AngularJs 路由与多视图
基于AngularJS入门与进阶(江荣波 著)这本书的笔记
AngularJS 1.x的demo
AngularJS1.x和Angular2,4,5是不一样的两个东西,构建方式,语法,都很多不同
在AngularJs应用中,一般吧一个完整的HTML页面拆分成多个视图,每个视图实际上就是一段HTML片段,路由机制就是在每个视图和URL之间建立映射关系,当通过AngularJS路由API访问URL时,就可以加载对应的视图。
下面是一个简单的多视图应用和路由
两个简单的HTML代码片段
新增代码段 add.html
新增
展示代码段 show.html
展示
创建映射
AngularJs中有一个内置的Provider对像$routeProvider。$routeProvider是一个用于配置路由的内置服务。由于它是一个服务,根据service的使用建议,我们主要将其当做为工具来使用,所以我们一般直接使用routeProvider的实例。它主要有以下两个成员函数:
- otherwise(params):设定映射信息到$route.current,一般用于指定没有标明的路由如何处理。
- when(path, route):向$route服务添加新的路由。path是指定的URL路径,route标明路由的处理。
- path:String 类型,路由路径(和$location.path 相对应),支持占位符
- route:Object类型,用于匹配映射信息。该对象具有以下属性:
- controller:{string|function}类型,用于指定控制器名称或控制器构造方法。
- controllerAs:string类型,通过控制器标识符名称应用控制器
- template:{string|function} 类型,该属性可以为字符串类型,用于指定视图模板,也可以是一个方法,方法必须返回html模板的内容
- templateUrl:string类型,作用和template属性相同,不同的是,他用于指定视图模板文件路径
- resolve:Object类型,用于指定注入控制器中的内容
app.js
// ngRoute是一个Module,提供路由和深层链接所需的服务和指令
var routModule = angular.module("routModule",["ngRoute"]);
// config 进行路由配置
routModule.config(['$routeProvider',function ($routeProvider) {
$routeProvider
// when(path, route):向$route服务添加新的路由。path是指定的URL路径,route标明路由的处理
.when('/addList',// 访问的url路径是add
{
templateUrl:'templates/add.html',// 路径对应的视图是
controller:'addController' // 视图处理的控制器
})
.when('/showList',
{
templateUrl:'templates/show.html',
controller:'showController'
})
.otherwise('/showList',
{
templateUrl:'templates/show.html',
controller:'showController'
});
}]);
AngularJs的路由模块作为一个单独的模块,模块名称为ngRoute,如果在自定义模块中适应,需要添加ngRoute模块依赖
做一个index.html,通过ng-view指令加载
ng-view是一个angularJs的内置指令,用于定义一个视图。在下面的html中,定义了两个地址,#!/addLis和#!/showList(这里如果不写#!跳转会失败,不过书上的demo没有感叹号),当点击链接的时候,访问路径为addList这里,框架根据路由查找视图,然后根据ng-view指令加载对应的视图
routeModule
URL携带参数的路由跳转
在实际开发过程中,跳转我们一般是携带参数的,在定义路由的时候url可以携带参数,用冒号隔开,也可以携带多个参数
$routeProvider
//单个参数
.when("/index/:paramName",{
templateUrl: "app/index",
controller: "indexCtrl"
})
//多个参数
