1 3D Touch 的三大模块
在我们的app中使用3D Touch功能,主要分一下三个模块:
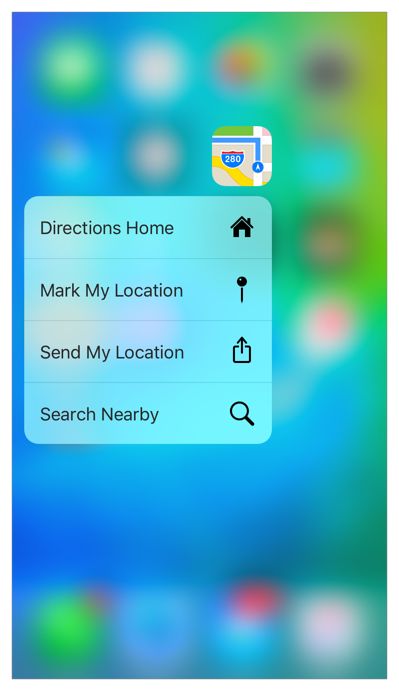
1.1 Home Screen Quick Actions
通过主屏幕的应用Icon,我们可以用3D Touch 呼出一个菜单,进行快速定位应用功能模块相关功能的开发。
1.2 Peek and Pop
这个功能是一套全新的用户交互机制,在使用 3D Touch时, 会有如下三个交互阶段:
(1) 轻按,提示用户这里有3D Touch 的交互,会使交互空间周围模糊
(2) 继续深按,会出现预览视图
(3) 向上滑动预览视图通过视图上的交互控件进行进一步交互
这个模块的设计可以在网址链接上进行网页的预览交互。
1.3 Force Properties
iOS9 为我们提供了新的交互参数:force 和 maximumPossibleForce 。
2 Home Screen Quick Actions 功能
应用最多有4个快捷选项标签,有两种方式开发 Home Screen Quick Actions 功能。
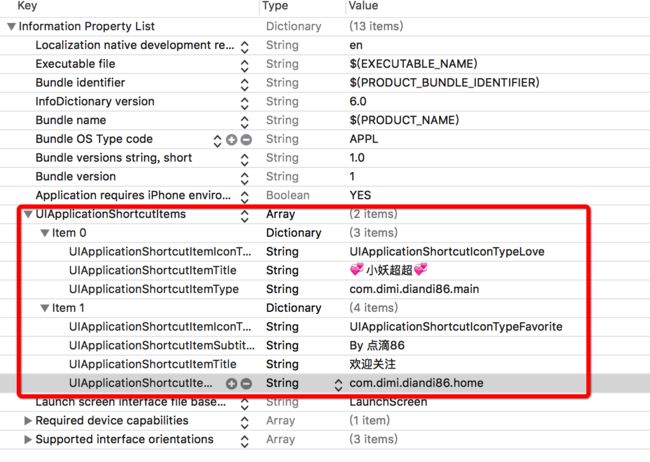
2.1 静态标签
打开项目的plist文件,添加如下项
选项介绍
UIApplicationShortcutItems : 数组中的元素就是我们的那些快捷选项标签.
