最近准备面试,坐地铁的时候突然想到之前一个问题,三张图片等间距适配保证不拉伸,瞬间没了思路,果断回来复习;
适配的套路主要分为三种:Monsary代码、AutoLayout+SizeClass、计算比例
还有之前看的关于适配的原理:本质是一个线性公式,具体什么样子还是要自己亲自探索
虽然花时间,但是一定要记住,只有在追寻的过程中逐渐打好根基才不会以后每次都得翻着看
首先明白一点:
1.渲染像素--屏幕截图的图片尺寸,单位px
2.逻辑像素--程序员开发所用尺寸,单位pt
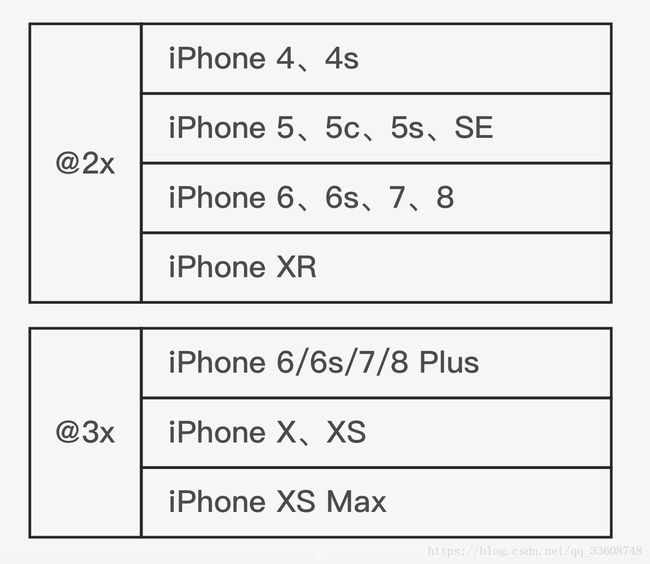
3.倍率--渲染像素/逻辑像素,得到倍数关系。常见倍率@2x,@3x
先来看看新出的XS、XS Max、XR吧,看到这三个词只能想到安全距离+判断来进行适配,可是代码早都忘的一干二净了!!!
大概还记得之前上面是44+20points,下面是49points吧,现在X系列下面多了34points 变为83points,看下图
判断的一种方式是采用宏:
// 判断是否是
ipad
#define isPad ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPad)
// 判断iPhone4系列
#define kiPhone4 ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(640, 960), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
// 判断iPhone5系列
#define kiPhone5 ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(640, 1136), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
// 判断iPhone6系列
#define kiPhone6 ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(750, 1334), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
//判断iphone6+系列
#define kiPhone6Plus ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1242, 2208), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
// 判断iPhoneX
#define IS_IPHONE_X ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
// 判断iPHoneXr(注:真机为750x1624,模拟器828x1792)
#define IS_IPHONE_Xr ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(828, 1792), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
// 判断iPhoneXs
#define IS_IPHONE_Xs ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
// 判断iPhoneXs Max
#define IS_IPHONE_Xs_Max ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1242, 2688), [[UIScreen mainScreen] currentMode].size) && !isPad : NO)
#define Height_StatusBar ((IS_IPHONE_X == YES || IS_IPHONE_Xr == YES || IS_IPHONE_Xs == YES || IS_IPHONE_Xs_Max == YES) ? 44.0 : 20.0)
#define Height_NavBar ((IS_IPHONE_X == YES || IS_IPHONE_Xr == YES || IS_IPHONE_Xs == YES || IS_IPHONE_Xs_Max == YES) ? 88.0 : 64.0)
#define Height_TabBar ((IS_IPHONE_X == YES || IS_IPHONE_Xr == YES || IS_IPHONE_Xs == YES || IS_IPHONE_Xs_Max == YES) ? 83.0 : 49.0)
