前言
基于React-Native0.41及0.25两个版本来分析
公司项目基于ReactNative开发,最近有个需求为嵌入Web页面至应用中,分析需求发现技术实现中涉及了Web页面与app代码之间的交互,这对于原生来说实现并不难,但对于接触不久的RN来说,实现起来有点难度。下面结合React-Native WebView API来分析WebView的使用及简单的交互。
以下内容包括:
- React-Native WebView API 属性介绍
- webview 实现与RN代码简单交互
- 在Android原生代码中对ReactNative WebView控件进行初始设置
React-Native WebView
首先结合React-Native 高版本与低版本(0.41.2 与 0.25.1)分析其RN源码(偏向于Android方向)及api
WebView
WebView 作为一个RN组件也是有其生命周期方法,翻开源码,查看其render方法,其return返回值如下:
return (
{webView}
{otherView}
);
从此处可以看出,WebView只是一层壳,其包括了两层覆盖的View,其中{webView}为RCTWebView组件,映射原生RCTWebView组件,是真正加载web页面的组件,{otherView}分析其构造可以发现它主要用来渲染加载失败视图及加载中的提示视图。
{webView}
render中定义webView变量的代码如下(高版本低版本部分属性有所出入):
var webView =
- scalesPageToFit bool
其对应Android端桥接方法为:
@ReactProp(name = "scalesPageToFit")
public void setScalesPageToFit(WebView view, boolean enabled) {
view.getSettings().setUseWideViewPort(!enabled);//android原生WebView设置此属性,可任意比例缩放
}
由此可知,设置是否要把网页缩放到适应视图的大小,以及是否允许用户改变缩放比例。RN实现中其值默认设置为true。
- injectedJavaScript
设置在网页加载之前注入的一段JS代码。
- userAgent
其对应Android端桥接方法为:
@ReactProp(name = "userAgent")
public void setUserAgent(WebView view, @Nullable String userAgent) {
if (userAgent != null) {
// TODO(8496850): Fix incorrect behavior when property is unset (uA == null)
view.getSettings().setUserAgentString(userAgent);
}
}
RN源码注释:
Sets the user-agent for this WebView. The user-agent can also be set in native using WebViewConfig. This prop will overwrite that config.
综合上面信息,可知该属性为设置浏览器标识,也可通过原生接口WebViewConfig实现定制WebView,下面会稍作详细介绍如何使用WebViewConfig。
- domStorageEnabled
其对应Android端桥接方法为:
@ReactProp(name = "domStorageEnabled")
public void setDomStorageEnabled(WebView view, boolean enabled) {
view.getSettings().setDomStorageEnabled(enabled);
}
该属性定义指定是否开启DOM本地存储。(仅限Android平台),具体可参考:
http://blog.csdn.net/a345017062/article/details/8703221
- messagingEnabled bool
- onMessage
这两个属性支持高版本ReactNative Api 低版本无此属性。
messagingEnabled参数控制onMessage函数是否有效,如果不主动设置,则该值为onMessage函数是否定义的结果为值。
onMessage为function类型,官方api解释为:
在webview内部的网页中调用window.postMessage方法时可以触发此属性对应的函数,从而实现网页和RN之间的数据交换。 设置此属性的同时会在webview中注入一个postMessage的全局函数并覆盖可能已经存在的同名实现。网页端的window.postMessage只发送一个参数data,此参数封装在RN端的event对象中,即event.nativeEvent.data。data 只能是一个字符串。
Android原生中实现为
@ReactProp(name = "messagingEnabled")
public void setMessagingEnabled(WebView view, boolean enabled) {
((ReactWebView) view).setMessagingEnabled(enabled);
}
public void setMessagingEnabled(boolean enabled) {
if (messagingEnabled == enabled) {
return;
}
messagingEnabled = enabled;
if (enabled) {
addJavascriptInterface(new ReactWebViewBridge(this), BRIDGE_NAME);
linkBridge();
} else {
removeJavascriptInterface(BRIDGE_NAME);
}
}
public void linkBridge() {
if (messagingEnabled) {
if (ReactBuildConfig.DEBUG && Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
// See isNative in lodash
String testPostMessageNative = "String(window.postMessage) === String(Object.hasOwnProperty).replace('hasOwnProperty', 'postMessage')";
