本教程版权归小圆和饥人谷所有,转载须说明来源
问题
- 基础类型有哪些?复杂类型有哪些?有什么特征?
基本类型值(数值、布尔值、null和undefined):指的是保存在栈内存中的简单数据段;
引用类型值(对象、数组、函数、正则):指的是那些保存在堆内存中的对象,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象。 - 如下代码的输出? 为什么?
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2);
console.log(obj1 = obj2);
console.log(obj1 == obj2);
输出:
false
Object{a: 1,b: 2}
true
原因:因为一开始obj1和obj2指向的是不同的对象,所以obj1 == obj2的值为false;
当obj1 = obj2,也就是obj2的值被复制到了obj1中=>Object{a: 1,b: 2};
此时obj1和obj2都指向同一对象,所以obj1 == obj2的值为ture.
代码
- 写一个函数
getIntv,获取从当前时间到指定日期的间隔时间
var str = getIntv("2016-01-08");
console.log(str); // 距除夕还有 20 天 15 小时 20 分 10 秒
回答:
function getIntv(date) {
var nowTime = Date.now();
var eveTime = Date.parse(date);
var d = eveTime - nowTime;
var days = Math.floor(d/(1000*60*60*24));
var daysTime = days*1000*60*60*24;
var hours = Math.floor((d - daysTime) / (1000*60*60));
var hoursTime = hours*1000*60*60;
var minutes = Math.floor((d - daysTime - hoursTime) / (1000*60));
var minutesTime = minutes*1000*60;
var seconds = Math.floor((d - daysTime - hoursTime - minutesTime)/1000);
return '距除夕还有' + days + '天' + hours + '小时' + minutes + '分' + seconds + '秒';
}
- 把数字日期改成中文日期
var str = getChsDate('2015-01-08');
console.log(str); // 二零一五年一月八日
回答:
function getChsDate(date) {
var chin = ['零','一','二','三','四,','五','六','七','八','九'];
var d = new Date(date);
var yearArr = String(d.getFullYear()).split('');
var monthSub = d.getMonth()+1;
var daySub = d.getDate();
var year = '';
for (var i=0; i- 写一个函数获取n天前的日期
var lastWeek = getLastNDays(7); // ‘2016-01-08’
var lastMonth = getLastNDays(30); //'2015-12-15'
回答:
function getLastNDays(days) {
var daysTime = days*24*60*60*1000;
var nowTime = Date.now();
var timeLine = nowTime - daysTime;
var date = new Date(timeLine);
var dateStr = '';
dateStr += date.getFullYear() + '-' + (date.getMonth()+1) + '-' +date.getDate() ;
return dateStr;
}
- 完善如下代码,用于获取执行时间如:
var Runtime = (function(){
//code here ...
var obj = {
start: function(){
//code here ..., 当前时间
},
end: function(){
//code here ... 结束时间
},
get: function(){
//code here ... 获取执行时间
}
};
return obj;
}());
Runtime.start();
//todo somethint
Runtime.end();
console.log( Runtime.get() );
回答:
var Runtime = (function(){
var startTime;
var endTime;
var getTime;
var obj = {
start: function(){
startTime = +Date.now();
},
end: function(){
endTime = +Date.now();
},
get: function(){
getTime = endTime - startTime;
return "执行时间为: " + getTime + '毫秒';
}
};
return obj;
}());
Runtime.start();
for (var i = 0; i < 1000000; i++) {
a = 1;
}
Runtime.end();
Runtime.get() ;
- 楼梯有200级,每次走1级或是2级,从底走到顶一共有多少种走法?用代码(递归)实现
回答:
当楼梯有1级时,有1+0= 1种走法;
当楼梯有2级时,有1+1= 2种走法;
当楼梯有3级时,有2+1= 3种走法;
当楼梯有4级时,有3+2= 5种走法;
...
当楼梯有n级时,有f(n-1)+f(n-2)种走法。
function step(floors) {
if (floors === 1) {
return 1;
}else if (floors === 2) {
return 2;
}else {
return step(floors-1)+step(floors-2);
}
}
console.log(step(200));
//无法输出结果,函数的堆栈溢出导致浏览器崩溃(题中的200级数值太大,导致堆和栈处理空间不足)。
- 写一个json对象深拷贝的方法,json对象可以多层嵌套,值可以是字符串、数字、布尔、json对象中的任意项
回答:
function copy(obj) {
var newObj = {};
for (var key in obj) {
if (obj[key] === "object"|"array") {
newObj[key] = copy(obj[key]);
}else {
newObj[key] = obj[key];
}
}
return newObj;
}
var obj = {
name:"彭圆",
age:18,
job:false,
jrg:{
class:"任务8班",
learning:"javascript",
task:19
},
teacher:["方方","若愚"]
};
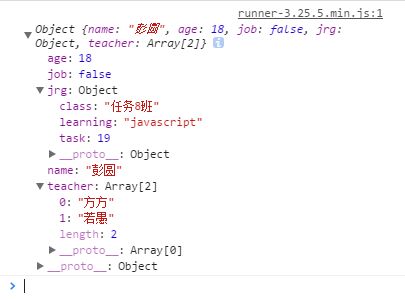
console.log(copy(obj));