bower的安装和使用
使用bower要求先安装node,请先安装node。
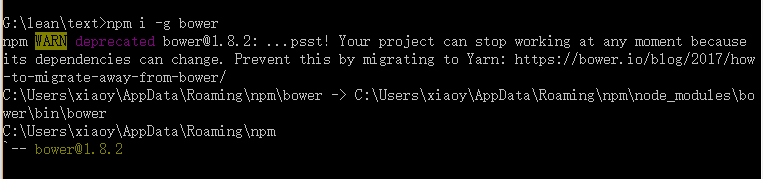
全局安装bower
打开cmd,运行命令npm -i -g bower
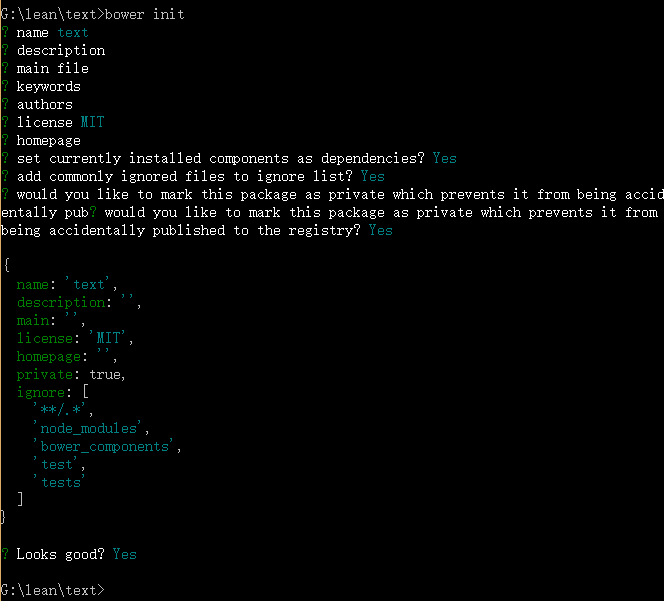
创建bower配置文件
控制台进入你项目所在文件的目录,执行bower init创建一个bower的配置文件。
填写name,其他项可一路回车忽略。
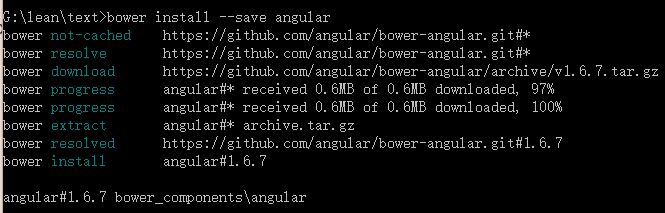
使用bower来安装AngularJs
执行命令bower install --save angular(记得加上 --save,不然bower默认不添加到配置文件中)
构建工具需要操作的目录说明
src:源码所在目录
build:存放src中的源码编译之后的文件(用于调试)
dist:用于产品发布的目录(用于部署上线)
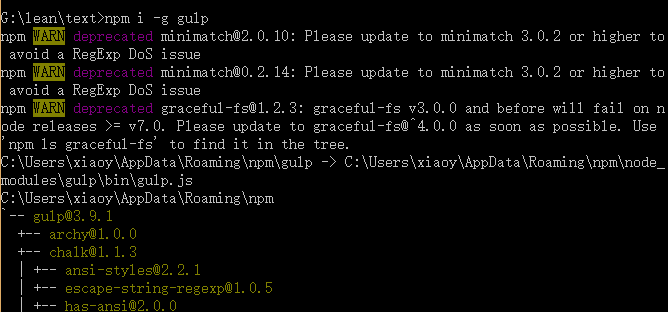
全局安装gulp
命令:npm i -g gulp
- 使用自动化构建工具的目的:源码合并(减少http请求)和压缩(节省带宽)
- gulp的常用函数:
src(读取文件和文件夹)
dest(写文件)
watch(监控文件)
task(定制任务)
pipe(使用流的方式来操纵文件)
初始化一个配置文件
命令:npm init
得到一个名为package.json的配置文件。
在当前目录下安装一个gulp(保存到配置文件中)
命令:npm i --save-dev gulp
安装编写配置文件要用到的模块
gulp
gulp-clean
gulp-concat
gulp-connect
gulp-cssmin
gulp-imagemin
gulp-less
gulp-load-plugins
gulp-uglify
open
批量安装命令:npm i --save-dev gulp-clean gulp-concat gulp-connect gulp-cssmin gulp-imagemin gulp-less gulp-load-plugins gulp-uglify open
编写配置文件
1、创建一个名叫gulpfile.js的文件。
2、引入模块、定义全局变量:
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();//引入这个模块并实例化,concat、cssmin等模块就可一并引入,不用一个一个去声明
var open = require('open');
//声明一个全局变量
//src目录:源代码放置的目录
//build目录:整合之后的文件
//dist目录:用于生产、部署
var app = {
srcPath: 'src/',
devPath: 'build/',
prdPath: 'dist/'
};
3、编写拷贝第三方资源的任务:
//把第三方依赖拷贝到build和dist目录下
gulp.task('lib',function(){//task:定制任务,lib是任务名
//src(xxx):访问xxx文件
//pipe(gulp.dest(xxx)):把文件拷贝到xxx目录
//我们用bower下载的第三方依赖文件都默认下载到bower_components文件夹中
gulp.src('bower_components/**/*.js')
.pipe(gulp.dest(app.devPath + 'vendor'))
.pipe(gulp.dest(app.prdPath + 'vendor'));
})
4、如何使用?
