我不怕千万人阻挡,只怕自己投降。
一、JavaScript概述
1、JavaScript的历史
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)。
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript。
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript。
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范。
2、ECMAScript
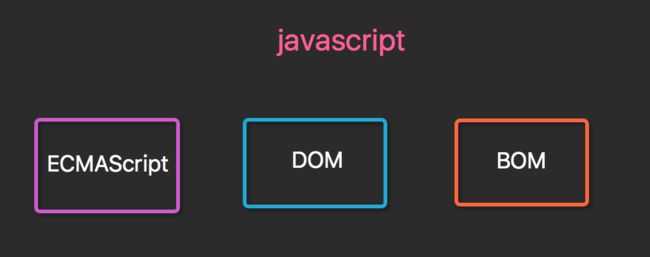
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
-
Javascript 在开发中绝大多数情况是基于对象的,也是面向对象的。
简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象
二、JavaScript基础
首先要知道学习JS语言是为了完成页面标签与用户的人机交互及前台数据处理的业务逻辑。
1、JS代码的引入方式
JS属于脚本编程语言(可以以代码片段的方式内嵌到其他语言中),可以内嵌到html代码中,但是可根据实际情况书写在不同的位置,放在不同位置有不同的专业叫法,可以分为行间式、内联式和外联式三种。
① 行间式
JS代码书写在标签的事件全局属性中,采用的是JS编程语言的语法。
点我
② 内联式
JS代码书写在script标签中,script标签可以出现在页面中的任意位置,建议放在body标签的最后,采用的是JS编程语言的语法。
为什么最后放在body标签的最后?
因为html代码是自上而下进行解析加载,放在body标签的最下方,会保证页面所有标签都加载完毕,html再去加载js文件,那么js脚本文件就会更好的控制页面标签的人机交互了。
③ 外联式
JS代码写在外部js文件中,在html页面中用script标签中的src属性引入js文件(建议在body标签最下方引入,理由同上)
- js文件夹下的my.js
alert('外联式js文件弹出框')
- 根目录下的first.html
总结:
行间式控制交互最直接,但是交互逻辑多了直接导致页面可读性变差,且交互逻辑相同的标签样式也需要各自设置,复用性差,不建议使用;
内联式可以同时为多个标签提供交互逻辑,适用于代码量不大且不需要分文件处理的情况;
外联式是分文件管理不同的页面存在的相同与不同的数据处理的业务逻辑与人机交互,可以极大提高开发效率,项目开发时一定要采用外联式来处理JS代码。
2、JS基础语法
- 变量、常量和标识符
- 基本数据类型
- 运算符
- 流程控制
2.1 变量、常量和标识符
① 变量的定义
JS中定义变量,需要用特定的关键词来定义变量;
ES5语法,我们采用var关键词定义变量,并且没有常量的概念;
ES6语法,我们采用let关键词定义变量,用const关键词定义常量。
注:在一个JS文件中我们可以同时书写两种语法的JS代码,浏览器都可以自动帮我们解析并运行。
// ES5定义变量:var是关键词、num是变量名、=为赋值符、10为变量值、;为JS语言语句的结束标识符
var num = 10;
// ES6定义变量
let count = 100;
// ES6定义常量
const PI = 3.14;
②变量的使用
a、声明变量时不用声明变量类型. 全都使用var关键字;
var a;
a=3; //
表示换行
b、一行可以声明多个变量,并且可以是不同类型;
var name="wpr", age=20, job="programmer";
c、声明变量时可以不用var, 如果不用var 那么它是全局变量;
d、变量命名规范,首字符只能是字母,下划线,$美元符三选一;余下的字符可以是下划线、美元符号或任何字母或数字字符;区分大小写,x与X是两个变量;不能出现关键字及保留字。
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
JS中的关键字:
| abstract | arguments | boolean | break | byte |
| case | catch | char | class* | const |
| continue | debugger | default | delete | do |
| double | else | enum* | eval | export* |
| extends* | false | final | finally | float |
| for | function | goto | if | implements |
| import* | in | instanceof | int | interface |
| let | long | native | new | null |
| package | private | protected | public | return |
| short | static | super* | switch | synchronized |
| this | throw | throws | transient | true |
| try | typeof | var | void | volatile |
| while | with | yield |
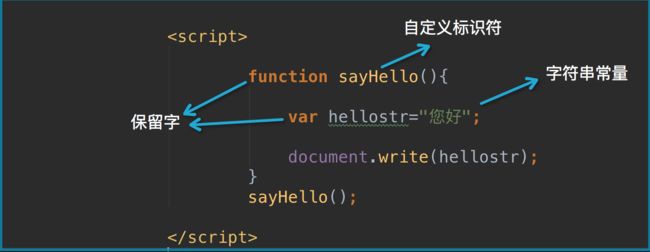
③ 常量和标识符
常量 :直接在程序中出现的数据值
标识符:由不以数字开头的字母、数字、下划线、美元符号组成常用于表示函数、变量等的名称
例如:_abc,$abc,abc,abc123是标识符,而1abc不是
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符。
