本文的原地址是 https://yohunl.com/ios-universal-links-tong-yong-lian-jie/,转载请注明
2016.07.08更新
公司的运维,发现最近大量的请求 /.well-known/apple-app-site-association这个文件,造成了大量的404,可是这是谁请求的呢?
其实是苹果从iOS9.3开始更改了通用链接的请求文件的路径了
从原来的 /apple-app-site-association 到现在的/.well-known/apple-app-site-association
官网文档UniversalLinks文档中
Upload the apple-app-site-association file to your HTTPS web server. You can place the file at the root of your server or in the .well-known subdirectory.
从此以后,都不需要再上传到网站的根目录下了,而是目录.well-known下
简介
什么是Universal Links(通用链接)?
这是iOS9推出的一项功能,如果你的应用支持Universal Links(通用链接),那么就能够方便的通过传统的HTTP链接来启动APP(如果iOS设备上已经安装了你的app,不需要额外做任何判断等), 或者打开网页(iOS设备上没有安装你的app).或许可以更简单点来说明,在iOS9之前,对于从各种从浏览器,Safari、UIWebView或者 WKWebView中唤醒APP的需求,我们通常只能使用scheme.首先是app中注册某个scheme,例如
在网页中,
打开APP
打开拨号
打开系统的短信app
但是这种方式有个不好的地方,就是需要提前判断系统中是否安装了能够响应此scheme的app,这个判断,网上很多,例如从浏览器或者Webview 中唤醒APP,如文章所描述的那样,很多网页中的判断是有问题的,经常会出现空白页,跳转不了等.更加悲催的是这种通过scheme方式来打开其它的app的方式,在微信中是被禁用了的.这意味着从微信的app中,是没法打开我们的app的.
Universal Links(通用链接):一条普通的http链接,例如https://yohunl.com/openApp,当你支持通用链接的时候,系统中安装了你的app,那么用户点击链接,就直接进入到你的app中了,无论你是在微信中还是在其它哪里!!! 当你没有安装的时候,你可以去到你指定的页面(你可以直接展示你原来的H5页面,也可以跳转到下载页等).也就是说,用户无需知道你是否安装了app,如果安装了,这条链接就可以进app(进入你app了,你就可以以本地原生页面去展示信息给用户了),没有安装,就直接进原来的h5页面,对用户来说,是一个无缝的过程,非常顺畅!
官方的说明文档
Universal Links(通用链接)的优点
- 唯一性: 不像自定义的scheme,因为它使用标准的http/https链接到你的web站点,所以它不会被其它的app所声明.另外,Custom URL scheme 因为是自定义的协议,所以在没有安装 app 的情况下是无法直接打开的,而 universal links 本身是一个 HTTP/HTTPS 链接,所以有更好的兼容性
- 安全:当用户的手机上安装了你的app,那么iOS将去你的网站上去下载你上传上去的说明文件(这个说明文件声明了你的app可以打开哪些类型的http链接).因为只有你自己才能上传文件到你网站的根目录,所以你的网站和你的app之间的关联是安全的.
- 可变:当用户手机上没有安装你的app的时候,Universal Links也能够工作.如果你愿意,在没有安装你的app的时候,用户点击链接,会在safari中展示你网站的内容.
- 简单:一个URL链接,可以同时作用于网站和app
- 私有 其它app可以在不需要知道你的app是否安装了的情况下和你的app相互通信.
怎么支持Universal Links(通用链接)
先决条件:
你必须有一个域名,且这个域名的网站需要支持https,然后拥有网站的上传到根目录的权限(这个权限是为了上传一个apple指定的文件)
支持Universal Links(通用链接)
- 创建一个json格式的命名为apple-app-site-association文件,注意这个文件必须没有后缀名,文件名必须为apple-app-site-association!!!
{
"applinks": {
"apps": [],
"details": [
{
"appID": "9JA89QQLNQ.com.apple.wwdc",
"paths": [ "/wwdc/news/", "/videos/wwdc/2015/*"]
},
{
"appID": "ABCD1234.com.apple.wwdc",
"paths": [ "*" ]
}
]
}
}
说明:
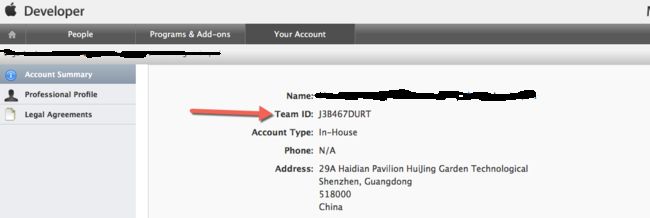
appID: 这里的组成方式是 teamId.yourapp's bundle identifier.如上面的 9JA89QQLNQ,ABCD1234都是teamId,这个值从哪来的呢?
它是从的开发者账户的个人中心来的,登陆你的开发者中心
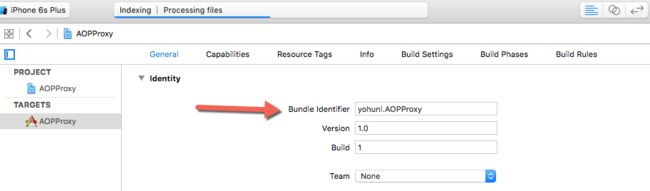
com.apple.wwdc是你的方式是 teamId.yourapp's ,在你的xcode工程中
paths:
根据 paths 键设定一个你的app支持的路径列表,只有这些指定的路径的链接,才能被app所处理,举个例子:如果你的网站是www.yohunl.com,你的path写的是"/support/*",那么当用户点击www.yohunl.com/support/myDoucument,就可以进入你的app了,相反www.yohunl.com/other 就不会.
path是大小写敏感的!
*号表示任意路径.
