奇思妙想的
HashRouter包裹下访问根服务: 假设为localhost:3000/
import { HashRouter as Router, Route, Redirect } from 'react-router-dom';
// as的作用为将HashRouter重命名为Router,这样的好处是在反复测试HashRouter和BrowserRouter时,可以免去组件修改
import Home from './pages/Home/index';
import Hooks from './pages/Hooks/index';
export default function App() {
return (
)
}操作一: 浏览器直接输入localhost:3000/
结果: 路由自动变为localhost:3000/#/home,可正常访问.
操作二: 浏览器直接输入localhost:3000/#/hooks
结果: 可正常访问
将HashRouter更改为BrowserRouter
import { BrowserRouter as Router, Route, Redirect } from 'react-router-dom'; // 使用BrowserRouter操作一: 浏览器直接输入localhost:3000/
结果: 路由自动变为localhost:3000/home,可正常访问
操作二: 浏览器直接输入localhost:3000/hooks
结果: 浏览器无法获得正确的结果,Cannot GET /hooks
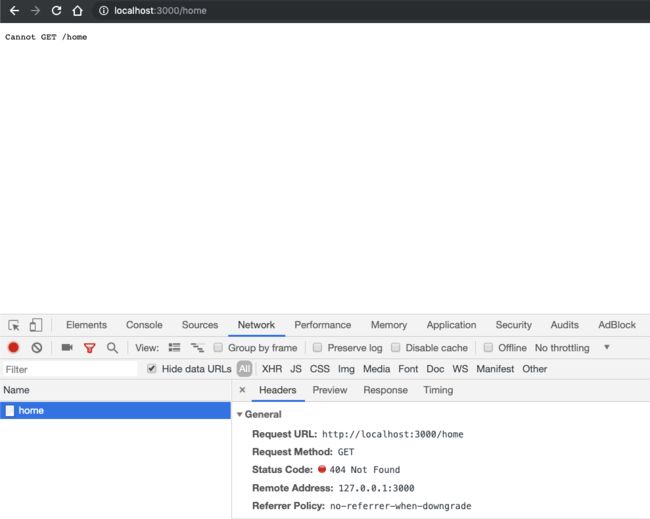
操作二: 浏览器直接输入localhost:3000/home
结果: 浏览器无法获得正确的结果,Cannot GET /home
操作三: 浏览器直接输入localhost:3000/成功后,点击内容Home
结果: 可成功跳转
抛出问题:为什么
hashRouter可以直接访问路径,而browserRouter会出现找不到路由的情况?为什么hashRouter在前端跳转就能成功?
服务器路由: browserRouter, 前端路由: hashRouter
browserRouter
如果前端使用了browserRouter,每次改变路由时,会向服务器发送请求,因为服务器未配置对应的路径指向对应的文件,自然导致出现404的情况.(对于初始化页面,即路由为/时,不会发送请求)

因此在使用browserHistory需要再加一层服务器配置(node/nginx),让前端发送的请求映射到对应的html文件上.
hashRouter
由于hashRouter会在路径上添加/#/,而/#/后面的所有都不会发送到服务器端,即对于服务器而言,路径依旧是localhost:3000,路由切换在前端完成。
但是官方会更推荐使用browserRouter,貌似是因为其构建于H5的History API,比起hashRouter,它多出了更多的方法操控url
详见: 《react-router-dom》
Link
由于Link属于前端内部跳转,在跳转时也不会向服务器发送请求.