本教程翻译自Mahesh Murthy的教程.
文章链接如下:
- https://medium.com/@mvmurthy/full-stack-hello-world-voting-ethereum-dapp-tutorial-part-1-40d2d0d807c2
- https://medium.com/@mvmurthy/full-stack-hello-world-voting-ethereum-dapp-tutorial-part-2-30b3d335aa1f
- https://medium.com/@mvmurthy/full-stack-hello-world-voting-ethereum-dapp-tutorial-part-3-331c2712c9df
教程的所有代码可以在这里看到.
作为开发者, 学习一门新技术最好的方法就是开发一个Demo程序. 本文中, 我们会创建一个类似"Hello world!"的程序, 程序的功能就是投票.
投票程序非常的简单, 程序的全部功能就是初始化一些候选人, 让人们可以给候选人投票, 可以统计候选人得到的选票数. 此文的目标不仅仅时为了写程序, 而是为了学习合约的开发/编译/部署并与之交互.
我会避免使用任何Dapp的动态库来创建投票程序, 因为动态库会对我们屏蔽掉很多的技术细节, 这样我们就无法更好的理解Dapp的内部细节. 因此, 当你使用一个动态库时, 你要感谢动态库为你所做的繁杂的封装.
本次练习的目标如下:
- 搭建开发环境.
- 在你的开发环境中学习合约的编写/编译和部署过程.
- 使用nodejs命令行在区块上与你的合约交互.
- 用一个简单的web页面用来展示投票数以及与你的合约交互向候选人投票.
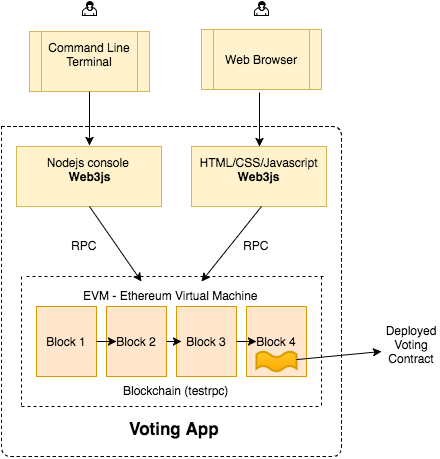
整个项目会在一个全新的ubuntu16.04环境中完成. 我也在macos上进行了测试. 下面这张图就是我构想出来的项目架构:
0x1. 搭建开发环境
使用以太坊节点仿真软件ganache来进行开发, 而不是在真正的节点上开发. 在教程的第二部分, 我们会与真正的区块进行交互. 下面的步骤就是安装ganache/web3js和开始在linux系统中进行区块测试. macos系统中也是一样的步骤, 对于windows系统, 你可以参考这个Prateesh的教程.
备注: 教程当前运行的web3js版本是0.20.2. 我会在web3js出到1.0稳定版本时再更新本文.
ganache-cli自动创建了10个测试账号. 这些账号里初始化了100个测试以太币.
0x2. 简单的投票合约
我们会使用solidity开发语言来编写我们的智能合约. 如果你熟悉面向对象编程, 学习solidity就很简单了. 我会写一个叫做Voting的智能合约(可以将智能合约想想成你熟悉的面相对象语言的一个类), 包含一个初始化一组候选人的构造方法. 还会写两个方法, 一个返回某位候选人的总票数, 另一个方法可以给一个候选人的投票.
备注: 部署合约到区块时, 构造方法有且只会被执行一次. web世界中每次部署都会覆盖旧代码, 但是部署在区块的合约不可改变. 如果你升级了你的合约然后重新部署, 旧的合约依然会在区块中, 并持有所有它存储的数据, 新部署会创建合约的新实例.
下面是投票合约的代码和注释:
pragma solidity ^0.4.18;
// 指定代码编译器版本
contract Voting {
/* 下面的Map等效于字典或散列。
映射的key是候选人名称(bytes32类型), 值用于存储投票计数(无符号整数)
*/
mapping (bytes32 => uint8) public votesReceived;
/* Solidity目前还不允许您在构造函数中传递一个字符串数组.
我们将使用bytes32数组来存储候选人列表
*/
bytes32[] public candidateList;
/* 下面是仅会被调用一次的构造方法.
当部署合约时, 传入一组等待投票的候选人名单
*/
function Voting(bytes32[] candidateNames) public {
candidateList = candidateNames;
}
// 此函数返回候选人到目前为止收到的总票数
function totalVotesFor(bytes32 candidate) view public returns (uint8) {
require(validCandidate(candidate));
return votesReceived[candidate];
}
// 此函数会增加指定候选项的投票计数
// 相当于一次投票
function voteForCandidate(bytes32 candidate) public {
require(validCandidate(candidate));
votesReceived[candidate] += 1;
}
function validCandidate(bytes32 candidate) view public returns (bool) {
for(uint i = 0; i < candidateList.length; i++) {
if (candidateList[i] == candidate) {
return true;
}
}
return false;
}
}
将上面的代码保存到Voting.sol的文件中, 然后放入创建的hello_world_voting目录. 现在我们可以编译合约并部署到ganache的测试区块中.
