器和位置变化:
设置定时器(setInterval):获取之前的间隔,计算新的间隔,将距离间隔设置给元素属性。
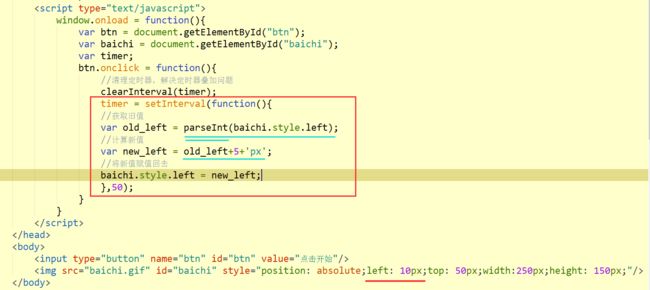
解决定时器叠加的处理方法:在设置定时器之前,先清理定时器;
依次类推,还可实现图片往返跑,加速跑等效果。
5.5document对象模型(DOM)
(1)什么是DOM
(2)属性
title 返回或者是当前文档的标题。
document.title;获得title标签中的内容。
document.title=‘哈哈’;设置title标签内容。
输出调试方法:
a.根据标题栏变化找原因。
b.使用console.log();
c.alert ();
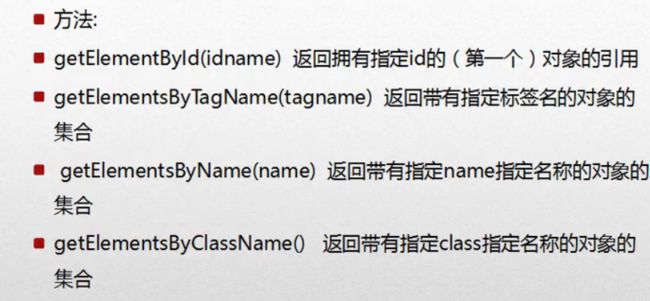
(3)dom抓元素的几种方式
通过id(getElement...)抓过来的元素只有一个。
通过其他class/标签名/name属性(getElements...)抓到的元素会以数组形式返回回来,哪怕只抓到一个元素。
name属性一般表单使用较多。
其他抓取方式:
getElementById('fu').getElementsByClassName('zi'); 可以先通过id抓取到父元素,再去通过class/标签名/name属性抓取子元素。
但不可以通过Id抓Id :
getElementById('fu').getElementsById('zi');
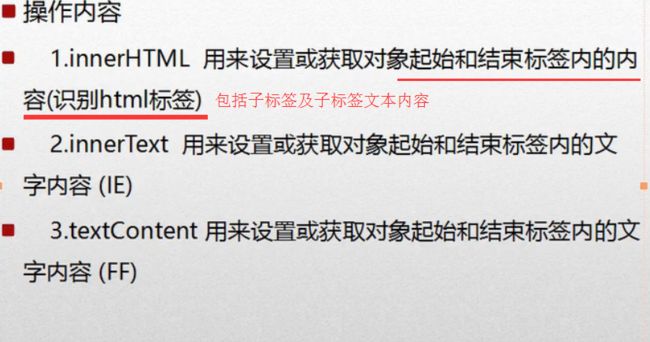
(4)对元素内容的获取和设置
a.innerHTML(大多数情况下使用innerHTML)
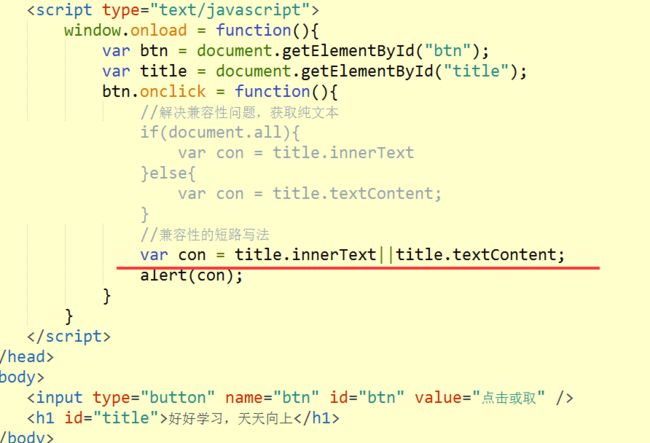
