- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- 从零精通机器学习:线性回归入门
吴师兄大模型
0基础实现机器学习入门到精通机器学习线性回归人工智能python算法回归开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 让人感到疑惑的const
浪裡遊
javascript开发语言ecmascript前端
const关键字在不同的编程语言中有着不同的含义和限制,但通常它被用来声明一个常量或只读变量。然而,在JavaScript中,const的行为有时可能会让人感到困惑,因为它并不总是意味着“不可变”(immutable)。让我们详细探讨一下这个问题。JavaScript中的const在JavaScript中,当你使用const声明一个变量时,你实际上是创建了一个不能重新赋值的绑定。这意味着一旦给这个
- 在windows 11 中将运行文件(这里以nginx为例) 设为开机启动
慧香一格
系统运维管理windowsexe加入到开机启动任务中
要在Windows11中将Nginx设置为开机启动,您可以选择使用Windows服务的方式或者任务计划程序来实现。以下是两种方法的详细步骤:方法一:通过Windows服务实现开机自启下载并配置WinSW:首先,您需要下载一个名为WinSW的小工具,它可以帮助您将任何应用程序作为Windows服务运行。访问WinSWhttps://github.com/winsw/winsw/releases?sp
- 一份Python面试宝典
小夕Coding
Python大学作业汇总python面试开发语言
Python面试宝典文章目录Python面试宝典题目001:在Python中如何实现单例模式。题目002:不使用中间变量,交换两个变量`a`和`b`的值。题目003:写一个删除列表中重复元素的函数,要求去重后元素相对位置保持不变。题目004:假设你使用的是官方的CPython,说出下面代码的运行结果。题目005:Lambda函数是什么,举例说明的它的应用场景。题目006:说说Python中的浅拷贝
- 使用axios实现实时获取文件上传/下载进度。实现文件上传,下载进度条显示
三年模拟五年烧烤
javascriptjavascript前端
下载文件实现进度条显示利用axios封装的原生onDownloadProgress属性,该属性为一个回调方法,当axios请求将文件从服务器下载时会进行回调。接收一个回调参数,该回调参数中包含总下载进度,当前下载进度。不多比比直接上代码下载下载进度:{{downLoadProgress}}import{ref}from'@vue/reactivity';importaxiosfrom'axios'
- 工作流
weixin_34345753
数据库java人工智能
工作流谨以此文向从事工作流研究的前辈们致敬目录1工作流介绍12工作流类型12.1按工作流的性质分12.2按照重复性分12.3按照结构化程度分12.4按流程与数据表单的关系分12.5按应用类型分12.6按工作流模式分23工作流的应用场景23.1业务流程辅助办公软件23.2软件内部工作的顺控制23.3自动筛选查询类系统23.4自动化控制中24工作流平台介绍24.1BigbrossBossa34.2Br
- 深入GPU渲染流水管线:从顶点到像素的微观世界
晴空了无痕
图形学GPU渲染管线
现代图形硬件的架构解密与优化实践一、渲染流水线全景解析1.经典渲染管线阶段划分应用阶段几何阶段光栅化阶段像素处理阶段输出合并阶段2.现代GPU架构演进SIMT架构特性:NVIDIASM(StreamingMultiprocessor)vsAMDCU(ComputeUnit)硬件管线并行度:顶点着色器:32线程/Warp像素着色器:8x8像素/Quad延迟渲染革命:Tile-BasedDeferre