要编译solidity代码, 我们需要安装名为solc的npm模块.
npm install solc
我们会在node命令行中使用这个库来编译我们的合约. Web3js可以通过远程方法调用来与区块交互. 我们使用它来部署我们的程序, 并与之交互.
首先, 在终端种运行‘node’命令进入node命令行模式, 初始化solc和web3对象. 下面的这些代码行都需要输入在node命令行中.
mahesh@projectblockchain:~/hello_world_voting$ node
> Web3 = require('web3')
> web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
为了确保web3对象已经初始化, 且我们可以和区块链交互, 我是可以试一下查询区块链上的所有用户. 你可以得到类似下面的输出:
> web3.eth.accounts
['0x9c02f5c68e02390a3ab81f63341edc1ba5dbb39e',
'0x7d920be073e92a590dc47e4ccea2f28db3f218cc',
'0xf8a9c7c65c4d1c0c21b06c06ee5da80bd8f074a9',
'0x9d8ee8c3d4f8b1e08803da274bdaff80c2204fc6',
'0x26bb5d139aa7bdb1380af0e1e8f98147ef4c406a',
'0x622e557aad13c36459fac83240f25ae91882127c',
'0xbf8b1630d5640e272f33653e83092ce33d302fd2',
'0xe37a3157cb3081ea7a96ba9f9e942c72cf7ad87b',
'0x175dae81345f36775db285d368f0b1d49f61b2f8',
'0xc26bda5f3370bdd46e7c84bdb909aead4d8f35f3']
加载Voting.sol的代码到一个string类型的变量中, 然后进行编译.
> code = fs.readFileSync('Voting.sol').toString()
> solc = require('solc')
> compiledCode = solc.compile(code)
当你编译成功并且屏幕出现‘contract’对象时(只需要在node命令行中输入compiledCode就可以看到), 你会注意到两个重要的字段, 这些字段对于理解很重要:
- compiledCode.contracts[‘:Voting’].bytecode: 当Voting.sol文件编译后你会得到这个字节码. 这个字节码就是会被部署到区块链的代码.
- compiledCode.contracts[‘:Voting’].interface: 这是合约的接口或模版(称为abi), 它告诉合约用户合约中有哪些方法可用. 当你需要和合约交互时, 你就会需要这些abi定义. 你可以在这里了解更多关于abi的信息.
现在让我们开始部署合约. 首先创建一个合约对象(下文称为VotingContract), 用于在区块链中部署和初始化合约.
> abiDefinition = JSON.parse(compiledCode.contracts[':Voting'].interface)
> VotingContract = web3.eth.contract(abiDefinition)
> byteCode = compiledCode.contracts[':Voting'].bytecode
> deployedContract = VotingContract.new(['Rama','Nick','Jose'],{data: byteCode, from: web3.eth.accounts[0], gas: 4700000})
> deployedContract.address
> contractInstance = VotingContract.at(deployedContract.address)
上面的 VotingContract.new 将合约部署到了区块链. 第一个参数是参与竞争的候选人名单, 这很简单. 下面我们看看第二个参数中的映射内容:
- data: 这里传入我们编译后的字节码, 会被部署到区块链中.
- from: 区块链必须保存和跟踪合约的部署者. 在本例中, 我们选择web3.eth.accounts返回的第一个账户作为合约的拥有者(即将合约部署到区块链的用户). web3.eth.accounts返回了ganache创建的10个测试账号, 这些账号是之前我们启动测试区块链时得到的. 在真实的区块链中, 你不能就这样使用任意的用户. 你需要拥有账号并在交易前解锁. 当你创建账户时, 你需要输入密码, 这是证明你拥有账号的证明. Ganache默认解锁了全部的10个测试账号.
- gas: 与区块链交互需要花钱. 这笔钱用来补偿部署你代码的矿工. 你必须指定你愿意为部署你的代码到区块链所支付的钱, 并将钱数赋值给「gas」值. 「from」中的账号余额会用来购买gas. gas的价格由网络决定.
我们现在已经部署了合约并拥有合约的实例(上面的contractInstance变量), 我们可以使用它与合同进行交互. 区块链上部署了成千上万份合同. 那么, 我们如何在区块链中识别我们自己的合约呢? 答案就是: deployedContract.address. 当你必须与合同进行交互时, 你就会需要部署地址和我们之前讨论过的abi.