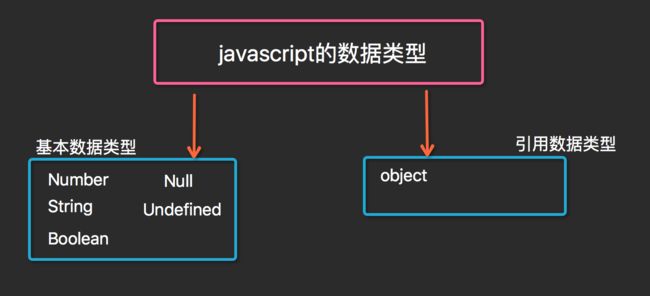
2.2 基本数据类型
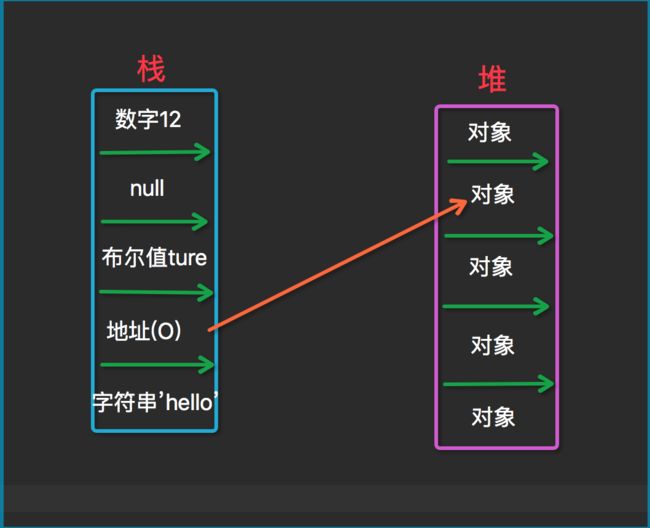
JS语言中基本数据类型分为值类型与引用类型两部分:
-------值类型-------
number ----- 数值
boolean ----- 布尔值
string ----- 字符串
undefined ----- undefined
null ----- null
------引用类型------
object ---- 地址(对应的是对象)
① 值类型
a、数字类型(number)
var num = 10; // 表示整数10
console.log(typeof(num), num); // >>>结果:number 10
var num1 = 1.1; // 表示的是浮点数1.1
var num2 = .1; // 表示的是0.1
var num3 = 10.1; // 整数,解析成10
var num4 = 10.; // 小数点后面没有数字,解析成10
var num5 = 3.124e7;// 科学计数法,等于31240000
const PI = 3.14; // 定义常量
- 不区分整型数值和浮点型数值(类型都是number);
- 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式;
- 能表示的最大值是±1.7976931348623157 x 10308;
- 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成;
精确表达的范围是-9007199254740992 (-253) 到 9007199254740992 (253);
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023(10的23次方)
16进制和8进制数的表达:
16进制数据前面加上0x,八进制前面加0;16进制数是由0-9,A-F等16个字符组成;8进制数由0-7等8个数字组成;
16进制和8进制与2进制的换算:
2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420
2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
b、 字符串类型(string)
var s1 = "双引号可以表示字符串";
var s2 = '单引号可以表示字符串';
console.log(typeof(s1), s1); // 结果:string 双引号可以表示字符串
- 是由Unicode字符、数字、标点符号组成的序列;
- 字符串常量首尾由单引号或双引号括起;
- JavaScript中没有字符类型;
- 常用特殊字符在字符串中的表达;
- 字符串中部分特殊字符必须加上右划线\;
- 常用的转义字符 \n:换行 ':单引号 ":双引号 \:右划线
c、布尔类型(boolean)
var b1 = true;
var b2 = false;
console.log(typeof(b1), b1); // 结果:boolean true
console.log(typeof(b2), b2); // 结果:boolean false
- Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
- 布尔值也可以看作on/off、yes/no、1/0对应true/false
- Boolean值主要用于JavaScript的控制语句,例如:
if (x==1){
y=y+1;
}else{
y=y-1;
}
d、空类型(Null) & 未定义类型(Undefined)
// 未定义类型:undefined
var u1; // undefined类型
var u2 = undefined; // undefined类型
var u3 = null; // null空类型
console.log(typeof(u1), u1); // 结果:undefined undefined
console.log(typeof(u2), u2); // 结果:undefined undefined
console.log(typeof(u3), u3); // 结果:object null
undefined类型
undefined类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined;
当函数无明确返回值时,返回的也是值 "undefined";Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
② 引用类型
a、函数类型:function
function fn1() {}
var fn2 = function() {};
console.log(typeof(fn1), fn1); // 结果:function ƒ fn1() {}
console.log(typeof(fn2), fn2); // 结果:function ƒ fn() {}
b、对象类型:object
var obj1 = {}
console.log(typeof(obj1), obj1); // 结果:object {}
c、数组对象类型:Array
var arr1 = [1, 2, 3, 4, 5]
console.log(typeof(arr1), arr1); // 结果:object (5) [1, 2, 3, 4, 5]
2.3 运算符
算术运算符:
+ - * / % ++ --
比较运算符:
> >= < <= != == === !==
逻辑运算符:
&& || !