打开cmd,进入gulpfile.js所在目录,输入gulp lib命令:
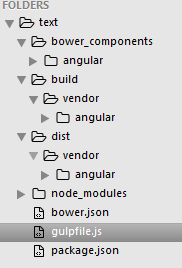
可以看到文件夹下多了两个路径(build/vendor和dest/vendor),引入的第三方js文件已全部拷贝到这两个目录下。
5、创建src文件夹、操作html、js、less、image文件,需要用到编译与压缩:
gulp.task('html',function(){
//app.srcPath是我们开发时的源码路径
gulp.src(app.srcPath + '**/*.html')
.pipe(gulp.dest(app.devPath))
.pipe(gulp.dest(app.prdPath));
})
gulp.task('js',function(){
//$.concat:把所有js代码合并到一个js文件中
//$.uglify:拷贝到生产环境之前先压缩
gulp.src(app.srcPath + 'script/**/*.js')
.pipe($.concat('index.js'))
.pipe(gulp.dest(app.devPath + 'js'))
.pipe($.uglify())
.pipe(gulp.dest(app.prdPath + 'js'));
})
gulp.task('less',function(){
//用一个style/index.less文件引入所有的less文件
//$.less():编译less
//$.cssmin():用于生产环境之前先压缩一下
gulp.src(app.srcPath + 'style/index.less')
.pipe($.less())
.pipe(gulp.dest(app.devPath + 'css'))
.pipe($.cssmin())
.pipe(gulp.dest(app.prdPath + 'css'));
})
gulp.task('image',function(){
//$.imagemin():压缩图片
gulp.src(app.srcPath + 'image/**/*')
.pipe(gulp.dest(app.devPath + 'image'))
.pipe($.imagemin())
.pipe(gulp.dest(app.prdPath + 'image'));
})
6、编写清除命令(清除测试目录和发布目录):
gulp.task('clean',function(){
gulp.src([app.devPath,app.prdPath])
.pipe($.clean());
})
7、整合一个总的任务
gulp.task('build',['image','js','less','lib','html'])
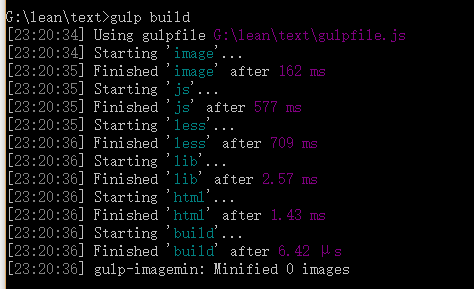
运行gulp build命令:
8、编写启动服务器的任务:
//启动一个服务
gulp.task('serve',['build'],function(){//记得引入build,否则启动服务时不编译代码
//root:定义文件路径
//livereload:true:自动刷新浏览器页面
//port:端口号
$.connect.server({
root:[app.devPath],
livereload:true,
port:1222
});
//打开浏览器窗口
open('http://localhost:1222');
//gulp.watch:监控文件变化
gulp.watch(app.srcPath + 'script/**/*.js',['js']);
gulp.watch('bower_components/**/*',['lib']);
gulp.watch(app.srcPath + '**/*.html',['html']);
gulp.watch(app.srcPath + 'image/**/*',['image']);
gulp.watch(app.srcPath + 'style/**/*.less',['less']);
})
9、实现实时刷新浏览器页面:
在js、image、less、lib、html任务后面加上.pipe($.connect.reload()),但是低级浏览器不支持(IE8以下)。
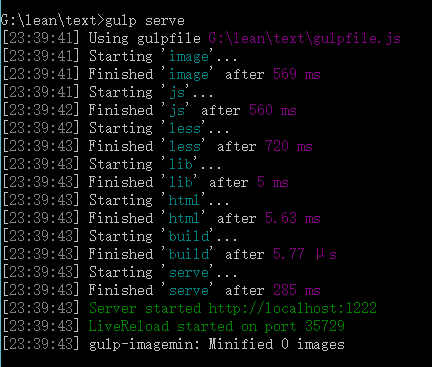
10、在cmd中使用gulp serve命令实现自动编译代码并启动浏览器:
启动浏览器成功:
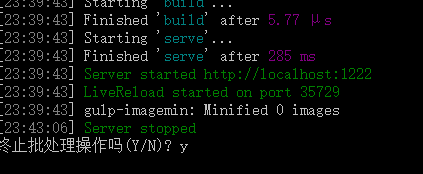
11、停止:
按Crel+C停止服务:
配置文件代码:
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();//引入这个模块并实例化,concat、cssmin等模块就可一并引入,不用一个一个去声明