UIApplicationShortcutItemType : 标签的唯一 标示(必填)
UIApplicationShortcutItemTitle : 标签的标题(必填)
UIApplicationShortcutItemSubtitle : 标签的副标题 (选填)
UIApplicationShortcutItemIconType : 标签的Icon类型 (选填)
UIApplicationShortcutItemIconFile : 标签的Icon 文件,图标格式35x35像素单色 (选填)
UIApplicationShortcutItemUserInfo: 字典信息,传值使用(选填)
2.2 动态标签
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
self.window = [[UIWindow alloc] init];
ViewController *mainView = [[ViewController alloc] init];
UINavigationController *mainNav = [[UINavigationController alloc] initWithRootViewController:mainView];
self.window.rootViewController = mainNav;
[self.window makeKeyAndVisible];
//动态创建应用图标上的3D touch快捷选项
[self creatShortcutItem];
UIApplicationShortcutItem *shortcutItem = [launchOptions valueForKey:UIApplicationLaunchOptionsShortcutItemKey];
//如果是从快捷选项标签启动app,则根据不同标识执行不同操作,然后返回NO,防止调用- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
if (shortcutItem) {
//判断先前我们设置的快捷选项标签唯一标识,根据不同标识执行不同操作
if([shortcutItem.type isEqualToString:@"com.dimi.diandi86.main"]){
DimiViewController *dimiVC = [[DimiViewController alloc] init];
[self.window.rootViewController presentViewController:dimiVC animated:YES completion:^{
}];
} else if ([shortcutItem.type isEqualToString:@"com.dimi.diandi86.home"]) {
DimiViewController *dimiVC = [[DimiViewController alloc] init];
[self.window.rootViewController presentViewController:dimiVC animated:YES completion:^{
}];
} else if ([shortcutItem.type isEqualToString:@"com.dimi.diandi86.wonderful"]) {
DimiViewController *dimiVC = [[DimiViewController alloc] init];
[self.window.rootViewController presentViewController:dimiVC animated:YES completion:^{
}];
}
return NO;
}
return YES;
}
- (void)creatShortcutItem
{
//创建系统风格的icon
UIApplicationShortcutIcon *icon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeShare];
// //创建自定义图标的icon,图标格式35x35像素单色
//UIApplicationShortcutIcon *icon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"Wonderful.png"];
//创建快捷选项
UIApplicationShortcutItem * item = [[UIApplicationShortcutItem alloc] initWithType:@"com.dimi.diandi86.wonderful" localizedTitle:@"精彩" localizedSubtitle:nil icon:icon userInfo:nil];
//添加到快捷选项数组
[UIApplication sharedApplication].shortcutItems = @[item];
}
效果图如下:
2.3 点击快捷选项标签进入应用的响应
//如果app在后台,通过快捷选项标签进入app,则调用该方法,如果app不在后台已杀死,则处理通过快捷选项标签进入app的逻辑在- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions中
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void(^)(BOOL succeeded))completionHandler
{
//判断先前我们设置的快捷选项标签唯一标识,根据不同标识执行不同操作
if (shortcutItem) {
//判断先前我们设置的快捷选项标签唯一标识,根据不同标识执行不同操作
if([shortcutItem.type isEqualToString:@"com.dimi.diandi86.main"]){
DimiViewController *dimiVC = [[DimiViewController alloc] init];
[self.window.rootViewController presentViewController:dimiVC animated:YES completion:^{
}];
} else if ([shortcutItem.type isEqualToString:@"com.dimi.diandi86.home"]) {
DimiViewController *dimiVC = [[DimiViewController alloc] init];
[self.window.rootViewController presentViewController:dimiVC animated:YES completion:^{
}];
} else if ([shortcutItem.type isEqualToString:@"com.dimi.diandi86.wonderful"]) {
DimiViewController *dimiVC = [[DimiViewController alloc] init];
[self.window.rootViewController presentViewController:dimiVC animated:YES completion:^{
}];
}
}
if (completionHandler) {
completionHandler(YES);
}