赋值运算符:
= += -= *= /=
字符串运算符:
+ 连接,两边操作数有一个或两个是字符串就做连接运算
① 算术运算符
前提:n=5
| 运算符 | 描述 | 例子 | x结果 | n结果 |
|---|---|---|---|---|
| + | 加法 | x=n+2 | 7 | 5 |
| - | 减法 | x=n-2 | 3 | 5 |
| * | 乘法 | x=n*2 | 10 | 5 |
| / | 除法 | x=n/2 | 2.5 | 5 |
| % | 取模(余数) | x=n%2 | 1 | 5 |
| ++ | 自增 | x=n++(先赋值再自增) x=++n(先自增再赋值) |
5 6 |
6 6 |
| -- | 自减 | x=n--(先赋值再自减) x=--n(先自减再赋值) |
5 4 |
4 4 |
② 赋值运算符
前提:x=5,y=5
| 运算符 | 例子 | 等同于 | 运算结果 |
|---|---|---|---|
| = | x=y | 5 | |
| += | x+=y | x=x+y | 10 |
| -= | x-=y | x=x-y | 0 |
| *= | x*=y | x=x*y | 25 |
| /= | x/=y | x=x/y | 1 |
| %= | x%=y | x=x%y | 0 |
补充1:单元运算符
- 除了可以表示减号还可以表示负号 例如:x=-y
- 除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
补充2:js不同于python,是一门弱类型语言
- 静态类型语言
一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。 - 动态类型语言
一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。 - 强类型语言
一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。 - 弱类型语言
一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。
所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
补充3:NaN
NaN(Not a Number,非数)是计算机科学中数值数据类型的一类值,表示未定义或不可表示的值。常在浮点数运算中使用。
var d="wpr";
d=+d;
alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
alert(typeof(d));//Number
//NaN特点:
var n=NaN;
alert(n>3);
alert(n<3);
alert(n==3);
alert(n==NaN);
alert(n!=NaN); // ️NaN参与的所有的运算都是false,除了!=
③ 比较运算符
前提: x=5
| 运算符 | 描述 | 比较 | 结果 |
|---|---|---|---|
| == | 等于 | x=="5" | true |
| === | 绝对等于 | x==="5" | false |
| != | 不等于 | x!="5" | fales |
| !== | 不绝对等于 | x!=="5" | true |
| > | 大于 | x>5 | false |
| < | 小于 | x<5 | false |
| >= | 大于等于 | x>=5 | true |
| <= | 小于等于 | x<=5 | true |
用于控制语句时:
if (2>1){
console.log("条件成立!")
}
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
console.log(2==2); 结果>>>true
console.log(2=="2"); 结果>>>true ️ js中==和!=只判断值不判断类型
console.log(2==="2"); 结果>>>false
console.log(2!=="2"); 结果>>>true
tips1:
var bResult = "Blue" < "alpha";
alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。
比较数字和字符串
另一种棘手的状况发生在比较两个字符串形式的数字时,比如:
var bResult = "25" < "3";
alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
不过,如果把某个运算数该为数字,那么结果就有趣了:
var bResult = "25" < 3;
alert(bResult); //输出 "false"
这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。
总结:
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型。
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较。
tips2:
等性运算符:执行类型转换的规则如下:
如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
值 null 和 undefined 相等。
在检查相等性时,不能把 null 和 undefined 转换成其他值。
如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
④ 逻辑运算符
前提:n=5
| 运算符 | 描述 | 例子 | 结果 |
|---|---|---|---|
| && | 与 | x=n>10&&++n | x=false,n=5(短路) |
| || | 或 | x=n<10||n-- | x=true,n=5(短路) |
| ! | 非 | x=!n | x=false,x=5 |
用于控制语句时:
if (2>1 && [1,2]){
console.log("条件与")
}
⑤ 字符串运算符
+除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
⑥ 三目运算符
结果 = 条件表达式 ? 结果1 : 结果2;
语法规则:条件表达式成立,将结果1赋值给结果,反之赋值结果2
// 举个:
var weather = prompt("天气(晴|雨)"); // 文本输入弹出框
var res = tq == '晴' ? "今天天气挺好" : "请假回家收衣服";
console.log(res); // 今天天气挺好
2.4 流程控制
- 顺序结构
- 分支结构
- 循环结构
① 顺序结构(从上向下顺序执行)
>>> 结果:周一
周二
周三
② 分支结构
- if基本结构
if(条件表达式){
代码块;
}
a、当条件表达式结果为true,会执行代码块;反之不执行;
b、条件表达式可以为普通表达式;
c、undefined、null、" "、NaN为假,其他均为真
- if-else结构
if (表达式){
语句1;
......
} else{
语句2;
.....
}
功能说明:如果表达式的值为true则执行语句1,否则执行语句2,举个例子
var x= (new Date()).getDay();
//获取今天的星期值,0为星期天
var y;
if ( (x==6) || (x==0) ) {
y="周末";
}else{
y="工作日";
}
console.log(y); >>>根据今天的星期值输出
/*等价于
y="工作日";
if ( (x==6) || (x==0) ) {
y="周末";
}
console.log(y); */
- if-else if-else结构
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
}
举个例子
var score=window.prompt("您的分数:"); // 文本输入弹出框
if (score>90){
ret="优秀";
}else if (score>80){
ret="良";
}else if (score>60){
ret="及格";
}else {
ret = "不及格";
}
alert(ret);
- if嵌套
if (表达式1) {
语句1
if (表达式2) {
语句2
}
}
- switch-case结构
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
举个例子
var x = 5;