var open = require('open');
//声明一个全局变量
//src目录:源代码放置的目录
//build目录:整合之后的文件
//dist目录:用于生产、部署
var app = {
srcPath: 'src/',
devPath: 'build/',
prdPath: 'dist/'
};
//把第三方依赖拷贝到build和dist目录下
gulp.task('lib',function(){//task:定制任务
//src(xxx):访问xxx文件
//pipe(gulp.dest(xxx)):把文件拷贝到xxx目录
//我们用bower下载的第三方依赖文件都默认下载到bower_components文件夹中
gulp.src('bower_components/**/*.js')
.pipe(gulp.dest(app.devPath + 'vendor'))
.pipe(gulp.dest(app.prdPath + 'vendor'))
.pipe($.connect.reload());
})
gulp.task('html',function(){
//srcPath是我们开发时的源码路径
gulp.src(app.srcPath + '**/*.html')
.pipe(gulp.dest(app.devPath))
.pipe(gulp.dest(app.prdPath))
.pipe($.connect.reload());
})
gulp.task('js',function(){
//$.concat:把所有js代码合并到一个js文件中
//$.uglify:拷贝到生产环境之前先压缩
gulp.src(app.srcPath + 'script/**/*.js')
.pipe($.concat('index.js'))
.pipe(gulp.dest(app.devPath + 'js'))
.pipe($.uglify())
.pipe(gulp.dest(app.prdPath + 'js'))
.pipe($.connect.reload());
})
gulp.task('less',function(){
//用一个style/index.less文件引入所有的less文件
//$.less():编译less
//$.cssmin():用于生产环境之前先压缩一下
gulp.src(app.srcPath + 'style/index.less')
.pipe($.less())
.pipe(gulp.dest(app.devPath + 'css'))
.pipe($.cssmin())
.pipe(gulp.dest(app.prdPath + 'css'))
.pipe($.connect.reload());
})
gulp.task('image',function(){
//$.imagemin():压缩图片
gulp.src(app.srcPath + 'image/**/*')
.pipe(gulp.dest(app.devPath + 'image'))
.pipe($.imagemin())
.pipe(gulp.dest(app.prdPath + 'image'))
.pipe($.connect.reload());
})
gulp.task('clean',function(){
gulp.src([app.devPath,app.prdPath])
.pipe($.clean());
})
gulp.task('build',['image','js','less','lib','html'])
//启动一个服务
gulp.task('serve',['build'],function(){
//root:定义文件路径
//livereload:true:保存源码后即可自动刷新浏览器页面
//port:端口号
$.connect.server({
root:[app.devPath],
livereload:true,
port:1222
});
//打开浏览器窗口
open('http://localhost:1222');
//gulp.watch:监控文件变化
gulp.watch(app.srcPath + 'script/**/*.js',['js']);
gulp.watch('bower_components/**/*',['lib']);
gulp.watch(app.srcPath + '**/*.html',['html']);
gulp.watch(app.srcPath + 'image/**/*',['image']);
gulp.watch(app.srcPath + 'style/**/*.less',['less']);
})