在JS中,原型链是一个重要的概念,不管是继承还是属性值的查找中,都用到了原型链的基本知识,有些朋友经常问我一些关于原型链的问题,今天整理一下自己对原型链的理解,下次我就不用在去解释了,直接看文章。
首先,大家都知道在JS中有六种基本数据类型和一种复杂类型。
六种基本数据类型:
- String
- Number
- Boolean
- null
- undefined
- Symbol(ES2015新加入,解决属性名的冲突问题。详情)
另外一种复杂类型自然而然就是Object,有的人也说JS中一切皆是对象。上面的六种基本数据类型中,除了null和undefined没有构造函数外,其他4种都对应有其构造函数对象,有时利用这些构造函数可以强制转换数据类型。
要想讲清楚原型链的一些问题,还有一个特殊的Object对象必须事先说清楚,那就是Function对象。它也是对象,只不过比其他普通对象复杂点罢了。
组合继承
首先我们先写一个大家熟悉的组合继承(原型链+构造函数),然后根据这个组合继承去了解原型链到底是怎样连接起来的。
//父类
function Person(name,age){
if(this instanceof Person){
this.name = name;
this.age = age;
}else {
Person.call(this,name,age);
}
}
Person.prototype.say = function(){
console.log('我叫' + this.name +',今年' + this.age + '岁了!')
}
//子类
function Student(name,age,gride){
if(this instanceof Student){
Person.call(this,name,age);
this.gride = gride;
}else {
Student.call(this,name,age,gride);
}
}
Student.prototype = new Person();
Student.prototype.constructor = Student;
Student.prototype.say = function(){
console.log('我叫' + this.name +',今年' + this.age + '岁了,考试考了' + this.gride + '分!');
}
var stu = new Student('chping',23,100);
stu.say();
此时会输出我叫chping,今年23岁了,考试考了100分!,这说明我们的组合继承就实现了,下面可以根据这个例子逐句解释一下原型链的相关问题,顺便讲解这个组合继承了。
第一个问题:安全使用构造函数
首先可能你对Person和Student里面的那个判断有些疑问,你可能是下面这样写构造函数:
function Person(name,age){
this.name = name;
this.age = age;
}
不这样写,主要是防止构造函数被执行,因为一旦构造函数执行,其内的属性值会被挂载到window上面去了(当构造函数执行的时候,里面的this是指向window的)。
好的,这个问题解决了,在看第二个问题。
第二个问题:prototype对象
接着我们来体会一下下面这句话:
每一个函数对象都有一个prototype属性,该属性指向其prototype对象。
这句话相信你已经听了很多遍了,可能并不是这样说的,但是就是这么个意思。那么这句话应该怎么理解呢?
其实也不难,先看前半部分每一个函数对象都有一个prototype属性。这半句就是说函数对象默认有一个属性,这个属性叫prototype。另外,函数对象就是指用function声明的对象(补充一下:在ES2015之前,有两种声明变量的方式,function用来声明函数变量,var 用来声明普通变量。但是在ES2015中新加了let和const)。
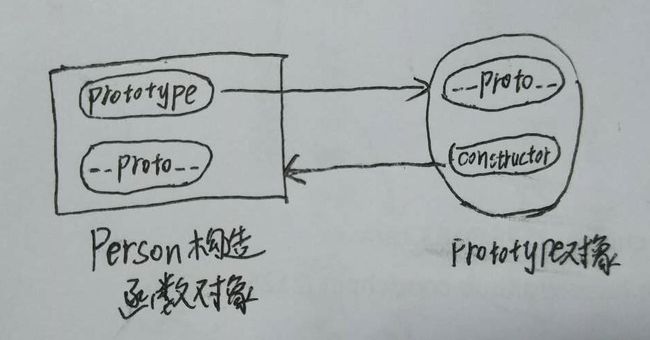
再看一下后半部分该属性指向其prototype对象。后半句的意思就是说prototype属性指向的是一个也叫prototype的对象,该对象是随着函数对象而产生的。也就是说,只要通过function定义一个函数对象,就会生成一个prototype对象,并在函数上生成一个prototype属性来指向该prototype属性。用图来表示一下就是下面的样子:
从图中(此图很丑,欢迎投稿:))你可以看到还有一个知识点,就是prototype对象中还有一个constructor对象,该对象又指向了构造函数,这也是一个需要注意的知识点,后面我们在展开来说,这里先记一下。
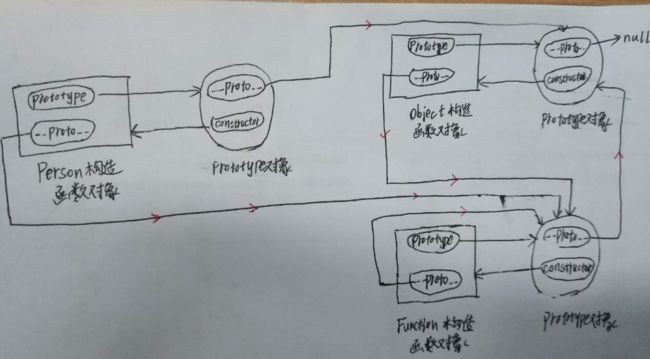
通过上面的这句话,我们可以联想到,Object好像也是一个构造函数,Function好像也是一个函数,他们是不是也是这样的呢?回答是肯定的,他们也是这样的。如下图:
;
;
第三个问题:__proto__属性
先说明一下,__proto__的写法是前后各两个英文输入法下的下划线,不是一个。
然后我们再来看这样一句话:
每一个对象都有一个__protto__属性,该属性指向创建这个对象的构造函数的prototype对象。