}
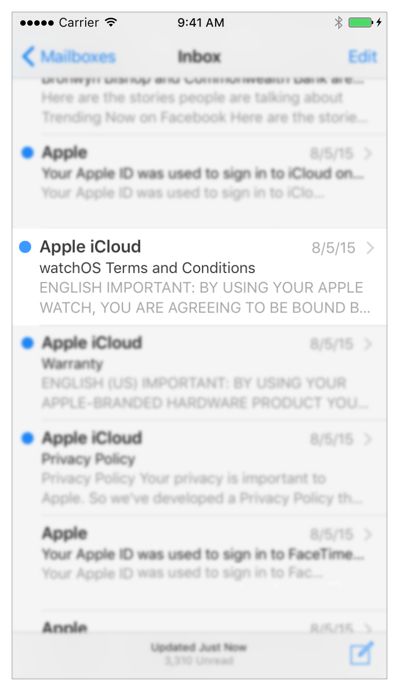
效果图如下
3 Peek and Pop 功能
应用启动之后界面如下
3.1 让ViewController 遵守UIViewControllerPreviewingDelegate协议
@interface ViewController ()
@property (nonatomic, strong) UITableView *mainTableView;
@property (nonatomic, strong) NSMutableArray *dataArray;
@end
3.2 给 cell 注册 3D Touch 的 Peek and Pop 功能
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *identifier = @"cellIdentifier";
UITableViewCell * cell = nil;
cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
}
cell.textLabel.text = [self.dataArray objectAtIndex:indexPath.row];
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
NSLog(@"3D Touch 可用!");
//给cell注册3DTouch的peek(预览)和pop功能
[self registerForPreviewingWithDelegate:self sourceView:cell];
} else {
NSLog(@"3D Touch 无效");
}
return cell;
}
3.3 实现 UIViewControllerPreviewingDelegate 方法
#pragma mark - UIViewControllerPreviewingDelegate method
//peek(预览模式)
- (nullable UIViewController *)previewingContext:(id )previewingContext viewControllerForLocation:(CGPoint)location
{
//获取按压的cell所在行,[previewingContext sourceView]就是按压的那个视图
NSIndexPath *indexPath = [self.mainTableView indexPathForCell:(UITableViewCell* )[previewingContext sourceView]];
//设定预览的界面
DimiViewController *childVC = [[DimiViewController alloc] init];
childVC.preferredContentSize = CGSizeMake(0.0f,500.0f);
//调整不被虚化的范围,按压的那个cell不被虚化(轻轻按压时周边会被虚化,再少用力展示预览,再加力跳页至设定界面)
CGRect rect = CGRectMake(0, 0, self.view.frame.size.width,40);
previewingContext.sourceRect = rect;
//返回预览界面
return childVC;
}
//pop(继续按压进入)
- (void)previewingContext:(id )previewingContext commitViewController:(UIViewController *)viewControllerToCommit
{
DimiViewController *childVC = [[DimiViewController alloc] init];
[self.navigationController pushViewController:childVC animated:YES];
}
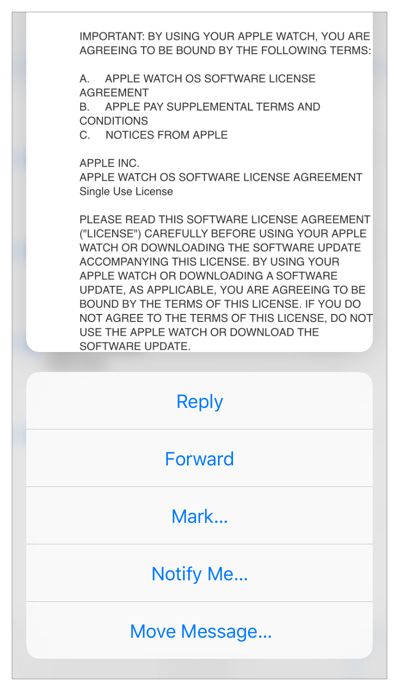
预览界面效果图如下
3.4 预览界面向上滑动交互实现,在DimiViewController 中实现previewActionItems方法
- (NSArray> *)previewActionItems
{
// setup a list of preview actions
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"Aciton1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Aciton1");
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"Aciton2" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Aciton2");
}];
NSArray *actions = @[action1,action2];
return actions;
}
效果图如下
4 Force Properties 的运用
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
{
NSArray *arrayTouch = [touches allObjects];
UITouch *touch = (UITouch *)[arrayTouch lastObject];
//通过tag确定按压的是哪个view,注意:如果按压的是label,将label的userInteractionEnabled属性设置为YES
if (touch.view.tag == 520) {
self.touchTipValueLabel.text = [NSString stringWithFormat:@"压力值:%f",touch.force];
}
}
#pragma mark - getter and setter
- (UILabel*)touchLabel
{
if (_touchLabel == nil) {
_touchLabel = [[UILabel alloc] init];
_touchLabel.font = [UIFont systemFontOfSize:25];
_touchLabel.text = @"按下我";
_touchLabel.userInteractionEnabled = YES;
_touchLabel.textAlignment = NSTextAlignmentCenter;
_touchLabel.tag = 520;
}
return _touchLabel;
}
- (UILabel*)touchTipValueLabel
{
if (_touchTipValueLabel == nil) {
_touchTipValueLabel = [[UILabel alloc] init];
_touchTipValueLabel.font = [UIFont systemFontOfSize:25];
_touchTipValueLabel.text = @"压力值:";
_touchTipValueLabel.textAlignment = NSTextAlignmentCenter;
}
return _touchTipValueLabel;
}
效果图如下
3D Touch 学习就到此结束啦...