b. 或取纯文本内容 innerTEXT(ie低版本) & textContent(w3c)
兼容性短路写法:
c.倒计时跳转
使用这些特性还可以实现其他效果,如文字复制粘贴,区域文字的转换等。
(5)对元素属性的操作
初学者很容易将元素属性和元素样式混淆,元素属性是指id,calss,name,value,a标签的href,img标签的src等,而元素样式是指宽度、高度、间距等。
实现动画效果:
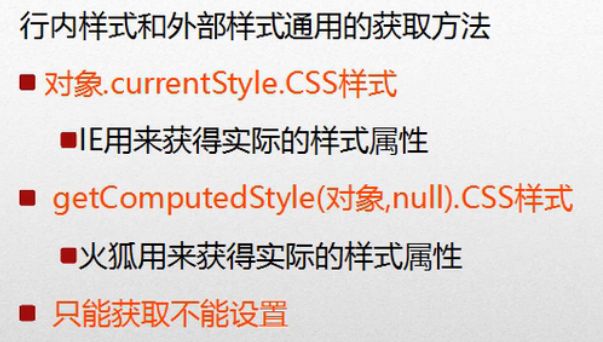
(6)获得实际作用在元素身上的样式
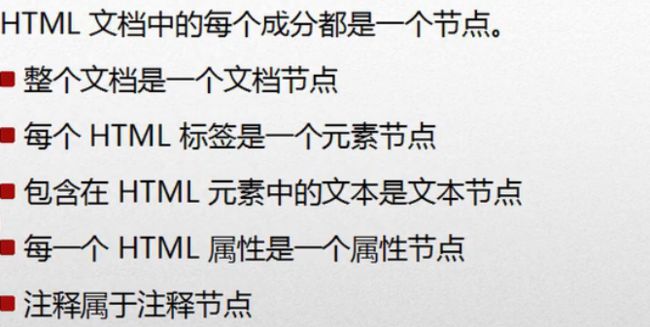
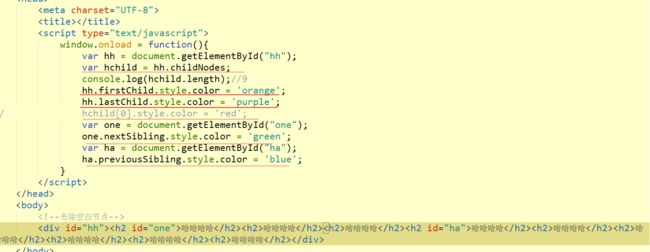
(7)dom模型 通过关系抓元素
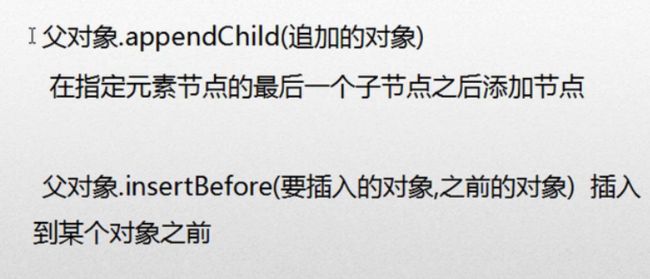
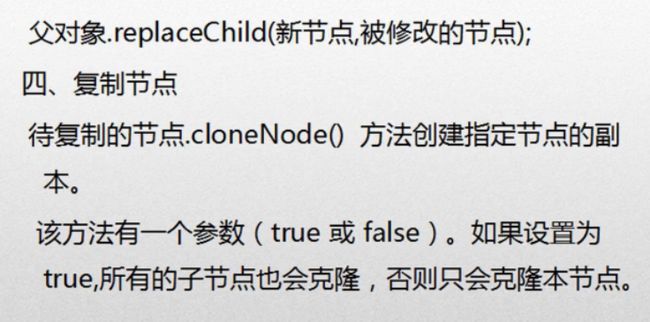
(8)节点操作--节点的创建 追加 复制 替换 删除(元素节点)
复制节点xx.cloneNode(true); 不加true只复制一个标签结构(即空标签)没有内容,所以加上参数true,将标签结构及内容一同复制。
复制节点可用于点击增加上传框(用于上传图片,添加更多)。
《Javascript特效开发(一)》、《Javascript特效开发(二)》以及《Javascript特效开发(三)》对Javacript的ECMAscript部分、DOM和BOM部分进行基础知识讲解。
更多Javascript常用基础内容会在《Javascript特效开发(四)》中讲解。链接:www.jianshu.com/p/2d40d3fc0bb6
如有问题欢迎交流。
如转载请注明出处,谢谢!