ok,今天继续复盘昨天学的东西。
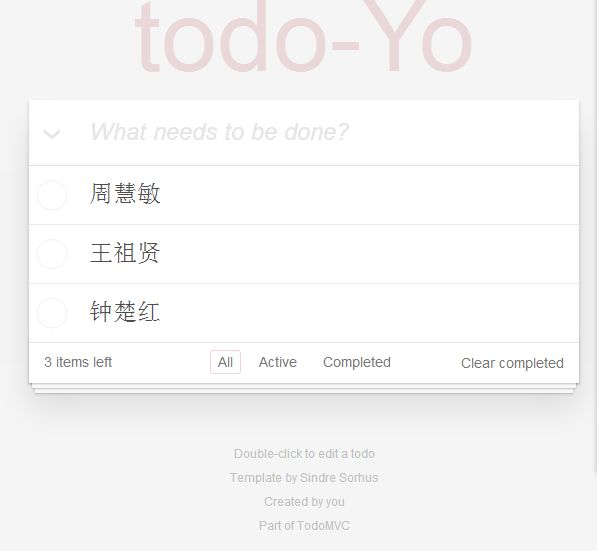
为了更好的理解vue,我跟着vue官网上给出的todoMvc做了一遍。
代码:https://github.com/RedDean/work/tree/master/todomvc/todo
但是官方例子只给出了代码,并没有详细步骤,所以我花了些时间又找了个教程,链接如下:
http://www.jirengu.com/app/album/66
这个例子还是以vue-cli构建工具创建的,详细如何使用就不赘述了,可看前文以及官网的解释。
本例使用了chrome的vue dev插件 ,使用这个工具可以很直观的看到Data的变化
贴出主要代码:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import 'todomvc-app-css/index.css'
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
let filter = {
all(todos){
return todos;
},
active(todos){
return todos.filter((todo)=>{
return !todo.completed;
})
},
completed(todos){
return todos.filter((todo)=>{
return todo.completed;
})
}
}
/* eslint-disable no-new */
let app = new Vue({
el: '.todoapp',
data:{
'redean':'awesome',
'title':'todo-Yo',
newTodo:'',
todos:[{
content:'周慧敏',
completed:false
},
{
content:'王祖贤',
completed:false
},
{
content:'钟楚红',
completed:false
}
],
edited:null,
hashName:'all'
},
computed:{
remain(){
return filter.active(this.todos).length;
},
isAll: {
get(){
return this.remain === 0;
},
set(flag){
this.todos.forEach((item)=>{
item.completed =flag;
})
}
},
filteredTodos(){
return filter[this.hashName](this.todos);
}
},
methods:{
addTodo:function (e) {
if(!this.newTodo) return;
this.todos.push({
content: this.newTodo,
completed:false
});
//还原输入项
this.newTodo = '';
},
removeTodo:function (i) {
this.todos.splice(i,1);
},
editTodo(todo){
this.editCache = todo.content;
this.edited = todo;
},
cancleEdit(todo){
this.edited = null;
todo.content = this.editCache;
},
doneEdit(todo,index){
this.edited = null;
if(!todo.content) {
this.removeTodo(index);
}
},
clear(){
this.todos = filter.active(this.todos);
}
},
directives:{
focus(el,value){
if(value){
el.focus();
}
}
}
})
window.addEventListener('hashchange',hashchanged);
function hashchanged() {
let hashName = location.hash.replace(/#\/?/,'');
if (filter[hashName]) {
app.hashName = hashName;
} else {
location.hash = '';
app.hashName = 'all';
}
}
html
Template • TodoMVC
{{title}}
-
昨天的点有如下几个:
1.v-model 数据绑定
2.v-for循环时可以返回多个值,如本例中的(todo,index)
3.类的绑定使用bind,可传一个表达式动态显示样式
4.自定义指令directives对象,需要将目标元素传入,本例子中的focus指令
5.计算属性不一定要方法,也可以是包含get,set方法的对象
6.删除数组splice,妈蛋,要好好再看一遍array的api
7.vue中的双击事件是dblclick不是dbclick
8.注意一些修饰符的使用,本例中使用v-model.trim来去除输入框中的空格
以上。