原作者:Jon Moore 翻译者:Puddinnng
本教程为翻译教程,原文地址为:
https://medium.com/@jon.moore/5-things-to-do-before-you-start-your-next-design-file-in-sketch-or-preparing-your-design-mise-en-ff7ea9fe3722#.x8mswze61
就像厨师大展厨艺之前要备菜一样,产品设计师在做设计之前也应该把需要的材料都准备好。
在你开始设计一系列画面之前,进入可持续的设计状态是很重要的。下面是5个让你进入设计状态的技巧:
1.设定字体格式
这件事虽然枯燥,但也得做好不是吗?因为文字,是用户了解你产品最直接的途径,所以将这一步做好很关键。
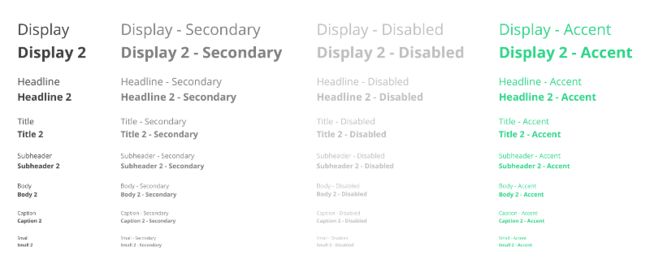
我喜欢在大范围内挑选字体的尺寸和风格,所以我的字体格式页看起来是这样的(我一般还会创建一个暗色主题的):
每个主题下包含四种字体格式:
默认格式(通常设定80-100%透明度)
次级格式(50-70%透明度)
不可用格式(20-40%透明度)
强调格式(常常使用品牌色)
为什么我不是改变颜色值而是设定透明度呢?
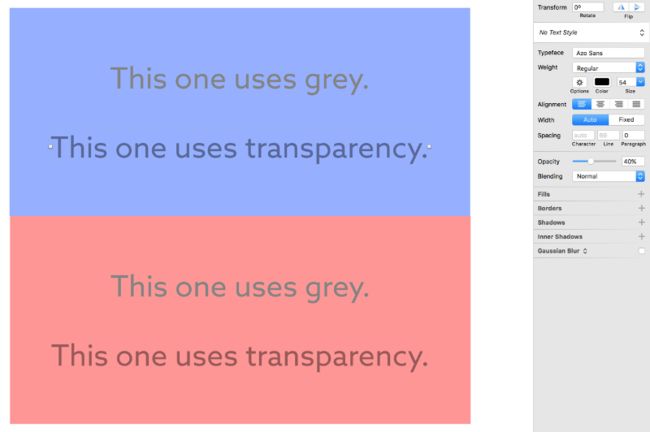
这个小技巧能让你的文字在任何背景颜色上看起来都舒服。下图中,设定了透明度的那行字(第二行)看起来比单纯的灰色自然多了,这是因为它融合了背景颜色。第二行文字的颜色并无不同,只是透明度让它们看起来像不同的颜色。多方便呀~
最后,别忘了将你设定好的字体格式在Sketch中创建为Text Style。如果你日后想要将"不可用格式"的透明度从25%改到30%,你只要改变字体格式中的样式,这样文件中运用相同样式的文字就都改变了。
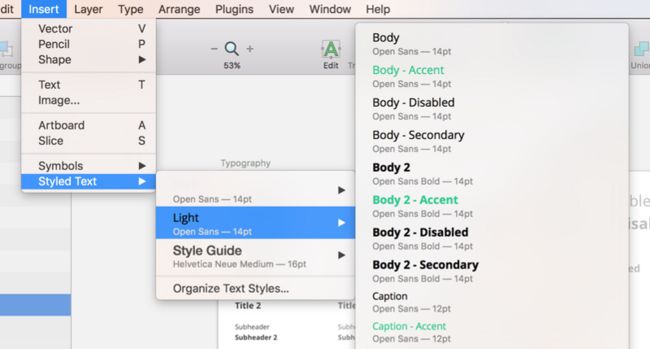
高级技巧:在字体格式的名字中使用斜杠(看上图),将会在Insert-Styled Text菜单下创建次级菜单:
2.设定颜色以及对象风格
决定其他东西之前,你要选定5种基准色:
基准色
品牌色:很明显,这是品牌的颜色。
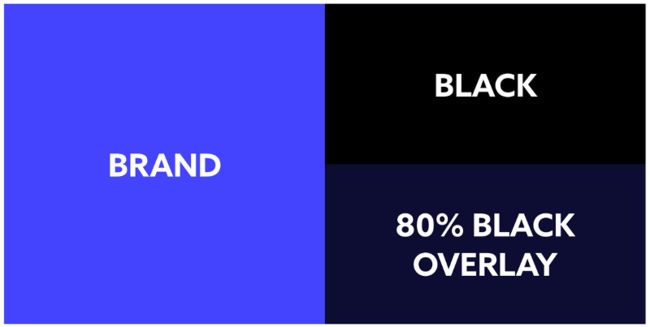
黑色:选定一种你将在设计中使用的基准黑色。我会避免纯黑,取而代之的是加入了少量品牌色的黑色(或者加入互补色)。看下图:
状态颜色
错误状态:红色的变种。这个颜色提示用户有东西出岔子了。纯红色有点过了,加上少许黄色或蓝色让这个红色看起来更舒服。
警告状态:黄色的变种。这个颜色会让用户警惕错误的发生。别选择太浓烈的黄,我一般选择带点橙色的黄,这样在白色背景上也能很好的看清。
成功状态:绿色的变种。这个颜色提示用户事情进展顺利。我喜欢app中的颜色偏冷,所以我会在绿中加一点蓝色。
怎么只有五种颜色呢?因为产品中颜色的选用要十分谨慎,不要没理由地使用某种颜色。在我的设计中,除非我想让用户注意什么东西,否则我会使用大量的黑色和白色。
额外的颜色适合于表格或图片,但请选用你基准颜色之外的颜色。
对象风格
设定这个同样也是为了节省时间。对象,包括了你app中的任何东西,从卡片背景到列表条目背景。下图是我的一些对象风格:
每当我设计对象时我就会调用这些。如果我想更新基准样式,我只需回到这个页面中就能同步我页面中所有的样式了。这真的很节省时间!
