RenderDoc(src,doc,ue4 doc,ue4文档)是一个独立的开源图形调试器,通过采集和检查GPU上运行的单个帧,来定位图形bug和优化性能
RenderDoc支持任何在Win7、Win10、Linux或Android上使用Vulkan、D3D11、D3D12、OpenGL3.2+ & OpenGL ES2.0-3.2的应用程序
市面上大部分Android平台的GPU都是通用的,因此,RenderDoc作为通用的图形调试器,对这些GPU都可以进行截帧
而不像高通和mali的截帧工具那样,需要区分GPU(高通GPU只能snapdragon截帧工具,mali的只能用Mali Graphics Debugger)
RenderDoc允许开发者编写python脚本来快速发现当前帧绘制中存在的问题、提高截帧分析效率和对使用的资源统计分析(Drawcall与纹理、shader program 信息的统计与分组等)
RenderDocPlugin(wiki,src)是UE4引擎中集成的一个插件(代码在:Plugins\Developer\RenderDocPlugin),方便UE4拉起和调用RenderDoc工具
环境设置
① 安装RenderDoc工具(缺省会安装到C:\Program Files\RenderDoc)
② 在UE4编辑器的Plugins面板中搜索RenderDocPlugin,并勾选Enabled启用该插件
③ 按照提示,重启UE4编辑器,此时C:\Program Files\RenderDoc\renderdoc.dll会被加载到编辑器进程
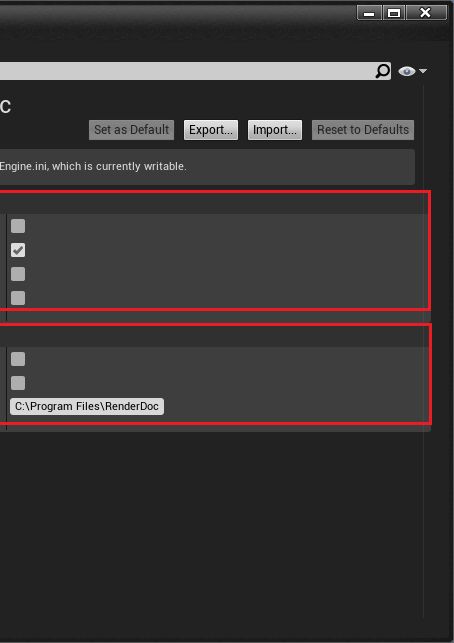
④ 设置RenderDoc:在UE4编辑器的Project Settings面板中Plugins -- RenderDoc标签中