evaluateJavascript(testPostMessageNative, new ValueCallback() {
@Override
public void onReceiveValue(String value) {
if (value.equals("true")) {
FLog.w(ReactConstants.TAG, "Setting onMessage on a WebView overrides existing values of window.postMessage, but a previous value was defined");
}
}
});
}
loadUrl("javascript:(" +
"window.originalPostMessage = window.postMessage," +
"window.postMessage = function(data) {" +
BRIDGE_NAME + ".postMessage(String(data));" +
"}" +
")");
}
}
原生中实现是调用webView的loadUrl(),执行一段js代码,实现代码的注入。
定义该函数,即可实现网页端与RN代码之间的数据交互,下面详细介绍。
- onContentSizeChange func
该函数在Rn api上并未提及,且在低版本rn上并没有
其对应Android端桥接方法为:
@ReactProp(name = "onContentSizeChange")
public void setOnContentSizeChange(WebView view, boolean sendContentSizeChangeEvents) {
if (sendContentSizeChangeEvents) {
view.setPictureListener(getPictureListener());
} else {
view.setPictureListener(null);
}
}
结合Android Api可知,该函数用途为定义网页中图片加载完毕的状态回调。
这个方法已经被Android标为弃用,这个对应的picture并不包含复合层或可以滚动的Div,只能被使用来侦测WebView内容的变化.在以后的版本会提供他的替代事件,所以该属性可不用。
其他属性可参看RN源码解释与官方Api。
{otherView}
在render中,otherView是这么赋值的:
var otherView = null;
if (this.state.viewState === WebViewState.LOADING) {
otherView = (this.props.renderLoading || defaultRenderLoading)();
} else if (this.state.viewState === WebViewState.ERROR) {
var errorEvent = this.state.lastErrorEvent;
otherView = this.props.renderError && this.props.renderError(
errorEvent.domain,
errorEvent.code,
errorEvent.description);
} else if (this.state.viewState !== WebViewState.IDLE) {
console.error('RCTWebView invalid state encountered: ' + this.state.loading);
}
可直观看出,otherView根据WebView不同状态绘制提示页的。
- renderLoading func
绘制加载中提示页
- renderError func
绘制加载错误提示页
其他属性
- onNavigationStateChange func
源码注释如下:
We return an event with a bunch of fields including:
url, title, loading, canGoBack, canGoForward
具体为重写该函数可在webView状态发生改变的时候回调webView的event信息,event信息里包含了url, title, loading, canGoBack, canGoForward.
- startInLoadingState bool
源码中的注释:
force WebView to show loadingView on first load
具体为设置第一次加载数据时是否显示loading状态视图,默认值为true.
webview 实现与RN代码简单交互
不管安卓还是ios App,当内嵌webView加载网页时,多少都会有涉及网页端代码与原生代码之间的交互。
比如对原生代码返回键的监听,来实现对当网页可返回时点击app返回键不关闭网页,而是打开前一个网页,当没有前一个网页时,关闭当前webView页面,返回App上个页面。
这里涉及了app端与原生代码之间的简单交互,下面来说说我是怎么简单在高版本,低版本上实现的。
使用高低版本都有的属性方法--onNavigationStateChange
这个函数上面介绍过,重写该回调时会传入一个event参数,event封装了url, title, loading, canGoBack, canGoForward五个方法。且每次webView状态改变时会回调该函数,很简单,通过url来判断。
onNavigationStateChange={this.onNavigationStateChange}//在WebView中注册该回调方法
onNavigationStateChange(event){
console.log('onNavigationStateChange:');
console.log(event); //打印出event中属性
}
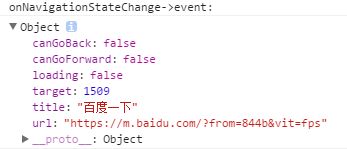
event的打印结果如下图:
这里便可直观的获取到WebView的重要状态属性,url为点击html标签触发的超链接,这里自定义成app能判断的协议链接,即可实现简单交互,举例点击网页按钮退出webView,即可用该方法实现。
其他值如canGoBack,canGoForword,title,见名之意。
但有个属性target有些疑惑,咱打开android源码看看:
private WritableMap createWebViewEvent(WebView webView, String url) {
WritableMap event = Arguments.createMap();
