- vue 如何判断每次进入都会刷新页面
东锋1.3
vue.jsjavascript开发语言ecmascript
在Vue.js中,如果你想要检测用户是否重新加载了页面或者首次访问页面,可以通过监听某些生命周期钩子或者利用浏览器的存储机制来实现。方法一:使用Vue生命周期钩子Vue组件提供了几个生命周期钩子,如beforeCreate,created,beforeMount,mounted等。其中mounted钩子是在实例被挂载到DOM后调用的。可以在这个钩子中设置一个标志来标记页面是否已经被初始化。expo
- vue中的那些事(刷新+key+v-if,v-for)
放逐者-保持本心,方可放逐
vue3应用vue.jsjavascript前端
文章目录vue中添加属性,页面不刷新解决方法解决思路:解决方法:注意事项:vue3中解决方案解决思路:解决方法:注意事项:vue中key一、基本概念二、`key`的作用三、`key`的原理四、`key`的使用注意事项五、总结六、性能优化方面七、对Vue生命周期的影响Vue3中`key`一、基本概念二、`key`的作用三、`key`的原理四、`key`的使用注意事项五、性能优化六、对组件生命周期的影
- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- VUE之旅—day2
今日上上签-
前端vue.jsjavascript前端
文章目录Vue生命周期和生命周期的四个阶段created应用—新闻列表渲染mounted应用—进入页面搜索框就获得焦点账单统计(Echarts可视化图表渲染)Vue生命周期和生命周期的四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)Vue生命周期:一个Vue实例从创建到销毁的整个过程生命周期四个阶段:①创建②挂载③更新④销毁Vue生命周
- 滴滴前端日常实习一面
真的很上进
前端面试javascriptvuejava
同步到csdn上一面水平居中、垂直居中的方法。align-item实现的是水平居中还是垂直居中。flex-direction为column的时候,是什么居中。js有什么数据类型。简单数据类型和复杂数据类型的区别深拷贝和浅拷贝的区别JSON.stringify有什么弊端怎么判断数组类型Vue3和Vue2的区别Vue生命周期钩子,activated和deactivated用过吗Vue里keep-ali
- Vue的生命周期
曼荼罗poisonous
vue.jsjavascript前端
生命周期让我们在控制整个vue的时候更好的形成逻辑,vue生命周期分为四个阶段一:实例渲染二:DOM渲染三:数据更新四:销毁实例它分别有八个声明周期创建前:beforeCreate()只有一些实例本身的事件和生命周期函数创建后:created()是最早使用data和methods中数据的钩子函数,是最早可以访问data中的数据的钩子函数挂载前:brforeMount()指令已经解析完毕,内存中已经
- 【面试题系列Vue05】跟其他人不太一样的 Vue生命周期总结
周三有雨
面试题vuevue.js前端javascript
既然要讲生命周期,那渲染过程得先了解下。数据绑定Vue文本插值在Vue中,最基础的模板语法是数据绑定,例如:{{data}}这里绑定了一个msg的变量,开发者在Vue实例data中绑定该变量:newVue({data:{data:"测试文本"}});最终页面展示内容为测试文本。数据绑定的实现这种使用双大括号来绑定变量的方式,我们称之为数据绑定。它是怎么实现的呢,数据绑定的过程其实不复杂:1、解析语
- Vue 生命周期详解含demo、面试常问问题案例
二川bro
前端vuevue.js面试前端
Vue生命周期详解、面试常问问题案例含demo文章目录Vue生命周期详解、面试常问问题案例含demo一、Vue生命周期是什么二、Vue中如何使用生命周期钩子1.**beforeCreate**2.**created**3.**beforeMount**4.**mounted**5.**beforeUpdate**6.**updated**7.**beforeDestroy**8.**destroy
