下面的很多东西 都是网上找的 也一直那么用。
终于有一天自己较真。 想要看看 下面就是我的发现。
int x = (int) event.getRawX();
int y = (int) event.getRawY();
switch (eventaction) {
case MotionEvent.ACTION_DOWN: // touch down so check if the
temp[0] = (int) event.getX(); // 触摸点距离控件左边部的距离
temp[1] = y - v.getTop(); // 触摸点距离控件顶部的距离
int i = (int) event.getY();
if(y - v.getTop() ==event.getY()){
int b= 00;
}
先看上面这段 不完全的代码
event.getRawY() - v.getTop() ==event.getY() 这句话 等于true吗? 如果你只看网上的那些 这句话 是没有问题的。当时当你打印的话吗, 那么就会知道 永远不会成功。 他们查了75 对 永远查了这么多。 相信有的看出来了。 就是差的状态栏高度。 这就是很大坑。 v.getTop() 的意思 是当前view 相对于父 view的高度。 但是这个是跑出状态栏的。 大家懂了吧。
int ty = y - temp[1];
int by = y - temp[1] + v.getHeight();
//temp[1] 触摸点到控件定点的距离 呗Y减去 得到的值 就是 控件顶端距离屏幕上面的 距离。 也就是Y坐标( 他为什么虎没有误差。 状态栏的高度被减去了。) 加上v.getHeight() 就是底端的距离
// 所以 ty by dedao 就是控件 顶部和底部 距离最上面的距离 也就是Y 坐标
if (ty<0){
ty=0;
// 没有这种情况 ty时间上就是v.getTop()(只有一层父view的时候) 这样方便理解。 其他的要是要这么算。 就是为了庄明 不会小于0 最多等于0
}else if (ty>windowHeight-v.getHeight()){
ty = windowHeight-v.getHeight();
}
下面都是网上的。 我会慢慢去验算
一、getX、getRawX、getTranslationX等的图形表示**
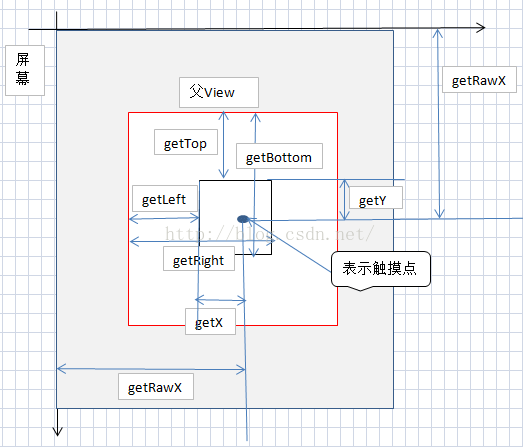
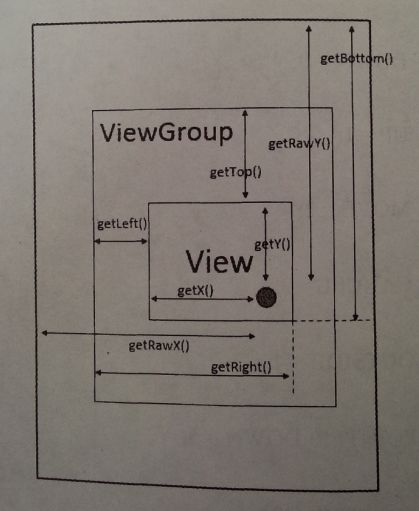
首先我们来看看这几个方法在图形上的表示,然后再用代码的形式进行验证我们来看下这几个方法的几何图形的表示:
上面只是用图片表示了这几个距离的意义,下面我们用文字来描述一下,然后通过案例来验证一下大家就彻底明白这几个距离的意义了。
二、getX、getRawX、getTranslationX意义的文字描述**
event.getX():表示的是触摸的点距离自身左边界的距离
event.getY():表示的是触摸的点距离自身上边界的距离
event.getRawX:表示的是触摸点距离屏幕左边界的距离
event.getRawY:表示的是触摸点距离屏幕上边界的距离
View.getWidth():表示的是当前控件的宽度,即getRight()-getLeft()
View.getHeight():表示的是当前控件的高度,即getBottom()-getTop()
View.getTop():子View的顶部到父View顶部的距离
View.getRight():子View的右边界到父View的左边界的距离
View.getBottom():子View的底部到父View的顶部的距离
View.getLeft():子View的左边界到父View的左边界的距离
View.getTranslationX()计算的是该View在X轴的偏移量。初始值为0,向左偏移值为负,向右偏移值为正。
View.getTranslationY()计算的是该View在Y轴的偏移量。初始值为0,向上偏移为负,向下偏移为证。
细心的同学会发下上面多了个getTranslationX,这个计算的是该View在X轴的偏移量。初始值为0,向左偏移值为负,向右偏移值为正。由于用用图形不好表示,在后面会有一个案例来说明它的意义。
三、案例理解getX、getRawX、getTranslationX的用法
接下来我们通过两个案例来理解getX、getRawX、getTranslationX的意义,首先来看下运行效果图:
然后我来解释下这个布局首先最外面那个是手机屏幕,然后里面的白色矩形是里面黑色矩形的父View,中间的那个小的白点是我们点击的一个点,它处于屏幕的正中央,其中屏幕的分辨率是480*320,我们都知道在这种分辨率下1dp=1px,然后白色矩形的宽和高都是300dp,中间黑色矩形的宽和高都是150dp,中间黑色区域是rlCenter,中间的小白点是ivDot大家可以算一下rlCenter.getWidth,rlCenter.getX,rlCenter.getRawX以及rlCenter.getTop,rlCenter.getBottom等,然后和后面打印的日志对比下,首先来看下代码:
[java] view plaincopy
package com.example.test;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.Window;
import android.view.WindowManager;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
private boolean isFocus=false;
private RelativeLayout rlCenter;
private int screenWidth;
private int screenHeight;
private float x,y;
private float rawX,rawY;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN
,WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
rlCenter=(RelativeLayout) findViewById(R.id.rl_center);
