最近在恶补css样式表的基础知识。上次研究了css样式表之冲突问题详解。这次是对css继承特性的学习。
什么是css 继承?
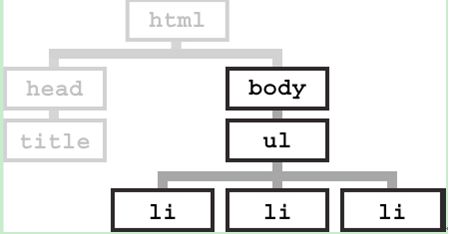
要想了解css样式表的继承,我们先从文档树(HTML DOM)开始。文档树由HTML元素组成。
文档树和家族树类似,也有祖先、后代、父亲、孩子和兄弟^_^。这很容易理解吧,笔者在这里就不一一赘述了。希望深入了解的朋友请google之。
那么CSS样式表继承指的是,特定的CSS属性向下传递到子孙元素。
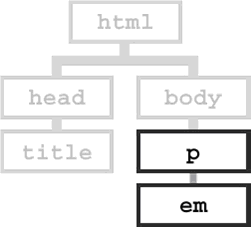
下面举个例子,有如下html代码片段:
CSS样式表继承特性的演示代码
需要注意的是em是包含在p之内的。
当我们指定p的css样式时,看看em会有什么变化呢?
p { color:red; }
在浏览器中p 和 em 字体同时变红。我们并没有指定em的样式,但em继承了它的父亲元素p的样式特性。
也许各位看了以后觉得这是理所当然的,根本不值一哂^_^。其实,这就是继承。在不知不觉中影响这我们的代码(想像一下如果没有继承特性,你就需要为每一个元素定义颜色属性,这是多么痛苦的一件事情!!!=_=!)。
当然也不是所有的css属性都会被子类继承,例如border属性。继续利用上面的一段代码。我们为p元素添加border属性
p { border: 1px solid red; }
还好,p的border属性没有被em继承,否则是不是怪怪的呢?!^_^
那么,哪些属性是可以继承的呢?css样式表属性可以继承的有如下:
azimuth, border-collapse, border-spacing,
caption-side, color, cursor, direction, elevation,
empty-cells, font-family, font-size, font-style,
font-variant, font-weight, font, letter-spacing,
line-height, list-style-image, list-style-position,
list-style-type, list-style, orphans, pitch-range,
pitch, quotes, richness, speak-header, speaknumeral,
speak-punctuation, speak, speechrate,
stress, text-align, text-indent, texttransform,
visibility, voice-family, volume, whitespace,
widows, word-spacing
吓?!这么多?!怎么记得住呢?别急,我们来理一理这些属性。
文本相关属性:
azimuth, border-collapse, border-spacing,
caption-side, color, cursor, direction, elevation,
empty-cells,font-family, font-size, font-style,
font-variant, font-weight, font, letter-spacing,
line-height, list-style-image, list-style-position,
list-style-type, list-style, orphans, pitch-range,
pitch, quotes, richness, speak-header, speaknumeral,
speak-punctuation, speak, speechrate,
stress,text-align, text-indent, texttransform,
visibility, voice-family, volume, whitespace,
widows,word-spacing
列表相关属性:
azimuth, border-collapse, border-spacing,
caption-side, color, cursor, direction, elevation,
empty-cells, font-family, font-size, font-style,
font-variant, font-weight, font, letter-spacing,
line-height,list-style-image, list-style-position,
list-style-type, list-style, orphans, pitch-range,
pitch, quotes, richness, speak-header, speaknumeral,
speak-punctuation, speak, speechrate,
stress, text-align, text-indent, texttransform,
visibility, voice-family, volume, whitespace,
widows, word-spacing
还有一个属性比较重要,color属性。
值得一说的是font-size。很显然font-size是可以被继承的。但是它的方式有一些特别。Font-size的子类继承的不是实际值,而是计算后的值。下面解释下为什么font-size会这么特别呢?
看一个例子:
字体大小属性继承特性的演示代码
为p定义字体大小为默认字体的80%。
p { font-size:80%}
如果font-size继承的是相对值,那么结果会怎么样呢?依照这样的逻辑,em的font-size为80%X80%=64%,网页看起来应该是这样的。
但,实际情况却不是如此。em内的文字并没有改变大小,而是和p保持一致。
下面举三个例子,让各位有个直观的认识
p { font-size:14px;}
由于浏览器默认字体大小是16px,而p定义了字体14px,所以em继承了p的字体大小属性,也是14px;
元素值计算后的值
默认字体大小约16像素
未指定约16px
14px14px
未指定继承值=14px
p { font-size:85%;}
浏览棋默认字体大小16px,而p定义了字体大小(16px X 85% = 13.6px). 13.6px这个值将被子元素em继承。
元素值计算后的值
默认字体大小约16像素
未指定约16px
85%16px X 85% =13.6px
未指定继承值=13.6px
p { font-size:0.85em;}
浏览棋默认字体大小16px,而p定义了字体大小(16px X 0.85em = 13.6px). 13.6px这个值将被子元素em继承。
元素值计算后的值
默认字体大小约16像素
未指定约16px
0.85em16px X 0.85em=13.6px
未指定继承值=13.6px
上面的例子都比较简答,再来个复杂的
body { font-size: 85%; }
h1 { font-size: 200%; }
h2 { font-size: 150%; }
浏览棋默认字体大小16px,而body定义了字体大小(16px X 85% = 13.6px). 如果子元素没有指定字体大小13.6px这个值将被子元素继承。
元素值计算后的值
默认字体大小约16像素
85%16px X 85% =13.6px
200%继承值=13.6px X 200%=27.2px
150%继承值=13.6px X 150%=20.4px
未指定继承值=13.6px
未指定继承值=13.6px
说到这里,CSS样式表的继承基本上讲完了。在实践中,还有一个特性值需要解释一下,这和继承的应用也是息息相关的。
样式表中的特性值描述了不同规则的相对权重,它的基本规则是:
◆统计选择符中的ID属性个数。
◆统计选择符中的CLASS属性个数。
◆统计选择符中的HTML标记名格式。
最后,按正确的顺序写出三个数字,不要加空格或逗号,得到一个三位数。(注意,你需要将数字转换成一个以三个数字结尾的更大的数)。相应于选择符的最终数字列表可以很容易确定较高数字特性凌驾于较低数字的。
以下是一个按特性分类的选择符的列表:
H1{color:blue;} 特性值为:1
PEM{color:purple;} 特性值为:2
.apple{red;} 特性值为:10
P.bright{color:yellow;} 特性值为:11
P.brightEM.dark{color:brown;} 特性值为:22
#id316{color:yellow} 特性值为:100
从上表我们可以看出#id316具有更高的特殊性,因而它有更高的权重。当有多个规则都能应用于同一个元素时,权重越高的样式将被优先采用。而继承属性的特性值为0;也就是说,任何一条与css继承值冲突的属性值都会覆盖继承的属性值!!!
这点是需要各位注意的,Enjoy it!!