- 2020-03-23读书笔记《小狗钱钱》的第十三课分散风险
无00
今晚新闻美联储开启无限量、无底线QE……光放水,不救人的蜜汁操作。16/21【15/88】第十六章俱乐部的投资行动陶穆太太宣布首次投资行动,具有分散风险的基金。然后科普了下挑选基金时的注意事项,以及72定理(也是本章钱钱语录):挑选基金时的注意事项:1.基金应该至少有十年历史。假如它在这么长时间内一直有丰厚的盈利,那我们可以认为,它在未来也会运作良好。2.应该选择大型的跨国股票基金,这种基金在世界
- 【周检视】20200824迎来72变的相聚
口腔护士小罗
引子:今年的72变的相聚,我提早一个月告知是安排在8月19日,提早邀请陈老师来和我们讲一堂心理方面的课程,晚上8:00我们如约而至,并邀请到咖啡老师、桃子、江老师、静淑姐的朋友参加,静淑姐提供的场地太舒服了,陈老师和我们讲《改善亲子关系的秘诀》,全程大家都聚焦的陈老师的身子,陈老师讲得很精彩,也把大家提出的问题一一解答,当时的感觉又把我拉回了2015年和大家践行的90天,90天的每一个现场小组会都
- 顶级复刻手表质量怎么样?如何购买看这十个渠道
腕表世界
复刻手表近年来越来越受到人们的关注和喜爱。与原版名表相比,复刻手表在价格上更加亲民,同时也能够满足很多人对于品牌手表的热爱和追求。然而,在众多的购买渠道中,如何选择正规可靠的销售商成为了许多消费者所关心的问题。下面将为大家推荐十个购买复刻手表的渠道。微信:10428850(下单赠送精美礼品)1.官方品牌零售店:原装复刻手表可以直接在品牌的官方零售店购买。这是最直接、最保险的购买方式,虽然价格较高,
- 14.3 FFT与PEFT终极对决:1%参数实现3倍速训练,显存暴降80%!
少林码僧
掌握先机!从0起步实战AI大模型微调打造核心竞争力人工智能机器学习大数据语言模型chatgptllama
以微调权重比例分类:FFTvsPEFT深度解析在大模型微调领域,参数调整比例直接决定训练效率与模型性能的平衡。本小节将深入解析全参数微调(FullFine-Tuning,FFT)与参数高效微调(Parameter-EfficientFine-Tuning,PEFT)的核心差异,并通过具体技术方案对比和实战代码示例揭示其工程应用场景。一、FFT与PEFT技术对比矩阵
- 0基础学画画(瓢虫),连载82/100天
大鱼漫说
大家好,我是大鱼漫说,你们可以叫我大鱼,我现在是一位零基础学习绘画的程序员。每日一问~小鱼问:我每次用procreate临摹的时候,颜色用不准,感觉和作者的还是有区别,请问您是怎么临摹颜色的?大鱼答:这有两种方法,第一种,也是不是很了解软件人的用法,右上角小扳手工具,添加你要临摹的图片,每次涂颜色的时候都去原图上吸取颜色,大鱼刚开始也这样。第二种,就是新建调色板,具体步骤是,打开色盘,选中最右边的
- 2020高考倒计时99天
四夕言川
2018年6月,我高考结束。看着20年的高考都即将到来,我才恍然想起都过了一年多了,想想时间还真是驾着马飞奔。不过高中生涯在我脑海里如今都还记忆犹新。我不是人们口中的好学生,高中前两年都是玩过来的,直到高三被一场励志演讲打动,因此幡然醒悟抓了把紧,想着剩一年时间能抓多少就抓多少回来吧,所以我感觉我的高三过得很快且充实。各科老师除了讲点解题技巧发点资料剩下的就留给我们刷题,所以高三的我们在题海中争分
- 二供设备运维不再困难,云边一体物联网系统助力水务行业数字化转型
随着城市边际越来越模糊,城市规模变得越来越大,承载着越来越多人口的生活与工作活动,对于用水、用电、网络、交通等基础民生工程的要求越来越高。二次供水泵站是对高层小区及大型建筑提供用水加压的重要场所。随着二次供水泵站站点越来越多,越来越分散,监控管理设备也愈发困难,对于大量设备的运维工作也十分艰巨,往往只有在出了问题后才能安排人员抢修,严重影响居民用水体验甚至存在安全隐患。针对以上现状,物通博联提供由
- 从 Redis 客户端超时到 .NET 线程池挑战
meslog
技术分享redis.netbootstrap