event.putDouble("target", webView.getId());
// Don't use webView.getUrl() here, the URL isn't updated to the new value yet in callbacks
// like onPageFinished
event.putString("url", url);
event.putBoolean("loading", !mLastLoadFailed && webView.getProgress() != 100);
event.putString("title", webView.getTitle());
event.putBoolean("canGoBack", webView.canGoBack());
event.putBoolean("canGoForward", webView.canGoForward());
return event;
}
target也就是原生WebView的getId()返回值,也就是android中布局文件里的id值,这里算是唯一标识吧应该。
使用高版本的属性方法--onMessage(event)
这个函数在RN官方API中有介绍,专门用来进行网页端与RN端的通信,这里来实现下。
onMessage={this.onMessage}
onMessage(event){
console.log('onMessage->event.nativeEvent.data:');
console.log(event.nativeEvent.data);
}
在html代码中通过点击方式发送data:
结果:
WebView Javascript Bridge
该三方库兼容低版本实现网页端发送message,并可实现rn向html代码交互。
参看:https://github.com/alinz/react-native-webview-bridge
实现起来,稍微复杂些,安卓IOS端都需引入依赖。
其通过注入js的方式,在html中注入 WebViewBridge.onMessage函数,实现了html与RN之间的双向交互,功能强大,具体看其api。
在Android原生代码中对ReactNative WebView控件进行初始设置
翻开Android端桥接WebView的源码ReactWebViewManager,发现其有两个构造参数:
public ReactWebViewManager() {
mWebViewConfig = new WebViewConfig() {
public void configWebView(WebView webView) {
}
};
}
public ReactWebViewManager(WebViewConfig webViewConfig) {
mWebViewConfig = webViewConfig;
}
@Override
protected WebView createViewInstance(ThemedReactContext reactContext) {
//...
mWebViewConfig.configWebView(webView);
//...
return webView;
}
再打开WebViewConfig接口:
public interface WebViewConfig {
void configWebView(WebView webView);
}
这里就可以看出,其实咱可以传入个WebViewConfig实例,通过webView.getSettings()对WebView进行Setting,下面简单实现下。
由于MainReactPackage.java里已经将ReactWebViewManager进行无参实例化,并加入集合通过createViewManagers()返回。所以我觉得可通过继承的方式重写createViewManagers()返回值。
public class CusMainReactPackage extends MainReactPackage {
private WebViewConfig webViewConfig = new WebViewConfig() {
@Override
public void configWebView(WebView webView) {
WebSettings settings = webView.getSettings();
//do settings...
}
};
@Override
public List createViewManagers(ReactApplicationContext reactContext) {
List viewManagers = handleRepleaceRTCWebView(super.createViewManagers(reactContext));
return viewManagers;
}
/**
* 替换viewManager中默认的RCTWebViewManager
*/
private List handleRepleaceRTCWebView(List viewManagers) {
List _viewManagers = new ArrayList<>(viewManagers);
for (int i = 0; i < _viewManagers.size(); i++)
if (_viewManagers.get(i).getName().equals("RCTWebView")) {
_viewManagers.set(i, new ReactWebViewManager(webViewConfig));
break;
}
return _viewManagers;
}
}
之后进行相应调用修改即可。
结束
以上都是结合ReactNative Andorid端对WebView组件进行学习研究的总结,由于对RN接触不久,所以肯定有些理解错误的地方,望指正建议,谢谢!
参考:
- http://reactnative.cn/docs/0.42/webview.html
- http://facebook.github.io/react-native/releases/0.25/docs/webview.html#webview
- https://github.com/alinz/react-native-webview-bridge
- http://blog.csdn.net/codetomylaw/article/details/52490378
- https://developer.android.com/reference/android/webkit/WebView.html