switch (x) {
case 1:
y = "星期一";
break;
case 2:
y = "星期二";
break;
case 3:
y = "星期三";
break;
case 4:
y = "星期四";
break;
case 5:
y = "星期五";
break;
case 6:
y = "星期六";
break;
case 7:
y = "星期日";
break;
default:
y = "未定义";
}
console.log(y) >>>结果为星期五
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
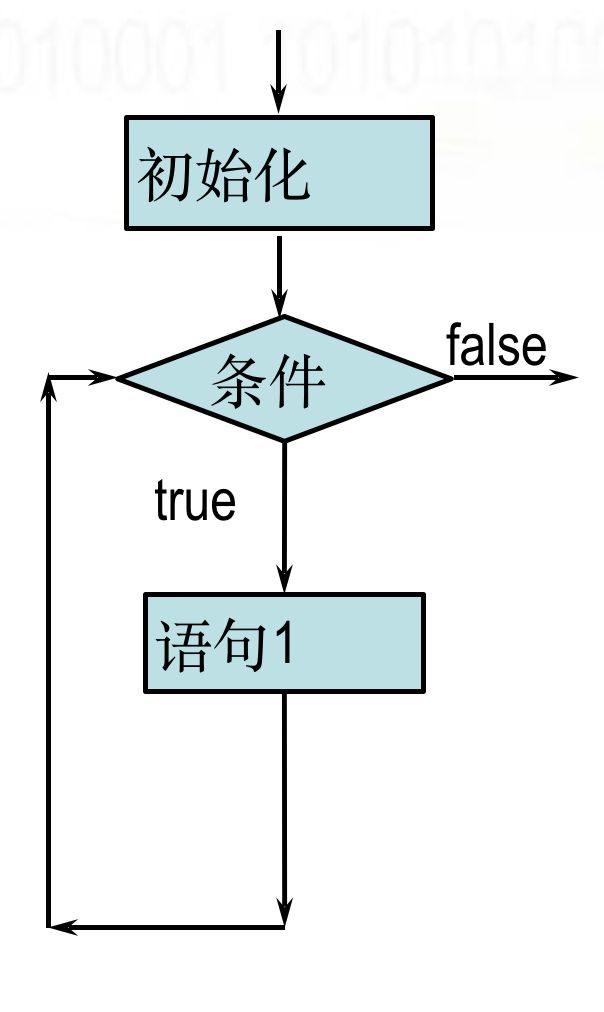
③ 循环结构
- for循环
for(初始表达式;条件表达式;自增或自减)
{
执行语句
……
}
功能说明:实现条件循环,当条件成立时,执行语句1,否则跳出循环体。
例子
for (var i = 0; i < 5; i++) {
console.log(i);
}
>>>打印结果:
0
1
2
3
4
for循环的另一种形式:for...in迭代器
for( 变量 in 数组或对象)
{
执行语句
……
}
例子
var arr = [1, 2, 3, 4, 5]
for (num in arr) {
console.log(num);
}
>>>打印结果:
0
1
2
3
4
知识点:判断对象是否为数组/对象的元素/属性:
格式:(变量 in 对象)
当“对象”为数组时,“变量”指的是数组的“索引”;
当“对象”为对象是,“变量”指的是对象的“属性”。
- while循环:
while (条件表达式){
语句1;
...
}
功能说明:运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环;同样支持continue与break语句。
例子
var I=1;
while (i<=7) {
document.write("hello ");
document.write("
");
I++;
}
//循环输出H1到H7的字体大小
break,continue关键词
break:结束本层循环
continue:结束本次循环进入下一次循环异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
3、JS函数、对象
- 函数
- String对象
- Array对象
- Date对象
- Math对象
- Function 对象(重点)
3.1 函数
- 函数的定义
function 函数名 (参数列表) {
函数体;
}
var 函数名 = function (参数列表) {
函数体;
}
- 函数的调用
函数名(参数列表) - 函数的参数
------ 个数不需要统一 -----
function fn (a, b, c) {
console.log(a, b, c) // 结果:100 undefined undefined
}
fn(100); // 并未给b,c传值
function fn (a) {
console.log(a) // 结果:100
}
fn(100, 200, 300); // 200,300被丢弃
----- 可以任意位置具有默认值-----
function fn (a, b=20, c, d=40) {
console.log(a, b, c, d) // 100 200 300 40
}
fn(100, 200, 300);
----- 一定按照先后顺序依次传参,通过...语法接收多个值 -----
function fn (a, ...b) {
console.log(a, b) // 100 [200 300]
}
fn(100, 200, 300)
tips:这里的...就像py中的 *,并且...变量必须出现在参数列表最后
- 函数的返回值
1、可以空return操作,用来结束函数;
2、返回值可以为任意js类型数据;
3、函数最多只能拥有一个返回值
function fn () {
return 返回值;
}
3.2 JavaScript的对象
简介:在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。
tips: JS语言中没有字典类型的存在,但是JS对象可以很好的来表示Python语法中dict类型表示的数据,其使用方式也及其简单。
// 定义对象:可以将对象看做字典来使用
var teacher = {name: "wpr", age: 28}
// 取值
var res = student.name;
res = student['name'];
// 改值
student.name = "wpp";
// 增值
student.gender = "女";
// 删值
delete student.age
(1) String对象
a、字符串对象创建
字符串创建(两种方式)
① 变量 = “字符串”
② 字符串对象名称 = new String (字符串)
var str1="hello world";
var str1= new String("hello word");
b、字符串对象的属性和函数
----字符串属性----
x.length ----获取字符串的长度
x.toLowerCase() ----转为小写
x.toUpperCase() ----转为大写
x.trim() ----去除字符串两边空格
----字符串查询方法----
x.charAt(index)----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引
x.indexOf(findstr,index)----查询字符串位置
x.lastIndexOf(findstr)
x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null
x.search(regexp) ----search返回匹配字符串的首字符位置索引
示例:
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15,注意索引从0开始,空格也算
----子字符串处理方法----
x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ----end是结束位置
x.slice(start, end) ----切片操作字符串
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2); //结果为"cd" 顾头不顾尾
alert(str3); //结果为"efgh" 从第4位到尾
alert(str4); //结果为"cdefg" 最后一位开始是-1
alert(str5); //结果为"fg"
x.replace(findstr,tostr) ---- 字符串替换
x.split(); ----分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(","); //按,分割
alert(strArray[1]); //取索引为1的值,结果为"二"
x.concat(addstr)---- 拼接字符串
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
var arr2 = new Array(3)
arr2[0] = "James"
arr2[1] = "Adrew"
arr2[2] = "Martin"
document.write(arr.concat(arr2))
>>> 结果:George,John,Thomas,James,Adrew,Martin
(2) Array对象
a、数组对象创建
创建数组的三种方式:
创建方式1:
var arrname = [元素0,元素1,….]; // var arr=[1,2,3];
创建方式2:
var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true);
创建方式3:
var arrname = new Array(长度);
// 初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
创建二维数组:
var cnweek=new Array(7);
for (var i=0;i<=6;i++){
cnweek[i]=new Array(2);
}
cnweek[0][0]="星期日";
cnweek[0][1]="Sunday";
cnweek[1][0]="星期一";
cnweek[1][1]="Monday";
...
