Postman之断言/检查点
Postman的test本质上是JavaScript代码,通过我们编写测试代码,每一个tests返回True,或是False。
每一个tests实际上就是一个测试用例
官方文档给出了很多验证方式,我们通过实例来进行学习
接口返回结果:
{
"state": 1,
"message": null,
"data": null
}
1、检查状态码
tests["Status code is 200"] =responseCode.code === 200;
//5.0版本以上
pm.test("Status code is 200",function () {
pm.response.to.have.status(200);
});
2、检查响应时间
tests["Response time is less than200ms"] = responseTime < 200;
//5.0版本以上
pm.test("Response time is less than200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
3、检查body是否含有字段
tests["Body matches string"] =responseBody.has("string_you_want_to_search");
//5.0以上版本
pm.test("Body matches string",function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
例子:
tests["返回State等于1"] =responseBody.has("\"state\":1");
//5.0以上版本
pm.test("返回State等于1",function () {
pm.expect(pm.response.text()).to.include("\"state\":1");
});
解析:
tests["测试点"] = responseBody.has("需要查找的字符串");
请求返回:
{
"state": 1,
"message": null,
"data": null
}
例如:
tests["返回State等于1"] =responseBody.has("\"state\":1");
tests["返回State等于1哈哈哈哈"] =responseBody.has("1");
tests["message"] =responseBody.has("message");
tests["message"] =responseBody.has("\message\":null");
tests["data"] =responseBody.has("data");
tests["data"] =responseBody.has("\"data\":null");
4、检查是否等于字符串
tests[
“检查点的名称” ] =responseBody(表达式) === “包含的字符串”
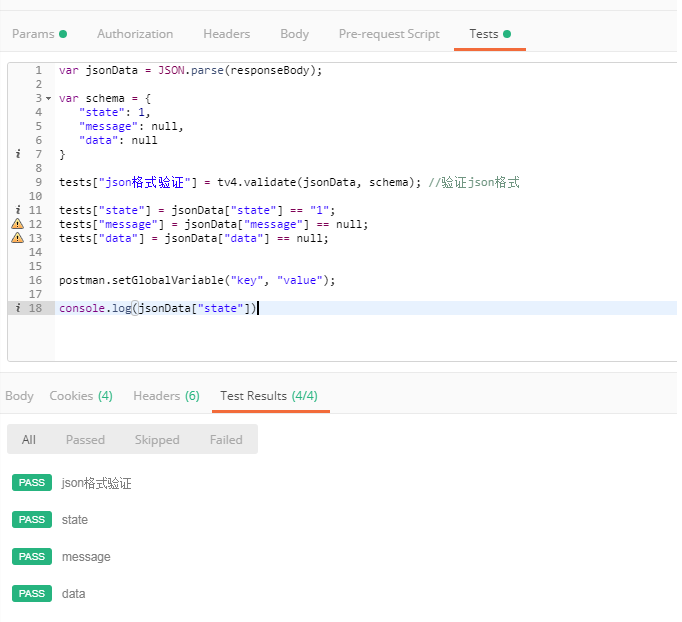
5、JSON Schema验证
var jsonData = JSON.parse(responseBody);
var schema = {
"state": 1,
"message": null,
"data": null
}
tests["json格式验证"] =tv4.validate(jsonData, schema); //验证json格式
tests["state"] =jsonData["state"] == "1";
tests["message"] =jsonData["message"] == null;
tests["data"] =jsonData["data"] == null;
通过上面例子,可以做Json的验证了。
6、日志输出
console.log(jsonData["state"])
…. View->Show Postman Console…查看日志输出。
tv4为Postman引入的外部库,想了解的可以去看官方文档
另外Postman还提供了一些方法如:
responseCookies
request.data["key"]=="value"
request.headers["key"]=="value"
request.method
request.url
request
responseHeaders
responseBody
responseTime
responseCode 包含code,name,detail
iteration
这些方法可以帮助我们做更多的事情,比如通过一个接口拿到cookie值,然后把cookie设置成全局变量,提供给其他接口使用
当我们写测试脚本时,可能会遇到脚本书写错误或是需要一些log来辅助我们完善脚本,
我们可以打开 View->Show Postman Console,打开后我们可以通过console.log(xxx)来输出日志和查看错误信息
参考文档:https://blog.csdn.net/nikita1995/article/details/81284984