创建并切换分支:
git checkout -b sign-up
显示用户信息
调试信息和Rails环境
# app/views/layouts/application.html.erb
... ...
<%= render 'layouts/footer' %>
<%= debug(params) if Rails.env.development? %>
... ...
调试信息样式:
# app/assets/stylesheets/custom.css.scss
... ...
@mixin box_sizing {
-moz-box-sizing:
border-box;
-webkit-box-sizing: border-box;
box-sizing:
border-box;
}
... ...
.debug_dump {
clear: both;
float: left;
width: 100%;
margin-top: 45px;
@include box_sizing;
}
可以看到调试信息:
用户资源
添加路由:
# config/routes.rb
resources :users
创建视图:
# app/views/users/show.html.erb
<% provide(:title, @user.name) %>
<%= @user.name %>, <%= @user.email %>
添加控制器:
# app/controllers/users_controller.rb
def show
@user = User.find(params[:id])
end
调试器
可以使用byebug gem获取调试信息,将debugger插入到程序中进行调试。
Gravatar头像
添加辅助函数:
# app/helpers/users_helper
module UsersHelper
# Gravatar
def gravatar_for(user)
gravatar_id = Digest::MD5::hexdigest(user.email.downcase)
gravatar_url = "https://secure.gravatar.com/avatar/#{gravatar_id}"
image_tag(gravatar_url, alt: user.name, class: "gravatar")
end
end
添加头像:
# app/views/users/show.html.erb
<% provide(:title, @user.name) %>
<%= gravatar_for @user %>
<%= @user.name %>
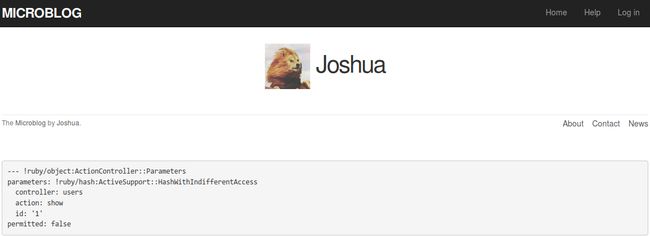
可以看到此时的页面为:
侧边栏
添加侧边栏:
# app/views/users/show.html.erb
... ...
修改样式:
# app/assets/stylesheets/custom.css.scss
aside {
section.user_info {
margin-top: 20px;
}
section {
padding: 10px 0;
margin-top: 20px;
&:first-child {
border: 0;
padding-top: 0;
}
span {
display: block;
margin-bottom: 3px;
line-height: 1;
}
h1 {
font-size: 1.4em;
text-align: left;
letter-spacing: -1px;
margin-bottom: 3px;
margin-top: 0px;
}
}
}
.gravatar {
float: left;
margin-right: 10px;
}
.gravatar_edit {
margin-top: 15px;
}
注册表单
清空数据库
rails db:migrate:reset
添加表单
# app/views/users/new.html.erb
... ...
<%= form_for(@user) do |f| %>
<%= f.label :name %>
<%= f.text_field :name %>
<%= f.label :email %>
<%= f.text_field :email %>
<%= f.label :password %>
<%= f.password_field :password %>
<%= f.label :password_confirmation, "Confirmation" %>
<%= f.password_field :password_confirmation %>
<%= f.submit "Create my account", class: "btn btn-primary" %>
<% end %>
修改样式
# app/assets/stylesheets/custom.css.scss
... ...
input, textarea, select, .uneditable-input {
border: 1px solid #bbb;
width: 100%;
margin-bottom: 15px;
@include box_sizing;
}
input {
height: auto !important;
}
创建用户
# app/controllers/users_controller.rb
... ...
def create
# @user = User.new(params[:user])
@user = User.new(user_params)
if @user.save
redirect_to @user
else
render 'new'
end
end
private
def user_params
params.require(:user).permit(:name, :email, :password, :password_confirmation)
end
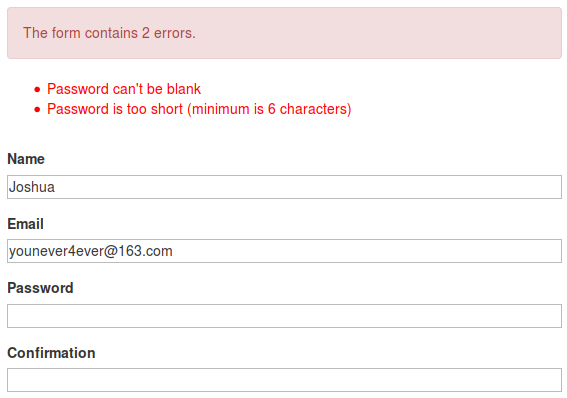
错误提示
注册页面添加局部视图:
# app/views/users/new.html.erb
... ...
<%= form_for(@user) do |f| %>
<%= render 'shared/error_messages' %>
... ...
添加局部视图文件:
# app/views/shared/_error_messages.html.erb
<% if @user.errors.any? %>
The form contains <%= pluralize(@user.errors.count, "error") %>.
<% @user.errors.full_messages.each do |msg| %>
- <%= msg %>
<% end %>
<% end %>
修改局部视图样式:
# app/assets/stylesheets/custom.css.scss
#error_explanation {
color: red;
ul {
color: red;
margin: 0 0 30px 0;
}
}
.field_with_errors {
@extend .has-error;
.form-control {
color: $state-danger-text;
}
}
注册失败测试
生成集成测试:
rails generate integration_test users_signup
添加测试代码:
# test/integration/users_signup_test.rb
... ...
test "invalid signup information" do
get signup_path
assert_no_difference 'User.count' do
post users_path, user: { name: "", email: "user@invalid", password: "foo", password_confirmation: "bar" }
end
assert_template 'users/new'
end
闪现消息
# app/controllers/user_controller.rb
def create
... ...
if @user.save
flash[:success] = "Success! Welcome to the Microblog!"
redirect_to @user
... ...
# app/views/layouts/application.html.erb
<% flash.each do |message_type, message| %>
<% end %>
注册成功测试
test/integration/users_signup_test.rb
... ...
test "valid signup information" do
get signup_path
name = "TestUser"
email = "[email protected]"
password = "password"
assert_difference 'User.count', 1 do
post_via_redirect users_path, user: { name: name, email: email, password: password, password_confirmation: password }
end
assert_template 'users/show'
end
合并删除分支
git checkout master
git merge sign-up
git branch -d sign-up
git branch
部署
使用unicorn
# Gemfile
... ...
group :production do
gem 'pg'
gem 'unicorn'
end
... ...
运行bundle
创建Procfile
# Procfile
web: bundle exec unicorn -p $PORT -c ./config/unicorn.rb
部署到Heroku
git push heroku master
heroku open
参考
《Rails Tutorial 3th》