这句话稍微有点绕,我再来解释一下这句话。这句话的前半部分比较好理解,就是说JS中的每一个对象都有一个属性,这个属性的名字叫做__proto__,还要再说的话,就是注意JS中一切皆是对象这句话。
这句话后半部分有点绕,我们把它分成两句话去理解:
- 创建这个对象的构造函数
- 的prototype对象
这样就明白了,但是创建这个对象的构造函数怎么确定呢?这是个问题,不好解释,我也解释不好。就总结一下:
- function定义的函数对象的
__proto__属性指向Function对象的prototype对象。 - 非function定义的对象的
__proto__属性指向创建它的构造函数的prototype对象。(就是都指向Object的prototype对象) - Object的prototype对象的
__proto__指向null。
还是看图吧:
;
相信通过图你已经看懂了__proto__属性的指向问题了。
思考组合继承
//父类
function Person(name,age){
if(this instanceof Person){
this.name = name;
this.age = age;
}else {
Person.call(this,name,age);
}
}
//上面通过function声明了一个函数对象,那么该对象的肯定有一个prototype属性,
//并且指向其prototype对象。我们可以打印验证一下
console.log(Person.prototype);
/*打印结果如下
{
constructor: function Person(name,age)
arguments:null
caller:null
length:2
name:"Person"
prototype:Object
__proto__:function()
,
__proto__: Object
}
*/
这说明prototype对象就是一个空对象添加了一个constructor属性。
另外,也看到了prototype对象有一个__proto__属性,指向Object,先记住。
此外,我们也看到了constructor指向的Person函数确实存在prototype属性和__proto__属性,以及其指向问题,我们同时也可以打印验证一下:
console.log(Person.prototype.constructor === Person);//true
console.log(Person.prototype.__proto__=== Object.prototype);//true
console.log(Person.__proto__=== Function.prototype);//true
我们再来验证一下Object和Function的prototype属性,constructor属性还有__proto__属性
console.log(Object.prototype);
console.log(Object.prototype.constructor === Object);//true
console.log(Object.prototype.__proto__ === null);//true
console.log(Object.__proto__ === Function.prototype);//true
console.log(Function.prototype);
console.log(Function.prototype.constructor === Function);//true
console.log(Function.prototype.__proto__ === Object.prototype);//true
console.log(Function.__proto__ === Function.prototype);//true
OK,相信大家对原型链有了一定了解了。我们接着往下看。
Person.prototype.say = function(){
console.log('我叫' + this.name +',今年' + this.age + '岁了!')
}
在Person的prototype对象上添加了一个say方法,和给普通对象添加方法并没有区别,只不过在稍后使用的时候才会展现出它的与众不同。
接下来是Student类:
function Student(name,age,gride){
if(this instanceof Student){
Person.call(this,name,age);
this.gride = gride;
}else {
Student.call(this,name,age,gride);
}
}
在此时,Student和Person以Person.call(this,name,age);这一句代码产生了联系,此时Student仅仅是通过构造函数继承的方式调用了Person,这并不是本文重点,我们此时可以认为原型链上Student和Person并没有任何联系,让它们在原型链上产生联系的是下面这条语句。
Student.prototype = new Person();
Student.prototype.constructor = Student;
我们来想想这两条语句都干了啥?