在开发.NET应用时,我偶然遇到使用StackExchange.Redis作为Redis客户端时出现的超时问题。经查验,这些问题往往不是Redis服务器本身出了故障,而是客户端侧的配置和资源管理不当所致。尤其是当应用运行在高并发环境下,比如ASP.NETCore服务中使用Kestrel服务器时,超时异常如RedisTimeoutException或TimeoutperformingGET会频繁出现
- 实现大语言模型与应用的无缝对接
meslog
技术分享语言模型microsoft人工智能
在当今人工智能快速发展的时代,大语言模型(LLMs)已经成为众多应用的核心驱动力。然而,如何让这些强大的模型与各种数据源和工具进行有效集成,仍然是一个挑战。ModelContextProtocol(MCP)正是为解决这一问题而设计的开放协议,它标准化了应用程序如何向大语言模型提供上下文信息。本文将介绍MCP的基本概念,并通过C#SDK展示如何实现客户端和服务器端的交互。什么是MCP?ModelCo
- 大学生必看,学生证用好了,可以省出好多钱呢
无常公子
又是一年新生季,不知道大家是否已经适应大学生活呢?众所周知,学生证是大学生必不可少的证件之一。它象征着你正式成为了一个学校的学生,并将和它紧密连接在一起。图片发自App作为一个新生,我想,你首先需要收下这份学生证使用指南。赶快跟着小编了解一下学生证的正确打开方式吧。01往返火车高铁票优惠图片发自App每年在学校和家乡两点一线地穿梭,学生证一直是我们孤单旅途的好伙伴。据规定,普通高等学校、中等高职业
- VSCode使用Jupyter完整指南配置机器学习环境
z日火
校招学习日记vscodejupyter机器学习
接下来开始机器学习部分第一步配置环境:VSCode使用Jupyter完整指南1.安装必要的扩展打开VSCode,按Ctrl+Shift+X打开扩展市场,搜索并安装以下扩展:必装扩展:Python(Microsoft官方)-Python语言支持Jupyter(Microsoft官方)-Jupyternotebook支持Pylance(Microsoft官方)-Python智能提示和语法检查推荐扩展:
- 关于JS中回调函数的个人理解
Jack_陈
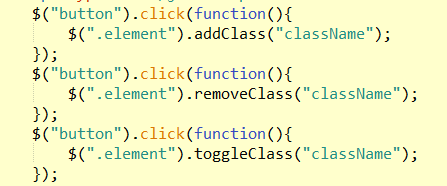
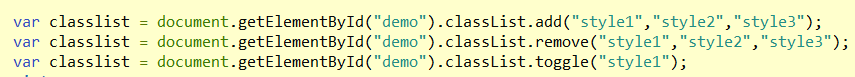
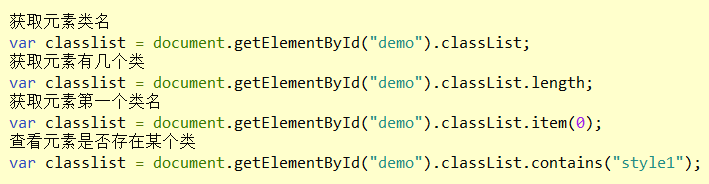
近期在看到jQuery中test(index,test)的用法涉及到回调函数,之前未有涉及,于今晚专门看看了看,将个人对于回调函数的理解感悟记录一下,有不正确的地方希望指出。回调函数(callback),英文中的解释其实更容易理解:Acallbackisafunctionthatispassedasanargumenttoanotherfunctionandisexecutedafteritspa
- md5 collision(NUPT_CTF)
胖佳儿Clara
md5collision(NUPT_CTF)100http://120.24.86.145:9009/md5.php访问题目链接,得到提示inputa,而题目是md5collision,md5碰撞。根据==用法,0==字符串是成立的,从而可以绕过MD5检查。所以找一个md5是oe开头的值,get方式传参过去,PAYLOAD:120.24.86.145:9009/md5.php?a=s8789261
- 2018年4D习书第三章
邓男神Sweety
A:这一章讲了4D系统诞生的过程,在理论权威上,运用盖洛普Q12验证4D系统。并且举例伽马射线天文台团队成功运行,他们团队的工作状态也是十分符合4D系统的。“我们不可能证明一条物理学定律,只能应用这些定律,并通过足够的应用实践证明这些定律是对的。”M:震惊,佩服。查理大师发现4D系统,就如同牛顿发现地心吸力那样,秉持着一个物理学家严谨认真的态度,不断去实践去验证4D系统。可能我有些明白为什么他会放
