一、CSS和JS在网页中的放置顺序是怎样的?
- css放在head标签里。
- js放在body标签的最后。
二、解释白屏和FOUC
白屏。
如果把css样式放在底部,而浏览器渲染的顺序是从上往下开始渲染,这个时候因为css样式在底部,上面的内容没有加载样式,造成白屏。
如果把JS放在页面顶部,js文件阻止其他内容的下载。所以把JS代码放在页面顶部也会造成白屏现象。fouc。(无样式内容闪烁)
浏览器加载内容到底部后,突然发现样式,这个时候再加载样式,会使本来已经加载好的页面突然套上样式,也就会出现无样式内容闪烁。
三、async和defer的作用是什么?有什么区别
- async异步加载。
```
js文件将和后续文档同时加载,不会阻碍后续内容的下载,但是**有多个异步脚本时执行的先后顺序不定。**
- defer延时加载。
```
js文件将和后续文档同时加载,但是js文件会在所有元素解析完成后,再来执行js,也就是有了defer延时加载,就算把js文件放在页面顶部也可以。
四、简述网页的渲染机制
(1)解析HTML标签,构建DOM树;
(2)解析CSS标签,构建CSSOM树;
(3)把DOM和CSSOM组合成渲染树;
(4)在渲染树的基础上进行布局,计算每个节点的几何结构;
(5)把每个节点绘制到屏幕上。
五、JavaScript 定义了几种数据类型? 哪些是简单类型?哪些是复杂类型?
(1)数值(number):整数和小数,比如:1和3.14 。
(2)字符串(string):字符组成的文本,比如:"Hello World"。
(3)布尔值(boolean):true和false两个值。
(4)undefined:表示未定义或者不存在,即此处目前没有任何值。
(5)null:表示空缺,即此处应该有一个值,但目前为空。
(6)object:对象,各种值组成的集合。
六、NaN、undefined、null分别代表什么?
- NaN~即非数值(Not a Number)是一个特殊的数值,当一个字符串强制转换成数字时,转换失败就会变成NaN,NaN与任何值都不相等,包括自己。
NaN == NaN; //false```
- undefined:表示变量只被声明,没有赋值。
var a
undefined```
- null:代表一个空指针,不存在的东西。
七、typeof和instanceof的作用和区别?
- typeof:用来判断变量类型,如a赋值了12是数字,输出的结果就是number,字符串是string 对象object等...
- instanceof 主要目的是检测引用类型,判断对象是数组(Array),对象(object),函数(function)。
- 区别:typeof和instanceof的目的都是检测变量的类型,两个的区别在于typeof一般是检测的是基本数据类型,instanceof主要检测的是引用类型.
代码
完成如下代码判断一个变量是否是数字、字符串、布尔、函数 (难度*)
function isNumber(el){
if( typeof el === "number" ){
return ture;
}else{
return false;
}
}
function isString(el){
if( typeof el === "string" ){
return ture;
}else{
return false;
}
}
function isBoolean(el){
if( typeof el === "boolean" ){
return ture;
}else{
return false;
}
}
function isFunction(el){
if( typeof el === "function" ){
return ture;
}else{
return false;
}
}
var a = 2,
b = "jirengu",
c =false;
alert( isNumber(a) );
alert( isString(a) );
alert( isString(b) );
alert( isBoolean(c) );
alert( isFunction(a) );
alert( isFunction( isNumber ) );
以下代码的输出结果是?(难度**)
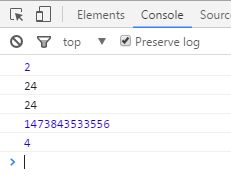
console.log(1+1); //2,两个数相加,输出数值;
console.log("2"+"4"); //"24",两字符串拼接,输出字符串;
console.log(2+"4"); //"24",一个数值和一个字符串相加,输出字符串;
console.log(+new Date()); // 1471048600952,用new Date()参与计算会自动转换为从1970.1.1到现在的时间的毫秒数。
console.log(+"4"); // 4,在只有一个字符串时,会尝试将其转换为数字;
以下代码的输出结果是? (难度***)
var a = 1;a+++a; //结果为3即(a++)+a
atypeof a+2; //结果为 "number2" typeof a的结果是"number" "number"+2 即为"number2"
遍历数组,把数组里的打印数组每一项的平方 (难度**)
var arr = [3,4,5]
// todo..
// 输出 9, 16, 25
for(var i=0;i遍历 JSON, 打印里面的值
var obj = {
name: 'hunger',
sex: 'male',
age: 28
}
//todo ...
// 输出 name: hunger, sex: male, age:28
for(var k in obj)
{
console.log(k+':'+obj[k]);
};
下面代码的输出是? 为什么 (难度***)
console.log(a); //undefined var a变量提升,此时a未赋值,所以是undefinedvar
a = 1;console.log(a); //1 上面var a=1 所以这里a等于1
console.log(b); //b is not defined b是没有被定义的变量```