screenWidth = ScreenUtils.getScreenWidth(MainActivity.this);
screenHeight = ScreenUtils.getScreenHeight(MainActivity.this);
Log.i("MainActivity","screenWidth:"+screenWidth);
Log.i("MainActivity","screenHeight:"+screenHeight);
rlCenter.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
x=event.getX();
y=event.getY();
rawX=event.getRawX();
rawY=event.getRawY();
Log.i("MainActivity", "event.getX()="+x+","+"event.getY()="+y+","+"event.getRawX()="+rawX+"event.getRawY()="+rawY);
break;
}
return false;
}
});
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if(hasFocus&&!isFocus){
Log.i("MainActivity", "rlCenter.getWidth="+rlCenter.getWidth()+","+"rlCenter.getHeight="+rlCenter.getHeight());
Log.i("MainActivity", "rlCenter.getLeft="+rlCenter.getLeft()+","+"rlCenter.getRight="+rlCenter.getRight()+","+"rlCenter.getTop="+rlCenter.getTop()+","+"rlCenter.getBottom="+rlCenter.getBottom());
}
isFocus=true;
}
}
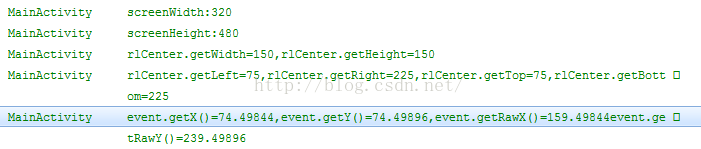
然后看下打印的结果:
与你计算的一样吗?其中大家看到的可能会有0.0几的误差因为中间的那个小白点是2dp,可能点击的时候并不是刚好是正中间但是并不影响我们的测试。好了到这里相信大家对这几个概念应该有了比较清楚的认识。接着我们来看下getTranslationX,上面我们提到它计算的是该View在X轴的偏移量。初始值为0,向左偏移值为负,向右偏移值为正。怎么来验证它呢?用属性动画及可以做到,首先我们来看下代码:
[java] view plaincopy
package com.example.test2;
import android.animation.ObjectAnimator;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
public class MainActivity extends Activity{
private ImageView ivTest;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivTest=(ImageView) findViewById(R.id.iv_test);
ivTest.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Log.i("MainActivity","ivTest.getTranslationX()="+ivTest.getTranslationX()+","+"ivTest.getTranslationY()="+ivTest.getTranslationY());
ObjectAnimator.ofFloat(ivTest,"translationX",100f).setDuration(1000).start();
}
});
}
}
来看看它的打印结果:
看到了吧,刚开始打印的getTranslationX为0,然后我们执行属性动画这个属性动画就是让这个View向右移动100px之后再打印发现它的值变成了100,这也验证了我们的说法。
1、getRawX、getRawY与getX、getY的区别
这四个方法都返回一个float类型的参数,单位为像素(Pixel)。
getRawX()、getRawY()返回的是触摸点相对于屏幕的位置,
而getX()、getY()返回的则是触摸点相对于View的位置。
2、View中的getScrollX、getScrollY
getScrollX()与getScrollY()的值由调用View的scrollTo(int x, int y)或者scrollBy(int x, int y)产生
其中scrollTo是将View中的内容移动到指定的坐标x、y处,此x、y是相对于View的左上角,而不是屏幕的左上角。
scrollBy(int x, int y)则是改变View中的相对位置,参数x、y为距离上一次的相对位置。
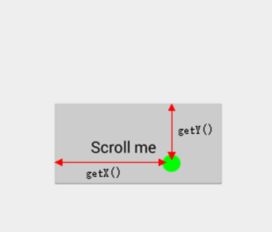
图:
屏幕中心放置了一个button,而button的内容被放置在了它的左上角
调用button的scrollTo(-100, -100)方法,button内的内容被移至相对button左上角(-100,-100)的位置
对上图调用scrollBy(-100,-100)方法,button内的内容被移至相对于上图的(-100,-100)位置
值得注意的是,当View中的内容向右移动时,getScrollX()的值为负数,同理,向scrollTo与scrollBy的x中传入负数,view中的内容向右移动,反之向左。
当View中的内容向下移动时,getScrollY()的值为负数,同理,向scrollTo与scrollBy的y中传入负数,view中的内容向下移动,反之向上。
3、View 提供的获取坐标的方法:都是以父布局的顶边和左边为对比
getTop()
获取到的是View本身的顶边到其父布局顶边的距离getLeft()
获取到的是View本身的左边到其父布局左边的距离getRight()
获取到的是View本身的右边到其父布局左边的距离getBottom()
获取到的是View本身的下边到其父布局顶边的距离