- 福袋生活app怎么赚钱?分享几种常见的赚钱方法
古楼
现在网购很盛行,在网上买东西似乎已经成为一种常态,就连现在的农村也流行起网购。大部分人在网上购物都是直接登录到电商平台,比如拼多多,淘宝或者京东,这些平台上的商品卖多少钱我们就付多少钱,最好的是搞活动的时候便宜一点。其实,我们是可以通过一些购物返利网站去网购的,通过领取购物券或者低价购买能节约不少钱。福袋生活app就是这样一个购物平台,除了购物能省钱以外,还可以赚钱。那么,福袋生活app怎么赚钱呢
- CAN-位填充
位填充定义(BitStuffing)当CAN节点发送逻辑电平(显性dominant或隐性recessive)为持续相同的5位时,它必须添加一位反向电平。CAN接收节点会自动删除这个新增的额外电平位。位填充作用1---位填充是为了防止突发错误而设定的功能。当某一个节点发生主动错误时,将把总线拉低6个bit宽度的显性电平“0”,及时向总线上其他单元汇报错误。2---位填充是为了缩短从同步周期。重同步机
- 手绘╱不管怎样,你还是要善良
多肉花姐姐
作者四合青音人们经常是不讲道理的、没有逻辑的和以自我为中心的,不管怎样,你要原谅他们。即使你是友善的。人们可能还是会说你自私和动机不良,不管怎样,你还是要友善。当你功成名就,你会有一些虚假的朋友,和一些真是的敌人,不管怎样,你还是要取得成功。即使你是诚实的和率直的。人们可能还是会欺骗你,不管怎样,你还是要诚实和率直。你多年来营造的东西,有人在一夜之间把他摧毁,不管怎样,你还是要去营造。如果你找到了
- API安全:企业数字化转型的隐形炸弹
漠月瑾
代码之外安全API安全网络安全
API安全:企业数字化转型的隐形炸弹最近看到一份关于企业API安全现状的报告,让我这个IT从业者不禁后背发凉。报告显示,超过80%的企业在使用API处理敏感数据时,安全措施薄弱得令人震惊。这让我意识到,在我们每天依赖的移动应用、云服务和各种数字化工具背后,可能正潜伏着巨大的安全隐患。API:数字化时代的"隐形支柱"作为开发者,我们都知道API(应用程序接口)已经成为现代软件架构的基石。它连接着移动
- 早安分享20200901——寻路的使命做好这三件事
吃草的狮子_李程
发展教练合伙人:自我教练与教练他人能力;现工作及企业的发展能力;教练业务拓展的系统架构。寻路魔创的核心使命,长期坚持必有成果!李程
- python虚拟环境打包_python项目打包虚拟环境
weixin_39933356
python虚拟环境打包
python项目打包时,需要将虚拟环境与python自身安装路径下的lib包整合在一起,将该文件保存为packvenv.sh,放入虚拟环境目录下,chmod+xpackvenv.sh,./packvenv.sh执行即可#!/bin/bashPYTHON_PATH=/usr/local/python2.7VENV_PATH=~/.virtualenvs/venv-linux6VENV_NAME=`b
- 阅读法记录《如何给孩子读绘本》
Vigar0510
今天体检排队等做彩超的超长“间隙”正好适合读这样小巧的一本书,一打开书发现作者松居直先生竟然是位1926年的长者,感慨一下日本绘本阅读真是领先中国好多年。开始吸引我买这本书的是封面的设计,没有很特别,但就是第一眼就喜欢了,结果读到结尾发现是自己喜欢的书籍装帧设计师杉浦康平先生设计的,是哒,眼缘这个事儿,就是没办法解释。这里就这本书试着学习老师的读书方法进行分析。从目录看,第一章讲述“绘本为何重要”
- 直面阳光
一诗一文
《直面阳光》鸟儿在阳光中穿梭阳光在鸟儿的歌声里徜徉迎着朝阳直面阳光把影子抛在身后让阴暗无处躲藏所有的灿烂都是温暖的海洋身在阳光中梦在最高处快乐就会从天而降恩泽四面八方岁月打理好尘世的冷暖阳光拥有了净化心灵的力量迎着朝阳直面阳光在每一个脚印里烙下生动的诗行每一次自由的呼吸都是雨露润泽的芬芳人在阳光中心在最好处善良就会自带锋芒像花儿一样绽放图文/(一诗一文)以人为本
- 网购省钱策略探讨:直返APP是否是最佳选择?
