- MySQL解决错误this is incompatible with sql_mode=only_full_group_by…
培根芝士
SQLmysqlsql数据库
在SQL查询语句中加入groupby时报了以下错误:;badSQLgrammar[];nestedexceptionisjava.sql.SQLSyntaxErrorException:Expression#1ofSELECTlistisnotinGROUPBYclauseandcontainsnonaggregatedcolumn'user.varieties.id'whichisnotfunc
- JSON parse error: Illegal character ((CTRL-CHAR, code 31)): only regular white space (\r, \n, \t)
Chen__Wu
javajavajson
JSONparseerror:Illegalcharacter((CTRL-CHAR,code31)):onlyregularwhitespace(\r,\n,\t)isallowedbetweentokens;nestedexceptioniscom.fasterxml.jackson.core.JsonParseException:Illegalcharacter((CTRL-CHAR,cod
- C语言 | Leetcode C语言题解之第385题迷你语法分析器
DdddJMs__135
分享C语言Leetcode题解
题目:题解:#defineMAX_NEST_LEVEL50001structNestedInteger*deserialize(char*s){if(s[0]!='['){structNestedInteger*ni=NestedIntegerInit();NestedIntegerSetInteger(ni,atoi(s));returnni;}structNestedInteger**stac
- Java | Leetcode Java题解之第385题迷你语法分析器
m0_57195758
分享JavaLeetcode题解
题目:题解:classSolution{publicNestedIntegerdeserialize(Strings){if(s.charAt(0)!='['){returnnewNestedInteger(Integer.parseInt(s));}Dequestack=newArrayDeque();intnum=0;booleannegative=false;for(inti=0;i1){N
- kafka单条消息过大发送失败
hungteshun
kafka分布式
一、背景生产环境中使用kafka作为消息队列,生产者发送消息失败,查询报错日志,得到如下输出:Causedby:org.springframework.kafka.KafkaException:Sendfailed;nestedexceptionisorg.apache.kafka.common.errors.RecordTooLargeException:Themessageis4067035b
- ElasticSearch 备考 -- Nested
hengzhepa
ES备考elasticsearch大数据搜索引擎学习es
一、题目存在索引phones,其中存在两条数据如下PUTphones/_doc/1{"brand":"Samsumg","model":"GalaxyS9+","features":[{"type":"os","value":"Android"},{"type":"storage","value":"64"},{"type":"camera_resolution","value":"12"}]}P
- codeql常用类型及函数积累(进阶)| 相关自写案例
向阳-Y.
codeql
目录前言一、函数method.hasName("query")method.getDeclaringType()methodAccess.getQualifierclass.hasQualifiedName("com.mytest","User")二、类型ParamTagMethodAccessPrimitiveTypeRefTypeTopLevelTypeNestedTypeCall例子1例子2
- GD32F4:外部中断
银河也是河281
单片机嵌入式硬件
一、名词解释NVIC:嵌套向量中断控制器,全称Nestedvectoredinterruptcontroller。EXTI:外部中断和事件控制器。二、优先级2.1中断分组(不建议看)一般情况下中断分为5组,如下图1。当优先级分组为3时,该组所有的中断有三位设置抢占优先级,范围为0~7,有一位设置子优先级,范围0~1,数值越小,优先级越高。中断分组在HAL库初始化中被HAL_Init()设置,一般情
- GD32F4xx中断点灯实验
k1184591768
单片机stm32
中断原理介绍中断基础知识1.NVIC中断系统CortexR-M4集成了嵌套式矢量型中断控制器(NestedVectoredInterruptController(NVIC))来实现高效的异常和中断处理。NVIC实现了低延迟的异常和中断处理,以及电源管理控制NVIC:中断系统REXIT:外部中断中断系统包括外部中断,另外还有定时器中断,串口中断和DMA中断等2.EXTI外部中断EXTI(中断/事件控
- Python | Leetcode Python题解之第385题迷你语法分析器
Mopes__
分享PythonLeetcode题解
题目:题解:classSolution:defdeserialize(self,s:str)->NestedInteger:index=0defdfs()->NestedInteger:nonlocalindexifs[index]=='[':index+=1ni=NestedInteger()whiles[index]!=']':ni.add(dfs())ifs[index]==',':inde
- Java | Leetcode Java题解之第385题迷你语法分析器
m0_57195758
分享JavaLeetcode题解
题目:题解:classSolution{intindex=0;publicNestedIntegerdeserialize(Strings){if(s.charAt(index)=='['){index++;NestedIntegerni=newNestedInteger();while(s.charAt(index)!=']'){ni.add(deserialize(s));if(s.charA
- Golang | Leetcode Golang题解之第385题迷你语法分析器
__AtYou__
经验分享GolangLeetcode题解