cnweek[6][0]="星期六";
cnweek[6][1]="Saturday";
console.log(cnweek)>>>打印结果:
["星期日", "Sunday"]
["星期一", "Monday"]
...
["星期六", "Saturday"]
b、数组对象的属性和方法
- join方法:
x.join(bystr) ----将数组元素拼接成字符串
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1); //结果为 "1-2-3-4-5-6-7"
- concat方法:
x.concat(value,...) ----连接两个或多个数组
var a = [1,2,3];
var b=a.concat(4,5) ;
alert(a.toString()); //返回结果为1,2,3
alert(b.toString()); //返回结果为1,2,3,4,5
- 数组排序-reverse sort:
----- x.reverse() -----
----- x.sort() -----
var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"];
arr1.reverse(); //颠倒数组元素
alert(arr1.toString()); //结果为444,111,12,32 根据第一位从大到小排
arr1.sort(); //排序数组元素 冒泡排序
alert(arr1.toString()); //结果为111,12,32,444 根据第一位从小到大来排序
------------------------------
arr=[1,5,2,100];
//arr.sort(); >>> [1, 100, 2, 5]
//如果就想按着数字比较就需要用到intSort函数
function intSort(a,b){
if (a>b){
return 1; //-1
}
else if(a>> 打印结果:1,2,5,100
// 或者
function IntSort(a,b){
return a-b;
}
得到 -4,3,-98,100后用 冒泡排序
arr.sort(IntSort);
alert(arr); >>> 打印结果:[1, 2, 5, 100]
- 数组切片操作:
x.slice(start, end)
x代表数组对象
start表示开始位置索引
end是结束位置下一数组元素索引编号
第一个数组元素索引为0
start、end可为负数,-1代表最后一个数组元素
end省略则相当于从start位置截取以后所有数组元素
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString()); //结果为"c,d"
alert(arr3.toString()); //结果为"e,f,g,h"
alert(arr4.toString()); //结果为"c,d,e,f,g"
- 删除子数组:
x. splice(start, deleteCount, value, ...)
x代表数组对象
splice的主要用途是对数组指定位置进行删除和插入
start表示开始位置索引
deleteCount删除数组元素的个数
value表示在删除位置插入的数组元素
value参数可以省略
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
alert(a.toString()); //a变为 [1,4,5,6,7,8] 从索引为1开始删除两个元素2,3
a.splice(1,1);
alert(a.toString()) ;//a变为[1,5,6,7,8] 基于上一次从索引为1开始删除1个元素
a.splice(1,0,2,3); //从索引1开始删除0个元素,在索引1之前插入2,3
alert(a.toString()); //a变为[1,2,3,5,6,7,8]
- 数组的push和pop:
push pop这两个方法模拟的是一个栈操作
x.push(value, ...) 压栈
x.pop() 弹栈
x代表数组对象
value可以为字符串、数字、数组等任何值
push是将value值添加到数组x的结尾
pop是将数组x的最后一个元素删除
var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1); >>>结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1); >>>结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1); >>>结果为"1,2,3,4,5"
- 数组的shift和unshift:
x.unshift(value,...)
x.shift()
x代表数组对象
value可以为字符串、数字、数组等任何值
unshift是将value值插入到数组x的开始
shift是将数组x的第一个元素删除
var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1); >>>结果为"4,5,1,2,3"
arr1. unshift([6,7]);
alert(arr1); >>>结果为"6,7,4,5,1,2,3"
arr1.shift();
alert(arr1); >>>结果为"4,5,1,2,3"
- 总结js的数组特性:
java中数组的特性, 规定是什么类型的数组,就只能装什么类型,只有一种类型。
js中的数组特性1: js中的数组可以装任意类型,没有任何限制。
js中的数组特性2: js中的数组,长度是随着下标变化的,用到多长就有多长。
var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];
alert(arr5.length); // 8
arr5[10] = "hahaha"; // 在索引为10的位置插入hahaha,变成['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)'),空着,空着,"hahaha"]
alert(arr5.length); // 11
alert(arr5[9]);// undefined 因为索引为5的地方没有值
(3) Date对象
a、创建Date对象
方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( )); // 2019/6/22 上午9:24:49
方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( )); // 2004/3/20 上午11:12:00
方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( )); // 1970/1/1 上午8:00:05
alert(nowd3.toUTCString()); // Thu, 01 Jan 1970 00:00:05 GMT
方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( )); // 毫秒并不直接显示 2004/3/20 上午11:12:00 ️月份会自动+1,因为月份是从0开始(0-11),所以这里的2也可以看成是索引2
b、Date对象的方法—获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
例子
function getCurrentDate(){
//1. 创建Date对象
var date = new Date(); //没有填入任何参数那么就是当前时间
//2. 获得当前年份
var year = date.getFullYear();
//3. 获得当前月份 js中月份是从0到11.️
var month = date.getMonth()+1;
//4. 获得当前日
var day = date.getDate();
//5. 获得当前小时
var hour = date.getHours();
//6. 获得当前分钟
var min = date.getMinutes();
//7. 获得当前秒
var sec = date.getSeconds();
//8. 获得当前星期
var week = date.getDay(); //没有getWeek
// 2014年06月18日 15:40:30 星期三
return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week);
}
alert(getCurrentDate());
//解决 自动补齐成两位数字的方法
function changeNum(num){
if(num < 10){
return "0"+num;
}else{
return num;
}
}
//将数字 0~6 转换成 星期日到星期六
function parseWeek(week){ // 获取日来对应星期几
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
// 0 1 2 3 .............