这些设置项可在Output Log面板的Cmd(输出到log)和游戏控制台(输出到控制台窗口)中执行命令进行查看和修改
FrameCaptureSettings下的选项勾选得越多,抓取的帧中数据就越丰富,文件也越大,也会使得截取和分析帧的时间更久
renderdoc.BinaryPath // 查看RenderDoc的安装路径
renderdoc.BinaryPath "C:\Program Files\RenderDoc" // 设置RenderDoc的安装路径为C:\Program Files\RenderDoc
renderdoc.CaptureAllActivity 1 // 勾选CaptureAllActivity(获取编辑器所有viewport和窗口的渲染数据,而不仅仅是当前viewport)
renderdoc.CaptureCallstacks // 查看CaptureCallstacks(获取图形API的调用堆栈)是否勾选
renderdoc.EnableCrashHandler 0 // 取消勾选EnableCrashHandler(截帧崩溃时是否使用RenderDoc的crash handler)
renderdoc.ReferenceAllResources // 查看ReferenceAllResources(获取所有mesh、材质,纹理等渲染资源,开启该选项会导致帧文件很大)是否勾选
renderdoc.SaveAllInitials 1 // 勾选SaveAllInitials(获取所有mesh、材质,纹理等渲染资源的初始状态,开启该选项会导致帧文件很大)
renderdoc.ShowHelpOnStartup // 查看ShowHelpOnStartup(启动编辑器时是否弹出RenderDoc的帮助对话框)是否勾选
⑤ 截帧后Shader只能看到汇编代码片段,若想看到源代码,需要打开Engine\Config\ConsoleVariables.ini配置文件,取消以下两行的注释
r.Shaders.Optimize=0 r.Shaders.KeepDebugInfo=1
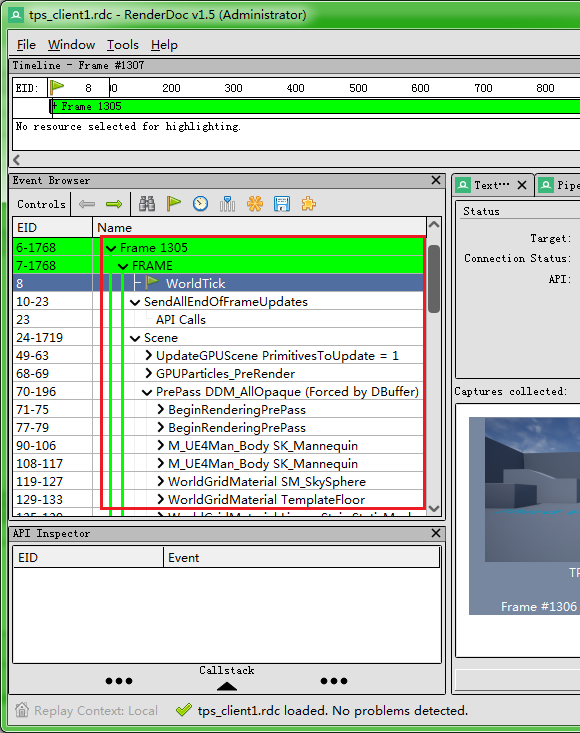
⑥ UE4为了方便对帧的绘制过程进行分析,代码中插入了很多Event调用,用来说明后面的渲染行为
可在控制台中执行ToggleDrawEvents命令来打开和关闭Event的调用
在UE4中插入Event主要是通过调用SCOPED_DRAW_EVENT、SCOPED_CONDITIONAL_DRAW_EVENT等宏来构造一个TDrawEvent
相关的宏和代码在:RealtimeGPUProfiler.h RealtimeGPUProfiler.cpp
Start / Stop方法会调用不同渲染API的RHI的PushEvent / PopEvent方法,由这些PushEvent来实现Event标记的添加。如:Dx中会调用D3DPERF_BeginEvent / D3DPERF_EndEvent两个API来实现
编辑器截帧
编辑器中主要是通过RenderDocPlugin插件调用void FRenderDocPluginModule::CaptureFrame()函数来截帧,然后拉起RenderDoc进程
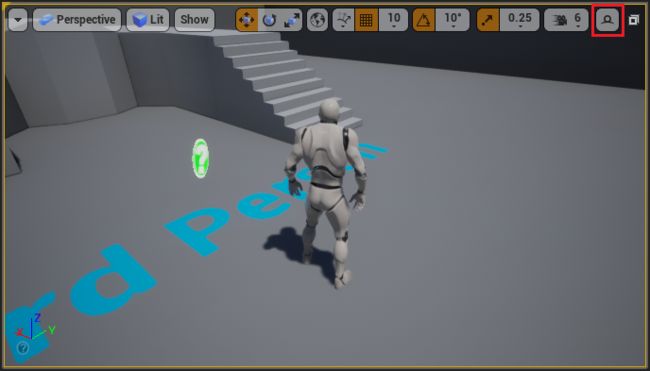
方法一:在编辑器非Play状态下,点击右上角按钮进行截帧;Play状态下,先Eject后,再点击右上角按钮进行截帧
方法二:通过renderdoc.CaptureFrame命令来截帧(支持编辑器和单机)
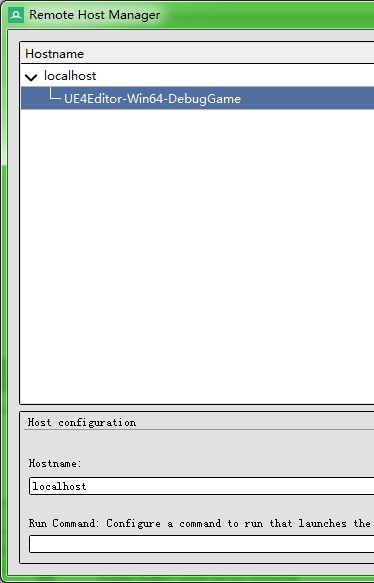