3.创建页面和画板
这个很简单,但却能让你理清思路。再开始设计前,先决定如何组织你的设计:
按照功能:在食物app中,你也许需要一整页来存放“食谱”的画板,另一页来存放“个人信息”的画板。
按照用户角色:在阅读app中,你也许需要一页来存放“读者”的画板,而另一个页来存放“投稿者”画板。
按照工作流:在Uber的app中,你也许用一页来存放“订车”这个工作流程,而另一个页来存放“添加信用卡”的工作流程。
这上面提到的都可以,但要尽早决定,并坚持使用一种。
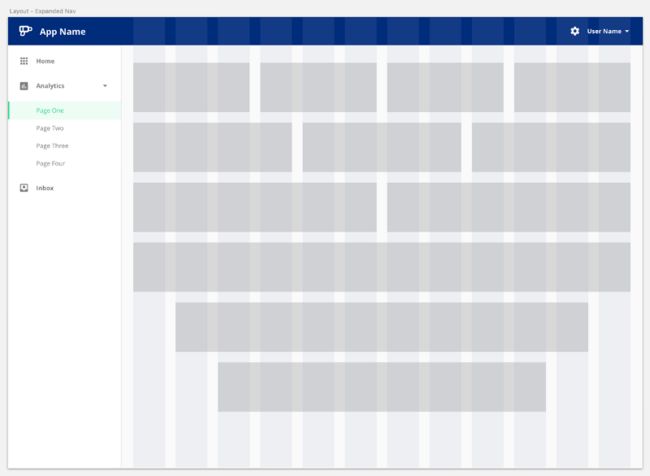
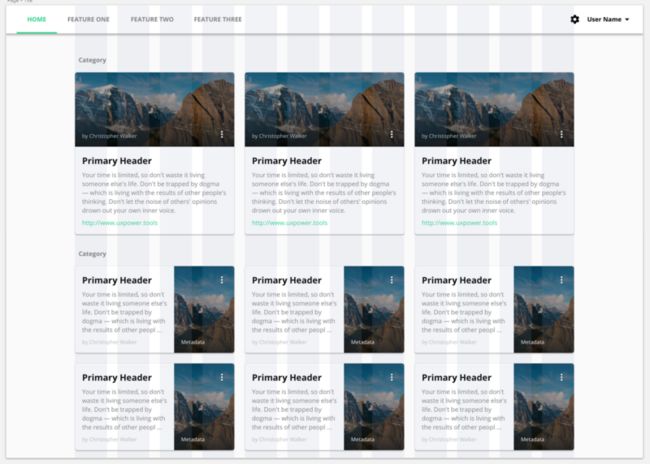
4.建立你的网格系统和布局
网格系统真的很重要。
这些技巧都是为了让你做事更简单,并减少你设计时做决定的次数。
设定好网格系统会让布局和摆放元素变得简单;你甚至不用考虑元素间的摆放距离,因为网格系统都设定好了。
下图是一个以8px为基准的网格系统设置的例子:
设置网格系统时需要考虑你app的布局(是平铺的还是悬浮的),你可能需要为不同布局的页面分别设定网格系统。
小提示:一般来说,我不设定网格结构中的行,因为每页的行都在变换。但你可以自由选择。
5.导入品牌相关要素
就快完成了!深呼吸一下。
最后要做的,是导入所有的品牌相关要素。也许是一个Logo,也许是一系列的品牌标志。重要的是,你要将它们都转换为Symbol。
为什么?
想象一下,你已经设计了75个带有你的Logo和标语的屏幕。Boss却决定弃用这句标语,那你该怎么办??
好吧,Danny他没有将Logo转换为Symbol,所以Danny不得不分别更新这75个页面。
别学他。
Sandy就聪明多了,她在设计初期就讲这些品牌要素转换成了Symbol。于是分分钟就能全部换掉这些不用的标语。
学着点呀~
至此,所有的准备工作就完成啦,开始你的设计吧!