本文内容整理自uni-app官方教程。
uni-app是一个使用Vue.js开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
uni-app框架由Dcloud即数字天堂(北京)网络技术有限公司推出,该公司主要产品有Web开发IDE Hbuiler、HbuilderX,前端框架mui、uni-app,增强版的手机浏览器引擎H5plus等。
一、环境搭建
使用 HBuilderX可视化界面快速创建项目,HBuilderX内置处理了相关环境依赖。
HBuilderX:IDE。最新版本下载地址
微信开发者工具:调试预览工具。最新版本下载地址
二、创建uni-app项目
点击工具栏里的文件 -> 新建 -> 项目:
选择uni-app,输入工程名,如:hello-uniapp,点击创建,即可成功创建 uni-app。点击模板里的 Hello uni-app 即可体验官方示例。
三、运行uni-app
1. 真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
2. 浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。
3. 在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
四、uni-app调试
1.使用 Chrome 调试
进入 uni-app 项目,点击工具栏的运行 -> 运行到浏览器 -> 选择 Chrome,即可将 uni-app运行到 浏览器,可参考 运行uni-app,运行到浏览器后,就能和普通 web 项目一样进行预览和调试了。
注意:Chrome调试只能保证样式一致,部分原生能力是不支持的。
点 Chrome 控制台的 Sources 栏,可以给 js 打断点调试。
在 Page 下找到 webpack 里的工程目录,可直接找到对应的vue页面进行断点调试;或按 Ctrl+P搜文件名,进入页面调试;也可点击控制台的 log 信息,进入对应的页面进行调试。
2.使用微信web开发者工具调试
uni-app 运行到微信web开发者工具,可在控制台查看 console 信息,网络请求等信息等。
注意:开发App或微信小程序均可使用微信开发者工具进行调试。
页面样式调试和一般的web项目一样,通过调试的箭头选中元素即可查看相应的节点和样式,如下图:
调试 js 时需要切换到 Sources 栏,选中想要调试的那个页面的js,进行调试(如果js代码是压缩过的,点击右下角的{}可格式化代码),如下图:
五、发布 uni-app
1.打包为原生App(云端)
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
出现如下界面,点击打包即可。
2.打包为原生App(离线)
uni-app 支持离线打包,在 HBuilderX 生成离线打包资源,然后参考 离线打包(或参考其他用户写的 离线打包日记),即可进行离线打包。
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。
3.发布为H5
1. 在 manifest.json 配置发行后的路径(发行在网站根目录可不配置),比如发行网站路径是 www.xxx.com/html5,在 manifest.json 文件内编辑 h5 节点,router 下增加 base 属性为 html5,如下图所示:
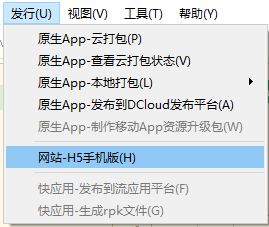
2. 在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
4.发布微信小程序
按照如下步骤可将 uni-app 发布到微信小程序:
1. 申请微信小程序AppID,参考微信教程
2. 在HBuiderX中,打开manifest.json,如下图所示配置小程序AppID
3. 在HBuilderX中顶部菜单依次点击 "运行" --> "运行到小程序模拟器" --> "微信开发者工具",等待 uni-app 项目成功编译并自动启动微信开发者工具
4. 在微信开发者工具中,测试项目代码运行正常后,点击"上传"按钮,之后按照 "提交审核"--> "发布" 小程序标准流程,逐步操作即可,详细查看微信官方教程
六、项目代码
反馈星是使用uniapp开发的上报工具类项目。
发送文字、图片、音频、视频内容,您将获得意想不到的反馈。
Github下载:https://github.com/XieXiePro/FeedBackStar