方法三:启动RenderDoc,点击菜单:File -- Attach to Running Instance
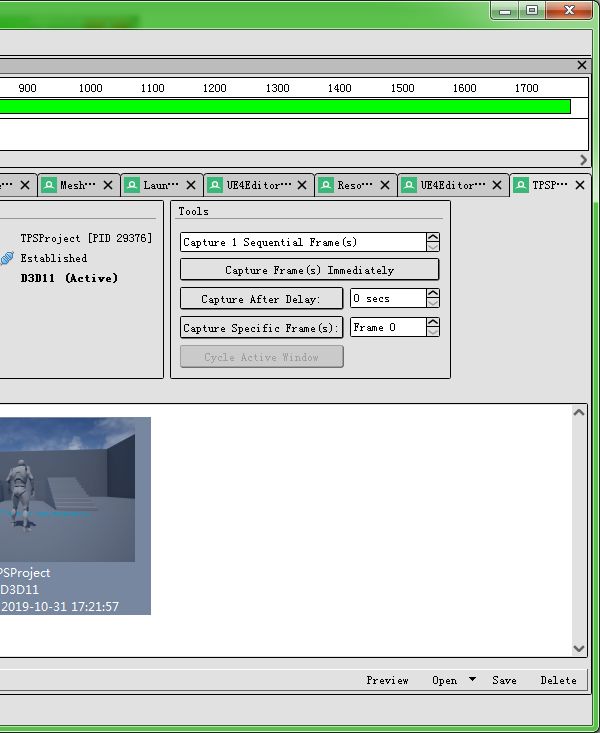
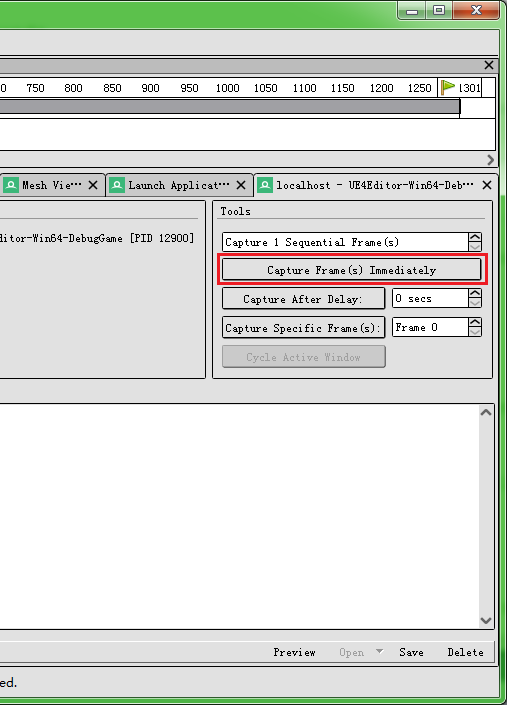
点击Connect to App按钮,让RenderDoc和目标进程建立会话,然后点击会话面板上的Capture Frame(s) Immediately按钮进行截帧
注1:截取的帧会临时保存在项目工程的Saved\RenderDocCaptures目录中,截取成功后,会使用RenderDoc打开该临时帧文件,若需要保留该文件需要手动进行保存
注2:RenderDoc的log文件在%Temp%\RenderDoc目录中
PC客户端截帧
方法一:从RenderDoc中拉起目标进程
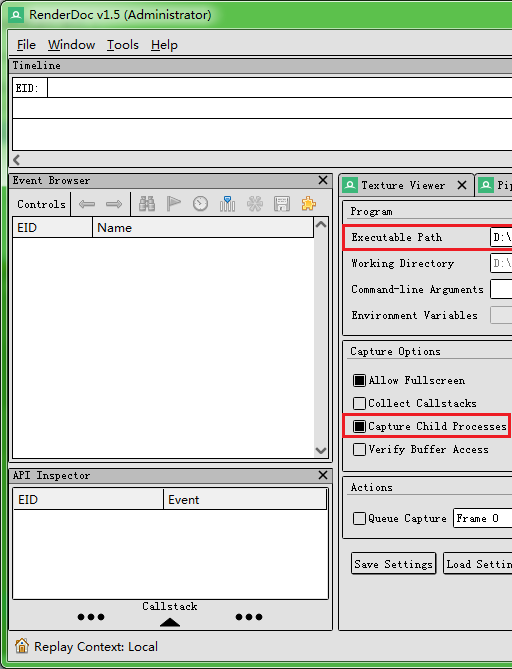
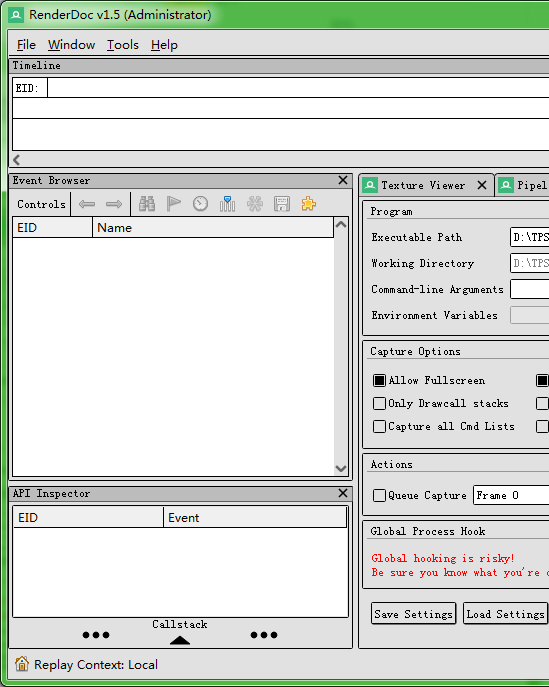
① 启动RenderDoc,点击菜单:File -- Launch Application,然后填写exe可执行路径(注:如果游戏进程是被登录器等作为子进程拉起,需要勾选"Capture Child Processes")
② Launch启动游戏后,然后按F12进行截帧
方法二: 在启动初期(任何图形API都没有调用的情况下),将RenderDoc注入到目标游戏进程
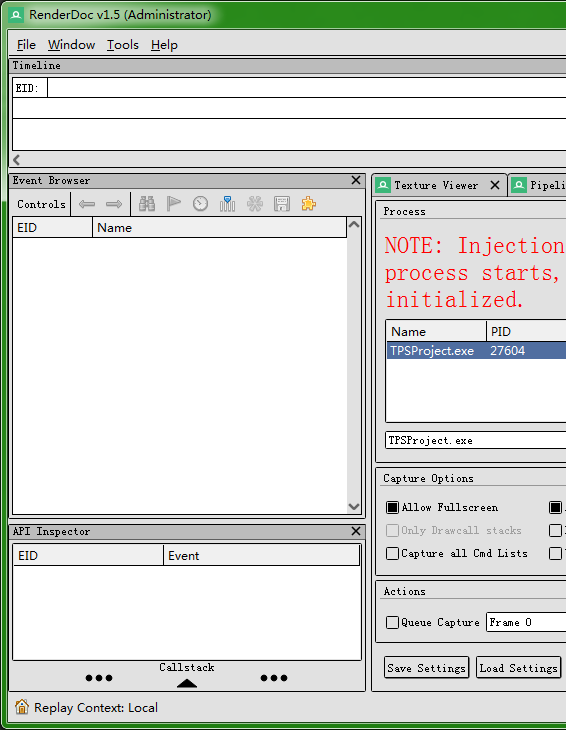
① 启动RenderDoc,点击菜单:File -- Inject into Process,搜索并选中目标进程,然后点击Inject按钮进行注入
为了抓启动初期这个时间点,可以使用windbg调试运行进程(启动后会立即中断到windbg中),然后在RenderDoc中准备好后,在windbg中F5运行后,在RenderDoc中立即进行Inject
另外,对于非shipping版的游戏进程,可以带上-WaitForDebugger启动,这样游戏会一直等待调试器Attach,然后在RenderDoc中Inject,最后拿windbg或vs Attach游戏并让其继续运行
② Launch启动游戏后,然后按F12进行截帧
方法三:使用global process hooking来建立与RenderDoc之间的会话
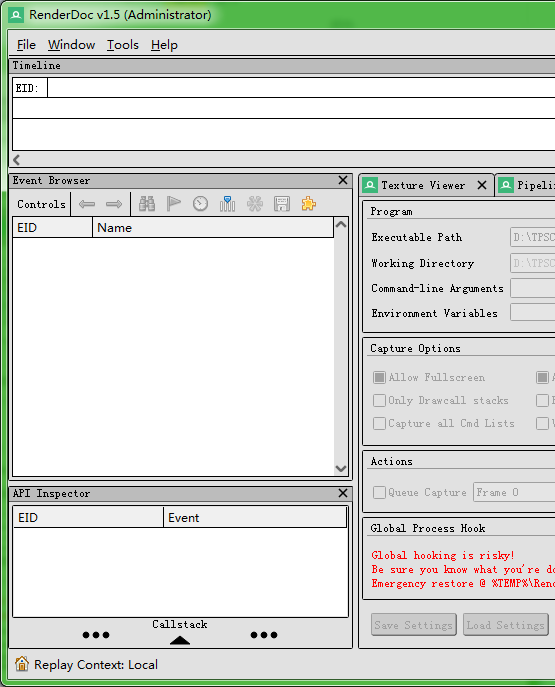
① 在RenderDoc菜单Tools -- Settings面板的General标签下勾选"Allow global process hooking - be careful"
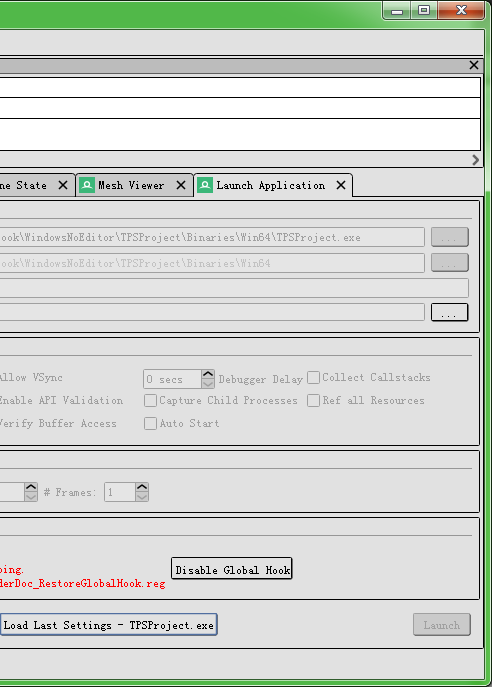
② 点击菜单:File -- Launch Application,填写exe可执行路径,然后点击"Enable Global Hook"按钮,让hook钩子对目标路径进行监听,一旦有进程启动自动完成注入
③ 按照正常流程启动游戏后,然后按F12进行截帧
注1:截取的帧缺省会保存在%Temp%\RenderDoc目录中(可在RenderDoc菜单Tools -- Settings面板的General标签下的Directory for temporary capture files中指定路径)
注2:RenderDoc的log文件在%Temp%\RenderDoc目录中
注3:PC客户端的截帧方法同样适合编辑器
另外,无论编辑器还是PC客户端,与RenderDoc建立会话后,后续也可以通过点击会话面板上的Capture Frame(s) Immediately按钮来快捷截帧