return arr[week];
}
c、Date对象的方法—设置日期和时间
setDate(day_of_month) 设置日
setMonth (month) 设置月
setFullYear (year) 设置年
setHours (hour) 设置小时
setMinutes (minute) 设置分钟
setSeconds (second) 设置秒
setMillliseconds (ms) 设置毫秒(0-999)
setTime (allms) 设置累计毫秒(从1970/1/1午夜)
var x=new Date();
x.setFullYear (1997); //设置年1997
x.setMonth(7); //设置月7
x.setDate(1); //设置日1
x.setHours(5); //设置小时5
x.setMinutes(12); //设置分钟12
x.setSeconds(54); //设置秒54
x.setMilliseconds(230); //设置毫秒230
document.write(x.toLocaleString( )+"
"); //返回1997年8月1日5点12分54秒
x.setTime(870409430000); //设置累计毫秒数
document.write(x.toLocaleString( )+"
"); //返回1997年8月1日12点23分50秒
d、Date对象的方法—日期和时间的转换
getTimezoneOffset(): 8个时区×15度×4分/度=480;返回本地时间与GMT的时间差,以分钟为单位
toUTCString(): 返回国际标准时间字符串
toLocalString(): 返回本地格式时间字符串
Date.parse(x): 返回累计毫秒数(从1970/1/1午夜到国际时间)
Date.UTC(x): 返回累计毫秒数(从1970/1/1午夜到国际时间)
(4) Math对象
该对象中的属性方法和数学有关。
abs(x) 返回数的绝对值
exp(x) 返回 e 的指数
floor(x) 对数进行四舍五入
log(x) 返回数的自然对数(底为e)
max(x,y) 返回 x 和 y 中的最高值
min(x,y) 返回 x 和 y 中的最低值
pow(x,y) 返回 x 的 y 次幂
random() 返回 0 ~ 1 之间的随机数
round(x) 把数四舍五入为最接近的整数
sin(x) 返回数的正弦
sqrt(x) 返回数的平方根
tan(x) 返回角的正切
alert(Math.random()); // 获得随机数 0~1 不包括1
alert(Math.round(1.5)); // 四舍五入
============ 获取1-100的随机整数,包括1和100 ============
var num=Math.random();
num=num*10;
num=Math.round(num); // 把数四舍五入为最接近的整数
alert(num)
============ max min ============
alert(Math.max(1,2)); // 2
alert(Math.min(1,2)); // 1
============ pow ============
alert(Math.pow(2,4)); // pow 计算参数4的4次方 >>> 6
(5) Function 对象(重点)
引:函数的定义
function 函数名 (参数){ 函数体;
return 返回值;
}
功能说明:
可以使用变量、常量或表达式作为函数调用的参数;
函数由关键字function定义;
函数名的定义规则与标识符一致,大小写是敏感的;
返回值必须使用return;
a、Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
举个
function func1(name){
alert('hello '+name);
return 8
}
ret=func1("wan"); // hello wan
alert(ret); // 弹出8
var func2=new Function("name","alert(\"hello\"+name);")
func2("wpr")
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
b、Function 对象的属性
函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。alert(func1.length)
c、Function 的调用
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3);//3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错.
----------- 面试题 -----------
function a(a,b){
alert(a+b);
}
var a=1;
var b=2;
a(a,b) >>>结果报错:a is not a function
如果想要弹出结果3,要这么改:
function a(x,y){
alert(x+y);
}
var x=1;
var y=2;
a(x,y)
d、函数的内置对象arguments (arguments是指参数)
arguments重载,简单理解就是一个函数重复利用。
function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
------------------ arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var num in arguments){