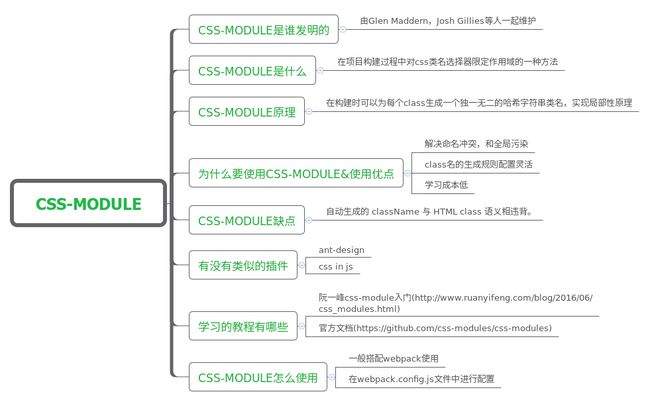
- XFlow 开源项目教程
余靖年Veronica
XFlow开源项目教程XFlowReactcomponentforbuildinginteractivediagrams.项目地址:https://gitcode.com/gh_mirrors/xf/XFlow1.项目介绍XFlow是由AntV团队打造的一个基于React的交互式图表构建组件。它旨在简化复杂图形界面的创建过程,让开发者能够更轻松地实现图形编辑和流程图设计功能。XFlow提供了统一的
- JavaScript 性能优化实战:优化 DOM 操作提升交互响应
deying0865423
javascript开发语言ecmascript
目录一、理解DOM操作的性能损耗二、减少DOM操作次数(一)批量操作DOM(二)缓存DOM查询结果三、优化DOM查询(一)使用更高效的查询方法(二)利用事件委托四、减少回流与重绘(一)批量修改样式(二)使用requestAnimationFrame在现代Web应用开发中,JavaScript与DOM(文档对象模型)的交互极为频繁。无论是创建动态界面、响应用户操作,还是更新页面内容,DOM操作都扮演
- 【蓝桥杯】每日练习 Day4
百渡ovO
算法数据结构蓝桥杯c++
目录前言回文游戏分析代码牛奶交换分析代码最大限度的提高生产力分析代码前言幸运日!!!遇到三个非常简单的题。几乎没费什么脑子就写出来了。本来今天是不打算再写的,因为做完实验本身就已经十点了,而且实验过程并不愉快(一条双绞线裁了九次……不过最终主播在朋友的帮助下还是成功做出来了——皆大欢喜)。还有回寝室的时候遇到一只野生哈基米,好可爱^_^今日事今日毕。事不宜迟我们马上开始吧!回文游戏分析首先看到(最
- VUE动态路由
qq_41164527
vuevue.js前端javascript
在Vue.js中,路由是实现单页应用(SPA)的核心功能之一。Vue提供了vue-router库来管理路由。以下是Vue路由的几种常见方式:1.声明式路由导航(使用)是VueRouter提供的组件,用于声明式导航。它会被渲染成一个标签,点击后会跳转到指定的路由。HomeAboutto属性指定目标路由的路径。默认会渲染为标签,点击后不会刷新页面,而是通过VueRouter进行路由切换。2.编程式路由
- NLP高频面试题(四)——BN和LN的区别与联系,为什么attention要用LN
Chaos_Wang_
NLP常见面试题自然语言处理人工智能
在深度学习模型中,Normalization是一种极为重要的技巧,BatchNormalization(BN)和LayerNormalization(LN)是其中最为常用的两种方法。然而,二者在实际应用中有着明显的区别与联系,尤其在Transformer的Attention机制中,LN有着独特的优势。一、BN与LN的核心区别与联系1.BatchNormalization(BN)BN的思想源于一个叫
- Vue 过滤器深度解析与应用实践
二川bro
前端vue.js前端javascript
文章目录1.过滤器概述1.1核心概念1.2过滤器生命周期2.过滤器基础2.1过滤器定义2.2过滤器使用3.过滤器高级用法3.1链式调用3.2参数传递3.3动态过滤器4.过滤器应用场景4.1文本格式化4.2数字处理4.3数据过滤5.性能优化与调试5.1性能优化策略5.2调试技巧6.最佳实践建议6.1命名规范6.2代码组织7.常见问题与解决方案7.1问题列表7.2调试技巧8.扩展阅读1.过滤器概述1.
- 利用Python进行数据可视化(Plotly与Dash的应用)
步入烟尘
Python超入门指南全册信息可视化pythonplotly
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- 王者荣耀道具页面爬虫(json格式数据)
shix .
爬虫js逆向爬虫json数据库
首先这个和英雄页面是不一样的,英雄页面的图片链接是直接放在源代码里面的,直接就可以请求到,但是这个源代码里面是没有的虽然在检查页面能够搜索到,但是应该是动态加载的,源码中搜不到该链接然后就去看看是不是某个接口中返回的数据刷新了一下返回了一个json估计一些数据在这里面,我们下载下来试试没错,那接下来就是简单的拼接了下面是实现codeimportrequestsimportcsvfromurllib
- 从FFmpeg命令行到Rust:多场景实战指南
Yeauty
ffmpegrustvideo-codec
FFmpeg作为功能强大的多媒体处理工具,被广泛应用于视频编辑、格式转换等领域。然而,直接使用FFmpeg的命令行界面(CLI)可能会遇到以下挑战:命令复杂度高:FFmpeg的命令行参数众多且复杂,初学者可能难以掌握,配置错误时调试困难。集成困难:在Rust等现代编程语言中,直接调用FFmpeg的C语言API需要处理复杂的内存管理和安全性问题,可能引发内存泄漏、非法访问等问题。为了解决这些问题,R
- 《Python实战进阶》No26: CI/CD 流水线:GitHub Actions 与 Jenkins 集成
带娃的IT创业者
Python实战进阶pythonci/cdgithub
No26:CI/CD流水线:GitHubActions与Jenkins集成摘要持续集成(CI)和持续部署(CD)是现代软件开发中不可或缺的实践,能够显著提升开发效率、减少错误并加速交付流程。本文将探讨如何利用GitHubActions和Jenkins构建高效的CI/CD流水线,并通过实战案例展示如何自动化构建、测试和部署Python应用程序。无论你是个人开发者还是团队成员,本文都将帮助你掌握CI/
- 利用DataX从文本文件读取数据并写入MySQL数据库,但是老是报用户密码错误,但是密码是正确的。
2301_81122542
数据库mysql
这里很有可能是'root'@'master'对应的密码错误,可以修改一下'root'@'master'的密码。代码为:SETPASSWORDFOR'root'@'master'=PASSWORD('newpassword');FLUSHPRIVILEGES;
- MyBatis简单配置
T何必当初
Java后端框架mybatisjavamysql
1、在Maven的pom.xml中导入Mybatis和MySQL数据库驱动依赖org.mybatismybatis3.5.5mysqlmysql-connector-java5.1.382、在Maven项目中的resources下创建mybatis-config.xml配置文件-->3、在com.tyh.utils下创建MybatisUtils.java工具类packagecom.tyh.util
- Django 发送email配置详解及各种错误类型
weixin_30496751
python
跟随DjangoBook的内容发送邮件不成功,总结一下需要配置好settings.py文件,还要注意一些细节。1、在settings文件最后添加以下内容,缺一不可!EMAIL_HOST='smtp.163.com'EMAIL_PORT=25EMAIL_HOST_USER='
[email protected]'(你有163邮箱的话)EMAIL_HOST_PASSWORD=‘xxxxxxx'EMAIL_US
- 2025 年江苏省职业院校技能大赛“应用软件系统开发“赛项规程
qq_2924167571
java应用软件系统开发GZ031应用软件系统开发赛项职业院校技能大赛最新比赛资料
2025年江苏省职业院校技能大赛"应用软件系统开发"赛项规程一、赛项名称赛项编号:JSG2025031赛项名称:应用软件系统开发赛项组别:高职学生组、高职教师组赛项归属赛道:电子与信息赛道二需要最新竞赛资料“应用软件系统开发”文章底部名片联系我二、竞赛目的党的二十大报告明确指出“要推动战略性新兴产业融合集群发展,构建新一代信息技术等一批新的增长引擎”,新一代信息技术产业对经济社会高质量发展的赋能作
- JavaScript 浏览器对象实例
lsx202406
开发语言
