版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2017.09.16 |
前言
app中好的炫的动画可以让用户耳目一新,为产品增色不少,关于动画的实现我们可以用基本动画、关键帧动画、序列帧动画以及基于CoreGraphic的动画等等,接下来这几篇我就介绍下我可以想到的几种动画绘制方法。具体Demo示例已开源到Github —— 刀客传奇,感兴趣的可以看我写的另外几篇。
1. 实现动画方式深度解析(一) —— 播放GIF动画(一)
FLAnimatedImage框架作者
上一篇我们介绍了播放GIF动画的几种方式,其中特意提到使用FLAnimatedImage框架播放动画,为了层次清晰,所以另外开几篇进行单独讲解,这一篇我们就开始讲一下利用FLAnimatedImage播放GIF动画。
首先我们看一下作者。
最新的star统计数目是6k+,他们是四个人在维护这个框架。
基本介绍
FLAnimatedImage是一种高性能的iOS GiF动画引擎,主要体现在下面几个方面。
- 以与桌面浏览器相当的播放速度同时播放多个GIF
- 可变的帧延迟
- 在有内存方面压力还是很好的运行
- 在第一个回放循环中消除延迟或阻塞
- 以现代浏览器的方式解释快速GIF的帧延迟
看一个示例
1. 安装与使用
FLAnimatedImage是一个很好封装的插件组件。 简单地将UIImageView实例替换为FLAnimatedImageView的实例,以获得动画GIF支持。 没有中央缓存或状态来管理。
- 使用Cocoapods安装管理
$ pod try FLAnimatedImage
把他加入到您的app,复制两个类FLAnimatedImage.h/.m 和 FLAnimatedImageView.h/.m到您的xcode工程,或者通过Cocoapods命令行集成。
pod 'FLAnimatedImage', '~> 1.0'
- 使用Carthage
github "Flipboard/FLAnimatedImage"
在你的xcode中,#import "FLAnimatedImage.h",从一个Gif动画创建一个image,并展示它。
FLAnimatedImage *image = [FLAnimatedImage animatedImageWithGIFData:[NSData dataWithContentsOfURL:[NSURL URLWithString:@"https://upload.wikimedia.org/wikipedia/commons/2/2c/Rotating_earth_%28large%29.gif"]]];
FLAnimatedImageView *imageView = [[FLAnimatedImageView alloc] init];
imageView.animatedImage = image;
imageView.frame = CGRectMake(0.0, 0.0, 100.0, 100.0);
[self.view addSubview:imageView];
它兼容iOS6,并涉及到下面这些框架。
QuartzCoreImageIOMobileCoreServicesCoreGraphics
它能够进行细粒度日志记录,可以在FLAnimatedImage上设置一个块,当通过调用方法+ setLogBlock:logLevel:时,可以记录发生的各种日志级别。 例如:
// Set up FLAnimatedImage logging.
[FLAnimatedImage setLogBlock:^(NSString *logString, FLLogLevel logLevel) {
// Using NSLog
NSLog(@"%@", logString);
// ...or CocoaLumberjackLogger only logging warnings and errors
if (logLevel == FLLogLevelError) {
DDLogError(@"%@", logString);
} else if (logLevel == FLLogLevelWarn) {
DDLogWarn(@"%@", logString);
}
} logLevel:FLLogLevelWarn];
框架结构及API接口
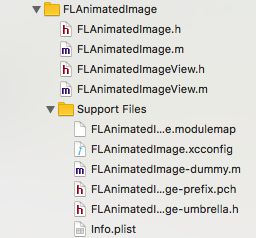
下面我们就看一下该框架的框架结构
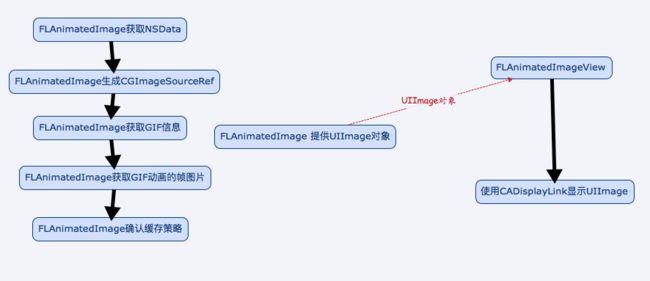
大家可以看到,这个框架很轻量级。框架的工作原理及流程如下所示。
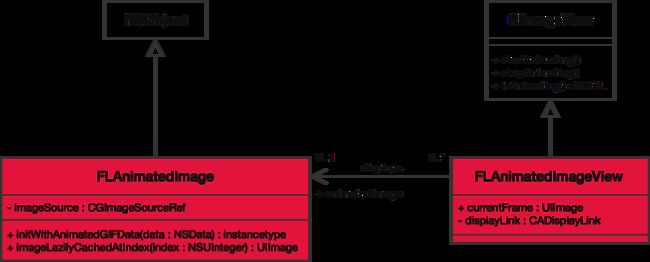
接着我们看一下API接口
1. FLAnimatedImage.h
这里面包含了好几个接口
@interface FLAnimatedImage : NSObject
@property (nonatomic, strong, readonly) UIImage *posterImage; // Guaranteed to be loaded; usually equivalent to `-imageLazilyCachedAtIndex:0`
@property (nonatomic, assign, readonly) CGSize size; // The `.posterImage`'s `.size`
@property (nonatomic, assign, readonly) NSUInteger loopCount; // 0 means repeating the animation indefinitely
@property (nonatomic, strong, readonly) NSDictionary *delayTimesForIndexes; // Of type `NSTimeInterval` boxed in `NSNumber`s
@property (nonatomic, assign, readonly) NSUInteger frameCount; // Number of valid frames; equal to `[.delayTimes count]`
@property (nonatomic, assign, readonly) NSUInteger frameCacheSizeCurrent; // Current size of intelligently chosen buffer window; can range in the interval [1..frameCount]
@property (nonatomic, assign) NSUInteger frameCacheSizeMax; // Allow to cap the cache size; 0 means no specific limit (default)
// Intended to be called from main thread synchronously; will return immediately.