- Vue 常见面试题(一)
安生生申
面试题vue.js前端javascript
目录1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)1、基本定义2、使用场景3、两者之间的区别4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)
- vue生命周期
涡看你就不是好人呐
vue.jsjavascript前端
1.computed是在HTMLDOM加载后马上执行的,如赋值;2.methods则必须要有一定的触发条件才能执行,如点击事件;3.watch呢?它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。所以他们的执行顺序为:默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再wa
- Vue生命周期
长沙火山
iOS开发vue.js前端javascript
一、生命周期在Vue.js中,组件实例有一个完整的生命周期,包括创建、挂载、更新和销毁等阶段。Vue生命周期钩子函数允许我们在组件不同阶段添加自定义逻辑。以下是Vue生命周期的详细介绍:1.1创建阶段(Creation)beforeCreate在实例初始化之后,数据观测(dataobserver)和事件配置(event/watchersetup)之前被调用。此时实例还未初始化完成,数据和方法均不可
- Day45/100 Vue的生命周期
赵国星
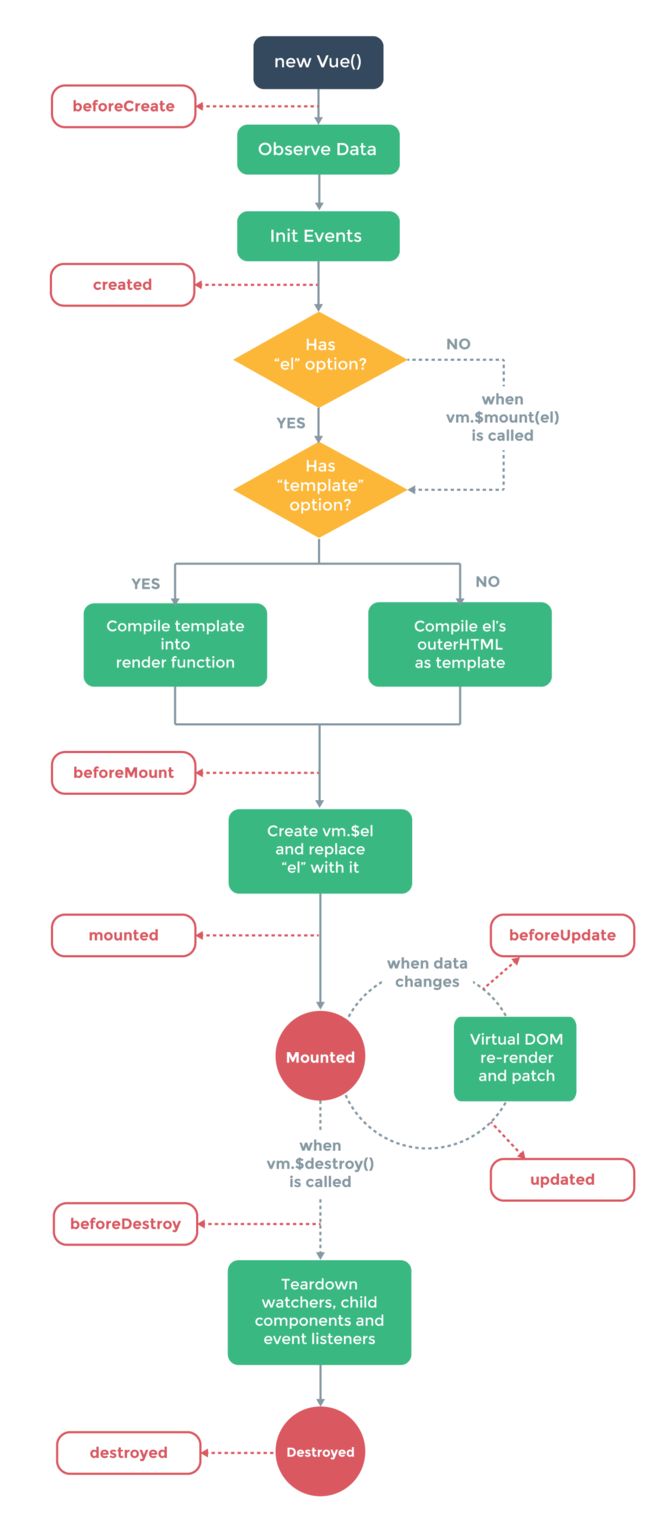
写在前面的话Vue生命周期贯穿Vue的整体思想的理解~灰常重要(一)Vue生命周期全景图Vue生命周期(二)新建Vue实例1、每个Vue应用都是通过用Vue函数创建一个新的Vue实例开始的:varvm=newVue({//选项})2、当一个Vue实例被创建时,它将data对象中的所有的属性加入到Vue的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。//我们的数据
- 前端页面点击刷新-触发vue生命周期加载最新数据
三月的一天
前端
需求背景:layout布局,页面头部通过定时器获取后端消息的伪消息通知功能,在点击消息时获取所有消息总数并且刷新页面,以便触发vue的生命周期重新获取所有消息,消息展示在content中。要触发页面刷新,可以使用vue路由的router.push方法,添加一个动态的query参数,可以用一个随机数或当前时间戳,样每次路由跳转时,查询参数的值都会发生变化,从而强制刷新页面。代码示例:function
- Vue-计算属性和监听属性
上山走18398
thiking熟记Vue生命周期内的各个钩子函数以及其相应的对比和用法计算属性(钩子函数--computed)对于任何复杂的计算,都应当使用计算属性比如说对文本插值表达式{{值的计算属性}}如果需计算值属性依赖于另一个属性,当另一个值发生改变时,绑定的计算属性也会更新计算属性缓存(computed)vs方法(method)计算属性是基于它们的响应式依赖进行缓存的,只有在相关响应式依赖发生改变时它们
- vue生命周期函数
前端碎碎念
vuevue.jsjavascript前端
父子组件加载顺序加载渲染过程父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted子组件更新过程父beforeUpdate->子beforeUpdate->子updated->父updated父组件更新过程父beforeUpdate->父updated销毁过程父
- [uniapp生命周期]详细讲解uniapp中那些属于vue生命周期,那些属于uniapp独有的生命周期,以及这中间的区别 相关的内容和api 代码注释
门前大桥下.
uniappvue.jsuni-app前端