0x3. 在nodejs命令中与合约交互
> contractInstance.totalVotesFor.call('Rama')
{ [String: '0'] s: 1, e: 0, c: [ 0 ] }
> contractInstance.voteForCandidate('Rama', {from: web3.eth.accounts[0]})
'0xdedc7ae544c3dde74ab5a0b07422c5a51b5240603d31074f5b75c0ebc786bf53'
> contractInstance.voteForCandidate('Rama', {from: web3.eth.accounts[0]})
'0x02c054d238038d68b65d55770fabfca592a5cf6590229ab91bbe7cd72da46de9'
> contractInstance.voteForCandidate('Rama', {from: web3.eth.accounts[0]})
'0x3da069a09577514f2baaa11bc3015a16edf26aad28dffbcd126bde2e71f2b76f'
> contractInstance.totalVotesFor.call('Rama').toLocaleString()
'3'
在你的node命令行中试一下上面的命令, 你就会看到投票数量增加了. 每一次你给一个候选人投票, 都会返回一个交易id, 比如说上面的「0xdedc7ae544c3dde74ab5a0b07422c5a51b5240603d31074f5b75c0ebc786bf53」. 这个交易id就是交易发生的证明, 你可以根据id回溯这次交易. 交易是不可变的. 这种不可变性是区块链的一个巨大优势. 以后的教程中, 我们会利用这种不可变性来创建应用.
0x4. 与区块链交互和投票的网页
现在大部分的工作已经做完了, 现在我们要做的是创建一个简单的html文件, 文件中包含一些候选人名单. 还有一个js文件包含投票命令(我们之前已经在nodejs命令中测试过). 下面是html代码和js代码. 把他们保存在hello_world_voting目录下, 在浏览器中打开index.html文件.
<-- index.html 文件内容 -->
Hello World DApp
A Simple Hello World Voting Application
Candidate
Votes
Rama
Nick
Jose
Vote
// index.js文件内容
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
abi = JSON.parse('[{"constant":false,"inputs":[{"name":"candidate","type":"bytes32"}],"name":"totalVotesFor","outputs":[{"name":"","type":"uint8"}],"payable":false,"type":"function"},{"constant":false,"inputs":[{"name":"candidate","type":"bytes32"}],"name":"validCandidate","outputs":[{"name":"","type":"bool"}],"payable":false,"type":"function"},{"constant":true,"inputs":[{"name":"","type":"bytes32"}],"name":"votesReceived","outputs":[{"name":"","type":"uint8"}],"payable":false,"type":"function"},{"constant":true,"inputs":[{"name":"x","type":"bytes32"}],"name":"bytes32ToString","outputs":[{"name":"","type":"string"}],"payable":false,"type":"function"},{"constant":true,"inputs":[{"name":"","type":"uint256"}],"name":"candidateList","outputs":[{"name":"","type":"bytes32"}],"payable":false,"type":"function"},{"constant":false,"inputs":[{"name":"candidate","type":"bytes32"}],"name":"voteForCandidate","outputs":[],"payable":false,"type":"function"},{"constant":true,"inputs":[],"name":"contractOwner","outputs":[{"name":"","type":"address"}],"payable":false,"type":"function"},{"inputs":[{"name":"candidateNames","type":"bytes32[]"}],"payable":false,"type":"constructor"}]')
VotingContract = web3.eth.contract(abi);
// In your nodejs console, execute contractInstance.address to get the address at which the contract is deployed and change the line below to use your deployed address
contractInstance = VotingContract.at('0x2a9c1d265d06d47e8f7b00ffa987c9185aecf672');
candidates = {"Rama": "candidate-1", "Nick": "candidate-2", "Jose": "candidate-3"}
function voteForCandidate() {
candidateName = $("#candidate").val();
contractInstance.voteForCandidate(candidateName, {from: web3.eth.accounts[0]}, function() {
let div_id = candidates[candidateName];
$("#" + div_id).html(contractInstance.totalVotesFor.call(candidateName).toString());
});
}
$(document).ready(function() {
candidateNames = Object.keys(candidates);
for (var i = 0; i < candidateNames.length; i++) {
let name = candidateNames[i];
let val = contractInstance.totalVotesFor.call(name).toString()
$("#" + candidates[name]).html(val);
}
});
如果你还记得, 我们之前说过我们会需要abi和地址来与合约交互. 你可以在index.js文件中看到如何使用它们与合约交互.
这就是你在浏览器打开index.html文件会看到的内容.
如果你在输入框输入候选人名, 投票后可以看到票数增加, 那么就成功的创建了你的第一个Dapp! 恭喜你! 总结一下, 你已经可以配置开发环境, 编写一个简单的合约, 编译和部署合约到区块链, 通过nodejs命令行与合约交互, 然后通过web页面交互.
在下一部分中, 我们会部署这个合约到公共测试网络, 因此所有人都能看到它并给候选人投票. 我们会使用更加复杂的truffle来开发(不再需要使用nodejs来管理整个流程). 希望这个教程可以帮你理解如何开始在以太坊平台上开发Dapp.