浅谈CSS3多列布局
相信大家都看过报纸,报纸上的内容大多数都是分栏显示的,如下图所示:
现在,强大的CSS3为我们提供了“multi-column”,让我们可以很轻松的实现这样的分列布局。
先来看看与多列布局(multi-column)相关的css属性有哪些:
列数和列宽:column-count、column-width、columns
列的间距和分列样式:column-gap、column-rule-color、column-rule-style、column-rule-width、column-rule
跨越列:column-span
填充列:column-fill
分栏符:column-break-before、column-break-after、column-break-inside
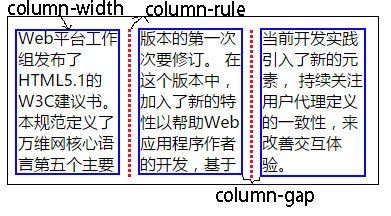
整体看一下这些属性对应的位置:
1、列数和列宽
1.1 列数(column-count)
column-count:用来指定一个多列元素的列数。
语法:
column-count: auto || number
auto是column-count的默认值,当设置为auto时,元素分栏由其他属性决定,比如后面要讲的column-width;它还可以是任何正整数数字,不能带单位,用来表示多列布局的列数。
需要注意的是,在Firefox和Webkit下还是需要各自的私有属性:-moz和-webkit
实例:
css.columns3{
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
.columns4{
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
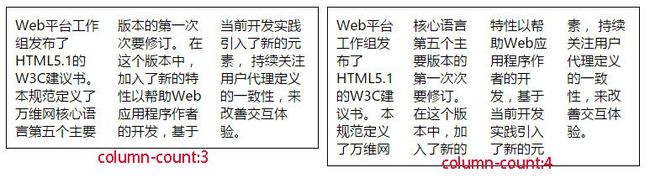
效果图:
1.2 列宽(column-width)
column-width:用来设置多列布局的列宽。
语法:
column-width: auto || length;
默认值为auto,如果设置为auto或没有显式的设置此值时,列宽由其他属性来决定,比如:由column-count来决定;此值还可以用固定值来设置列宽,单位可以是px或em,但不能是负值。
实例:
/*左图*/
.columnsWidth1{
-moz-column-width: 100px;
-webkit-column-width: 100px;
column-width: 100px;
}
/*右图*/
.columnsWidth2{
-moz-column-width: 75px;
-webkit-column-width: 75px;
column-width: 75px;
}
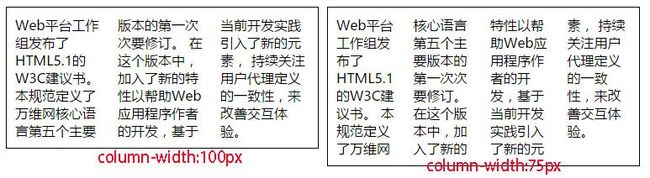
效果图:
2、列的间距和分列样式
2.1 列的间距(column-gap)
column-gap:用来设置列与列之间的距离。
语法:
column-gap: normal || length;
默认值为normal,W3C建议1em值。此值还可以是任何非负整数值,单位可以是px、em、vw等。
兼容性:兼容性
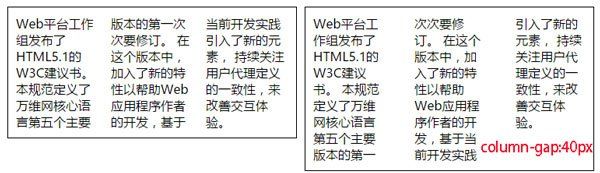
实例:
.gap{
-moz-column-gap: 40px;
-webkit-column-gap: 40px;
column-gap:40px;
}
效果图:
注意:column-gap设置的值只作用于列与列之间。
2.2 分列样式(column-rule)
column-rule:用来设置列与列之间的边框宽度、样式和颜色。
语法:
column-rule: || || ;
参数说明:
column-rule-width
column-rule-width:用来设置column-rule的样式,默认值为“none”,类似于border-width属性。
column-rule-style
column-rule-style:用来设置column-rule的样式,默认为none,此属性的样式和border-style的样式一样:
column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset;
column-rule-color
column-rule-color:用来设置column-rule的颜色,类似border-color属性,如果不想显示颜色,可设置为transparent(透明色)。
column-rule还可以拆分开来:
column-rule-width: length;
column-rule-style: style;
column-rule-color: color;
兼容性:兼容性
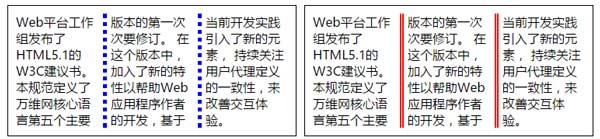
实例:
.rule1{
-moz-column-rule-width: 5px;
-webkit-column-rule-width: 5px;
column-rule-width: 5px;
-moz-column-rule-style:dotted;
-webkit-column-rule-style:dotted;
column-rule-style:dotted;
-moz-column-rule-color:blue;
-webkit-column-rule-color:blue;
column-rule-color:blue;
}
.rule2{
-moz-column-rule: 5px double red;
-webkit-column-rule: 5px double red;
column-rule: 5px double red;
}
效果图:
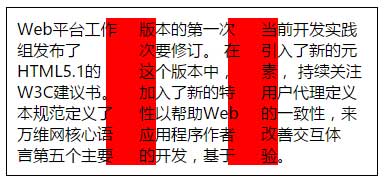
注意:column-rule并不会占据空间位置,看下面的例子:
.rule3{
-moz-column-rule: 50px solid red;
-webkit-column-rule: 50px solid red;
column-rule: 50px solid red;
}
效果图:
从上面的例子可以看出,column-rule-width增大并不会影响列的布局,只是将其往元素两边扩展。
3、跨越列
column-span:指定某个元素跨越多少列。
语法:
column-span: none || all;
默认值为none,表示不跨越任何列;all表示元素跨越所有列。
实例:
.columns{
border:1px solid #000;
padding:10px;
width:350px;
columns:auto 3;
}
h2{
-webkit-column-span:all;
column-span:all;
}
效果图:
标题h2按列的布局跨越了三列布局,也就是当前的所有列。
5、填充列
column-fill:用来设置元素所有列的高度是否统一。
语法:
column-fill: auto || balance;
默认值为auto,表示列高度自适应内容;此值设为balance时,所有列的高度以其中最高的一列统一。
兼容写法:
-moz-column-fill: auto || balance;
-webkit-column-fill: auto || balance;
column-fill: auto || balance;
兼容性:兼容性
6、分栏符
column-break-before、column-break-after、column-break-inside三个属性都是用来设置对象何时断行。
column-break-before:设置或检索对象之前是否断行。
column-break-after:设置或检索对象之后是否断行。
column-break-inside:设置或检索对象内部是否断行。
语法:
-webkit-column-break-before
column-break-before
-webkit-column-break-after
column-after
-webkit-column-break-inside
column-break-inside
目前仅支持Webkit浏览器,同时需要加上私有属性。