氧惠帮朋友一起省
大家好!你是不是和我一样,每次网购都想要省下那一点小钱呢?今天我们就来聊聊网购省钱策略,看看直返APP是不是我们的最佳选择!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,让我们来了
- 揭开SQL Server和PostgreSQL填充因子的神秘面纱
Alex-Hua
postgresqloracle数据库
揭开SQLServer和PostgreSQL填充因子的神秘面纱理解SQLServer和PostgreSQL中的填充因子在调优数据库性能时,一些小设置往往能带来显著的差异。填充因子就是其中一个经常讨论的设置。SQLServer和PostgreSQL都支持这一概念,但它们的处理方式有所不同。如果你在管理这两种系统中的数据库,了解填充因子的工作原理可以帮助你避免因索引页拆分、索引碎片以及不必要的磁盘I/
- Prometheus怎么监控docker容器 给我个详细的教程
Xi Zi
dockerprometheus容器运维kubernetes
Prometheus可以通过Docker容器服务检测来监控Docker容器,具体步骤如下:1.安装Prometheus和NodeExporter,并将它们部署到Docker容器中;2.在Prometheus配置文件中添加NodeExporter的配置;3.配置Prometheus和NodeExporter的服务监控;4.访问Prometheus查看监控结果。
- 毒刺2
沉默的叶
生活清汤寡水,最近的小火炖鸡汤是我稀里糊涂参加了学校组织的“音乐新势力”比赛,稀里糊涂得了第一,之所以稀里糊涂是因为我对“第一”生来绝缘,“友谊第一,比赛第二”,是自我宽慰的格言。那天比赛,我穿着朴素干净的衣服,拿着破吉他就上了场。灯光聚焦的舞台上,音乐缓缓响起,自白娓娓道来:“蜉蝣,朝生暮死。归于尘埃。悠悠岁月,寂静热烈,却一瞬即逝…”。当我弹完吉他,心神没有归位,台下的人群中掌声就已炸开。我不
- python连接数据库的方法,Python 连接数据库的多种方法
AI MIU
python连接数据库的方法
JZGKCHINAPython是一种计算机程序设计语言,它是一种动态的、面向对象的脚本语言。它是一种跨平台的,可以运行在Windows,Mac和Linux/Unix系统上。在日常使用中需要对大量数据进行数据分析,那么就必然用到数据库,我们常用的数据库有SQLServer,MySQL,Oracle,DB2,SQLite,Hive,PostgreSQL,MongoDB还有其他常用的MicrosoftA
- 淘宝返利app排行榜?淘宝返利app哪个佣金高
日常购物小技巧
今天有朋友问莉莉:淘宝返利app排行榜?淘宝返利app哪个佣金高目前市面上出现越来越多的淘客返利APP,比如花桃、粉象生活、花生日记、好省、高佣联盟、美逛、芬香、蜜源、果冻宝盒、悦拜等等。据不完全统计,可能已经多达上千家了。那面对众多的返利软件,作为用户,我们该如何选择呢?其实返利APP的主要功能就是查券和返利,而券可以说每个平台也都是一样的,如果有那都有,如果没有,那么都没有。所不同的就是返利的
- 男子抛妻弃子三十年 现被情人扫地出门 来投靠前妻
石疯聊情感故事
老宋今年六十六岁了,三十年前抛下妻子和八岁儿子和情人幺姐私奔离家,三十年了没有尽过父亲之责,也没尽孝敬父母的义务。就这样人间蒸发了三十多年!前几天被养子送回了老家,因为他得了脑梗半身瘫痪了。养子把他送到村口便扬长而去。老宋就这样颤颤巍巍的找到了,自己过去的老屋门前。老屋早已经不在了,替代老屋的是五间砖房,这五间砖房是老宋的儿子盖的!小宋家大门紧闭,院里面的两条狗看到老宋在门口,就开始汪汪汪的叫。不
- 中原焦点团队第25期楚雅丽坚持分享第4天
9e7302df85d1
书还没到,网上搜了关于正面管教的资料,正面管教即是:不矫纵、不惩罚,和善而坚定地教育孩子。那么怎样才能做到呢?1.和善而坚定。不论是控制型的父母还是娇纵型的父母,通常都是被动反应,而不是积极主动。和善而坚定的父母寻求的是解决方案,能够认识到必须先改变自己,在行动之前先观察并思考,引领孩子,消除自己的内疚感,也会允许孩子犯错,允许不完美,允许反复尝试。2,决定你怎么做,然后去做。正面管教的核心是学着
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS