以Unity 5.5 的官方文档为例
Canvas
UI元素的前后顺序:SetAsFirstSibling, SetAsLastSibling, and SetSiblingIndex
BasicLayout
文档:https://docs.unity3d.com/Manual/UIBasicLayout.html
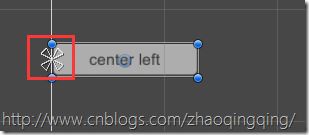
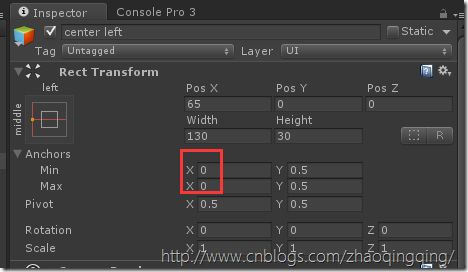
使用Anchor时,可以是相对于父节点的,比如Anchor在Left,四个三角形是在左边的
布局元素(LayoutElement)
LayoutElement 不直接修改元素的size,但提供信息供Layout Controller
一个gameobject上绑定了Rect Transform就可以称为LayoutElement
Image和Text 在属性面板提供了Preferred width和 height
可以添加Layout Element组件来重写Min ,Preferred ,Flexible size
布局控制(Layout Controller)
文档:https://docs.unity3d.com/Manual/UIAutoLayout.html
Layout Element 在 Layout group 的size 遵寻以下的原则:
- 首先 Min Size被分配
- 如果有足够的空间,Preferred Size(优先尺寸)会被分配
- 如果有多余的空间,Flexible Size (弹性、灵活尺寸)会被分配
那些是Layout Controller?
Content Size Fitter (内容)
Aspect Ratio Fitter(纵横比,高宽比)
Layout Groups (水平,垂直,Grid)
布局计算
自动布局系统评估和执行布局按照以下顺序:
1. Min 、Preferrd 、Flexible 的宽度计算通过 ILayoutElement. CalculateLayoutInputHorizontal,这是自下而上的顺序执行,Child会比Parent先计算,这样在计算Parent时会考虑Child的信息
2. 影响布局元素的有效宽度通过ILayoutController.SetLayoutHorizontal ,自上而下的顺序执行,Child会比Parent后计算,因为Child的宽度分配在于Parent,然后修改RectTransform的新宽度
3. Min、Preferrd、Flexible的高度通过ILayoutElement.CalculateLayoutInputVertical ,这是自下而上的顺序执行,Child会比Parent先计算,这样在计算Parent时会考虑Child的信息
4. 布局元素的有效高度通过ILayoutController.SetLayoutVertical ,自上而下的顺序执行,Child在Parent后计算,是因为Child的高度分配在于Parent,然后修改RectTransform的新高度
从上面可以看出自动布局系统先评估宽度,然后评估高度,因此 高度可能取决于宽度计算,但计算宽度不能依赖于高度。
思考:先计算宽度,再计算有效宽度?
触发布局重建
当一个组件的属性发生改变可导致当前的布局失效,布局需要重建,通过调用以下触发:
LayoutRebuilder.MarkLayoutForRebuild (transform as RectTransform);
重建不会立即生效,会在当前帧结束,在渲染之前生效。不直接生效的原因是:如果在同一帧有多少重建,会降低性能。
重建应该在以下几种情况下被触发:
- In setters for properties that can change the layout.
In these callbacks: 在下面这些callback函数
- OnEnable
- OnDisable
- OnRectTransformDimensionsChange
- OnValidate (only needed in the editor, not at runtime)
- OnDidApplyAnimationProperties