.when("/index/:paramName1/:paramName2",{
templateUrl: "app/index",
controller: "indexCtrl"
})
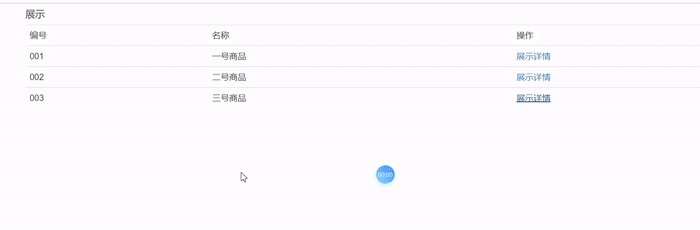
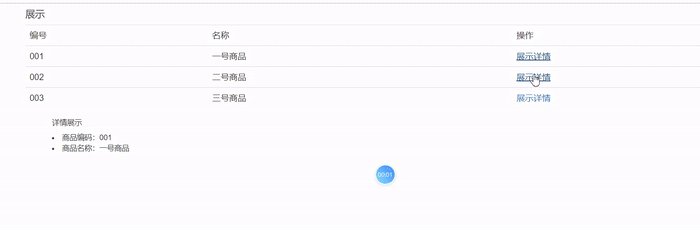
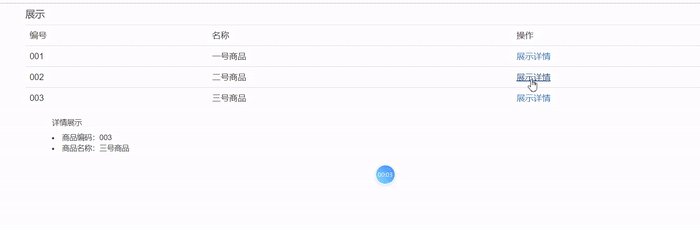
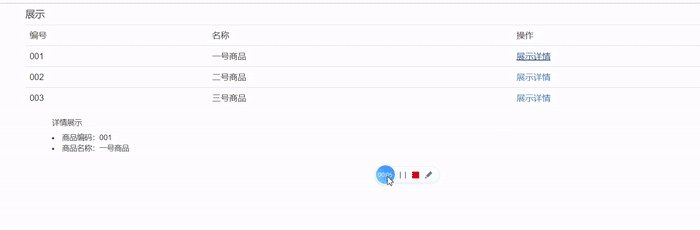
新做一个详情页面show.html
routeModule
填充的代码块showInfo.html
详情展示
商品编码:{{orderId}}
商品名称:{{orderName}}
控制器showController.js
// ngRoute是一个Module,提供路由和深层链接所需的服务和指令
var showInfoModule = angular.module("showInfoModule",["ngRoute"]);
// config 进行路由配置
showInfoModule.config(['$routeProvider',function ($routeProvider) {
$routeProvider
// when(path, route):向$route服务添加新的路由。path是指定的URL路径,route标明路由的处理
.when('/showListInfo/:orderId/:orderName',
{
templateUrl:'templates/showInfo.html',
controller:'showInfoController'
})
}]);
// 展示的添加控制器,第三个参数是$routeParams内置的路由参数,通过这个,可以在页面中取到url路径占位符的值
showInfoModule.controller("showInfoController",function ($scope,$log,$routeParams) {
$scope.orderId = $routeParams.orderId;
$scope.orderName = $routeParams.orderName;
});
UI-Router指令
ng-view如果单纯的在一个页面中使用多次,会出现异常,如果我们需要把多个html集中到一个页面,复杂的路由进行操作
首先是几个界面的html块
add.html
新增
show.html
展示
showInfoFrame.html
展示框架
showInfo.html
详情展示
商品编码:{{orderId}}
商品名称:{{orderName}}
index.html
routeModule
最后就是app.js
// ui.router 嵌套路由
var routeModule = angular.module("routeModule",["ui.router"]);
// config 进行路由配置
routeModule.config(function($stateProvider, $urlRouterProvider){
// 默认路由
$urlRouterProvider.otherwise('showList') ;
$stateProvider
.state('showList', {
url: '/showList',
templateUrl: 'show.html'
})
.state('addList', {
url: '/addList',
templateUrl: 'add.html'
})
.state('showInfoFrame', {
url: '/showInfoFrame/:orderId/:orderName',
templateUrl: 'showInfoFrame.html',
controller:'showInfoController'
})
});
// 展示的添加控制器,第三个参数是$stateParams内置的路由参数,通过这个,可以在页面中取到url路径占位符的值
routeModule.controller("showInfoController",function ($scope,$log,$stateParams) {
$scope.orderId = $stateParams.orderId;
$scope.orderName = $stateParams.orderName;
});