题目:题解:funcdeserialize(sstring)*NestedInteger{index:=0vardfsfunc()*NestedIntegerdfs=func()*NestedInteger{ni:=&NestedInteger{}ifs[index]=='['{index++fors[index]!=']'{ni.Add(*dfs())ifs[index]==','{index+
- 入门力扣自学笔记3 C++ (题目编号385)
DK_Sorhic
力扣算法学习算法c++
385.迷你语法分析器题目:给定一个字符串s表示一个整数嵌套列表,实现一个解析它的语法分析器并返回解析的结果NestedInteger。列表中的每个元素只可能是整数或整数嵌套列表示例1:输入:s="324",输出:324解释:你应该返回一个NestedInteger对象,其中只包含整数值324。示例2:输入:s="[123,[456,[789]]]",输出:[123,[456,[789]]]解释:
- springboot 异常 - Failed to convert value of type
@红@旗下的小兵
springboot
Resolved[org.springframework.web.method.annotation.MethodArgumentTypeMismatchException:Failedtoconvertvalueoftype'java.lang.String'torequiredtype'java.lang.Integer';nestedexceptionisjava.lang.NumberFo
- 【MyBatis-Plus】多租户情况下使用 CONVERT(name USING gbk)实现拼音字母排序报错
林生石竹
MySQLmybatis数据库mysql
一、报错ERRORo.jeecg.common.exception.JeecgBootExceptionHandler:71-nestedexceptionisorg.apache.ibatis.exceptions.PersistenceException:###Errorqueryingdatabase.Cause:com.baomidou.mybatisplus.core.exception
- Webpack 5 新特性
前端小小白zyw
Webpackwebpack前端javascript
Webpack5在2020年10月正式发布,更新的内容比较多。我们从头梳理下本次更新的核心内容。文章目录一、构建优化1.`TreeShaking`(删除无用代码)2.合并模块`concatenateModules`3.副作用`sideEffects`4.嵌套的`Nestedtree-shaking`5.内部模块`Inner-moduletree-shaking`二、长期缓存1.`Hash`相关:2
- STM32F1 - 中断系统
零号-轩工
STM32F1-外设驱动stm32嵌入式硬件单片机
Interrupt1>硬件框图2>NVIC中断管理3>EXTI中断管理3.1>EXTI与NVIC3.2>EXTI内部框图4>外部中断实验4.1>实验概述4.2>程序设计5>中断向量表6>总中断开关7>总结1>硬件框图NVIC:NestedVectoredInterruptController【嵌套向量中断控制器】管理内核外设和片上外设的所有中断功能;EXTI:ExternalInterrupt【外
- 使用Hutool的ExcelUtil工具导出Excel时遇到的异常
ℳ₯㎕ddzོꦿ࿐
BUGexcel
遇到的异常信息:Youneedtoadddependencyof‘poi-ooxml’toyourproject,andversion>=4.1.2nestedexceptionisjava.lang.NoSuchFieldError:Factoryorg.openxmlformats.schemas.spreadsheetml.x2006.main.CTWorkbookorg.apache.lo
- SpringBoot报错:Cannot load driver class: com.mysql.jdbc.Driver
hello_zzw
JavaSpringBootJavaSpringBoot
org.springframework.beans.factory.UnsatisfiedDependencyException:Errorcreatingbeanwithname'userController':Unsatisfieddependencyexpressedthroughfield'userService';nestedexceptionisorg.springframework.
- MYBATIS 插入空值时报错 Could not set parameters for mapping: ParameterMapping{property=‘addressList‘, mode=
小百菜
mybatis
报错内容:nestedexceptionisorg.apache.ibatis.type.TypeException:Couldnotsetparametersformapping:ParameterMapping{property='transferPersitionTime',mode=IN,javaType=classjava.lang.Object,jdbcType=null,numeri
- Kafka ssl org.apache.kafka.common.errors.SslAuthenticationException: SSL handshake failed
Java般若生
线上问题kafkajava
报错日志exception=[org.springframework.kafka.KafkaException:Sendfailed;nestedexceptionisorg.apache.kafka.common.errors.SslAuthenticationException:SSLhandshakefailed2023-04-10T10:04:56.223152054ZCausedby:o
- 无法打开登录所请求的数据库 “????????????“。登录失败。
雲墨知秋
数据库
Cause:org.springframework.jdbc.CannotGetJdbcConnectionException:FailedtoobtainJDBCConnection;nestedexceptioniscom.microsoft.sqlserver.jdbc.SQLServerException:无法打开登录所请求的数据库“???”。登录失败。ClientConnectionId
- antdpro complete版 启动报错 白屏 Absolute route path “/*“ nested under path “/user“ is not valid.
Distant Blue
antdesignpro前端antdproantdesignpro
报错日志当前环境尝试了其他版本的pro,还是不行。解决办法最终查到某位大佬的博客解决原文地址
- ABC335B - Tetrahedral Number
PYL2077
题解AtCoder算法
problemlinkSincen≤21n\le21n≤21,O(n3)\mathcalO(n^3)O(n3)bruteforceenumerationwouldsuffice.Lexicographicorderaretrivialinthiscasewithnestedforloops.#include#include#include#include#includeusingnamespace
- R数据分析:多水平模型详细说明
Codewar
经常我们会听见随机效应模型,固定效应模型,混合效应模型呀,其实这些个东西都是多水平模型:Multilevelmodels(alsoknownashierarchicallinearmodels,linearmixed-effectmodel,mixedmodels,nesteddatamodels,randomcoefficient,random-effectsmodels,randomparam
- 错误解决:Handler dispatch failed; nested exception is java.lang.NoClassDefFoundError: javax/xml/bind/...
crush_a7b7
错误详情:org.springframework.web.util.NestedServletException:Handlerdispatchfailed;nestedexceptionisjava.lang.NoClassDefFoundError:javax/xml/bind/DatatypeConverteratorg.springframework.web.servlet.Dispatc
- nested exception is com.fasterxml.jackson.databind.exc.InvalidDefinitionException
六月的北回归线
javajava
远程通过Feign组件调用接口,返回的时候报了一个异常:org.springframework.http.converter.HttpMessageConversionException:Typedefinitionerror:[simpletype,xxxxxxxxxxxxxx];nestedexceptioniscom.fasterxml.jackson.databind.exc.Invali
- No primary or default constructor found for interface java.util.List
六月的北回归线
javaswaggerpostmanjava前端postman
有时候我们前端会传一些list集合的参数,如果list集合的存储的类型是对象,通过json就可以封装,后端使用注解@RequestBody可以接收。如果是想传递通过装箱后的基本类型的list,需要使用到注解@RequestParam。后端没有使用@RequestParam,swagger和postman传参数就会报这个错误Requestprocessingfailed;nestedexceptio
- flutter NestedScrollView 下拉刷新的解决方案一
早起的年轻人
题记——执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。重要消息精通点的可以查看这里精述Flutter从入门实践到开发一个APP之UI基础篇视频flutter从入门到精通系列文章本文章将讲述:在flutter项目中使用flutter_custom_refresh_plugin来解决NestScrollView与下拉刷新组件RefreshIndicator的冲突flutter实际
- roketmq启动异常sendDefaultImpl call timeout; nested exception is org.apache.rocketmq.remoting.exception
童龙辉
rocketmq
前言:mq发送消息异常,最最简单的方式就是用telnet端口是否通畅。这个前面一篇rabbitMq有介绍。当然还有一种情况mq被墙了,或者物理隔绝了需要映射的情况也有。如果你设计时将mq部署在数据库服务器,不排除某些未知端口被限制了导致消息发不出去。如果检查各项配置后还是没有排查出问题直接部署一套到运用服务。抱拳:现在将一些常规的检查方法介绍一下,不当之处大家一笑而过。当然有高手兄能够指点一下,感
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
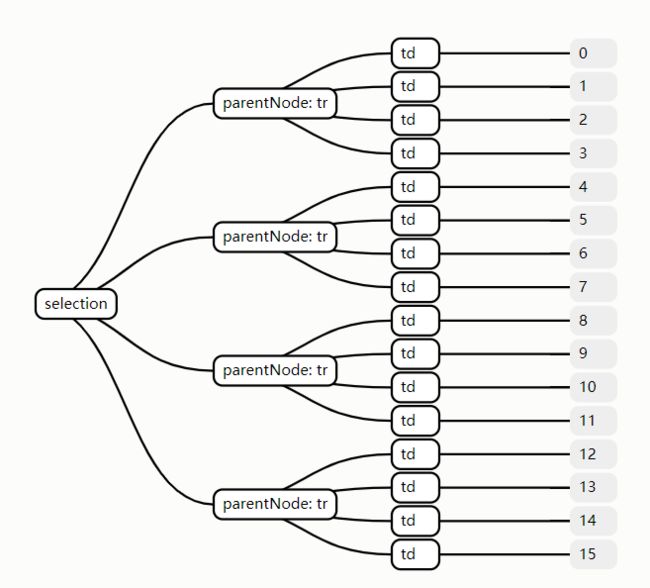
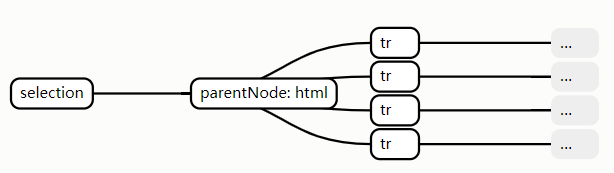
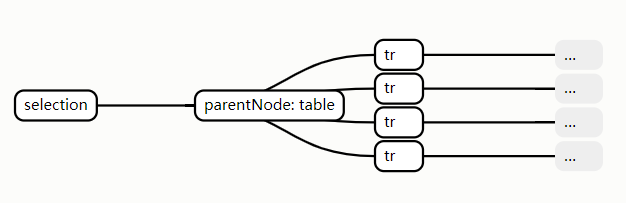
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc