(^_^)一.基本语法继承的好处:可以减少重复的代码classA:publicB;A类称为子类或派生类B类称为父类或基类派生类中的成员,包含两大部分:一类是从基类继承过来的,一类是自己增加的成员。从基类继承过过来的表现其共性,而新增的成员体现了其个性。//公共页面classBasePage{public:voidheader(){cout<<"首页、公开课、登录、注册...(公共头部)"<
域名解析平台有哪些
在互联网的广袤世界中,域名解析平台起着至关重要的作用,它们就像是互联网的“导航仪”,将人们易于记忆的域名转换为计算机能够理解的IP地址,从而确保我们能够顺利访问各类网站和在线服务。域名解析的过程就是将域名翻译为对应的IP地址,使得浏览器能够准确地找到服务器并获取网页内容。以下是一些国内外知名的域名解析平台:国外域名解析平台1.Cloudflare:Cloudflare是一个全球知名的DNS解析服务
构建知识图谱:从文本到结构化数据的转化
sagvWSRJHMNEB
知识图谱人工智能python
技术背景介绍知识图谱是一种将信息表示为实体及其相互关系的结构化数据模型,广泛用于提高数据检索和决策支持的质量。特别是在基于知识的检索增强生成(RAG)应用中,通过将非结构化文本转化为知识图谱,可以显著提升系统对复杂关系的理解和导航能力。核心原理解析构建知识图谱的核心步骤包括:信息提取和数据库存储。从文本中提取结构化信息主要依赖于大语言模型(LLM),如OpenAI的GPT-4,其能力在于解析和分类
HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
Kubernetes架构原则和对象设计(二)
grahamzhu
云原生学习专栏kubernetes架构容器集群搭建API设计云计算kubelet
云原生学习路线导航页(持续更新中)kubernetes学习系列快捷链接Kubernetes架构原则和对象设计(一)Kubernetes常见问题解答本文从云计算架构发展入手,详细分析了kubernetes的生态系统、设计理念、分层架构、API设计原则、架构设计原则等,并介绍了使用kubelet+staticPod拉起集群的过程1.云计算的传统分类云计算出现之前,对于任何企业,想要搭建自己的服务,需要
MySql场景面试题:满意度调查分组去除最高最低求平均分
码到三十五
mysql高手mysqlspringbootspringcloud分布式数据分析数据挖掘
❃博主首页:「码到三十五」,同名公众号:「码到三十五」,wx号:「liwu0213」☠博主专栏:♝博主的话:搬的每块砖,皆为峰峦之基;公众号搜索「码到三十五」关注这个爱发技术干货的coder,一起筑基场景描述我们有一个员工满意度调查系统,数据库中有一张表:survey_scores表:存储员工对公司的满意度打分。表结构如下:--调查打分表CREATETABLEsurvey_scores(score
K-means聚类:解锁数据隐藏结构的钥匙
陈辰学长
kmeans聚类机器学习
K-means聚类:解锁数据隐藏结构的钥匙在机器学习的广阔领域中,无监督学习以其独特的魅力吸引了众多研究者和实践者。其中,K-means聚类作为一种经典且实用的无监督学习算法,以其简单高效的特点,广泛应用于市场细分、图像分割和基因聚类等领域。本文将深入探讨K-means聚类的工作原理、应用实例及其在这些领域中的具体应用,旨在揭示其如何智能划分数据,解锁隐藏结构,为相关领域提供精准导航。一、K-me
出海工具集
web前端进阶者
前端
群聊分享的一个工具集合,看了几个,感觉有点子用,收藏一波,下面有GitHub的地址;吃水不忘挖井人;GitHub地址分类目录导航Web开发框架或模板Chrome插件开发前端开发后端开发数据库管理对象关系映射(ORM)样式与UI框架原型设计认证与授权支付集成邮件服务网站分析在线客服和反馈服务部署与托管网站管理域名注册文档管理协议生成图标资源字体资源图片视频素材图片视频处理工具屏幕录制短链或长链信息渠
【论文投稿】探秘计算机视觉算法:开启智能视觉新时代
小周不想卷
艾思科蓝学术会议投稿计算机视觉
目录引言一、计算机视觉算法基石:图像基础与预处理二、特征提取:视觉信息的精华萃取三、目标检测:从图像中精准定位目标四、图像分类:识别图像所属类别五、语义分割:理解图像的像素级语义六、计算机视觉算法前沿趋势与挑战引言在当今数字化浪潮中,计算机视觉宛如一颗璀璨的明珠,正深刻地改变着我们与世界的交互方式。从安防监控中的精准识别,到自动驾驶汽车的智能导航;从医疗影像的辅助诊断,到工业生产中的缺陷检测,计算
运行.py文件
战斗的大熊
pythonpython
运行.py文件一、使用命令行打开命令行终端在Windows上,你可以按下Win+R键,然后输入cmd并回车,或者通过开始菜单搜索“命令提示符”并打开。在Mac或Linux上,你可以在应用程序或搜索中找到并打开Terminal。导航到.py文件所在的目录使用cd命令来切换目录。(注意cd命令跳转目录,如果是和当前不同的磁盘,需要增加/d命令,例如cd/dD:\目标目录)例如,如果你的.py文
python读取文件路径中有中文_转 python 读取中文文件名/中文路径
weixin_39845406
原博文2015-03-1322:22−python直接读取中文路径的文件时失败,可做如下处理:inpath='D:/work/yuanxx/在线导航/驾车导航/walk_log/20130619_172355.txt'uipath=unicode(ipath,"utf8")然后用"uipath"经...相关推荐2015-12-1421:45−前言:需要对某目录下的文件进行分类,目录是中文名字就会报
最新springboot医院信管系统
程序媛小刘
springjavaspringboot
采用技术最新springboot医院信管系统的设计与实现~开发语言:Java数据库:MySQL技术:SpringBoot+MyBatis工具:IDEA/Ecilpse、Navicat、Maven页面展示效果系统功能首页注册医生信息个人中心管理员功能首页科室管理页面医生信息页面病房管理问诊记录管理取消挂号管理医生模块首页挂号管理问诊记录管理取消挂号管理项目背景随着科学技术发展,电脑已成为人们生活中必
基于Keystone架构的DSP
方克明
TI-DSP基于Keystone架构DSP
一、keystone架构组成部分1).全新的C66x定点/浮点内核:速度高达1.25GHz的高性能DSP内核,单个器件上可实现最高320GMAC和160GFLOP定点及浮点整合性能,整合多个DSP,节省板级空间,降低成本和电源需求。2).可配置协处理器:用于减轻系统微处理器的特定处理任务。3).层级存储器:重点讲述。4).TeraNet交换结构:芯片内部总线矩阵。5).多内核导航器(Multico
HarmonyOS--路由管理--组件导航 (Navigation)
LLLuckyGirl~
harmonyos华为
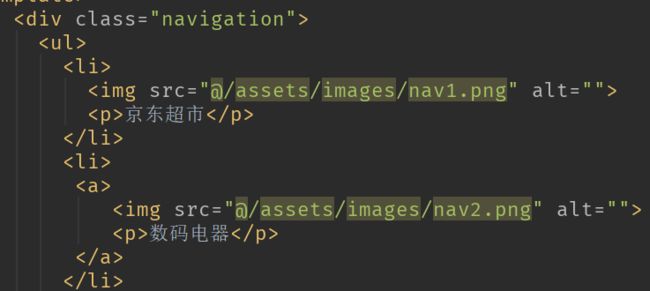
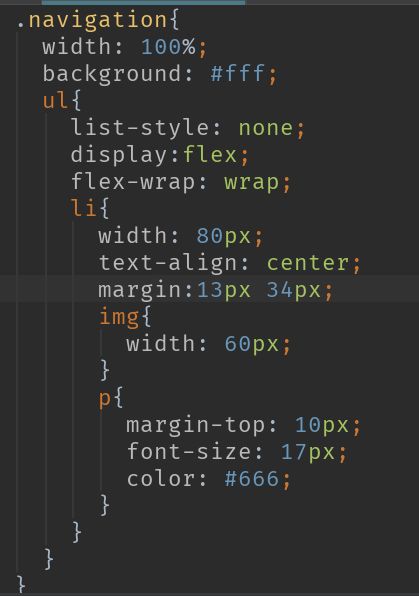
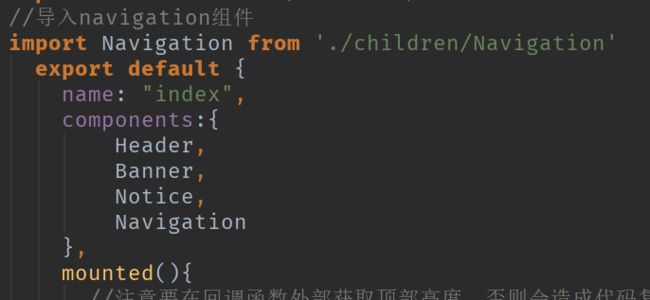
文档中心什么是组件导航(Navigation)?1、Navigation是路由容器组件,一般作为首页的根容器,包括单栏(Stack)、分栏(Split)和自适应(Auto)三种显示模式2、Navigation组件适用于模块内和跨模块的路由切换,一次开发,多端部署场景。3、通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果4、在不同尺寸的设备上,Navi
百度面试经验和总结
peng_pp
面试经验面试经验
百度导航面试(拿到实习Offer)一面一面是电话面试,那个时候下午刚好下课,然后收到来自深圳的一个电话,是百度导航团队的,问我能否第二天上午能否电话面试,我说可以。因为当时刚刚参加完CVTE面试不久,而且知道自己CVTE被刷了,所以那个时候又激动又慌张,因为面试了才知道自己还差很远。于是那天晚上就看了一下JVM相关的知识,因为这个在CVTE面试有问到。到第二天面试的时候,电话终于来了,涉及的问题主
python中xpath的用法_浅谈python中的xpath用法
郭啧西
python中xpath的用法
由于XPath属于lxml库模块,所以首先要安装库lxml,可以在命令提示符页面输入pipinstalllxmlxpath是查询语言,可以在XML文档中查找信息的语言。主要用于在XML文档中通过元素和属性进行导航来查询。xpath的调用方法:fromlxmlimportetreeindex_db="""wuliaofirst_peoplehelloworldsencondclassfirst_di
python bs4 selenium 查找a href=javascript:();的实际点击事件和url
大霸王龙
pythonseleniumjavascript
在使用BeautifulSoup和Selenium时,处理href="javascript:;"的链接需要一些额外的步骤,因为这些链接不直接指向一个URL,而是通过JavaScript代码来执行某些操作。这可能包括导航到另一个页面、触发模态窗口、显示/隐藏内容等。以下是如何使用Selenium来查找和处理这些链接的步骤:启动WebDriver:首先,你需要启动一个WebDriver(如Chrome
Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
[开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默