目录1.Vue.js生命周期函数2.Vue生命周期函数代码beforeCreatecreatedbeforeMountmountedbeforeUpdateupdatedbeforeDestroydestroyed$nextTick$forceUpdate$destroy3.UniApp独有的生命周期函数onLaunchonShowonHideonError4.总结在UniApp中,除了Vue.j
- vue生命周期
小李不小
什么是vue生命周期?Vue实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载DOM-渲染、更新-渲染、卸载等一系列的过程,我们称这是Vue的生命周期。vue生命周期的作用是什么Vue所有的功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。生命周期中有多个事件钩子,在控制整个vue实例的过程时更容
- 前端必问的高频面试题---vue的生命周期(有图详解)
是馒头妹妹呀
前端vue.jsjavascript
vue的生命周期vue生命周期分为四个阶段(常用的有8个,实际上有11个),也就是通常说的8个钩子和四个阶段第一阶段(创建阶段):beforeCreate,created相当于人一生中:准备出生之前的阶段,精子+卵子,细胞组合-十月怀胎-出生在beforCreate之前vue做了两件事:methos声明,生命周期钩子函数声明在创建阶段data数据注入,data数据劫持1.遍历递归data选项,给每
- 【前端高频面试题--Vue生命周期篇】
码上有前
前端前端vue.jsjavascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--Vue生命周期篇Vue的生命周期Vue子组件和父组件执行顺序在哪个生命周期请求异步数据keep-alive中的生命周期哪些Vue的生命周期Vue.js的生命周期是指在组件创建、挂载、更新和销毁过程中触发的一系列钩子函数。这些钩子函数可以让我们在特定的时刻执行自定义的逻辑。Vue.js的生命周期可以分为以下几个
- vue-生命周期+工程化开发(三)
smilehjl
Vuevue.js前端javascript
生命周期Vue生命周期和生命周期的四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)Vue生命周期:一个Vue实例从创建到销毁的整个过程。生命周期四个阶段:①创建(初始化动态数据)②挂载(渲染模板)③更新④销毁Vue生命周期函数(钩子函数)Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→让开发者可以在【特定阶段】运行自己
- Vue 的完整生命周期源码流程详解
IT沐华
请说一下Vue的生命周期?这种烂大街的问题为什么还在问?考察你的熟练度考察你的深度考察你的知识面你说是吗,关于Vue生命周期有些能说出下面的钩子函数名,有些甚至这些钩子函数名都说不上来,那是真的需要补充一下了,因为这些钩子函数也只是Vue完整生命周期中的冰山一角源码地址:src/shared/constants.js-9行exportconstLIFECYCLE_HOOKS=['beforeCre
- Vue生命周期
lyp82nkl
beforeCreate在这个钩子函数里,只是初始化实例,拿不到实例里data和methods和事件监听等。data:{msg:'xx'},methods:{getLists(){return'aaa'}},beforeCreate(){console.log('beforeCreate',this.msg,this.getLists())}运行代码报错:created在实例创建完成后被立即调用。
- vue页面跳转 vue生命周期
贝灬小晖
1.vue页面跳转//字符串this.$router.push('/home/first')//对象this.$router.push({path:'/home/first'})//命名的路由this.$router.push({name:'home',params:{userId:wise}})GotoFoo2.vue生命周期每个钩子函数都在啥时间触发beforeCreate在实例初始化之后,数