result+=arguments[num]
}
alert(result) >>>结果为15
}
nxAdd(1,2,3,4,5)
------------------ arguments的用处2 ------------------
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
e、匿名函数
匿名函数
var func = function(arg){
return "Tony";
}
匿名函数的应用
(function(){
alert("Tony");
})()
(function(arg){
console.log(arg);
})('123')
4、JS选择器
- getElement系列
- querySelect系列
css选择器本质就是css与html两种语法建立关联的特定标识符,那在JS语言的语法中,也有特定的方式与html语言编写的表情建立关联,我们就称之为JS选择器。
① getElement系列
1.通过id名获取唯一满足条件的页面元素
document.getElementById('id名');
该方法只能由document调用
2、通过class名获取所有满足条件的页面元素
document.getElementsByClassName('class名');
该方法可以由document及任意页面元素对象调用;
返回值为HTMLCollection (一个类数组结果的对象,使用方式同数组);
没有匹配到任何结果返回空HTMLCollection对象 ([])
3.通过tag名获取所有满足条件的页面(标签)元素
document.getElementsByTagName('tag名');
该方法可以由document及任意页面元素对象调用;
返回值为HTMLCollection (一个类数组结果的对象,使用方式同数组);
没有匹配到任何结果返回空HTMLCollection对象 ([])
② querySelect系列
1.获取第一个匹配到的页面元素
document.querySelector('css3语法选择器');
该方法可以由document及任意页面对象调用
2.获取所有匹配到的页面元素
document.querySelectorAll('css3语法选择器');
该方法可以由document及任意页面对象调用;
返回值为NodeList (一个类数组结果的对象,使用方式同数组);
没有匹配到任何结果返回空NodeList对象 ([])
举个例子:
5、JS页面操作
- 鼠标事件
- 事件的绑定
JS页面操作就是与页面标记进行交互,在交互的过程中对标签进行一些操作。
① 鼠标事件
交互的方式叫做标签对象的事件绑定,可以绑定的事件有:
onclick:鼠标点击
ondblclick:鼠标双击
onmousedown:鼠标按下
onmousemove:鼠标移动
onmouseup:鼠标抬起
onmouseover:鼠标悬浮
onmouseout:鼠标移开
oncontextmenu:鼠标右键
② 事件的绑定
具体绑定事件的方式:
绑定点击事件后可以完成点击交互
绑定完事件后具体操作页面标签:
- 操作行间式样式
- 只读 计算后 样式
- 操作标签class名
class名操作
- 操作标签全局属性值

三、DOM对象
1、什么是HTML DOM
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
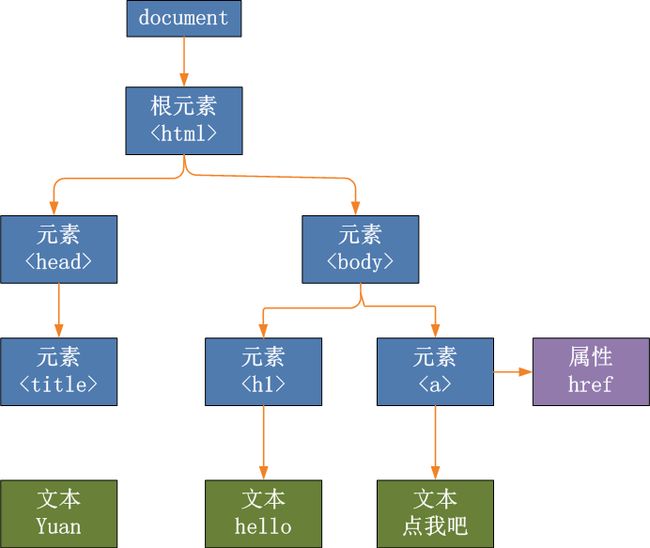
2、DOM树
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
Wpr
hello world
点击
3、DOM节点
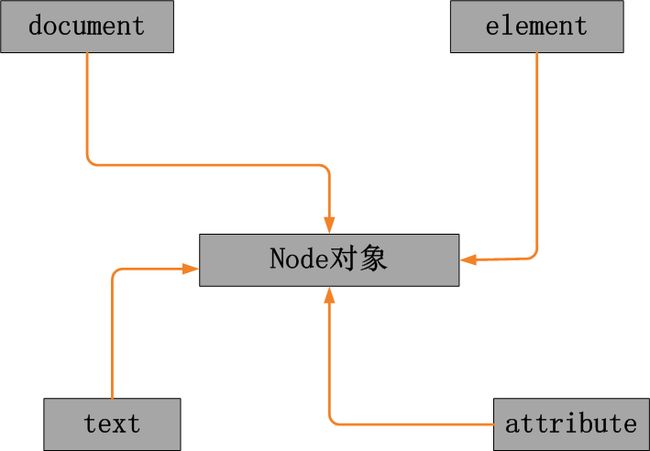
(1) 节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点;
每个 HTML 标签是一个元素节点;
包含在 HTML 元素中的文本是文本节点;
每一个 HTML 属性是一个属性节点。
其中,document与element节点是重点。
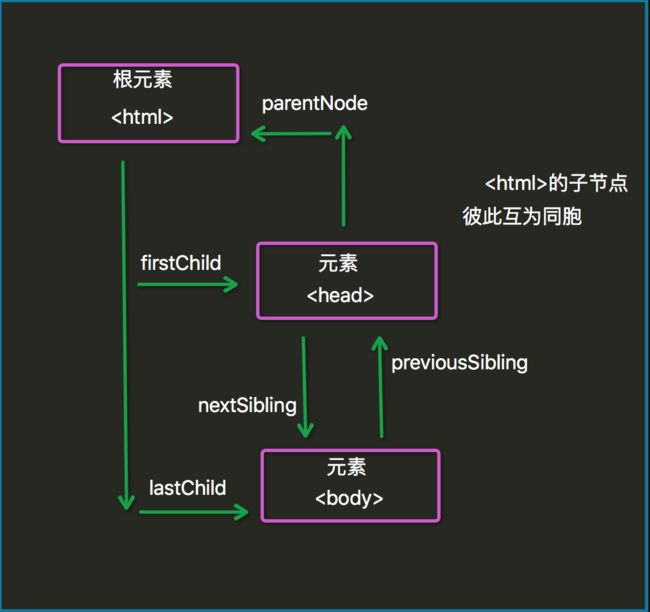
(2) 节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点,同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子节点
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:
访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
(3) 节点查找
- 直接查找节点
document.getElementById(“idname”)
document.getElementsByTagName(“tagname”)
document.getElementsByName(“name”)
document.getElementsByClassName(“name”)
- 局部查找
i am div2
i am wpr
i am div3
hello p
- 导航节点属性
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementtSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
注意:js中没有办法找到所有的兄弟标签!