// If the result isn't cached, will return `nil`; the caller should then pause playback, not increment frame counter and keep polling.
// After an initial loading time, depending on `frameCacheSize`, frames should be available immediately from the cache.
- (UIImage *)imageLazilyCachedAtIndex:(NSUInteger)index;
// Pass either a `UIImage` or an `FLAnimatedImage` and get back its size
+ (CGSize)sizeForImage:(id)image;
// On success, the initializers return an `FLAnimatedImage` with all fields initialized, on failure they return `nil` and an error will be logged.
- (instancetype)initWithAnimatedGIFData:(NSData *)data;
// Pass 0 for optimalFrameCacheSize to get the default, predrawing is enabled by default.
- (instancetype)initWithAnimatedGIFData:(NSData *)data optimalFrameCacheSize:(NSUInteger)optimalFrameCacheSize predrawingEnabled:(BOOL)isPredrawingEnabled NS_DESIGNATED_INITIALIZER;
+ (instancetype)animatedImageWithGIFData:(NSData *)data;
@property (nonatomic, strong, readonly) NSData *data; // The data the receiver was initialized with; read-only
@end
@interface FLAnimatedImage (Logging)
+ (void)setLogBlock:(void (^)(NSString *logString, FLLogLevel logLevel))logBlock logLevel:(FLLogLevel)logLevel;
+ (void)logStringFromBlock:(NSString *(^)(void))stringBlock withLevel:(FLLogLevel)level;
@end
@interface FLWeakProxy : NSProxy
+ (instancetype)weakProxyForObject:(id)targetObject;
@end
可以看见,这里面有三个接口。
2. FLAnimatedImageView.h
看一下接口
#import
@class FLAnimatedImage;
@protocol FLAnimatedImageViewDebugDelegate;
//
// An `FLAnimatedImageView` can take an `FLAnimatedImage` and plays it automatically when in view hierarchy and stops when removed.
// The animation can also be controlled with the `UIImageView` methods `-start/stop/isAnimating`.
// It is a fully compatible `UIImageView` subclass and can be used as a drop-in component to work with existing code paths expecting to display a `UIImage`.
// Under the hood it uses a `CADisplayLink` for playback, which can be inspected with `currentFrame` & `currentFrameIndex`.
//
@interface FLAnimatedImageView : UIImageView
// Setting `[UIImageView.image]` to a non-`nil` value clears out existing `animatedImage`.
// And vice versa, setting `animatedImage` will initially populate the `[UIImageView.image]` to its `posterImage` and then start animating and hold `currentFrame`.
@property (nonatomic, strong) FLAnimatedImage *animatedImage;
@property (nonatomic, copy) void(^loopCompletionBlock)(NSUInteger loopCountRemaining);
@property (nonatomic, strong, readonly) UIImage *currentFrame;
@property (nonatomic, assign, readonly) NSUInteger currentFrameIndex;
// The animation runloop mode. Enables playback during scrolling by allowing timer events (i.e. animation) with NSRunLoopCommonModes.
// To keep scrolling smooth on single-core devices such as iPhone 3GS/4 and iPod Touch 4th gen, the default run loop mode is NSDefaultRunLoopMode. Otherwise, the default is NSDefaultRunLoopMode.
@property (nonatomic, copy) NSString *runLoopMode;
@end
框架使用
下面就看一下该框架的基本使用,给一个我自己写的简单示例,直接看代码。
#import "ViewController.h"
#import "FLAnimatedImageView.h"
#import "FLAnimatedImage.h"
@interface ViewController ()
@end
@implementation ViewController
#pragma mark - OVerride Base Function
- (void)viewDidLoad
{
[super viewDidLoad];
//找到路径文件
NSString *pathStr = [[NSBundle mainBundle] pathForResource:@"gifAnimation.gif" ofType:nil];
//将gif转化为NSData数据
NSData *gifData = [NSData dataWithContentsOfFile:pathStr];
//数据显示
FLAnimatedImage *image = [FLAnimatedImage animatedImageWithGIFData:gifData];
FLAnimatedImageView *imageView = [[FLAnimatedImageView alloc] init];
imageView.animatedImage = image;
imageView.frame = CGRectMake(100.0, 200.0, 200.0, 200.0);
[self.view addSubview:imageView];
}
@end
下面看一下播放Gif图的效果
这里只是一个简单的使用,只是给大家简单的展示。
后记
未完,待续~~~