(注:宏来自https://www.jianshu.com/p/3e010551f5f1)
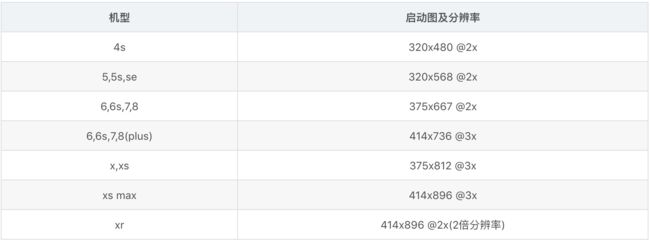
以下为机型分布表:(PPI为分辨率平方后相加然后开平方,比如800×480分辨率那就是√800²+480²开根号/屏幕尺寸)
接着就是字体适配了:
for (UIView *view in viewLayout.subviews) {
CGRect returnRect;
returnRect.size.width = ADAPTATION_WIDTH(view.frame.size.width);
returnRect.size.height = ADAPTATION_HEIGHT(view.frame.size.height);
returnRect.origin.x = ADAPTATION_WIDTH(view.frame.origin.x);
returnRect.origin.y = ADAPTATION_HEIGHT(view.frame.origin.y);
if ([view isKindOfClass:[UIImageView class]] && view.frame.size.width == view.frame.size.height) {
returnRect.origin.y = ADAPTATION_HEIGHT(view.frame.origin.y) + (ADAPTATION_HEIGHT(view.frame.size.height) - ADAPTATION_WIDTH(view.frame.size.height)) / 2.0;
returnRect.size.width = ADAPTATION_WIDTH(view.frame.size.width);
returnRect.size.height = ADAPTATION_WIDTH(view.frame.size.width);
}
view.frame = returnRect;
if ([view isKindOfClass:[UITextField class]]) {
UITextField *viewField = (UITextField *)view;
CGFloat fontSize = viewField.font.pointSize;
NSString *fontName = viewField.font.fontName;
viewField.font = [UIFont fontWithName:fontName size:(ADAPTATION_WIDTH(fontSize))];
}else if ([view isKindOfClass:[UILabel class]]){
UILabel *viewLabel = (UILabel *)view;
CGFloat fontSize = viewLabel.font.pointSize;
NSString *fontName = viewLabel.font.fontName;
viewLabel.font = [UIFont fontWithName:fontName size:(ADAPTATION_WIDTH(fontSize))];
}else if ([view isKindOfClass:[UIButton class]]){
UIButton *viewButton = (UIButton *)view;
CGFloat fontSize = viewButton.titleLabel.font.pointSize;
NSString *fontName = viewButton.titleLabel.font.fontName;
viewButton.titleLabel.font = [UIFont fontWithName:fontName size:(ADAPTATION_WIDTH(fontSize))];
}
}
启动图的适配
如果用的是LaunchScreen.storyboard就不需要考虑,如果是LaunchImage启动图那么需要准备正确的启动图,注意XR使用的@2x的图
适配x系列主要是对顶部导航栏+状态栏 和底部的距离适配 x系列的状态栏是44其他的是20
底部的其他为0 x系列底部要预留25像素
那么我们根据设备判断是否是x系列然后做相应操作
刚发布的三款新iPhone包括两款OLED屏幕的iPhone XS和iPhone XS
Max,屏幕尺寸分别为5.8英寸(分辨率为1125*2436)和6.5英寸(分辨率为1242*2688),第三款设备是iPhone
XR,配备6.1英寸LCD液晶屏(分辨率为828*1792)。三款新iPhone均采用“刘海屏”+Face ID设计,搭载了苹果A12处理器
设计如何进行适配?该使用几倍图?
大家最关心的应该就是如何进行新机型的适配了,目前在我们设计界面时,最主流的方式是基于iPhone8(分辨率750*1334)来进行设计,以@2x为基准做设计稿,然后提供@2x、@3x的切图给到开发人员。手机适配采用几倍图与PPI有关系,也就是像素密度,所以我们可以理解为什么iPhone4、5、6之间分辨率和屏幕尺寸不一样,但是同样采用@2x二倍图的原因,是因为它们有同样的PPI(326ppi);
新发布的5.8英寸的iPhoneXS(458ppi),分辨率为1125*2436px,与iPhoneX(三倍图)的数据是一致的,所以我们可以得出iPhoneXS也是使用的三倍图@3x。
6.5英寸的iPhoneXS Max(458ppi),分辨率为1242*2688px,而iPhone8 Plus(三倍图,401ppi),分辨率为1242*2208px,iPhoneXS Max比iPhone8 Plus的PPI仅多了50多,跟iPhoneX(三倍图)的PPI一致,可以推论出iPhoneXs Max使用的同样是三倍图@3x。
从页面宽高比例来看:
iPhoneXS Max宽度1242/3=414pt,iPhone8 Plus宽度1242/3=414pt,两者的宽度一致(大家看到宽度一致的时候是不是松了口气呢?哈哈);
iPhoneXS Max高度2688/3=896pt,iPhone8 Plus高度2208/3=736pt;
iPhoneXS Max比iPhone8 Plus长一截,多了160pt。
发现,iPhoneXS Max的适配,有些像去年设计师适配iPhoneX的套路
最后我们来看6.1英寸的iPhoneXR(326ppi),分辨率为828*1792px,可以看到iPhoneXR与苹果二倍图的PPI(326ppi)一致,可以推论出iPhoneXR使用的是二倍图@2x。
从页面宽高比例来看:
iPhoneXR宽度828/2=414pt,iPhoneXS Max宽度1242/3=414pt;
iPhoneXR高度1792/2=896pt,iPhoneXS Max高度2688/3=896pt;
我们神奇地发现,iPhoneXR与iPhoneXS Max宽高比是一致的!这意味着iOS开发者做完iPhoneXS
Max的适配后,直接进行等比例缩放2/3就可以得到iPhoneXR了,不用重新进行修改布局(也可以先做iPhoneXR的适配,再等比例缩放到iPhone
XS Max)。
我们来做一个小结:
iPhoneXS、iPhoneXS Max使用的是三倍图@3x;
iPhoneXR使用的是二倍图@2x。
像素妹给大家整理了当前iOS适配所用到的切图及对应机型,便于大家记忆,是不是很贴心呢?
二、新尺寸对设计布局的影响
新发布的iPhoneXS、XS Max、XR都采用了全面屏设计,因此我们必须保证布局填满屏幕,并且考虑到交互操作,要留出安全区域,才不会被圆角、刘海影响使用,布局的左右边距可根据产品自定义,这些点与iPhoneX是相同的。
在上面像素妹提到过,iPhoneXS与iPhoneX尺寸大小完全一致,所以页面布局也是一样的。我们只需要懂得怎样适配到iPhoneXS
Max以及iPhoneXR的布局就可以了(两者的的逻辑像素是一致的,均为414*896pt,区别在于一个是@3x,一个是@2x)。
方式有多个,接下来主要介绍两种:
方法一:
如果我们在设计的时候以iPhone8(375*667pt)为基准做设计稿,先得到iPhoneXR:由于都是@2x,首先需要将画板宽度拉宽为414pt,高度拉高为896pt(与我们做iPhone5到iPhone6的宽高变化处理是一样的道理),状态栏由20pt变高为44pt,在底部加上主页指示器(HomeIndicator)高度为34pt,导航栏以及标签栏高度不变。我们发现iPhoneXR内容呈现的比iPhone8要多一些。
有了iPhoneXR后,直接等比例放大1.5倍就可以得到iPhoneXS Max。
方法二:
如果我们在设计的时候以iPhoneX(375*812pt)为基准做设计稿,先得到iPhoneXS
Max:由于都是@3x,首先需要将画板宽度拉宽为414pt,高度拉高为896pt(与方法一同理),状态栏、导航栏、标签栏、主页指示器的高度均不用更改。有了iPhoneXS
Max后,直接等比例缩小2/3就可以得到iPhoneXR,很简单~。
转载自https://blog.csdn.net/qq_33608748/article/details/82769570