(4) 节点操作
- 创建节点:
createElement(标签名) :创建一个指定名称的元素
:
var tag=document.createElement("input")
tag.setAttribute('type','text');
- 添加节点:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode)
把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
- 删除节点:
removeChild():获得要删除的元素,通过父元素调用删除
- 替换节点:
somenode.replaceChild(newnode, 某个节点);
- 节点属性操作:
1、获取文本节点的值:innerText innerHTML
2、attribute操作
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名) <--------------> elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);
3、value获取当前选中的value值
input
select (selectedIndex)
textarea
4、innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “
要显示内容
”;5、关于class的操作:
elementNode.className
elementNode.classList.add
elementNode.classList.remove
6、改变css样式:
Hello world!
document.getElementById("p2").style.color="blue";
.style.fontSize=48px
4、DOM Event(事件)
(1) 事件类型
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证。
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
(2) 绑定事件方式
方式1:
点我呀
方式2:
试一试!
(3) 事件介绍
- onload:
onload 属性开发中只给body元素加这个属性的触发,标志着页面内容被加载完成,也就是说将script也在body外面的时候会用到。
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性。
Title
hello p
- onsubmit:
当表单在提交时触发. 该属性也只能给form元素使用。
应用场景: 在表单提交前验证用户输入是否正确,如果验证失败.在该方法中我们应该阻止表单的提交。
Title
- 事件传播:event.stopPropagation()
下面这段代码,如果不加阻止事件,先点击外层div会弹出111,再点击里层div会先弹出222,然后还要再弹出111;而加了event.stopPropagation()就会阻止事件向外层div传播,在点击里层div时只会弹出222而不会弹出111了。
- onselect:
会在文本框中的文本被选中时发生,注意文本框中一定要有内容,再选中才会触发。
- onchange:
当标签内容发生变化时触发
- onkeydown:
Event 对象:Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode.
- onmouseout与onmouseleave事件的区别:
onmouseleave、onmouseenter,鼠标进入到指定元素区域内触发事件,不支持冒泡,不包含子元素的区域。
onmouseout、onmouseover、鼠标进入指定元素触发事件,含子元素区域。
下面这段代码使用ommouseleave时,你点击进去然后鼠标移开,子标签还在,如果使用onmouseover时,点击进去后鼠标离开子标签便收起来了。
Title
先看下使用mouseout的效果:
使用了mouseout事件↓
第一行
第二行
第三行
四、BOM对象
window对象
所有浏览器都支持 window 对象;
概念上讲:一个html文档对应一个window对象;
功能上讲: 控制浏览器窗口的;
使用上讲::window对象不需要创建对象,直接使用即可;
(1) Window 对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
(2) 方法使用
a、【 alert confirm prompt函数 】
----- alert -----
alert('aaa');
----- confirm -----
var result = confirm("您确定要删除吗?");
alert(result);
------ prompt ------
prompt 参数1 : 提示信息;参数2:输入框的默认值;返回值是用户输入的内容。
var result = prompt("请输入一个数字!","haha");
alert(result);
b、【 open和close函数 】
调用方式一:
open方法打开一个新的窗口并进入指定网址。参数1 : 网址。
open("http://www.baidu.com");
调用方式二:
参数1:什么都不填,就是打开一个新窗口; 参数2:填入新窗口的名字(一般可以不填).;参数3: 新打开窗口的参数。
open('','','width=200,resizable=no,height=100');
close方法 将当前文档窗口关闭:close();
例子
var num = Math.round(Math.random()*100);
function acceptInput(){
//2.让用户输入(prompt) 并接受 用户输入结果
var userNum = prompt("请输入一个0~100之间的数字!","0");
//3.将用户输入的值与 随机数进行比较
if(isNaN(+userNum)){
//用户输入的无效(重复2,3步骤)
alert("请输入有效数字!");
acceptInput();
}
else if(userNum > num){
//大了==> 提示用户大了,让用户重新输入(重复2,3步骤)
alert("您输入的大了!");
acceptInput();
}else if(userNum < num){
//小了==> 提示用户小了,让用户重新输入(重复2,3步骤)
alert("您输入的小了!");
acceptInput();
}else{
//答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm).
var result = confirm("恭喜您!答对了,是否继续游戏?");
if(result){
//是 ==> 重复123步骤.
num = Math.round(Math.random()*100);
acceptInput();
}else{
//否==> 关闭窗口(close方法).
close();
}
}
}
c、【 setInterval,clearInterval函数 】
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID值可用作clearInterval() 方法的参数。
语法: setInterval(code,millisec)
其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。
例子:获取当前时间,然后按下停止按钮便停止了。
五、好用实例
【1】左侧菜单
Title
菜单一
- 111
- 111
- 111
菜单二
菜单三
效果:点击相应的菜单标题,显示内容,不点击就是隐藏起来的。
【2】搜索框
Title
效果:在文本框内输入“请输入用户名”,然后移开,这个就展示在文本框内,再次点击输入的时候,这几个字没有了,如果一开始录入的不是“请输入用户名”,也会展示,但是你再次要输入内容时,这个字还是在的。
【3】模态对话框
Title
效果:点击按钮,弹出模态框
【4】表格案例
Title
111
111
111
222
222
222
333
333
333
444
444
444
效果:点击全选,表格内全部被选中;点击反选,选择表格内除了被选中的;点击取消就全部取消
【5】select移动
Title
效果:先选中一本书然后单个移到右边;点击第二个移动则把所有书移到右边。
【6】二级联动
效果:选择相应的省则自动对应到相应的地区
【7】跑马灯和Tab切换
tab
京东商城欢迎您
家用电器
家具
汽车
食品
女鞋
医疗保健
-
-
-
-
-
-
效果:实现欢迎词从左往右移动,关键在这句