首先我们知道,Student函数对象在被function声明的时候已经生成了其prototype对象,并且通过prototype属性建立了联系。
这里的第一条语句居然是,改变了Student函数对象的prototype属性指向,不再指向function声明时自动生成的prototype对象,而是指向Person函数对象的一个实例对象。让我们用图展示一下,就成了下面这样:
;
OK,原型链继承就这样实现了。但是由于我们让Student函数对象的prototype属性重新指向了一个Person函数对象的实例,而这个实例对象里面是不可能有constructor属性的,自然也不会指向Student(为什么没有呢?前面已经说了,因为只有用function声明函数对象的时候,自动生成的prototype对象中才默认有constructor属性,其他对象不会有)。
接下来就是在Student函数对象新指向的prototype对象上添加say方法:
Student.prototype.say = function(){
console.log('我叫' + this.name +',今年' + this.age + '岁了,考试考了' + this.gride + '分!');
}
这个就没有说的必要了,就是在对象上加了一个方法,只不过这个对象有些特别罢了。然后就是通过Student构造函数来生成实例:
var stu = new Student('chping',23,100);
stu.say();
此时,我们还是要看看这两句干了啥?
先看第一句,new Student('chping',23,100);,其中我们必须先得知道关键字new做了什么:
var obj = {}
Student.call(this,'chping',23,100);
obj.__proto__ = Student.prototype;
return obj;
这样相信你就明白,第一句干的活了:
- 首先创建一个空对象。
- 将属性挂载到该空对象上。
- 将空对象的
__proto__属性连接到Student函数对象的prototype对象上,来生成原型链。 - 返回该对象给stu变量。
接下来就是第二句stu.say(),这句话的意思就是stu实例对象调用say方法,但是在查找的时候发现,stu实例对象上并没有这个方法,于是原型链就来了。此时他会根据其__proto__属性来查找Student函数对象的prototype对象上有没有say方法,然后它发现正好有一个say方法,于是就可以执行该方法了。
此时又产生一个问题,在执行Student函数对象的prototype上的say方法时,里面的this指向谁呢?
可以想一下,此时say方法是被谁调用的,很明显是stu实例对象,所以this指向stu,所以,this.name、this.age、this.gride就是实例对象stu上面的chping、23、100了。
下面我们再来看一下完整的原型链继承的图解,如果你能完全看懂这张图,那么你对原型链的理解也就差不多了。
;
结语
原型链的基础知识差不多通过上面这个例子就介绍完了,我们来总结一下:
- 每一个函数对象都有一个prototype属性,该属性指向其prototype对象。
- 每一个对象都有一个
__protto__属性,该属性指向创建这个对象的构造函数的prototype对象。 - function定义的函数对象的proto属性指向Function对象的prototype对象。
- 非function定义的对象的proto属性指向创建它的构造函数的prototype对。(就是都指向Object的prototype对象)
- Object的prototype对象的proto指向null。
然后在看看下面几个常见的原型链的小题目,相信你对原型链会有一个新的认识了。
第一题
function Person(){
this.name = 1;
}
var person1 = new Person();
Person.prototype.name =2;
console.log(person1.name);
console.log(person1.__proto__.name);
Person.prototype = {
name:3
}
console.log(person1.name);
console.log(person1.__proto__.constructor);
console.log(person1.__proto__.name);
var person2 = new Person();
console.log(person2.__proto__.name);
console.log(person2.__proto__.constructor == Object);
console.log(person2.name);
上面的console.log会打印什么?
这个题考察的是对prototype对象的理解。
第二题
function Outer() {
this.a = 1;
}
function Inner() {}
var outer = new Outer();
Inner.prototype = outer;
var inner = new Inner();
inner.a = inner.a + 1;
console.log(inner);
console.log(outer);
猜猜上面会是什么结果?
这个题考察的是对实例对象上属性的理解。
第三题
var animal = function(){}
var dog =function(){}
animal.price = 2000;
dog.prototype = animal;
var dd = new dog();
console.log(dog.price);
console.log(dd.price);
在分析一下这个题目的输出结果?
这个题目考察的是__proto__属性的理解。
第四题
下面放大招了,这个题目可能不完全是原型链的问题,对JS基础知识的一个综合考察,可以试一试:
var a = new Object();
a.param = 123;
function foo(){
get = function(){
console.log(1);
};
return this;
}
foo.get = function(){
console.log(2);
};
foo.prototype.get = function(){
console.log(3);
};
var get = function(){
console.log(4);
};
function get(){
console.log(5);
}
foo.get();
get();
foo().get();
get();
new foo.get();
new foo().get();
new new foo().get();