- 上传该文件apple-app-site-association到你的域名所对应的网站的根目录下(其实也不一定是根目录,例如ghost博客站点,就没有根目录一说,它就需要放在相应的主题目录下),这一步是为了苹果能从
https://你的域名/apple-app-site-associationxh获取到你上传的apple-app-site-association文件.
上传完后,自己先访问一下,看看是否能够获取到,用我的做例子,https://yohunl.com/apple-app-site-association ,当你点击这个链接,应该是下载apple-app-site-association文件.
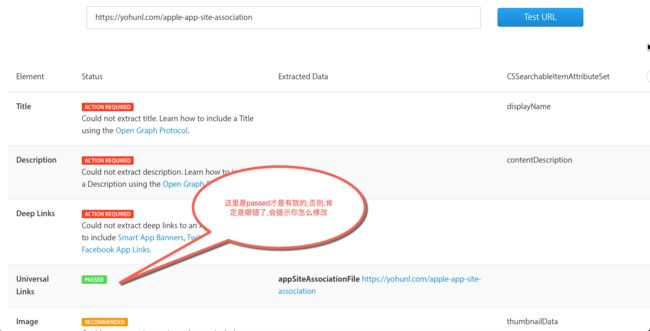
验证该文件是否合法,苹果为了方便开发者,提供了一个网页来验证我们编写的这个apple-app-site-association是否合法有效,验证网址,进入网站进行验证
- 在xcode工程里进行一些配置
首先就是打开工程配置中的Associated Domains打开
在其中的Domains中填入你想支持的域名(这里不是随便填的,是可以支持你需要的Universal Links的域名), 必须以 applinks: 为前缀
例如我的填入的是
applinks:yohunl.com
applinks:www.yohunl.com
苹果将会在合适的时候,从这里填入的域名请求文件apple-app-site-association
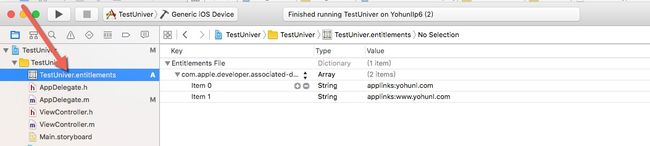
注意:当你打开Associated Domains后,xcode会在你的工程中添加.entitlements文件
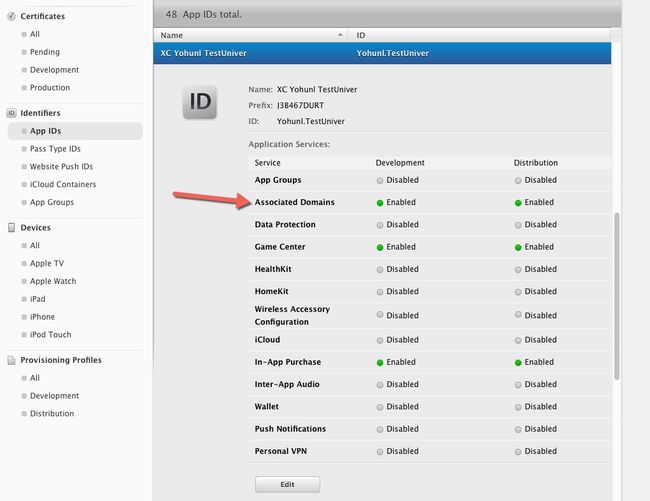
并且如果你登陆你的开发者中心,可以看到
,这些都是有助于你排除问题的.
到此,你的app就已经可以支持Universal Links(通用链接)了!!!
那么怎么测试呢?
测试Universal Links(通用链接)是否生效
在iOS设备中的备忘录中添加记事本或短信中输入App能识别的链接,然后直接点击此链接,就会直接跳转到你的app了
或是长按,在出现的弹出菜单中第二项是“在'XXX'中打开”,这也代表着成功。
或是你将要测试的网址放到safari中一个网页中,然后点击链接,在出现的网页上方,下滑,可以看到有 在"XX"应用中打开 (很多教程上说,在safari中直接点击,就会跳转到app,但是经过我实际验证,是不可以的,可能是苹果又调整了一下策略吧)
在微信的网页浏览器中,也是可以的,虽然微信屏蔽了所有的custom scheme方式的跳转到其它app,但是Universal Links(通用链接)因为是普通的http链接,由系统直接处理的,微信屏蔽不了,这也就实现了从微信跳转到我们的app!!
工程中添加处理方法
现在用户点击某个链接,直接可以进我们的app了,但是,这不是我们的最终目的,我们的目的是要能够获取到用户进来的链接,根据链接来处理,需要展示给用户的信息
在工程里的 AppDelegate 里实现 方法
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray *))restorationHandler
{
if ([userActivity.activityType isEqualToString:NSUserActivityTypeBrowsingWeb]) {
NSURL *webpageURL = userActivity.webpageURL;
NSString *host = webpageURL.host;
if ([host isEqualToString:@"yohunl.com"]) {
//进行我们需要的处理
}
else {
[[UIApplication sharedApplication]openURL:webpageURL];
}
}
return YES;
}
当 userActivity 是 NSUserActivityTypeBrowsingWeb 类型, 则意味着它是由Universal Links进来的,就可以添加我们自己的处理逻辑了!
后记
如果遇到不能起作用,http://stackoverflow.com/questions/32751225/ios9-universal-links-does-not-work上有讨论各种可能出现的问题 ,你可以去参考下
参考
- iOS 9学习系列:打通 iOS 9 的通用链接(Universal Links)
- 苹果官方Universal Links
- iOS9 Universal Links
- 国外人列举的当前支持Universal Links的app和其apple-app-site-association文件 51个应用的文件列表
- 查看是否支持 Universal Links的苹果网站 网址