- vue生命周期
威猫爱吃鱼
//vue的初始化过程中,会让用户传入不同的函数会在不同的时间点被触发//beforeCreate初始化之前没有进行数据观测只是调用了初始化父子关系及内部事件一般情况下会混入一些公用逻辑创建前//created初始化注入校验初始化数据没有挂在到页面上没有真实的挂在元素无法获取dom元素//render//beforeMountrender方法执行前执行//mounted创建出真实的dom替换掉老的
- Vue生命周期解析
刚满十八工地搬砖
vue.jsjavascript前端
每个Vue实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到DOM、在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。Vue.js是一个流行的前端JavaScript框架,它采用了组件化的开发方式。Vue实例有一个完整的生命周期,包括创建、挂载、更新和销毁阶段。这些生命周期钩子函数允许
- 前端框架学习 Vue(3)vue生命周期,钩子函数,工程化开发&脚手架CLI,组件化开发,组件分类
Flyoungbuhu
vue.js前端框架学习
Vue生命周期和生命周期的四个阶段Vue生命周期:一个Vue实例从创建到销毁的整个过程生命周期四个阶段:(1)创建(2)挂载(3)更新(4)销毁Vue生命周期函数(钩子函数)Vue生命周期过程中,会自动运行一些函数,被称为[生命周期钩子]->让开发者可以在[特定阶段]运行自己的代码四个阶段,八个钩子->三个常用created,mounted,beforeDestroycreated应用响应式数据准
- 前端面试题-VUE-持续更新
zeroOneJJ
VUEvue.js面试javascriptwebpack
文章目录Webpack面试题webpack打包原理、基本功能、构建过程打包原理基本功能构建过程常见loader常见plugin什么是bundle,chunk,module?VUE面试题MVC、MVP、MVVM的理解VUE生命周期函数VUE路由vue-routervue-router的导航钩子$router和$route区别vue-router传参vue-router的两种模式(hashhistor
- VUE生命周期
陈老板_
生命周期三个阶段:初始化阶段,更新阶段,死亡阶段生命周期回调函数:mounted做异步任务,发送ajax请求,beforeDestory做收尾工作清除定时器等。Titledestoryvm沈聪小仙女newVue({el:'#demo',data:{isShow:true},//1.初始化阶段beforeCreate(){console.log('beforeCreate()');},created
- Vue面试真题1 -- 生命周期函数、组件封装、axios
前端小白进阶之旅
#vue面试真题vue学习记录vue.js面试前端javascript开发语言
Vue面试真题1--生命周期函数、组件、axiosVue面试真题1--生命周期函数、组件封装、axios1-vue介绍1-1关于vue1-2如何使用vue去构建项目2-vue生命周期函数详解3-vue组件封装4-axiosVue面试真题1–生命周期函数、组件封装、axios本文重点跟大家介绍前端面试中经常遇到的一些与Vue相关的第1个重点内容,主要包括vue生命周期函数详解、vue组件封装、axi
- 【Vue3+Vite】Vue生命周期与组件 快速学习 第三期
道格维克
前端#Vuevue.js学习javascript笔记
文章目录一、Vue生命周期1.1生命周期简介1.2生命周期案例二、Vue组件2.1组件基础2.2组件化入门案例2.3组件之间传递数据2.3.1父传子2.3.2子传父2.3.3兄弟传参总结一、Vue生命周期1.1生命周期简介每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM。在此过程中,它也会运行被称为生命周期钩子的函数
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本