JavaScript浏览器对象实例引言JavaScript作为一种广泛应用于网页开发的脚本语言,提供了丰富的浏览器对象模型(BrowserObjectModel,简称BOM)。BOM使得JavaScript能够与浏览器环境进行交互,从而实现各种动态效果和交互功能。本文将详细介绍JavaScript中的浏览器对象实例,包括其概念、常用对象及其使用方法。一、浏览器对象模型概述浏览器对象模型是JavaS
- Mysql - 锁常见问题
小杨xyyyyyyy
Mysqlmysql数据库面试
通过一些问题来讨论Mysql中的锁mysql有哪些锁,介绍一下?mysql是怎么实现乐观锁和悲观锁的?哪些情况下会使用乐观锁,哪些情况使用悲观锁,可以举一些sql例子吗?间隙锁的原理?什么时候会加间隙锁?1.Mysql有哪些锁,介绍一下?按照锁的粒度,可以分为全局锁,表级锁和行锁全局锁会使整个数据库处于只读状态,在做全库逻辑备份时经常用到;表级锁在操作数据数会锁定整张表或表结构,具体可以分为表锁,
- Spring AI Alibaba 应用框架挑战赛圆满落幕,恭喜获奖选手
云原生
第二届开放原子大赛SpringAIAlibaba应用框架挑战赛决赛于2月23日在北京圆满落幕。SpringAIAlibaba是一款Java语言实现的AI应用开发框架,用于加速和简化Java开发者的AI应用开发,定义Spring框架下的AI应用开发模式。本项目基于Pivotal公司开源的SpringAI开源项目构建,突出SpringAI与阿里云开源/商业生态的集成与最佳实践,集成范围涉及百炼、云原生
- String类
墨香染城城
java开发语言
1.String类的重要性在C语言中已经涉及到字符串了,但是在C语言中要表示字符串只能使用字符数组或者字符指针,可以使用标准库提供的字符串系列函数完成大部分操作,但是这种将数据和操作数据方法分离开的方式不符合面相对象的思想,而字符串应用又非常广泛,因此Java语言专门提供了String类。2.常用方法2.1字符串构造String类提供的构造方式非常多,常用的就以下三种:publicstaticvo
- 实现组件裁剪鸿蒙示例代码
本文原创发布在华为开发者社区。介绍对Image组件设置clipShape属性,并通过PathShape传入不同的裁剪命令,将Image组件裁剪为不同形状。使用Path组件,通过设置commands属性,并传入不同的绘制命令,绘制出带圆角的不同形状的组件。实现组件裁剪源码链接效果预览使用说明安装到手机后点击应用图标即可进入本应用。点击不同按钮,查看clipShape裁剪组件和Path绘制圆角形状组件
- Mysql - 日志相关问题
小杨xyyyyyyy
Mysqlmysql数据库面试
通过一些问题来讨论Mysql中的日志:Mysql是怎么保证原子性的?Mysql怎么保证持久性的?Mysql怎么保证隔离性的?介绍一下binlog和redolog,他们两有啥区别?两阶段提交了解吗?介绍一下,为啥需要两阶段提交呢?幻读了解吗?介绍一下,innodb引擎是如何解决幻读问题等?刚才我们说到了原子性,那宕机时还能保证原子性吗?undolog在宕机是怎么保证原子性的?1.Mysql是怎么保证
- 高亮动态物体——前景提取与动态物体检测器(opencv实现)
WenJGo
AI学习之路Python之路opencv计算机视觉人工智能深度学习神经网络
目录代码说明1.导入库2.创建背景建模对象3.打开视频源4.逐帧处理视频5.应用背景建模获得前景掩码6.形态学操作去除噪声6.1定义形态学核6.2开运算去除噪点6.3膨胀操作填补前景区域空洞7.轮廓检测识别动态物体8.绘制轮廓和边界框9.显示处理结果10.退出控制与资源释放整体代码效果展示代码说明主要功能是通过背景建模检测视频中的运动目标。其工作流程如下:读取视频帧;利用MOG2算法生成前景掩码;
- 一文解秘Rust如何与Java互操作
编辑器
本博客所有文章除特别声明外,均采用CCBY-NC-SA4.0许可协议。转载请注明来自唯你使用场景JAVA与Rust互操作让Rust可以背靠Java大生态来做更多事情,而Java也可以享受Rust语言特性的内存安全,所有权机制,无畏并发。互操作的典型场景包括:性能优化:利用Rust处理计算密集型任务,提高Java应用的整体性能。系统级编程:结合Rust的底层控制能力与Java的高级抽象,实现更高效的
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found